| The capabilities described on this page are included in Appian's advanced and premium capability tiers. Usage limits may apply. |
OverviewCopy link to clipboard
Workspace is a focused, task-oriented site with everything case workers and managers need to carry out all of their core responsibilities, from case intake through resolution. Workspace, just like Studio, is highly configurable and allows you to tailor your application to best fit your needs.
Though Workspace comes pre-configured with a variety of helpful views, KPIs, grids, and other information-dense interface components you can easily make additional configurations to the interfaces that support Workspace.
This page is for low-code developers configuring the user interfaces and user experiences for Workspace.
Configure interfaces for WorkspaceCopy link to clipboard
Case Management Studio is a suite of apps and objects built on the Appian platform. That means that you can edit and configure these objects and apps in Appian Designer, just like you would for any other app or object.
Behind the scenes, Workspace is an Appian site with site pages and supporting interface objects. If you want to make configurations to the interfaces for the Workspace or Cases pages, simply open the interface objects for those pages in Designer and make desired changes.
To make configurations to the interface for the Workspace or Cases page, open the CMGT Case Management Studio Base app in Designer and find the interfaces named CMGT_SitePage_Workspace_InternalUser and CMGT_SitePage_Cases.
To learn about configuring interfaces, see our interface content or check out the interface tutorial. Note that interfaces used by Workspace may use functions that are specific to Studio and cannot be used in interfaces for other apps. To learn more, check out Functions for Case Management Studio.
Examples of Workspace configurationsCopy link to clipboard
While you can configure the Workspace pages however you need to best fit your use case, here are some common Workspace configurations:
- Add additional components or data.
- Remove unnecessary components or data.
- Create views tailored specifically to your case workers.
- Add KPIs and operational dashboards specifically for your case managers.
- Change default interfaces to meet your own branding and UX standards.
Below are some examples of how you can configure the interfaces for Workspace to work best for you.
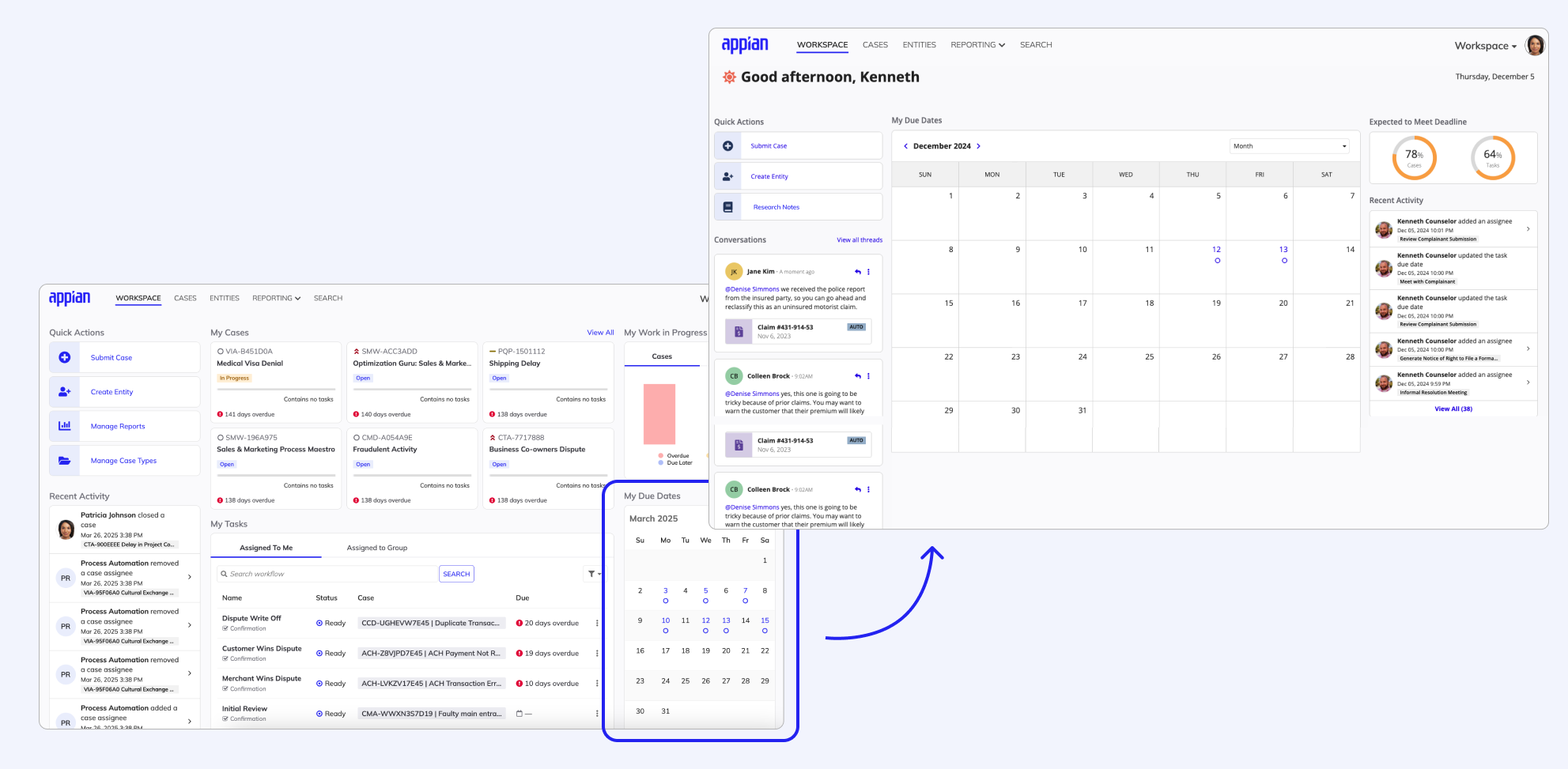
Enlarge the My Due Dates calendar view
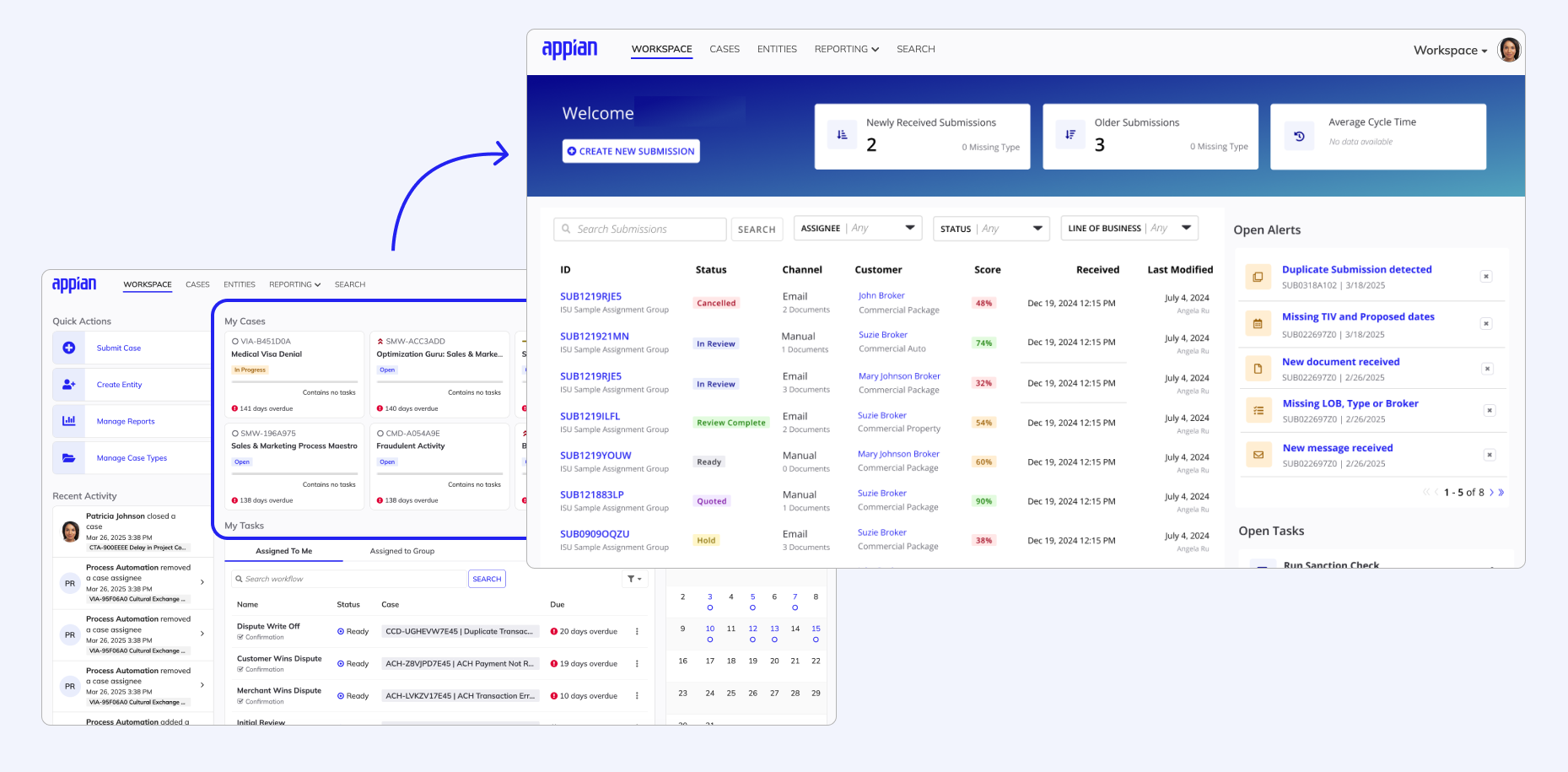
Refocus the inteface on the cases view and add KPIs header
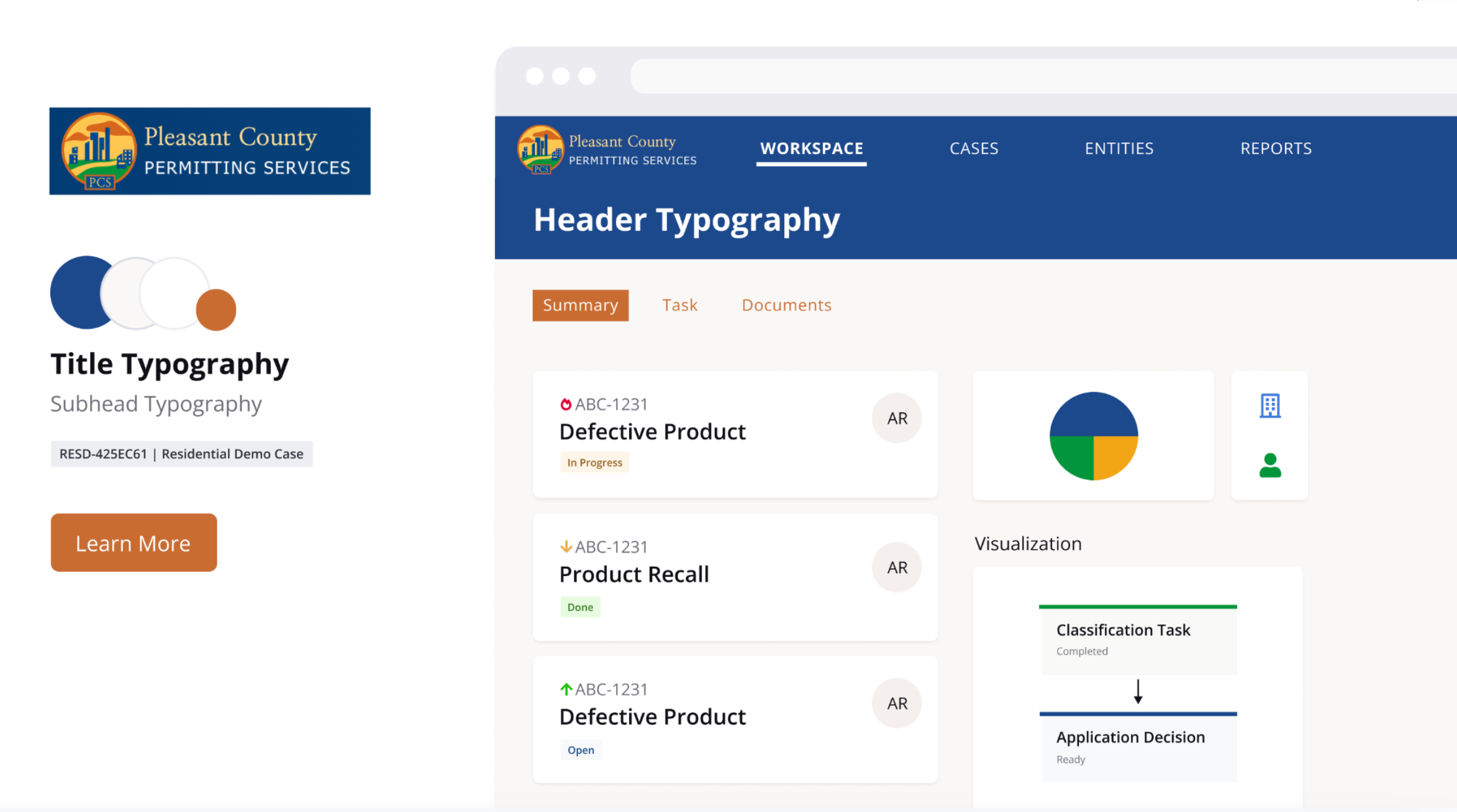
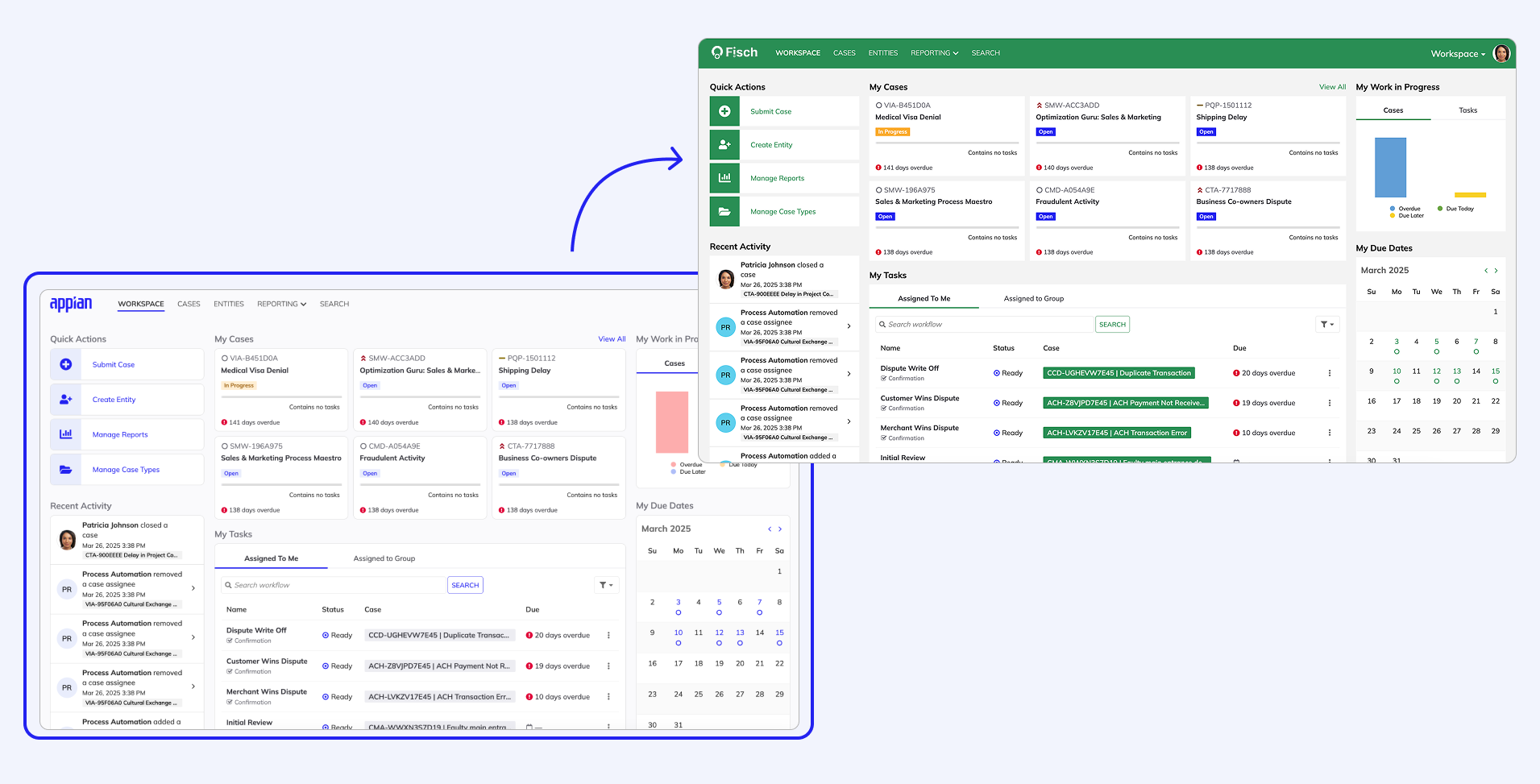
Change default interface to use branding colors
To learn more about our UX design best practices and how to implement your own designs, see the SAIL Design System documentation.
Customizing branding in the Solutions HubCopy link to clipboard
In addition to making changes directly to the interfaces for Workspace, you can also make branding configurations for Workspace in the Solutions Hub. The Solutions Hub provides options for common branding configurations, including:
- Logos
- Typography
- Color schemes
- Button shape