| The capabilities described on this page are included in Appian's advanced and premium capability tiers. Usage limits may apply. |
OverviewCopy link to clipboard
Task forms are forms that users use to complete the tasks assigned to them within Case Management Studio.
This page will introduce you to task forms, how they work, and provide brief examples of how to configure them to best fit your case management processes.
What are task forms?Copy link to clipboard
When a user is assigned a task, they will open the task to see a task form that allows them to complete all necessary parts of the task. Each task in Studio has a task form associated with it and each task form is automatically populated with the information and data fields from the task created in Studio.
Task forms are pre-configured out-of-the-box (OOTB) and are auto-populated, so unless you need to make further configurations to better fit your use case, the forms require no additional configurations. If you want to include specific information or make additional configurations to your task form, you can make changes to task forms directly in Designer. These forms cannot be configured in Studio.
How do task forms work?Copy link to clipboard
All task forms in your case management application are part of one OOTB interface object. The interface object that holds all of these task forms is CMGT_Task_RecordAction_Complete and can be found in the Case Management Studio Base application in Designer.
The interface object is pre-configured with task forms for the three OOTB task types:
- Confirmation
- Decision
- Document upload
Using conditional logic, the interface expression sorts the task by task type and uses the a!match() function to define and render the correct form for the specific task.
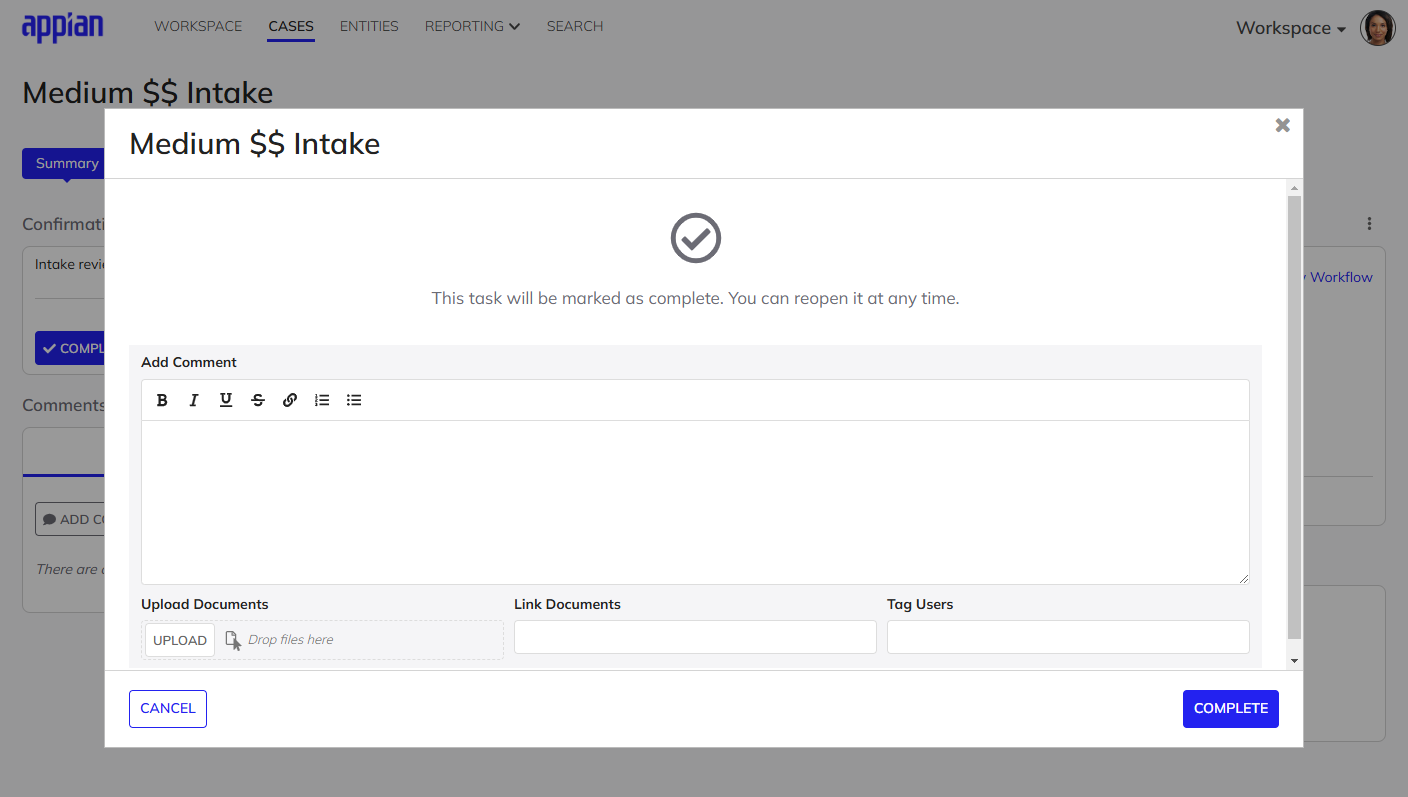
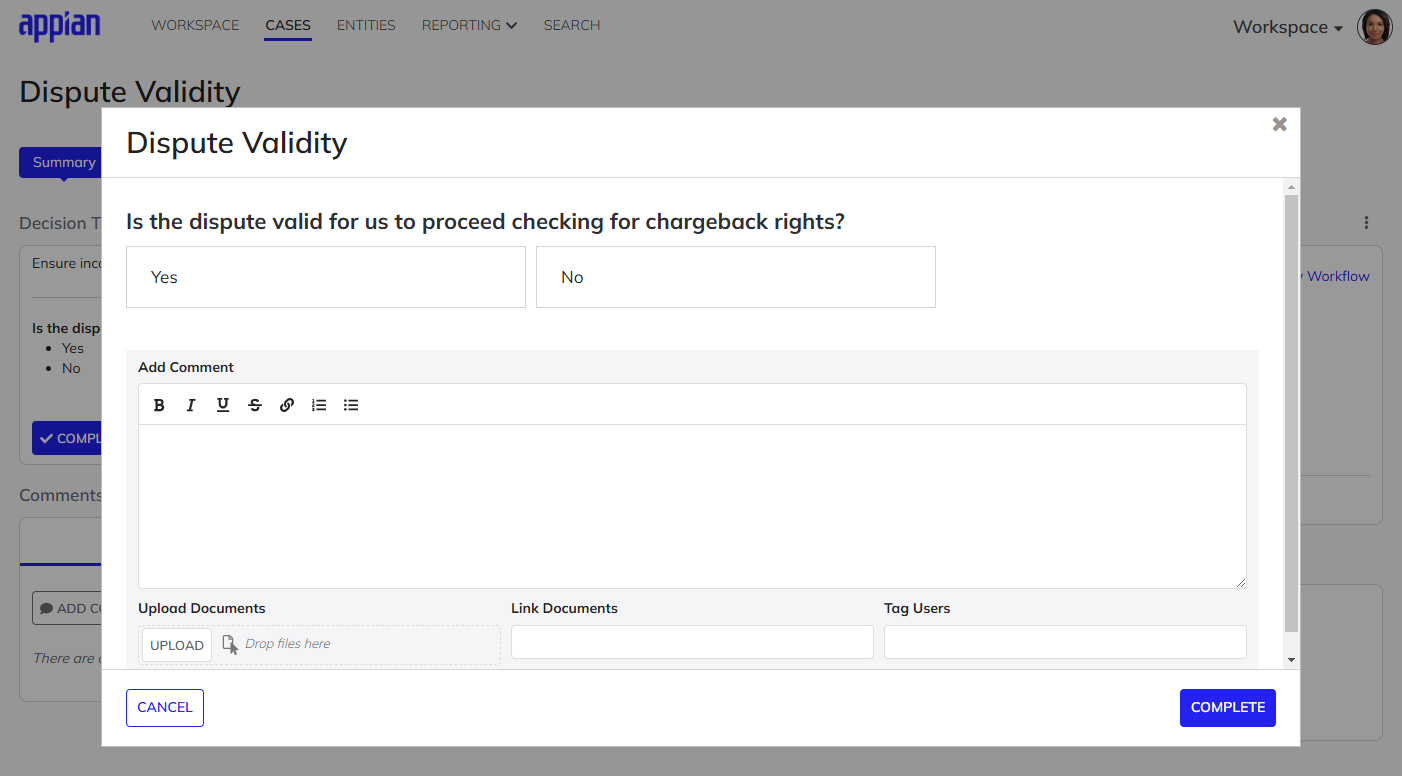
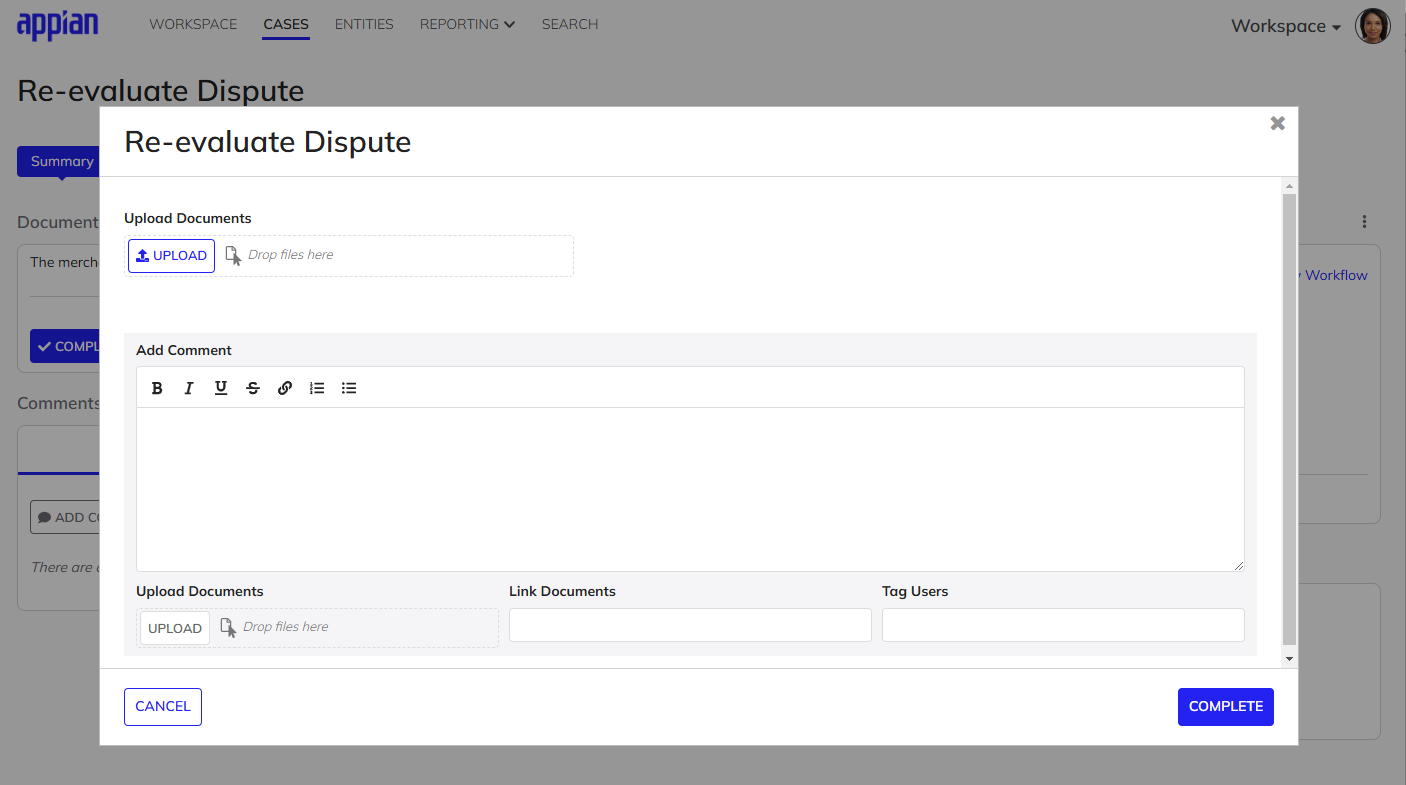
The images below show the OOTB task forms for each task type.
Task form for the confirmation task type

Task form for the decision task type

Task form for the document upload task type

You can also make more configurations to the task forms interface to create task forms for additional task types. To learn how to add new task forms to the interface, see Configure Custom Task Types and Automations.
Configuring task formsCopy link to clipboard
Just like with all interface objects, the CMGT_Task_RecordAction_Complete interface for task forms is configurable in Designer.
To configure the task form for an existing task type, just edit the section for the task type in the then parameter of the a!match() function in your interface expression. You can edit the existing configurations, add new components, and call information into the task form. Note that task form configurations are made at the task types level. These configurations will apply to the task forms for every task in that task type.
To add configurations that you want to apply to all of the task forms across all task types, add the expressions for the additional configurations above the a!match() function in the contents parameter of the a!columnLayout().
Adding summary data from Studio to task formsCopy link to clipboard
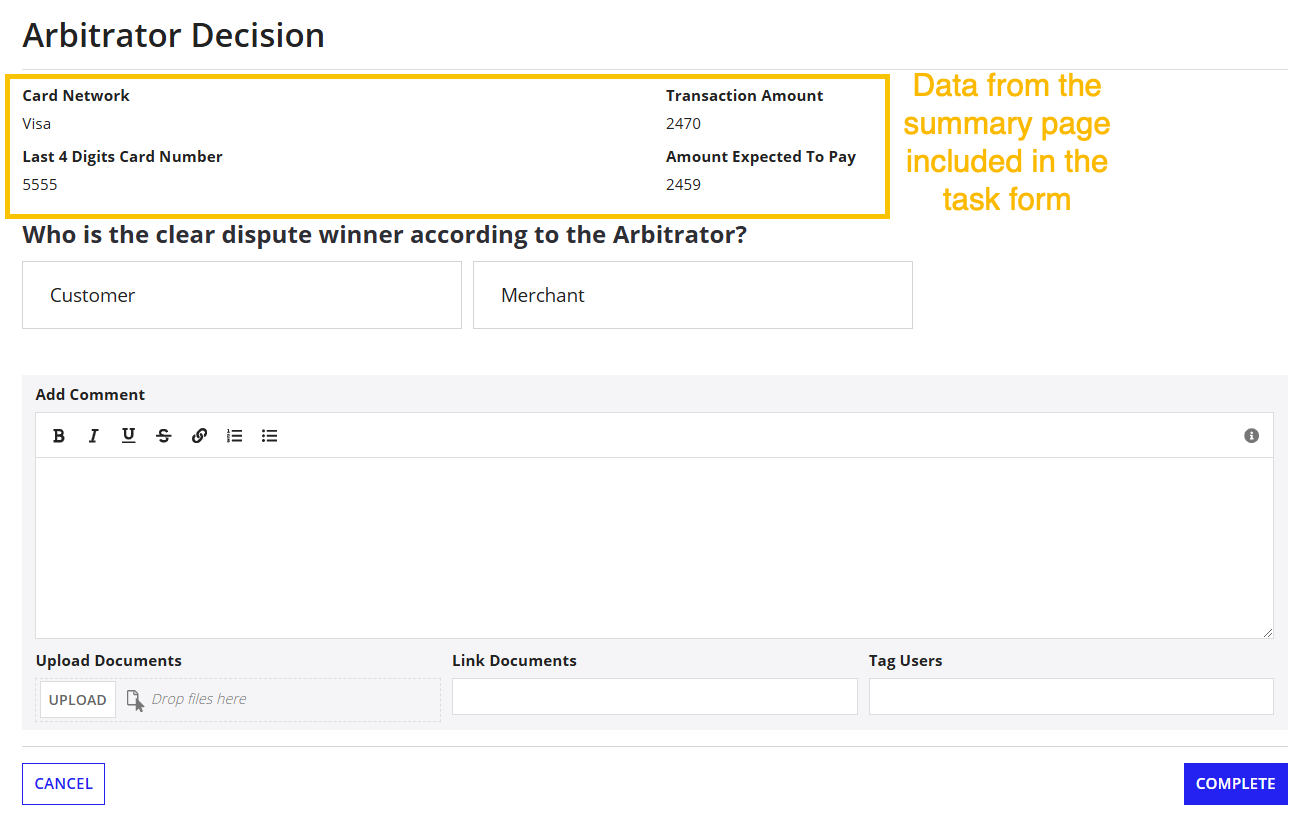
One common kind of configuration is adding context for your users to task forms by including data from the case type summary page in Studio.

This simple and helpful configuration uses three main functions to call and index into the data for a specific case.
The first function,a!studio_fieldsForRecordType(), returns information about all of the fields relevant to the record type that the tasks are associated with. This includes fields shared in all cases in Studio, as well as the fields for the case category and case type of the relevant tasks.
The second function, a!studio_indexRecord(), indexes into a specific record, based on your case, to call only the relevant fields and data for that record.
The third function, a!studio_getRuntimeData(), runs a query to return the data for the specified record type relevant to the tasks.
You can either add the summary data from Studio to the task forms for all task types in your case management app, or add the data to the task forms for only one task type. Both of these methods shown below use the same expressions and functions, just in different orders.
Example: Adding summary data from Studio to the task forms for all task typesCopy link to clipboard
To add summary data from Studio to the task forms for all task types:
-
In the expression of the
CMGT_Task_RecordAction_Completeinterface, paste the following expression directly below the definition oflocal!metricson line 5 and above the start of thea!formLayout()function on line 6. The pasted expression will now be lines 6-62 in your interface.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57
local!case: rule!CMGT_QR_GetCase( caseId: ri!task['recordType!{ee5aa46d-0228-430f-a794-1134a11fbcc0}CMGT_Task.fields.{937a6bf5-2134-4806-a64a-fc67cfdcdf5c}caseId'] ), local!recordTypeUuids: rule!CMGT_UTIL_RejectBlank( { a!defaultValue( value: local!case['recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.relationships.{8beba714-f253-41d2-9232-e0c0f51bed2e}caseType.fields.{3997ebba-9124-4f4a-9f0f-a3e707f28bf1}recordTypeUuid'], default: cons!CMGT_CB_UUID_RECORD_TYPE_ALL_CASE_LEVEL_DATA ), { /*we need to check if the parent case category has a recordTypeUuid if not we should not pass any related record*/ if( a!isNotNullOrEmpty( local!case['recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.relationships.{8beba714-f253-41d2-9232-e0c0f51bed2e}caseType.fields.{3997ebba-9124-4f4a-9f0f-a3e707f28bf1}recordTypeUuid'] ), if( and( a!isNotNullOrEmpty( local!case['recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.relationships.{8beba714-f253-41d2-9232-e0c0f51bed2e}caseType.relationships.{4ea8efcb-29f4-4396-ad57-dfcc61d8b6ea}parentCaseType.fields.{3997ebba-9124-4f4a-9f0f-a3e707f28bf1}recordTypeUuid'] ) ), { local!case['recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.relationships.{8beba714-f253-41d2-9232-e0c0f51bed2e}caseType.relationships.{4ea8efcb-29f4-4396-ad57-dfcc61d8b6ea}parentCaseType.fields.{3997ebba-9124-4f4a-9f0f-a3e707f28bf1}recordTypeUuid'], cons!CMGT_CB_UUID_RECORD_TYPE_ALL_CASE_LEVEL_DATA }, cons!CMGT_CB_UUID_RECORD_TYPE_ALL_CASE_LEVEL_DATA ), {} ) } } ), local!iteratedStudioFields: a!flatten( a!forEach( items: local!recordTypeUuids, expression: a!localVariables( local!recordtypeUuid: fv!item, local!studioFields: a!studio_fieldsForRecordType(recordTypeUuid: local!recordtypeUuid), a!forEach( items: local!studioFields, expression: a!map( field: fv!item.displayName, value: a!studio_indexRecord( record: a!studio_getRuntimeData( recordTypeUuid: local!recordtypeUuid, identifierField: 'recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.fields.{f4bdff4d-4087-4519-bf34-34a1139e5c3d}caseId', identifier: local!case['recordType!{d81cdd0e-c54d-4b8e-beec-b7ae37fefe7f}CMGT_Case.fields.{f4bdff4d-4087-4519-bf34-34a1139e5c3d}caseId'] ), fieldUuid: fv!item.fieldUuid, relationshipUuids: fv!item.relationshipUuids, default: "Contact your admin" ) ) ) ) ) ),
Copy -
Paste the following expression in the contents parameter of the
a!columnLayout()and directly above thea!match()function on line 96. The pasted expression will now be lines 96-103. Since this section of the expression is not contained within thea!match()function, the summary data will display on the task forms for all task types.1 2 3 4 5 6 7 8
a!forEach( items: local!iteratedStudioFields, expression: a!textField( label: fv!item.field, value: fv!item.value, readOnly: fn!true() ) ),
Copy -
Configure the above
a!forEach()expression to display the summary data however you'd like.
Tip: The default value in line 56 of the expression in your interface is the message that will show when no record is returned. It is a best practice to edit the default value to show a message appropriate for your use case and audience.
Example: Adding summary data from Studio to the task form for one task typeCopy link to clipboard
This set of steps to add summary data from Studio to the task forms for only one task type is very similar to the example above. The only difference is that we need to add the a!forEach() expression into one of the task form definitions for a specific task type. The task form definitions for each task type are found in the then parameter of the a!match() function. Putting the a!forEach() expression inside one of these definitions is what allows the summary data from Studio to display only on the task forms for that specified task type.
To add summary data from Studio to the task forms for only one task type:
- Use the instructions for step 1 above.
- In the then parameter of the
a!match()function (thea!match()function is on line 96), find the part of the expression that defines the task type you want to display summary data from Studio for. The line numbers for the OOTB task types are as follows: the Confirmation task type definition starts on line 98, the Decision task type definition starts on 125, and the Document upload task type definition starts on line 163. -
Copy and paste the following expression into the definition of the task type you want to add it to. You can put the expression with
a!forEach()either above or below thea!richTextDisplayField()within thea!match()expression, depending on where you want the summary data from Studio to appear on the form.1 2 3 4 5 6 7 8
a!forEach( items: local!iteratedStudioFields, expression: a!textField( label: fv!item.field, value: fv!item.value, readOnly: fn!true() ) ),
Copy - Configure the above
a!forEach()expression to display the summary data however you'd like.
Tip: The default value in line 56 of the expression in your interface is the message that will show when no record is returned. It is a best practice to edit the default value to show a message appropriate for your use case and audience.
