If you are new to Appian and unfamiliar with Appian design objects and concepts, check out Appian Academy Online.
Appian Records enable you to do more with your data. Regardless of where your data lives, Appian allows you to organize your data into actionable records that allow users to access and update the information that they need.
For example, think about an employee record. What information about the employee would you want to see? You'd probably want to have the employee's name, title, department, and start date readily available. What might you want to do? At some point you would likely have to update the employee's information. You might also need to add a new employee. These common actions can be directly added to your record type and can be referenced in other interfaces and processes.
This tutorial will take about an hour and will walk you through the steps to create an Employee record type with data sync enabled. This tutorial contains three parts: (1) setup and creating your record type, (2) configuring your record list, and (3) creating your record views and actions.
In the first part, we will set up our application and supporting objects, as well as bring together our data and record type to begin connecting our users with the data. To do this, we will:
After successfully completing this tutorial, you will be ready to create your own record types.
This tutorial takes advantage of codeless data modeling, which requires an environment connected to a MariaDB database. For example, an Appian Cloud or an Appian Community Edition environment.
Ensure you are familiar with the different design objects that will be referenced throughout this tutorial:
Before we can create our record type, we need to create an application. We'll take advantage of Appian's automatic group and folder generation during application creation, so we'll automatically have our initial application infrastructure. We'll also add a group specific to this tutorial, then add the data for our record type.
Tip: The Appian Tutorial application is used throughout Appian tutorials. Skip the steps in this section if you've already created this application in another tutorial.
To begin with, we need to create an application to contain our design objects.
We will be creating the Appian Tutorial application for this tutorial. All of Appian's tutorials use the Appian Tutorial application as the reference application. After completing this tutorial, you can reuse this application as you work through other Appian tutorials.
To create the Appian Tutorial application:
In the Create New Application dialog, configure the following properties:
| Property | Description |
|---|---|
| Name | Enter Appian Tutorial. |
| Prefix | Keep the default prefix, AT, which Appian constructs using the initial characters of each word you entered in the Name parameter. We'll be following the recommended naming standard, and using this short, unique prefix whenever we name an object in this application. |
| Description | Leave blank. It's normally a best practice to add descriptions to all design objects. However, to save a little time during this tutorial, we'll skip adding descriptions unless the description displays to the end user. |
| Generate groups and folders to secure and organize objects | Keep this checkbox selected, so that Appian will automatically generate standard groups and folders and assign default security groups for this application. |
In the Review Application Security dialog, keep the default security settings. Because we selected the Generate groups and folders option in the previous step, Appian automatically uses the AT Users and AT Administrator groups it generated to set our application security appropriately.
Tip: The security of the application object is unrelated to the security of each of the objects contained within the application. This means that you will need to set security permissions for every object in an application in addition to the application object itself. For more information about security permissions for the application object, see Application Security.
Click SAVE. The Explore view appears.

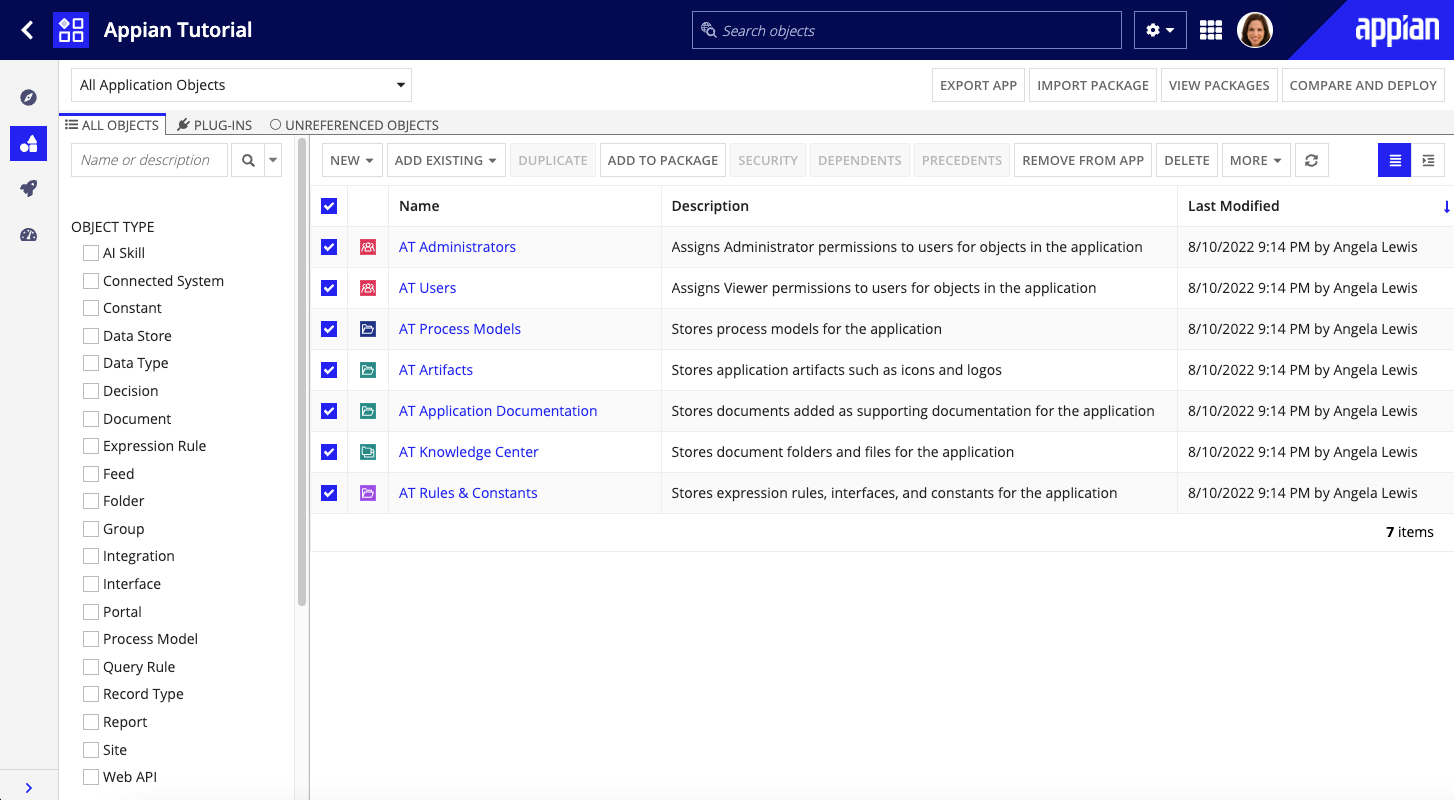
Right now, the application contains the folders and groups Appian generated automatically. To see these, click Build in the navigation pane. Each design object that you create during the course of this tutorial will appear in this list in the Build view and be associated with the tutorial application.

Because we selected the Generate groups and folders to secure and organize objects option while creating the object, Appian generates standard groups and folders for the application, as well as assigns the generated groups as the default security groups for the application.
In this tutorial, we'll be using the following generated groups and folders:
For each object we now create in this tutorial, Appian will pre-populate the AT Administrators and AT Users groups in the object role maps. Most of the time, we'll be able to keep those pre-populated values. The rest of the time, we'll be assigning permissions to an application-specific managers group, which we'll create now.
Managers will have a specific part to play in our new application, so let's add a new group for AT Managers.
To add a managers group:
Configure the following properties:
| Property | Description |
|---|---|
| Name | Enter: AT Managers |
| Parent Group | Enter AT Users, so that users in this group inherit Viewer permissions for the application. |
| Group Members | Enter your user name. |
In the last part of the setup, you'll need to create the employee record type and add the data that we'll use throughout this tutorial.
The Use the Write Records Smart Service Function on an Interface recipe will walk you through how to create the Employee record type, set up your data model, and add your employee data.
Now that we have our record type and data, let's configure the record list so users can find the records they need. Once we've configured the record list, we're going to add a user filter so users can filter the list by department.
We'll start by configuring the fields displayed in the record list. We only want to display select fields since this data is meant to be viewed at a glance before users drill into each record.
When looking at a list of employees, we really only want to see their name, title, and department. To configure the record list to show only these columns, we are going to remove the ID, phone number, and start date columns, and combine the first and last name columns into one.
To remove unnecessary fields:
In the Columns section of the Grid configuration, delete the Id column by hovering over and clicking .
Note: We don't need to show the Id column in the record list, because the record field is primarily used by the database to identify records and not used by users.
Next, we will combine the first and last name columns into one Name column. We will also add sorting to allow users to easily sort data in a column, and set the display value to let the column know which record field to show.
To create the Name column:
Name.To concatenate the first and last names to show both values in the same field, copy and paste the following expression:
fv!row[recordType!ATEmployee.fields.firstname] & " " & fv!row[recordType!ATEmployee.fields.lastname]
recordType!, then select your AT Employee record type from the context menu.. after recordType!AT Employee, and select fields from the first context menu and lastname from the second context menu.Note: Record type field references are specific to each record type and environment. This means that you need to reference the record type fields from your own environment whenever you copy and paste a record type reference from outside the application.
Click OK to close the expression editor.
To test the record list, open the link under URL. The record list will open in Tempo.
Now that we've configured the record list columns, we can add a user filter. Let's enable users to easily filter the record list by department. We'll use a department constant along with the a!forEach() function to make creating and maintaining our user filter easier.
To add a new user filter:
Department.AT_DEPARTMENT_LIST.For Value, enter the department options. Separate each department by a line break, but do not include spaces, commas, or quotations:
1
2
3
4
5
Engineering
Finance
Sales
Human Resources
Professional Services
Appian Tutorial.AT Rules & Constants.In the Filter Expression field, replace the new constant reference with the following expression:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
a!recordFilterList(
name: "Department",
options: a!forEach(
items: cons!AT_DEPARTMENT_LIST,
expression: a!recordFilterListOption(
id: fv!index,
name: fv!item,
filter: a!queryFilter(
field: recordType!ATEmployee.fields.department,
operator: "=",
value: fv!item
)
)
)
)
recordType!AT Employee.fields.department to use the record type reference in your environment.
Note: Record type field references are specific to each record type and environment. This means that you need to reference the record type fields from your own environment whenever you copy and paste a record type reference from outside the application.
To test the user filter, go to List in the record type and open the link under URL. The record list will open in Tempo and automatically display the new user filter.
In the final part of this tutorial, we will configure the records in the record type by creating a Summary view and a related action. The Summary view displays information for a single record, and the related action will allow users to update the information about an employee directly from the record.
In this step, we will generate a Summary view. By generating this view, Appian will create the interface and configure the view for us. Then, we will configure the record header background color and the record title with the employee's name.
Because the Employee record type has data sync enabled, you can quickly generate the Summary view interface, as follows:
Click GENERATE RECORD VIEW.

For Record View Name and Application, leave the default configurations:
| Property | Value |
|---|---|
| View Name | Summary |
| Application | Appian Tutorial |
Review the objects that Appian will use for your new record view:
Note: If an existing Rules and Constants folder is being used, Groups will be hidden since they have already been configured for the folder.
Click CLOSE. Your new Summary view displays in the Record Views table.
Since we generated the Summary view, Appian automatically added the interface as the Summary view for the record type. All we need to do now is save it.
The generated interface is fully configured, so all we need to do is make some small formatting adjustments.
To update the generated interface:
In the Build view, open the AT_Employee_Summary interface.
First Name.Click SAVE CHANGES. Your interface should look like this:
Now that the interface is ready, let's return to the Views and Header page in the AT Employee record type, so we can configure a record header background. The record header background contains the title, breadcrumbs, and related actions on every record view of your record.
You can opt for no background or you can set an image or color. We are going to configure a gray background:
#F3F9FF to select a light blue color.Now, we'll configure the record title so that it will show the employee's first and last name. We are adding the employee's name as a record title so that a user landing on this page will understand what they are looking at without having to navigate to the record list.
Since our record type has data sync enabled, Appian automatically configures the record title to use the first Text field after the primary key field in the record type. In this tutorial, that field is the employee's first name. We want the title to be the employee's first and last name, so we'll configure an expression that concatenates the firstName and lastName record fields.
In the expression editor, copy and paste the following expression:
1
rv!record[recordType!AT Employee.fields.firstName] & " " & rv!record[recordType!AT Employee.fields.lastName]
Note: Record type field references are specific to each record type and environment. This means that you need to reference the record type fields from your own environment whenever you copy and paste a record type reference from outside the application.
From the record list, select an employee to view their Summary view. Notice that the employee's full name appears in the record title.
With the Summary view set up to view employee information, the last thing we'll do is create a related action so users can update a record.
Because the Employee record type has data sync enabled, you can use the Generate Record Action feature to quickly create a common record action within the record type, such as an action for creating, updating, or deleting records. We'll use this feature to generate an action for managers to update employee information from the Summary view. Then, we'll add some configurations to our process model to follow best practices.
To generate an update employee record action:
Update Employee.pencil-square-o.Action to update an employee record.Tip: When we generated our record action, Appian automatically added it to our Summary view so that users can update employee information while viewing the summary.
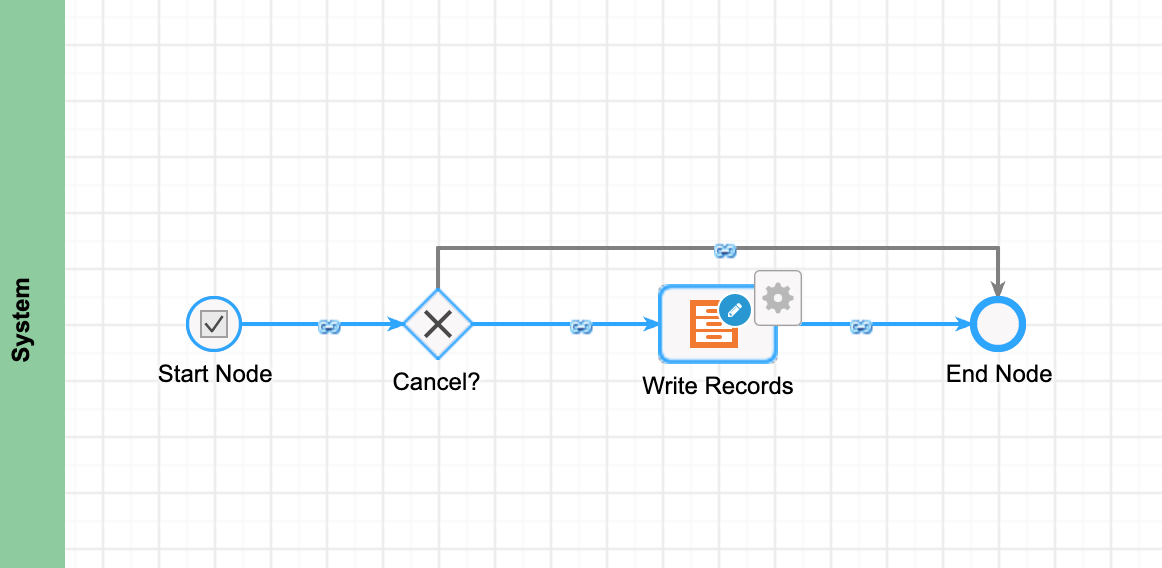
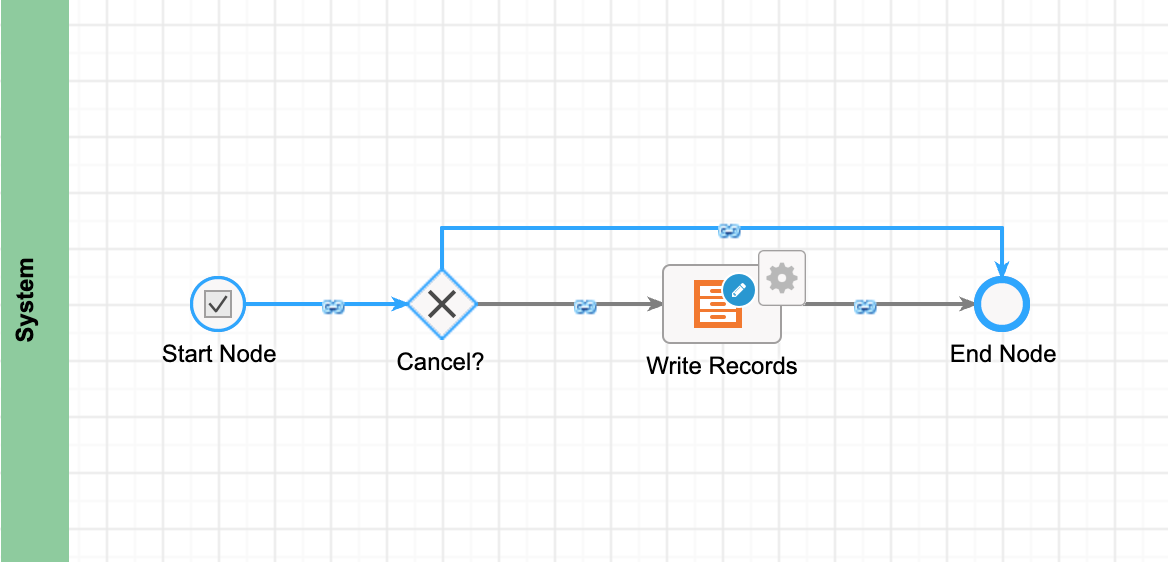
With all the objects for our related action generated, let's take a closer look at the process model for the related action. Appian did all of the heavy lifting to create a fully functioning process model to write data to our record type, but we'll add a Terminate Process event to help our processes run smoothly.
When a process has multiple end nodes, the different branches of a process remain active until each active path reaches one of the multiple end nodes. To stop all branches of a process, even those that have not yet reached an end node, it's a best practice to add a Terminate Process event to each end node.
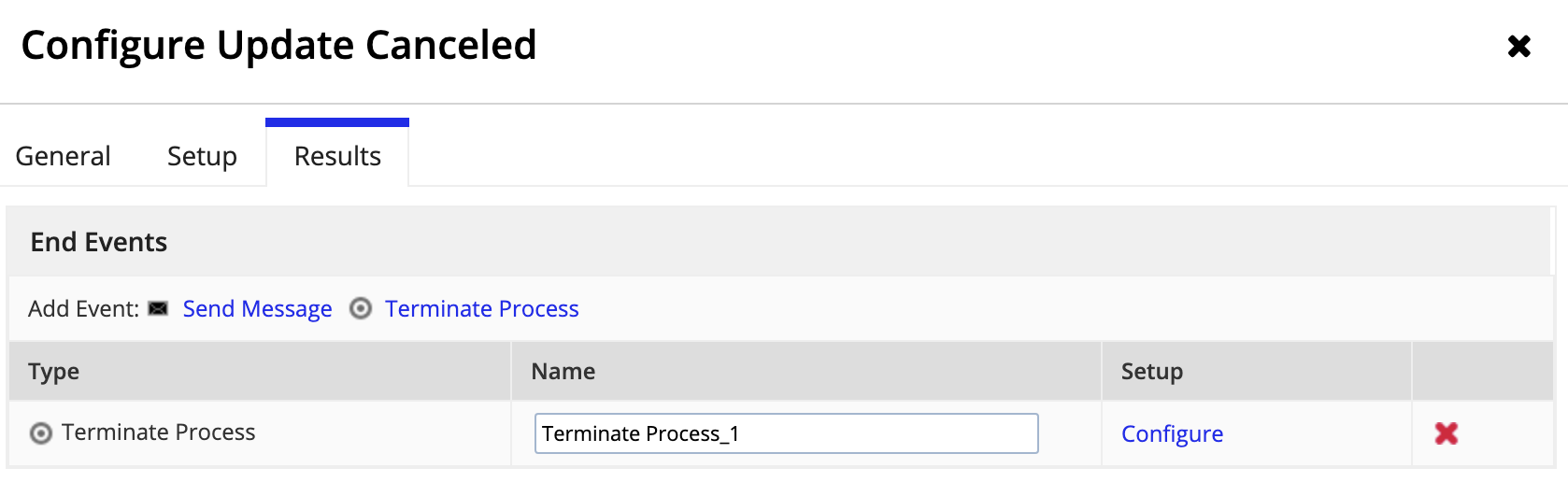
To add a terminate process event:
Click the Terminate Process link. A Terminate Process row is added to the End Events list.

Before we're done with our process model, you need to save, publish, and test your process model.
To save and test your process:
Click the Refresh icon in the process model toolbar to see each step of the process model complete.

Click CANCEL on the form. The Monitoring view of the process appears.

Since we don't want everyone to be able to update the employee information, we are going to make sure that only those in the manager group are able to access this related action. To only allow the managers group to view the action, we'll create a constant to point to that group and use that in our visibility expression.
To set visibility for the related action:
AT_MANAGERS_GROUP.AT Managers group.Appian Tutorial.AT Rules & Constants.In the Visibility expression field, replace the existing expression with the following expression:
a!isUserMemberOfGroup(loggedinuser(),cons!AT_MANAGERS_GROUP)
The combination of these two functions with the group constant checks to make sure that the logged in user that is trying to access the related action is a member of the managers group.
You have successfully completed all the steps to create a record type! The next step is optional and it walks you through how to add a record list action to your record type.
This optional step will show you how to generate a list action for your record type. Record list actions are used to create new records and are accessible from the record list.
We will generate and configure a record action to add new employee records, similar to the way that we generated an update employee record action earlier. When you generate a record action to create new records, the action is automatically added to the record list as a record list action.
To generate a record list action:
New Employee.plus icon.Action to create a new employee record.Follow the earlier steps to add a Terminate Process event and test your process model.
To set visibility for the record list action:
For Visibility, replace the existing expression with the following:
a!isUserMemberOfGroup(loggedinuser(),cons!AT_MANAGERS_GROUP)
Click the View Record List icon.
You did it! You made it through all of the parts and steps to successfully create a fully functioning record type with a Summary view, record actions, and a user filter. You are now ready to create record types that enable your own unique business data to do more all on your own!
Database-Backed Record Type Tutorial