
| SAIL Design System guidance available for Rich Text
Enhance readability and comprehension on your interface by using rich text styles to visually differentiate text. |
FunctionCopy link to clipboard
a!richTextDisplayField( label, labelPosition, instructions, align, value, helpTooltip, accessibilityText, showWhen, preventWrapping, tooltip, marginAbove, marginBelow )
Displays text in variety of styles, including bold, italics, underline, links, headers, and numbered and bulleted lists.
See also:
- Bulleted List
- Header Text
- Inline Image
- List Item
- Numbered List
- Styled Icon
- Styled Text
- Rich text style guidance
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Alignment |
|
Text |
Determines alignment of the text value. Valid values: |
|
Display Value |
|
Any Type |
Array of rich text to display. Create rich text using a combination of text, a!richTextItem(), a!richTextHeader(), a!richTextImage(), a!richTextIcon(), a!richTextBulletedList(), or a!richTextNumberedList(). Example: |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Prevent Wrapping |
|
Boolean |
Determines if wrapping to multiple lines will be prevented. When set to true, each header, paragraph, or list item will truncate to a single line. Default: false. |
|
Tooltip |
|
Text |
Text to display on mouseover (web) or long press (mobile). |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
Usage considerationsCopy link to clipboard
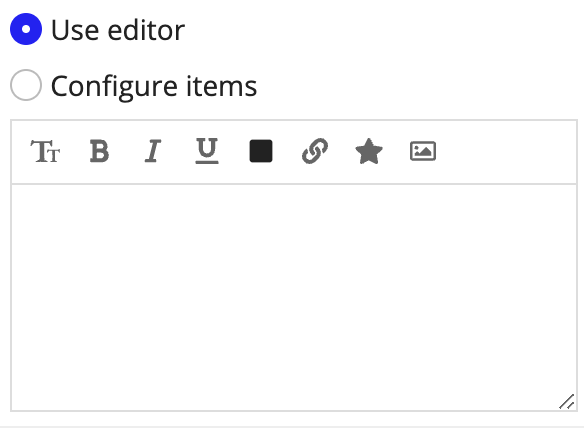
Editing rich textCopy link to clipboard
The rich text configuration pane contains a rich text editor to help with designing your interfaces. It supports the following styles:
- Header size
- Bold
- Italic
- Underline
- Color
- Safe links
- Styled icons
- Web images
If your rich text contains any of the following, it can only be edited in Configure items mode or as an expression:
- Non-Web Images
- Non-Safe Links
- Functions
- Variables

Tip: We recommend using the rich text editor to apply the supported styles, then switching to Configure items mode for additional configurations.
Displaying valuesCopy link to clipboard
- If value is null or contains an empty array, the label and instructions render with no rich text displayed.
- Multiple styles can be applied to text by nesting styled text within itself.
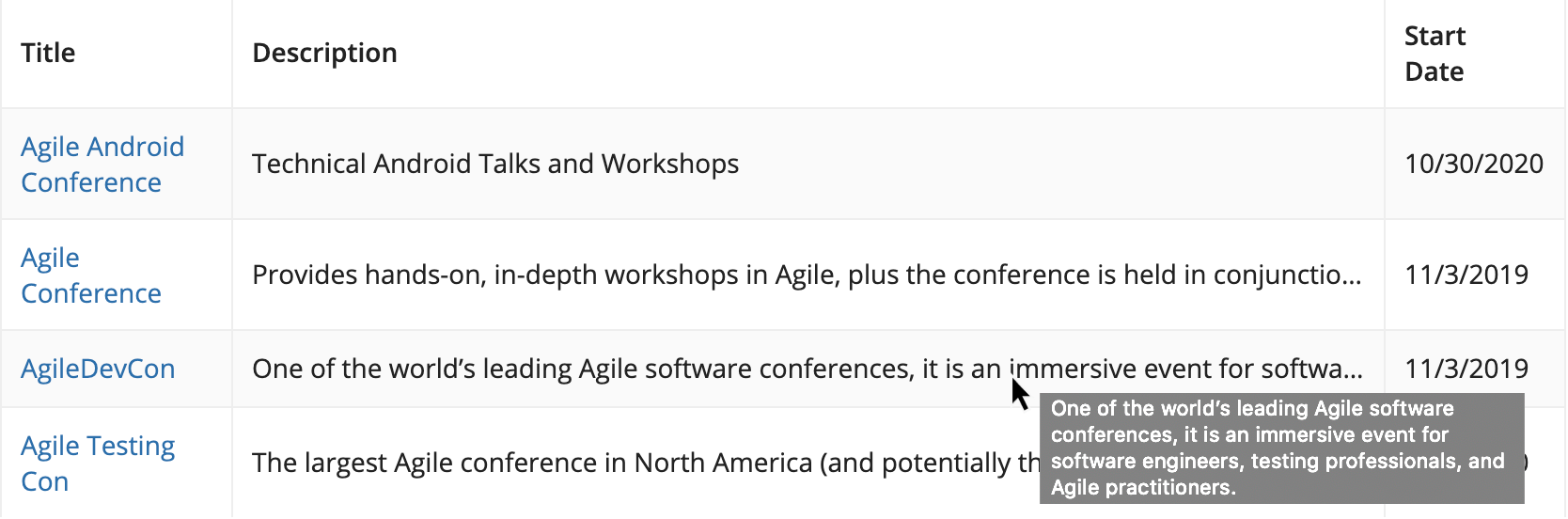
Using the preventWrapping parameterCopy link to clipboard
- Don't use the preventwrapping parameter in side-by-side layouts that use the
"MINIMIZE"width. - Don't use the preventWrapping parameter if your rich text display field contains nested list items.
-
When using the preventwrapping parameter, the full text automatically appears in a tooltip when you hover over the truncated text.

Reducing render timeCopy link to clipboard
- As with any interface, showing many components at once can increase server evaluation time, client rendering time, and network transmission time. The use of styled text, bulleted, and numbered lists all contribute to this. To provide a fast user experience, limit the number of components, including styled text, bulleted, and numbered lists, shown on a single interface. See also: Interface Evaluation Lifecycle.
ExamplesCopy link to clipboard
Use the interactive editor below to test out your code:
Rich text icons and styled text with multiple styles and colorsCopy link to clipboard
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the Rich Text Component.
-
Activity History Pattern (Formatting): The Activity History pattern provides a common style and format for displaying an organization's activity measures.
-
Add Validations to an Inline Editable Grid (Validation, Grids, Looping): Allows the user to change data directly in a grid, and validate a various entries.
-
Add, Edit, and Remove Data in an Inline Editable Grid (Grids, Looping): Allow the user to change data directly in an inline editable grid.
-
Add, Remove, and Move Group Members Browser (Hierarchical Data, Group Management): Display the membership tree for a given group and provide users with the ability to add, remove, and move user members from a single interface.
-
Alert Banner Patterns (Choice Components): The alert banners pattern is good for creating a visual cue of different types of alerts about information on a page.
-
Breadcrumbs Pattern (Formatting): The breadcrumbs pattern is a good example of breadcrumb-style navigation.
-
Call to Action Pattern (Formatting): Use the call to action pattern as a landing page when your users have a single action to take.
-
Cards as Buttons Pattern (Choice Components, Formatting, Conditional Display): The cards as buttons pattern is a great way to prominently display a select few choices.
-
Cards as Choices Pattern (Card Choices, Rich Text): Use this pattern to display sets of choices that are quick and easy to navigate.
-
Cards as List Items Patterns (Choice Components, Images): Use the cards as list items pattern to create visually rich lists as an alternative to grids or feeds. This pattern uses a combination of cards and billboards to show lists of like items. You can easily modify the pattern to change the card content or the number of cards per row to fit your use case.
-
Comments Patterns (Comments, Looping): Use this pattern when displaying a chronological list of messages from different users, such as comments on a topic or notes on a case.
-
Conditionally Hide a Column in a Grid (Grids, Conditional Display): Conditionally hide a column in a read-only grid when all data for that column is a specific value.
-
Display Last Refresh Time (Auto-Refresh, Grids, Records): Display the last time the interface was updated, either based on a user interaction or a timer.
-
Document List (Documents): Use the document list items pattern to display a list of documents that can be searched and filtered. This pattern uses a combination of cards and rich text to show an easy to navigate list of documents of different types.
-
Drilldown Pattern (Grids): The drilldown pattern allows users to select an item from a grid to see more details in place of the grid.
-
Drilldown Report Pattern (Grids, Charts, Reports): The drilldown report pattern consists of a bar chart and column chart, which each drill down into a grid.
-
Dual Picklist Pattern (Choice Components, Cards, Checkboxes, Buttons): Use this pattern to view side-by-side lists and move items from one list to the other. The dual picklist is great for moving items from one state to another, like from active to inactive.
-
Duration Display (Rich Text, Events): Use the duration display pattern to show the amount of time in between events in a quick, easy-to-read way.
-
Dynamic Inputs (Inputs, Dynamic Links): Use the dynamic inputs pattern to allow users to easily add or remove as many values as needed.
-
Event Timelines (Timeline, Events): Use the event timeline pattern to display a dated list of events and actions in chronological order. This pattern uses a combination of cards, rich text, and user images to show an easy to navigate list of dated events.
-
Expand/Collapse Rows in a Tree Grid (Hierarchical Data, Grids): Create a grid that shows hierarchical data and allows users to dynamically expand and collapse rows within the grid.
-
Filter the Data in a Grid (Grids, Filtering, Records): Configure a user filter for your read-only grid that uses a record type as the data source. When the user selects a value to filter by, update the grid to show the result.
-
Form Steps (Stamps): Use the form steps patten to break down complicated forms into a series of quickly completed steps that are well organized and easy to navigate. This pattern uses a combination of cards and rich text to create steps that can represent fields from one or more interfaces.
-
Grid With Detail Pattern (Grids): The grid with detail pattern allows users to select an item from a grid to see more details next to the grid.
-
Grid with Selection Pattern (Grids): This pattern is an example of good UX design for a grid that allows users to select items and easily view their selections when there are multiple pages of data. It also provides information on a common save behavior.
-
Inline Survey (Radio Buttons, Checkboxes, Buttons): Use this pattern to create a clean and easy to navigate survey.
-
Inline Tags for Side-by-Side Layout Pattern (Formatting): This pattern shows the best practice for combining tags with standard-sized rich text, or plain text, using a side by side layout.
-
KPI Patterns (Formatting): The Key Performance Indicator (KPI) patterns provide a common style and format for displaying important performance measures.
-
Leaderboard (Looping): Use the leaderboard pattern to show a selection of your data in an easy to read ranked display.
-
Limit the Number of Rows in a Grid That Can Be Selected (Validation, Grids, Records): Limit the number of rows that can be selected to an arbitrary number.
-
Milestone Patterns (Looping): There are three options for milestone patterns which all display some form of a progress indicator to guide users through a series of steps.
-
More-Less Link (Grids, Rich Text): Use this pattern to keep grids with rows containing varying text lengths looking clean and uniform. This design also improves readability and the user experience by limiting the amount of text in the interface.
-
Navigation Patterns (Conditional Display, Formatting, Navigation): Use the navigation patterns to help orient users and enable them to easily navigate pages and content.
-
Offline Mobile Task Report (Grids, Filtering, Process Task Links, Task Reports, Looping): Display a task report for a user that will work in Appian Mobile, even when the user is offline.
-
Percentage of Online Sales (Records, Reports, Formatting): This pattern illustrates how to calculate the percent of sales generated from online orders and display it in a gauge component.
-
Refresh Until Asynchronous Action Completes (Auto-Refresh): Use a refresh interval to display the results of an asynchronous action automatically.
-
Set a Numeric Rating Using Rich Text Icons (Conditional Display): Save a numeric score using a set of clickable rich text icons.
-
Show a Numeric Rating as Rich Text Icons (Conditional Display): Dynamically show a star rating based on a numeric score.
-
Stamp Steps (Stamps): There are two similar stamp steps patterns. The stamp steps (icon) pattern is primarily icons and titles. It should be used for simple steps that don't require much information or instruction. The stamp steps (numbered) pattern is primarily text and should be used for steps that require context or explanation.
-
Tabs Patterns (Formatting, Choice Components, Buttons, Rich Text, Cards): The tabs patterns provide an ideal style and design for creating tabbed interfaces.
-
Task Report Pattern (Grids, Filters, Process Task Links, Task Reports): Provides a simple way to create and display an Appian task report.
-
Trend-Over-Time Report (Charts, Reports): This report provides an attractive, interactive design for exploring different series of data over time.
-
Use Links in a Grid to Show More Details and Edit Data (Grids): Allow end users to click a link in a read-only grid to view the details for the row, and make changes to the data. The data available for editing may include more fields than are displayed in the grid.
-
User List Pattern (Looping): The user list pattern retrieves all the users in a specified group and displays them in a single column.
-
Year-Over-Year Report (Charts, Reports, Formatting): This is a feature-rich, interactive report for sales and profits by products over select periods of time.
-
Year-Over-Year Sales Growth (Records, Reports, Formatting): This pattern illustrates how to calculate year-over-year sales growth and display it in a KPI.
