Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
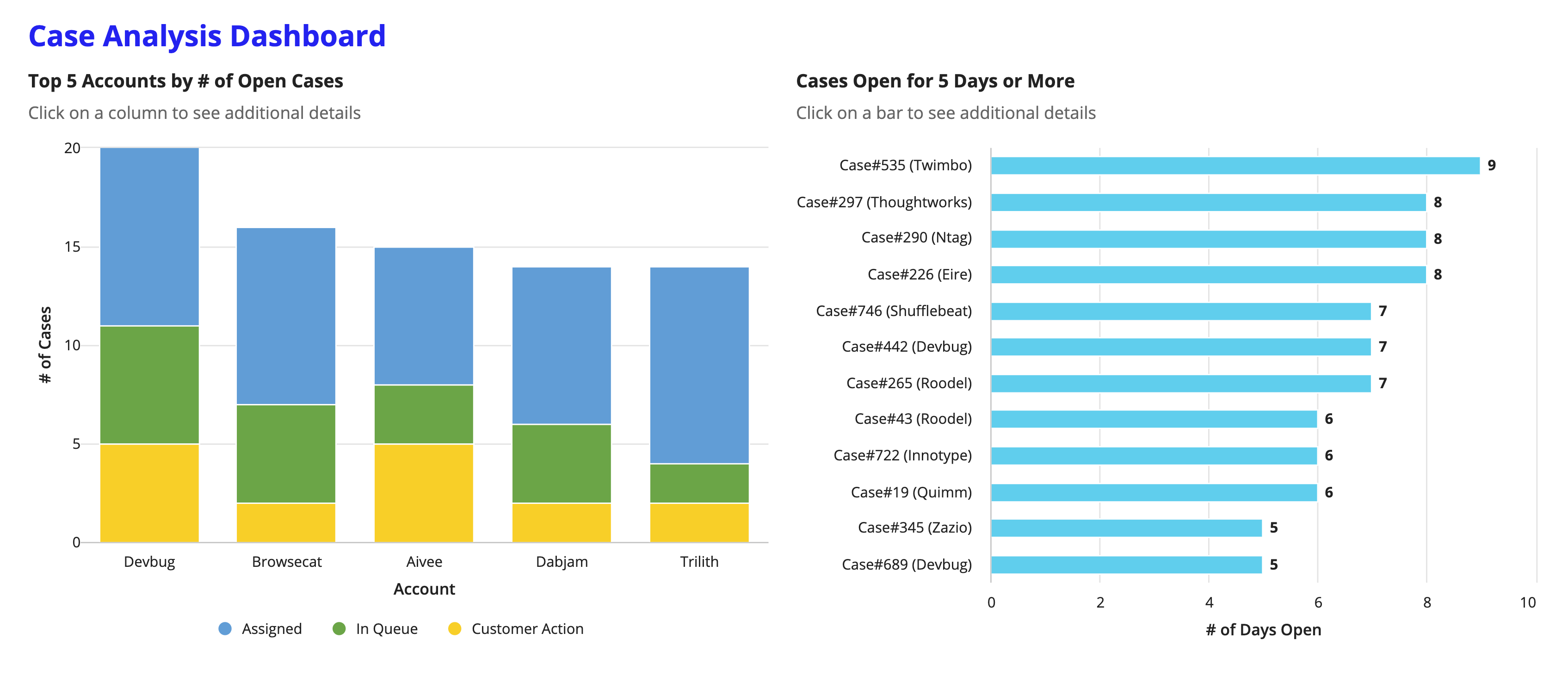
The drilldown report pattern consists of a bar chart and column chart, which each drill down into a grid. This page explains how you can use this pattern in your interface, and walks through the design structure in detail.
You can click on these graphs to drill down to detailed information about your data. This is a variation of the grid with detail pattern Use this pattern if you want to drill into a set of data that is displayed in a grid.

Design structureCopy link to clipboard
The main components in this pattern are charts and read-only grids that are alternately visible.
Pattern expressionCopy link to clipboard
This pattern introduces a 408-line expression to the interface.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
{
/* NOTE: LIMITED SAMPLE DATA ONLY IN THIS PATTERN */
/* Because only a limited set of sample data is included, selecting any drilldown in this Pattern *
* will always show the same data. Replacing the sample data with queries that use the correct *
* variables here as filters will make drilldowns work as expected. */
a!localVariables(
/* ~~~ Top Accounts by Open Cases ~~~ */
/* Sample data to filter queries for the Top 5 Accounts chart. *
* Substitute with a query that aggregates the numbers of cases (count of IDs), and filters for *
* cases that are not Resolved. *
* Select a batch size of -1 and sort in descending order on the numerical field to get accounts *
* with the most cases first. */
local!topFiveAccts: todatasubset({
a!map(account_name: "Devbug", id_count: 20),
a!map(account_name: "Browsecat", id_count: 16),
a!map(account_name: "Aivee", id_count: 15),
a!map(account_name: "Dabjam", id_count: 14),
a!map(account_name: "Trilith", id_count: 14)
}),
/* Sample data to display in the Top 5 Accounts chart. *
* Substitute with a query that groups cases by status, and filters for accounts in the previous *
* variable and for cases that are not Resolved. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!topFiveAcctsOpenCases: todatasubset({
a!map(account_name: "Trilith", id_count: 10, status: "Assigned"),
a!map(account_name: "Browsecat", id_count: 9, status: "Assigned"),
a!map(account_name: "Devbug", id_count: 9, status: "Assigned"),
a!map(account_name: "Dabjam", id_count: 8, status: "Assigned"),
a!map(account_name: "Aivee", id_count: 7, status: "Assigned"),
a!map(account_name: "Devbug", id_count: 6, status: "In Queue"),
a!map(account_name: "Aivee", id_count: 5, status: "Customer Action"),
a!map(account_name: "Browsecat", id_count: 5, status: "In Queue"),
a!map(account_name: "Devbug", id_count: 5, status: "Customer Action"),
a!map(account_name: "Dabjam", id_count: 4, status: "In Queue"),
a!map(account_name: "Aivee", id_count: 3, status: "In Queue"),
a!map(account_name: "Browsecat", id_count: 2, status: "Customer Action"),
a!map(account_name: "Dabjam", id_count: 2, status: "Customer Action"),
a!map(account_name: "Trilith", id_count: 2, status: "Customer Action"),
a!map(account_name: "Trilith", id_count: 2, status: "In Queue")
},
a!pagingInfo(
startIndex: 1,
batchSize: -1,
sort: {
a!sortInfo(
field: "id_count",
ascending: false
),
a!sortInfo(
field: "account_name",
ascending: true
),
a!sortInfo(
field: "status",
ascending: true
)
}
)
),
/* Lists of all and unique accounts and statuses will be used across the components below. */
local!accountNames: index(local!topFiveAcctsOpenCases.data, "account_name", {}),
local!uniqueAccountNames: index(local!topFiveAccts.data, "account_name", {}),
local!accountStatuses: index(local!topFiveAcctsOpenCases.data, "status", {}),
local!uniqueAccountStatuses: union(local!accountStatuses, cast(typeof(local!accountStatuses), {})),
/* Filter values that come from clicking on the chart, used in subsequent queries. */
local!selectedAccount,
local!selectedStatus,
/* ~~~ Cases Open for Five Days or More ~~~ */
/* Sample data to display in the Cases Open for 5 Days chart. *
* Substitute with a query that selects ID, account name, and days open, filtering for cases *
* that are not Resolved.
* Select a batch size of 20 or less and sort in descending order on the numerical field. */
local!casesOpenMoreThanFiveDays: todatasubset({
a!map(id: 535, account_name: "Twimbo", days_since_created: 9),
a!map(id: 297, account_name: "Thoughtworks", days_since_created: 8),
a!map(id: 290, account_name: "Ntag", days_since_created: 8),
a!map(id: 226, account_name: "Eire", days_since_created: 8),
a!map(id: 746, account_name: "Shufflebeat", days_since_created: 7),
a!map(id: 442, account_name: "Devbug", days_since_created: 7),
a!map(id: 265, account_name: "Roodel", days_since_created: 7),
a!map(id: 43, account_name: "Roodel", days_since_created: 6),
a!map(id: 722, account_name: "Innotype", days_since_created: 6),
a!map(id: 19, account_name: "Quimm", days_since_created: 6),
a!map(id: 345, account_name: "Zazio", days_since_created: 5),
a!map(id: 689, account_name: "Devbug", days_since_created: 5)
},
a!pagingInfo(
startIndex: 1,
batchSize: -1,
sort: {
a!sortInfo(
field: "days_since_created",
ascending: false
)
}
)
),
/* Filter value that comes from clicking on the chart, used in subsequent queries */
local!caseId,
/* If no case has been selected in the Cases Open for 5 Days chart, this value is null. *
* Otherwise, query for the full value of the selected cases, to be used in the details section. */
local!case: if(
isnull(local!caseId),
null,
a!map(
id: 535,
type: "Software Issues",
account_name: "Twimbo",
name: "Cloned leading edge strategy",
status: "Assigned",
priority: "Medium",
assigned_to: "Robby Convey",
created_by: "Davine Boor",
created_on: now()-9.3,
updated_on: now()-1.1,
days_since_created: 9
)
),
{
a!sectionLayout(
label: "Case Analysis Dashboard",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!columnChartField(
label: "Top 5 Accounts by # of Open Cases",
instructions: "Click on a column to see additional details",
categories: local!uniqueAccountNames,
series: a!forEach(
items: local!uniqueAccountStatuses,
expression: a!localVariables(
local!label: fv!item,
a!chartSeries(
label: local!label,
/* Loops over list of categories to find each datapoint that matches *
* the series label and the category. This will ensure that the *
* datapoints are in the correct order to display in the chart. */
data: a!forEach(
items: local!uniqueAccountNames,
expression: a!localVariables(
/* Find all datapoints that match both the category and chart series label. */
local!intersection: intersection(
where(
local!accountNames = cast(typeof(local!accountNames), fv!item),
0
),
where(
local!accountStatuses = cast(typeof(local!accountStatuses), local!label),
0
)
),
if(
length(local!intersection) = 0,
/* If there is no datapoint for this category-label pair, return 0 *
* so that all subsequent points are in the correct order with the *
* categories. */
0,
index(
index(local!topFiveAcctsOpenCases.data, "id_count", {}),
local!intersection,
0
)
)
)
),
links: a!forEach(
items: local!uniqueAccountNames,
expression: a!dynamicLink(
/* Since this is a stacked chart, each link saves both the account and *
* the status that was clicked on, to filter the query in the grid. */
saveInto: {
a!save(local!selectedAccount, fv!item),
a!save(local!selectedStatus, local!label)
}
)
)
)
)
),
showWhen: isnull(local!selectedAccount),
xAxisTitle: "Account",
yAxisTitle: "# of Cases",
stacking: "NORMAL"
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
a!richTextIcon(
icon: "arrow-left"
),
" ",
a!richTextItem(
text: "Back to chart"
)
},
link: a!dynamicLink(saveInto: {
a!save(local!selectedAccount, null),
a!save(local!selectedStatus, null)
}),
linkStyle: "STANDALONE"
)
},
showWhen: not(isnull(local!selectedAccount))
),
a!gridField(
label: "Case Details",
labelPosition: "ABOVE",
/* Sample data to display in the Case Details grid. *
* Substitute with a query that selects fields for every column in the grid, *
* filtering for cases where account matches local!selectedAccount and status *
* matches local!selectedStatus. */
data: {
a!map(id:203, priority: "Medium", name: "Seamless motivating functionalities", account_name: "Devbug", assigned_to: "Jordain Nazair", status: "Assigned", created_on: now()-11.5, updated_on: now()-1.8, days_since_created: 171),
a!map(id:311, priority: "Medium", name: "Adaptive logistical frame", account_name: "Devbug", assigned_to: "Skye Mahaddie", status: "Assigned", created_on: now()-10.61, updated_on: now()-1.1, days_since_created: 199),
a!map(id:343, priority: "Medium", name: "Business-focused hybrid projection", account_name: "Devbug", assigned_to: "Giorgi Bazoge", status: "Assigned", created_on: now()-9.57, updated_on: now()-1.47, days_since_created: 23),
a!map(id:373, priority: "Medium", name: "Adaptive background instruction set", account_name: "Devbug", assigned_to: "Hetti Castanares", status: "Assigned", created_on: now()-9.11, updated_on: now()-1.21, days_since_created: 276),
a!map(id:384, priority: "Medium", name: "Universal real-time structure", account_name: "Devbug", assigned_to: "Corette Mordey", status: "Assigned", created_on: now()-7.44, updated_on: now()-1.39, days_since_created: 74),
a!map(id:442, priority: "Medium", name: "Enterprise-wide 6th generation forecast", account_name: "Devbug", assigned_to: "Justin Ricci", status: "Assigned", created_on: now()-6.53, updated_on: now()-1.99, days_since_created: 7),
a!map(id:540, priority: "Medium", name: "Implemented client-server open system", account_name: "Devbug", assigned_to: "Gifford Reames", status: "Assigned", created_on: now()-6.42, updated_on: now()-1.71, days_since_created: 126),
a!map(id:541, priority: "Medium", name: "Enterprise-wide explicit projection", account_name: "Devbug", assigned_to: "Brittni Handley", status: "Assigned", created_on: now()-5.17, updated_on: now()-1.85, days_since_created: 157),
a!map(id:558, priority: "Medium", name: "Horizontal scalable initiative", account_name: "Devbug", assigned_to: "Adah Crumby", status: "Assigned", created_on: now()-5, updated_on: now()-1.29, days_since_created: 364)
},
columns: {
a!gridColumn(
label: "Case#",
sortField: "id",
value: fv!row.id
),
a!gridColumn(
label: "Name",
sortField: "name",
value: fv!row.name
),
a!gridColumn(
label: "Account",
sortField: "account_name",
value: fv!row.account_name
),
a!gridColumn(
label: "Assignee",
sortField: "assigned_to",
value: fv!row.assigned_to
),
a!gridColumn(
label: "Status",
sortField: "status",
value: fv!row.status
),
a!gridColumn(
label: "Created",
sortField: "created_on",
value: datetext(fv!row.created_on, "default"),
align: "END"
),
a!gridColumn(
label: "Updated",
sortField: "updated_on",
value: datetext(fv!row.updated_on, "default"),
align: "END"
)
},
pageSize: 10,
initialSorts: {
a!sortInfo(
field: "days_since_created",
ascending: false
)
},
pagingSaveInto: fv!pagingInfo,
showWhen: not(isnull(local!selectedAccount)),
validations: {},
spacing: "DENSE",
borderStyle: "LIGHT",
shadeAlternateRows: true
)
}
),
a!columnLayout(
contents: {
a!barChartField(
label: "Cases Open for 5 Days or More",
instructions: "Click on a bar to see additional details",
categories: a!forEach(
items: local!casesOpenMoreThanFiveDays.data,
expression: "Case#" & fv!item.id & " (" & fv!item.account_name & ")"
),
series: {
a!chartSeries(
label: "# of Days Open",
data: tointeger(local!casesOpenMoreThanFiveDays.data.days_since_created),
links: a!forEach(
items: tointeger(local!casesOpenMoreThanFiveDays.data.days_since_created),
expression: a!dynamicLink(
value: index(local!casesOpenMoreThanFiveDays.data, "id")[fv!index],
saveInto: {local!caseId}
)
),
color: "SKYBLUE"
)
},
showWhen: isnull(local!caseId),
yAxisTitle: "# of Days Open",
stacking: "NONE",
showLegend: false,
showDataLabels: true,
showTooltips: true
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
a!richTextIcon(icon: "arrow-left"),
" ",
a!richTextItem(text: "Back to chart")
},
link: a!dynamicLink(saveInto: {a!save(local!caseId, null)}),
linkStyle: "STANDALONE"
)
},
showWhen: not(isnull(local!caseId))
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!textField(
label: "Name",
value: local!case.name,
readOnly: true
),
a!textField(
label: "ID",
value: local!case.id,
readOnly: true
),
a!textField(
label: "Assigned To",
value: local!case.assigned_to,
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Type",
value: local!case.type,
readOnly: true
),
a!textField(
label: "Status",
value: local!case.status,
readOnly: true
),
a!textField(
label: "Created By",
value: local!case.created_by & " on " & datetext(local!case.created_on, "default"),
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Account",
value: local!case.account_name,
readOnly: true
),
a!textField(
label: "Priority",
value: local!case.priority,
readOnly: true
),
a!textField(
label: "Updated On",
value: datetext(local!case.updated_on, "default") & " (open for " & local!case.days_since_created & " days)",
readOnly: true
)
}
)
},
showWhen: not(isnull(local!caseId))
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT"
}
)
}
)
}
)
}
Copy
[Line 1-125] Set local variablesCopy link to clipboard
There are some in-line comments that provide guidance for populating this report with your own data. Be sure to take note of the data structure of the sample data when replacing it with queries.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
{
/* NOTE: LIMITED SAMPLE DATA ONLY IN THIS PATTERN */
/* Because only a limited set of sample data is included, selecting any drilldown in this Pattern *
* will always show the same data. Replacing the sample data with queries that use the correct *
* variables here as filters will make drilldowns work as expected. */
a!localVariables(
/* ~~~ Top Accounts by Open Cases ~~~ */
/* Sample data to filter queries for the Top 5 Accounts chart. *
* Substitute with a query that aggregates the numbers of cases (count of IDs), and filters for *
* cases that are not Resolved. *
* Select a batch size of -1 and sort in descending order on the numerical field to get accounts *
* with the most cases first. */
local!topFiveAccts: todatasubset({
a!map(account_name: "Devbug", id_count: 20),
a!map(account_name: "Browsecat", id_count: 16),
a!map(account_name: "Aivee", id_count: 15),
a!map(account_name: "Dabjam", id_count: 14),
a!map(account_name: "Trilith", id_count: 14)
}),
/* Sample data to display in the Top 5 Accounts chart. *
* Substitute with a query that groups cases by status, and filters for accounts in the previous *
* variable and for cases that are not Resolved. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!topFiveAcctsOpenCases: todatasubset({
a!map(account_name: "Trilith", id_count: 10, status: "Assigned"),
a!map(account_name: "Browsecat", id_count: 9, status: "Assigned"),
a!map(account_name: "Devbug", id_count: 9, status: "Assigned"),
a!map(account_name: "Dabjam", id_count: 8, status: "Assigned"),
a!map(account_name: "Aivee", id_count: 7, status: "Assigned"),
a!map(account_name: "Devbug", id_count: 6, status: "In Queue"),
a!map(account_name: "Aivee", id_count: 5, status: "Customer Action"),
a!map(account_name: "Browsecat", id_count: 5, status: "In Queue"),
a!map(account_name: "Devbug", id_count: 5, status: "Customer Action"),
a!map(account_name: "Dabjam", id_count: 4, status: "In Queue"),
a!map(account_name: "Aivee", id_count: 3, status: "In Queue"),
a!map(account_name: "Browsecat", id_count: 2, status: "Customer Action"),
a!map(account_name: "Dabjam", id_count: 2, status: "Customer Action"),
a!map(account_name: "Trilith", id_count: 2, status: "Customer Action"),
a!map(account_name: "Trilith", id_count: 2, status: "In Queue")
},
a!pagingInfo(
startIndex: 1,
batchSize: -1,
sort: {
a!sortInfo(
field: "id_count",
ascending: false
),
a!sortInfo(
field: "account_name",
ascending: true
),
a!sortInfo(
field: "status",
ascending: true
)
}
)
),
/* Lists of all and unique accounts and statuses will be used across the components below. */
local!accountNames: index(local!topFiveAcctsOpenCases.data, "account_name", {}),
local!uniqueAccountNames: index(local!topFiveAccts.data, "account_name", {}),
local!accountStatuses: index(local!topFiveAcctsOpenCases.data, "status", {}),
local!uniqueAccountStatuses: union(local!accountStatuses, cast(typeof(local!accountStatuses), {})),
/* Filter values that come from clicking on the chart, used in subsequent queries. */
local!selectedAccount,
local!selectedStatus,
/* ~~~ Cases Open for Five Days or More ~~~ */
/* Sample data to display in the Cases Open for 5 Days chart. *
* Substitute with a query that selects ID, account name, and days open, filtering for cases *
* that are not Resolved.
* Select a batch size of 20 or less and sort in descending order on the numerical field. */
local!casesOpenMoreThanFiveDays: todatasubset({
a!map(id: 535, account_name: "Twimbo", days_since_created: 9),
a!map(id: 297, account_name: "Thoughtworks", days_since_created: 8),
a!map(id: 290, account_name: "Ntag", days_since_created: 8),
a!map(id: 226, account_name: "Eire", days_since_created: 8),
a!map(id: 746, account_name: "Shufflebeat", days_since_created: 7),
a!map(id: 442, account_name: "Devbug", days_since_created: 7),
a!map(id: 265, account_name: "Roodel", days_since_created: 7),
a!map(id: 43, account_name: "Roodel", days_since_created: 6),
a!map(id: 722, account_name: "Innotype", days_since_created: 6),
a!map(id: 19, account_name: "Quimm", days_since_created: 6),
a!map(id: 345, account_name: "Zazio", days_since_created: 5),
a!map(id: 689, account_name: "Devbug", days_since_created: 5)
},
a!pagingInfo(
startIndex: 1,
batchSize: -1,
sort: {
a!sortInfo(
field: "days_since_created",
ascending: false
)
}
)
),
/* Filter value that comes from clicking on the chart, used in subsequent queries */
local!caseId,
/* If no case has been selected in the Cases Open for 5 Days chart, this value is null. *
* Otherwise, query for the full value of the selected cases, to be used in the details section. */
local!case: if(
isnull(local!caseId),
null,
a!map(
id: 535,
type: "Software Issues",
account_name: "Twimbo",
name: "Cloned leading edge strategy",
status: "Assigned",
priority: "Medium",
assigned_to: "Robby Convey",
created_by: "Davine Boor",
created_on: now()-9.3,
updated_on: now()-1.1,
days_since_created: 9
)
),
Copy
[Line 126-288] First column chartCopy link to clipboard
Since chart series are arrays of values that map to the indices of the chart categories, nested looping is common. The first forEach() loops through the data values, and the second loops through the categories so each column contains only the data for that category.
In this case, line 138, the forEach() function loops through all unique account status, and a subloop starting on line 147 then loops through each category (each account name), getting the corresponding value with the intersection() function. The intersection function is a popular tool for working with charts.
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
{
a!sectionLayout(
label: "Case Analysis Dashboard",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!columnChartField(
label: "Top 5 Accounts by # of Open Cases",
instructions: "Click on a column to see additional details",
categories: local!uniqueAccountNames,
series: a!forEach(
items: local!uniqueAccountStatuses,
expression: a!localVariables(
local!label: fv!item,
a!chartSeries(
label: local!label,
/* Loops over list of categories to find each datapoint that matches *
* the series label and the category. This will ensure that the *
* datapoints are in the correct order to display in the chart. */
data: a!forEach(
items: local!uniqueAccountNames,
expression: a!localVariables(
/* Find all datapoints that match both the category and chart series label. */
local!intersection: intersection(
where(
local!accountNames = cast(typeof(local!accountNames), fv!item),
0
),
where(
local!accountStatuses = cast(typeof(local!accountStatuses), local!label),
0
)
),
if(
length(local!intersection) = 0,
/* If there is no datapoint for this category-label pair, return 0 *
* so that all subsequent points are in the correct order with the *
* categories. */
0,
index(
index(local!topFiveAcctsOpenCases.data, "id_count", {}),
local!intersection,
0
)
)
)
),
links: a!forEach(
items: local!uniqueAccountNames,
expression: a!dynamicLink(
/* Since this is a stacked chart, each link saves both the account and *
* the status that was clicked on, to filter the query in the grid. */
saveInto: {
a!save(local!selectedAccount, fv!item),
a!save(local!selectedStatus, local!label)
}
)
)
)
)
),
showWhen: isnull(local!selectedAccount),
xAxisTitle: "Account",
yAxisTitle: "# of Cases",
stacking: "NORMAL"
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
a!richTextIcon(
icon: "arrow-left"
),
" ",
a!richTextItem(
text: "Back to chart"
)
},
link: a!dynamicLink(saveInto: {
a!save(local!selectedAccount, null),
a!save(local!selectedStatus, null)
}),
linkStyle: "STANDALONE"
)
},
showWhen: not(isnull(local!selectedAccount))
),
a!gridField(
label: "Case Details",
labelPosition: "ABOVE",
/* Sample data to display in the Case Details grid. *
* Substitute with a query that selects fields for every column in the grid, *
* filtering for cases where account matches local!selectedAccount and status *
* matches local!selectedStatus. */
data: {
a!map(id:203, priority: "Medium", name: "Seamless motivating functionalities", account_name: "Devbug", assigned_to: "Jordain Nazair", status: "Assigned", created_on: now()-11.5, updated_on: now()-1.8, days_since_created: 171),
a!map(id:311, priority: "Medium", name: "Adaptive logistical frame", account_name: "Devbug", assigned_to: "Skye Mahaddie", status: "Assigned", created_on: now()-10.61, updated_on: now()-1.1, days_since_created: 199),
a!map(id:343, priority: "Medium", name: "Business-focused hybrid projection", account_name: "Devbug", assigned_to: "Giorgi Bazoge", status: "Assigned", created_on: now()-9.57, updated_on: now()-1.47, days_since_created: 23),
a!map(id:373, priority: "Medium", name: "Adaptive background instruction set", account_name: "Devbug", assigned_to: "Hetti Castanares", status: "Assigned", created_on: now()-9.11, updated_on: now()-1.21, days_since_created: 276),
a!map(id:384, priority: "Medium", name: "Universal real-time structure", account_name: "Devbug", assigned_to: "Corette Mordey", status: "Assigned", created_on: now()-7.44, updated_on: now()-1.39, days_since_created: 74),
a!map(id:442, priority: "Medium", name: "Enterprise-wide 6th generation forecast", account_name: "Devbug", assigned_to: "Justin Ricci", status: "Assigned", created_on: now()-6.53, updated_on: now()-1.99, days_since_created: 7),
a!map(id:540, priority: "Medium", name: "Implemented client-server open system", account_name: "Devbug", assigned_to: "Gifford Reames", status: "Assigned", created_on: now()-6.42, updated_on: now()-1.71, days_since_created: 126),
a!map(id:541, priority: "Medium", name: "Enterprise-wide explicit projection", account_name: "Devbug", assigned_to: "Brittni Handley", status: "Assigned", created_on: now()-5.17, updated_on: now()-1.85, days_since_created: 157),
a!map(id:558, priority: "Medium", name: "Horizontal scalable initiative", account_name: "Devbug", assigned_to: "Adah Crumby", status: "Assigned", created_on: now()-5, updated_on: now()-1.29, days_since_created: 364)
},
columns: {
a!gridColumn(
label: "Case#",
sortField: "id",
value: fv!row.id
),
a!gridColumn(
label: "Name",
sortField: "name",
value: fv!row.name
),
a!gridColumn(
label: "Account",
sortField: "account_name",
value: fv!row.account_name
),
a!gridColumn(
label: "Assignee",
sortField: "assigned_to",
value: fv!row.assigned_to
),
a!gridColumn(
label: "Status",
sortField: "status",
value: fv!row.status
),
a!gridColumn(
label: "Created",
sortField: "created_on",
value: datetext(fv!row.created_on, "default"),
align: "END"
),
a!gridColumn(
label: "Updated",
sortField: "updated_on",
value: datetext(fv!row.updated_on, "default"),
align: "END"
)
},
pageSize: 10,
initialSorts: {
a!sortInfo(
field: "days_since_created",
ascending: false
)
},
pagingSaveInto: fv!pagingInfo,
showWhen: not(isnull(local!selectedAccount)),
validations: {},
spacing: "DENSE",
borderStyle: "LIGHT",
shadeAlternateRows: true
)
}
),
Copy
[Line 289-408] Second column chart & gridCopy link to clipboard
This column is similarly configured to the first, except for the chart, which is only showing one dimension of data. It shows a list of cases open more than five days (starting line 291), so the single series only needs to loop through that list to generate the links (starting line 302) for it.
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
a!columnLayout(
contents: {
a!barChartField(
label: "Cases Open for 5 Days or More",
instructions: "Click on a bar to see additional details",
categories: a!forEach(
items: local!casesOpenMoreThanFiveDays.data,
expression: "Case#" & fv!item.id & " (" & fv!item.account_name & ")"
),
series: {
a!chartSeries(
label: "# of Days Open",
data: tointeger(local!casesOpenMoreThanFiveDays.data.days_since_created),
links: a!forEach(
items: tointeger(local!casesOpenMoreThanFiveDays.data.days_since_created),
expression: a!dynamicLink(
value: index(local!casesOpenMoreThanFiveDays.data, "id")[fv!index],
saveInto: {local!caseId}
)
),
color: "SKYBLUE"
)
},
showWhen: isnull(local!caseId),
yAxisTitle: "# of Days Open",
stacking: "NONE",
showLegend: false,
showDataLabels: true,
showTooltips: true
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
a!richTextIcon(icon: "arrow-left"),
" ",
a!richTextItem(text: "Back to chart")
},
link: a!dynamicLink(saveInto: {a!save(local!caseId, null)}),
linkStyle: "STANDALONE"
)
},
showWhen: not(isnull(local!caseId))
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!textField(
label: "Name",
value: local!case.name,
readOnly: true
),
a!textField(
label: "ID",
value: local!case.id,
readOnly: true
),
a!textField(
label: "Assigned To",
value: local!case.assigned_to,
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Type",
value: local!case.type,
readOnly: true
),
a!textField(
label: "Status",
value: local!case.status,
readOnly: true
),
a!textField(
label: "Created By",
value: local!case.created_by & " on " & datetext(local!case.created_on, "default"),
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Account",
value: local!case.account_name,
readOnly: true
),
a!textField(
label: "Priority",
value: local!case.priority,
readOnly: true
),
a!textField(
label: "Updated On",
value: datetext(local!case.updated_on, "default") & " (open for " & local!case.days_since_created & " days)",
readOnly: true
)
}
)
},
showWhen: not(isnull(local!caseId))
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT"
}
)
}
)
}
)
}
Copy
