Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
The alert banners pattern is good for creating a visual cue of different types of alerts about information on a page. This page explains how you can use this pattern in your interface, and walks through the design structure in detail.
This pattern uses cards to highlight different types of alerts you may have. You can easily modify it to change the number of cards that are on the screen.
Design structureCopy link to clipboard
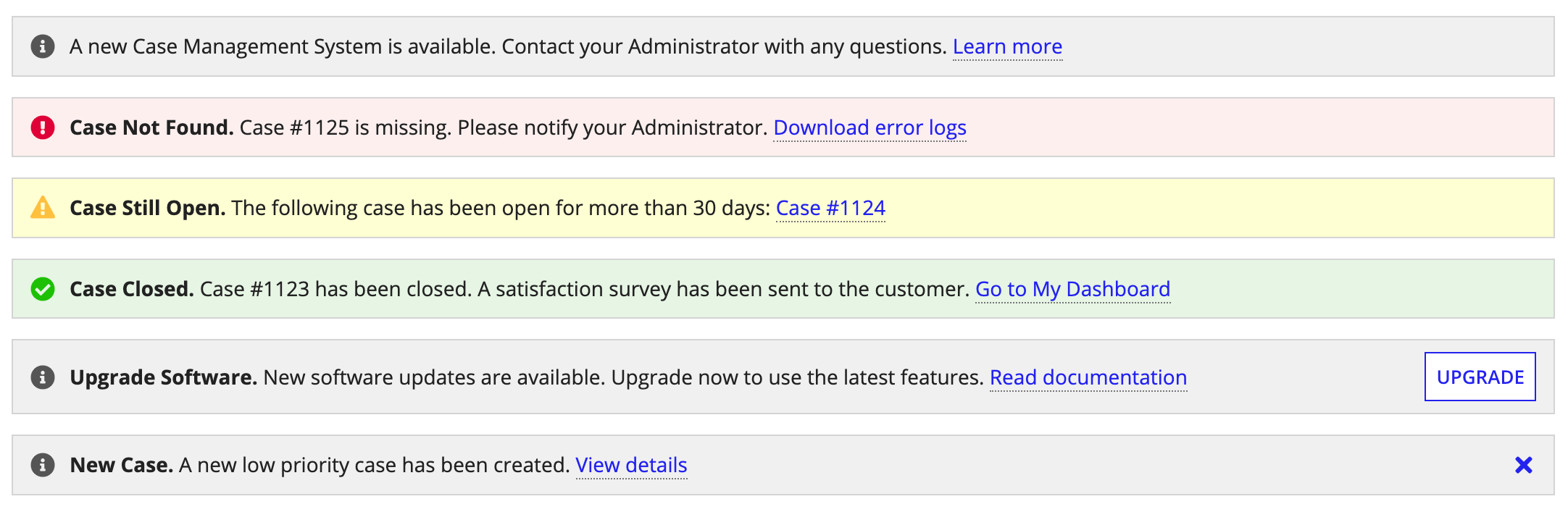
The main components in this pattern are card layouts, side by side layouts, and rich text display fields. The image below displays how the pattern looks on a blank interface. You can examine the entire expression or jump down to the subsections below with referenced line numbers to see a detailed breakdown of the main components.

Pattern expressionCopy link to clipboard
This pattern introduces a 317-line expression into the interface. By default, every type of alert banner will be displayed.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
{
/* Information Banner */
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "info-circle",
color: "#555",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your information message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"A new Case Management System is available. Contact your Administrator with any questions.",
" ",
a!richTextItem(
text: "Learn more",
link: a!dynamicLink()
)
}
)
)
},
alignVertical: "MIDDLE"
)
},
style: "STANDARD",
marginBelow: "STANDARD",
accessibilityText: "Information message"
),
/* Error Banner */
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "exclamation-circle",
color: "NEGATIVE",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your error message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"Case Not Found."
},
style: "STRONG"
),
" ",
"Case #1125 is missing. Please notify your Administrator.",
" ",
a!richTextItem(
text: "Download error logs",
link: a!dynamicLink()
)
}
)
)
},
alignVertical: "MIDDLE",
spacing: "STANDARD"
)
},
style: "ERROR",
marginBelow: "STANDARD",
accessibilityText: "Error message"
),
/* Warning Banner */
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "exclamation-triangle",
color: "#ffc13e",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your warning message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"Case Still Open."
},
style: "STRONG"
),
" ",
"The following case has been open for more than 30 days:",
" ",
a!richTextItem(
text: "Case #1124",
link: a!dynamicLink()
)
}
)
)
},
alignVertical: "MIDDLE",
spacing: "STANDARD"
)
},
style: "WARN",
marginBelow: "STANDARD",
accessibilityText: "Warning message"
),
/* Success Banner */
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "check-circle",
color: "POSITIVE",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your success message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"Case Closed."
},
style: {
"STRONG"
}
),
" ",
"Case #1123 has been closed. A satisfaction survey has been sent to the customer.",
" ",
a!richTextItem(
text: "Go to My Dashboard",
link: a!dynamicLink()
)
}
)
)
},
alignVertical: "MIDDLE",
spacing: "STANDARD"
)
},
style: "#e7f4e4",
marginBelow: "STANDARD",
accessibilityText: "Success message"
),
/* Info Banner with Action Option */
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "info-circle",
color: "#555",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your information message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"Upgrade Software."
},
style: {
"STRONG"
}
),
" ",
"New software updates are available. Upgrade now to use the latest features.",
" ",
a!richTextItem(
text: "Read documentation",
link: a!dynamicLink()
)
}
)
),
a!sideBySideItem(
item: a!buttonArrayLayout(
buttons: a!buttonWidget(
label: "Upgrade",
size: "SMALL"
),
marginBelow: "NONE"
),
width: "MINIMIZE"
)
},
alignVertical: "MIDDLE",
spacing: "STANDARD"
)
},
style: "STANDARD",
marginBelow: "STANDARD",
accessibilityText: "Information message"
),
/* Dismissible Information Banner */
load(
local!showInformationBanner: true,
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "info-circle",
color: "#555",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
/* Replace this rich text with your information message */
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"New Case."
},
style: {
"STRONG"
}
),
" ",
"A new low priority case has been created.",
" ",
a!richTextItem(
text: "View details",
link: a!dynamicLink()
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextIcon(
icon: "times",
link: a!dynamicLink(
value: false,
saveInto: local!showInformationBanner
),
linkStyle: "STANDALONE",
size: "MEDIUM"
)
),
width: "MINIMIZE"
)
},
alignVertical: "MIDDLE",
spacing: "STANDARD"
)
},
showWhen: local!showInformationBanner,
style: "STANDARD",
marginBelow: "STANDARD",
accessibilityText: "Information message"
)
)
}
Copy
[Line 1-4 … 38-40] Create your card layoutCopy link to clipboard
Each alert banner is created by first setting up a card layout. This allows you to select the alert's color style and place different rich text displays side by side.
1
2
3
4
5
6
7
8
9
10
11
{
/* Information Banner */
a!cardLayout(
contents: {
...
style: "STANDARD",
marginBelow: "STANDARD",
accessibilityText: "Information message"
),
Copy
[Line 5-17] Setting up the side by side layout of rich text display itemsCopy link to clipboard
Using a!sideBySideLayout, you can display the components of an individual alert banner alongside each other. You can then drag and drop and configure the order of the items in your banner with a!sideBySideItem.
We then use rich text display fields to display the content of each alert banner. These display fields are where you can replace content to fit your own use case.
5
6
7
8
9
10
11
12
13
14
15
16
17
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(
icon: "info-circle",
color: "#555",
size: "MEDIUM"
)
}
),
Copy
