FunctionCopy link to clipboard
a!milestoneField( label, instructions, steps, links, active, labelPosition, helpTooltip, showWhen, orientation, accessibilityText, color, marginAbove, marginBelow )
Displays the completed, current, and future steps of a process or sequence, such as a user's current step in a wizard or the current state of a business process.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Steps |
|
List of Text String |
Array of labels describing the sequence of steps. |
|
Links |
|
List of Variant |
Array of links to apply to the steps. Create links with a!documentDownloadLink(), a!dynamicLink(), a!newsEntryLink(), a!processTaskLink(), a!recordLink(), a!reportLink(), a!safeLink(), a!startProcessLink(), a!submitLink(), a!userRecordLink(), or a!authorizationLink(). |
|
Active |
|
Number (Integer) |
Index of the current step. When null, all steps are in the future. When -1, all steps are completed. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Orientation |
|
Text |
Determines the layout of the milestone steps. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Color |
|
Text |
Determines the fill color. Valid values: Any valid hex color or |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
Usage considerationsCopy link to clipboard
Using the active and links parametersCopy link to clipboard
- The active parameter can't be
0or greater than the total number of items in the steps parameter. If it's null, all steps display as future steps. If it's-1, all steps display as completed. - Each item in the links array renders the corresponding item in the steps array as a link. An item in the steps array for which there is a null value or no value in the links array will render as plain text. There is no need to pad the end of the steps array with null.
Number and width of stepsCopy link to clipboard
- The steps parameter must contain at least two items. We recommend that steps contains no more than seven items.
- When viewed on a mobile device, the milestone component scrolls instead of shrinking the step width.
Length of text valuesCopy link to clipboard
- For an easy to read and professional looking interface, use concise text values of similar length.
- The following will be trimmed:
- Indentations using tab.
- Leading or trailing spaces.
- Leading or trailing line breaks.
- Two spaces between words will be shortened to one.
- There is no maximum character limit for each item in the steps array; however, text is truncated based on the following:
- Vertical Orientation: The first three lines of the text displays. The number of characters allowed for each line is determined by the number of steps and the amount of horizontal space for the component.
- Horizontal Orientation: Text displays on a single line until it runs out of horizontal space.
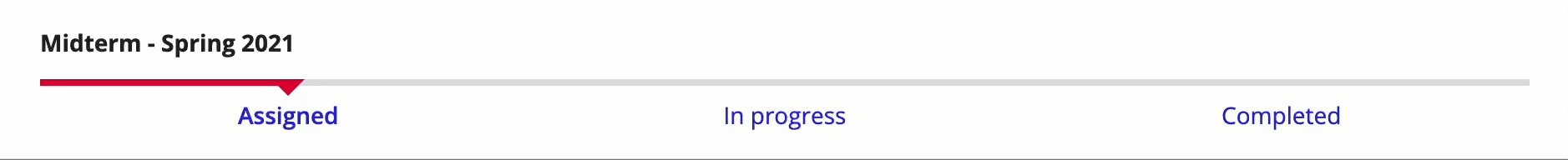
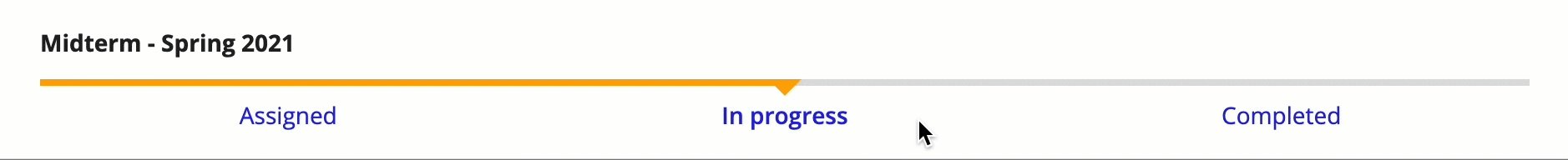
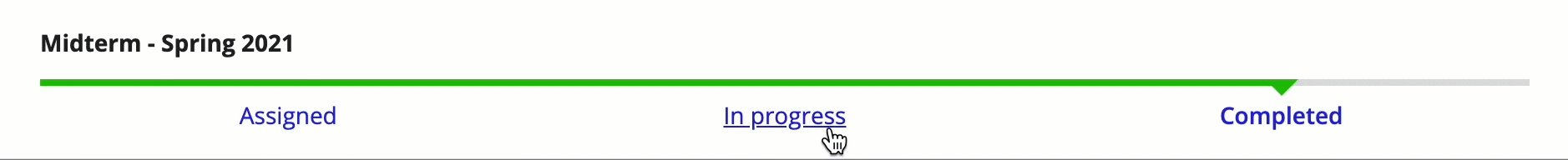
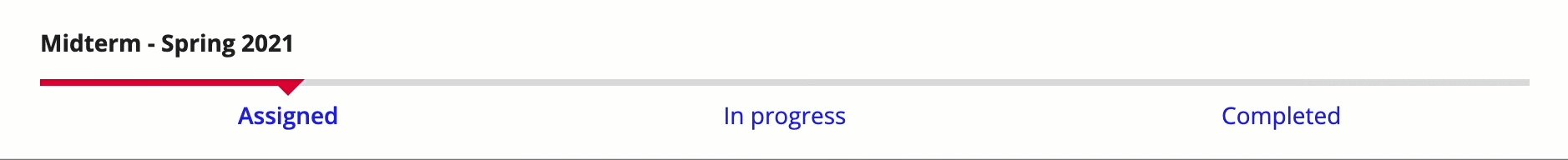
Milestone and step colorCopy link to clipboard
- By default, the milestone bar shows the accent color above completed and current steps and gray above future steps. You can select a custom color for your milestone in the color parameter.
- Text colors:
- Active step: black.
- Completed step with no link: light gray.
- Future steps: dark gray.
- Text with a link: accent color.
ExamplesCopy link to clipboard
Use the interactive editor below to test out your code:
Horizontal milestoneCopy link to clipboard
Vertical milestoneCopy link to clipboard
Milestone with conditional color changingCopy link to clipboard

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the Milestone Component.
- Build a Wizard with Milestone Navigation (Wizards): Use the milestone component to show steps in a wizard.
