OverviewCopy link to clipboard
This page describes how Appian introduces improvements to functions and Interface Components (collectively referred to as "Function(s)" on this page), while preserving backwards compatibility.
Historically, when we wanted to improve a Function, we would wait until we had enough changes to justify introducing them as an entirely new Function. Starting in Appian 17.2, we introduced the concept of Function versions, where we add a new version of a Function, but leave the old version in place with a slightly modified name.
New function vs. new versionCopy link to clipboard
When we add a new Function, instead of improving an old one, we give it a new name. We do this when there is sufficient difference in usage that it would amount to large changes in design. A great example of this is the new a!forEach() Function, which supercedes the capabilities of apply() and a!applyComponents(), and uses a different design pattern.
When we add a new version of a Function, instead of improving the old one, we give it the same name, and change the name of the old Functions. We do this when we want to improve a Function in a way that would not preserve backwards compatibility in all cases, and where we intend for it to take the same place in the Appian paradigm. Otherwise we'd bloat our library of Function options, introducing confusion about when you should use which. The a!toJson() Function is a great example; we have some solid improvements to the Function, but there are a few cases where it's used in a way that would break if we changed the old Function.
How Do I Know If I'm Using an Old Version?Copy link to clipboard
You can tell if the Function you're using is an old version by looking at its name to see if it has a suffix in the format of _XXrX, where the X's represent the last version of Appian where that Function was used.
For example, if you were using the Dashboard Layout in an interface in Appian 17.1, your interface showed it as: a!dashboardLayout. After upgrade to Appian 17.2 or later, if you look at that same interface, you'll see that the name has been changed to a!dashboardLayout_17r1.
- Before:
a!dashboardLayout - After:
a!dashboardLayout_17r1
Do I Have to Use the New Version?Copy link to clipboard
No. You may continue to use old versions indefinitely.
However, since new versions of Functions often contain desirable improvements to functionality, design simplicity, performance, and stability, you'll likely want to switch at some point.
Changes You'll See In AppianCopy link to clipboard
Old versions of Functions will not appear in type-ahead suggestions.

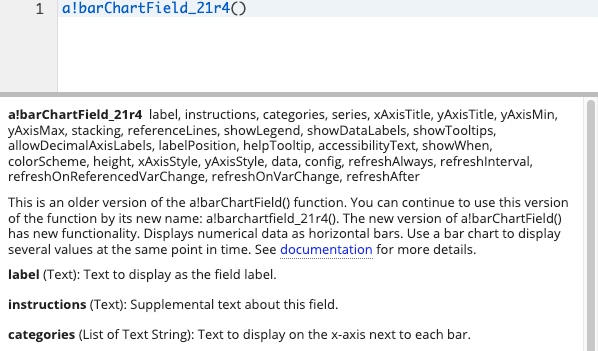
However, you can continue to use old versions without issue, and when using an old version, the documentation pane will provide information specific to the version of the Function you're using.

Changes you'll see in the documentationCopy link to clipboard
Old versions of Functions are not used in examples or interface recipes, and are not listed in category lists.
However, all old versions of Functions still have their reference pages available in the documention. You have a number of options for finding that content:
- Search the docs. For example, just search for:
barChartField_21r4and you should quickly see it in the type-ahead results. - Find it in the Appian Functions Page.
- From the latest version's page, in the section titled "Old Versions." For example: Bar Chart Component.
- Or from the table below that lists all Functions that have been changed this way.
All updated functions as of 24.2Copy link to clipboard
The following table lists all Functions that have older versions, the updates made to that Function, and all associated older versions as links to their reference pages.
| Latest | Reason for Update | Old Versions |
|---|---|---|
Bar Chart Componenta!barChartField |
Fixed existing behavior in stacked bar charts so that the values in the stacked bars display in the same order as the items in the legend. |
a!barChartField_21r4 |
Billboard Layout Componenta!billboardLayout |
Replaced multiple parameters with a new parameter that allows the designer to choose between a bar, column, or full overlay style. Added the full overlay style. Added the alignVertical parameter for the column and full overlay styles. |
a!billboardLayout_19r1 |
Button Componenta!buttonWidget |
Added more flexible options for button styling with a new color parameter and updated style parameter. You can now control button color and style separately. |
a!buttonWidget_23r3 |
Cancel Process Smart Servicea!cancelProcess |
This function was updated to handle scenarios where the selected process has already been canceled or completed. Instead of throwing an error in these cases, a new function variable, fv!alreadyClosed, will be set to true and available for use in your logic. |
a!cancelProcess_17r3 |
Checkbox Componenta!checkboxField |
Added the ability to use record field values as checkbox choices. |
a!checkboxField_23r3 |
Create Knowledge Center Smart Servicea!createKnowledgeCenter |
The securityLevel has been removed in the Appian 18.1 release. Knowledge center security is managed completely by normal object security. |
a!createKnowledgeCenter_17r4 |
a!currency() Functiona!currency |
Expanded currency localization capabilities. Now supports hundreds of currencies by accepting an ISO code and outputs a formatted currency value based on locale. |
currency_22r4 |
Delete Records Smart Servicea!deleteRecords |
Allow deleting records and related records at the same time. |
a!deleteRecords_23r3 |
Document Browser Componenta!documentBrowserFieldColumns |
Now supports selection in addition to browsing. |
a!documentBrowserFieldColumns_17r3 |
Dropdown Componenta!dropdownField |
Added an optional search box and renamed the placeholderLabel parameter to placeholder.' |
a!dropdownField_20r2 |
Dropdown By Index Componenta!dropdownFieldByIndex |
Added an optional search box and renamed the placeholderLabel parameter to placeholder. |
a!dropdownFieldByIndex_20r2 |
File Upload Componenta!fileUploadField |
Multiple file upload is now supported directly within the component. This removes the need to generate many individual file upload fields. |
a!fileUploadField_17r1 |
Form Layouta!formLayout |
Replaced firstColumnContents and secondColumnContents with |
a!formLayout_17r1 |
a!fromJson() Functiona!fromJson |
Now automatically converts date and datetime fields to the appropriate Date and Date and Time data types instead of a string. Also converts 64-bit integers to string instead of returning null. |
a!fromJson_19r2 |
Read-Only Grid Column Componenta!gridColumn |
Now supports multiple interface components. |
a!gridTextColumn |
Read-Only Grid Componenta!gridField |
Enhanced read-only grids that use a record type as the source so they only query the record fields specified in the columns, pagingSaveInto, and selectionSaveInto parameters. This allows for more optimal grid performance. Additionally, if your grid includes dynamic behavior, you can configure the fields parameter in a!recordData() to specify when to query fields in the grid. |
a!gridField_23r3 |
Now supports embedded queries, columns widths, and rich text. |
a!gridField_19r1 | |
a!httpResponse() Functiona!httpResponse |
Can now return documents through Web APIs so that other systems can access Appian documents. |
a!httpResponse_17r4 |
Image Componenta!imageField |
Now supports a style parameter, a separate configuration for thumbnail functionality, and more sizes. |
a!imageField_17r3 |
a!isUserMemberOfGroup() Functiona!isUserMemberOfGroup |
Now accepts multiple groups and can check whether the user is a member of any or all groups. Also moved to the a! domain. |
isusermemberofgroup_21r2 |
Line Chart Componenta!lineChartField |
Added ability to display thousands of data points without scrolling. When the chart shows date or date and time fields, the x-axis labels are formatted to match the end user's time zone and resized to avoid clutter. |
a!lineChartField_19r1 |
Multiple Dropdown Componenta!multipleDropdownField |
Added an optional search box. |
a!multipledropdownField_20r2 |
Multiple Dropdown By Index Componenta!multipleDropdownFieldByIndex |
Added an optional search box. |
a!multipleDropdownFieldByIndex_20r2 |
Record Picker Componenta!pickerFieldRecords |
Updated the filters parameter so it can now accept a single logical expression or a list of query filters to determine which records appear in the picker |
a!pickerFieldRecords_22r1 |
Supports updated record types that use record type field references. |
a!pickerFieldRecords_20r2 | |
a!queryEntity() Functiona!queryEntity |
Fixed an incorrect sorting behavior so that a sort is now automatically applied on the primary key field when there is no other sort applied. In previous versions of this function, a sort was applied on the last field in the query when there was no sort or selection specified, or when there was no sort and at least one |
a!queryEntity_22r2 |
Added the fetchTotalCount parameter, which, by default, avoids running the query that retrieves the total number of rows in the |
a!queryEntity_18r3 | |
a!queryRecordType() Functiona!queryRecordType |
Replaced selection with fields, which now allows for both selection and aggregation of record data when querying a given record type. |
a!queryRecordType_20r4 |
Radio Button Componenta!radioButtonField |
Added the ability to use record field values as radio button choices. |
a!radioButtonField_23r3 |
Record Action Componenta!recordActionField |
Added the securityOnDemand parameter to determine when record action security is evaluated for the |
a!recordActionField_23r3 |
a!recordFilterDateRange() Functiona!recordFilterDateRange |
Supports updated record types that use record type field references. |
a!recordFilterDateRange_20r2 |
Rich Text Text Itema!richTextItem |
New version supports multiple values in the style parameter, as well as custom hex colors. |
a!richTextItem_18r1 |
Section Layout Componenta!sectionLayout |
Replaced firstColumnContents and secondColumnContents with |
a!sectionLayout_17r1 |
Sync Records Smart Servicea!syncRecords |
This function was evolved to automatically refresh record data in any record view where the function is used. |
a!syncRecords_22r2 |
a!toJson() Functiona!toJson |
Improved support for datetime values. This removes the need to create a supporting conversion rule. |
a!toJson_17r1 |
a!urlForRecord() Functiona!urlForRecord |
You can now specify a site page to open your record when using both a!urlForRecord and a!recordLink. |
urlForRecord_23r4 |
a!userRecordFilterList() Functiona!userRecordFilterList |
The latest version of this function is compatible with the updated User record type, which has data sync enabled. |
a!userRecordFilterList_22r3 |
a!userRecordListViewItem() Functiona!userRecordListViewItem |
The latest version of this function is compatible with the updated User record type, which has data sync enabled. |
a!userRecordListViewItem_22r3 |
Write Records Smart Servicea!writeRecords |
The Records Updated output was changed to return the input data and the primary keys of any newly created records. |
a!writeRecords_23r4 |
Allow writing records and related records at the same time. For faster node execution, the |
a!writeRecords_23r2 |
