
| SAIL Design System guidance available for Section Layout
The arrangement of the information on your interface will be a determining factor in the usability and usefulness of your design. Learn how to use sections to visually group the related parts of your interface. |
FunctionCopy link to clipboard
a!sectionLayout( label, contents, validations, validationGroup, isCollapsible, isInitiallyCollapsed, showWhen, divider, marginBelow, accessibilityText, labelIcon, iconAltText, labelSize, labelHeadingTag, labelColor, dividerColor, dividerWeight, marginAbove )
This layout requires Appian for Mobile Devices version 17.2 or later. Displays any arrangement of layouts and components beneath a section title on an interface.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the section's title. |
|
Contents |
|
Any Type |
Components and layouts to display in the section body. |
|
Validations |
|
List of Variant |
Validation errors to display above the section. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Collapsible |
|
Boolean |
Determines if an expand/collapse control appears in the section label. Default is false. |
|
Initially Collapsed |
|
Boolean |
Determines if the section is collapsed when the interface first loads. Default is false. |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Divider Line |
|
Text |
Determines where a divider appears within the section. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Label Icon |
|
Text |
Icon to display next to the label. For a list of available icons, see the Styled Icon component. |
|
Icon Alternative Text |
|
Text |
Equivalent alternate text for use by screen readers. |
|
Label Size |
|
Text |
Determines the label size. Valid values: |
|
Accessibility Heading Tag |
|
Text |
Determines the heading tag associated with the label for use by screen readers; produces no visible change. Valid values: |
|
Label Color |
|
Text |
Determines the label color. Valid values: Any valid hex color or |
|
Divider Color |
|
Text |
Determines the divider line color. Valid values: Any valid hex color or |
|
Divider Weight |
|
Text |
Determines the divider line thickness. Valid values: |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
Usage considerationsCopy link to clipboard
ValidationsCopy link to clipboard
- Sections that contain validation messages are not collapsible regardless of the collapsible parameter's value. For example, if a validation is triggered when the form loads, then that section is expanded even if you have specified
truefor the isInitiallyCollapsed parameter. - If you have nested section layouts, any validations on an inner section will also appear in the outer section.
Section headersCopy link to clipboard
- The labelHeadingTag parameter allows you to add a descriptive tag to a section heading so that screen readers can more easily convey page structure to the user. For more information and examples, see our design guidance on Accessible Headers.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
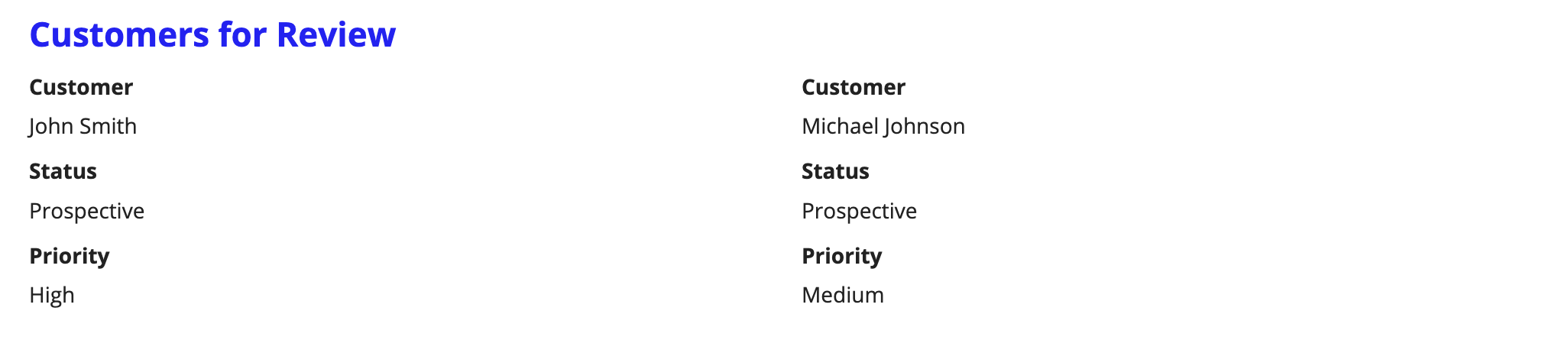
Two columns within one sectionCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
a!sectionLayout(
label: "Customers for Review",
labelHeadingTag: "H1",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!textField(
label: "Customer",
value: "John Smith",
readOnly: true
),
a!textField(
label: "Status",
value: "Prospective",
readOnly: true
),
a!textField(
label: "Priority",
value: "High",
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Customer",
value: "Michael Johnson",
readOnly: true
),
a!textField(
label: "Status",
value: "Prospective",
readOnly: true
),
a!textField(
label: "Priority",
value: "Medium",
readOnly: true
)
}
)
}
)
}
)
Copy
Displays the following:

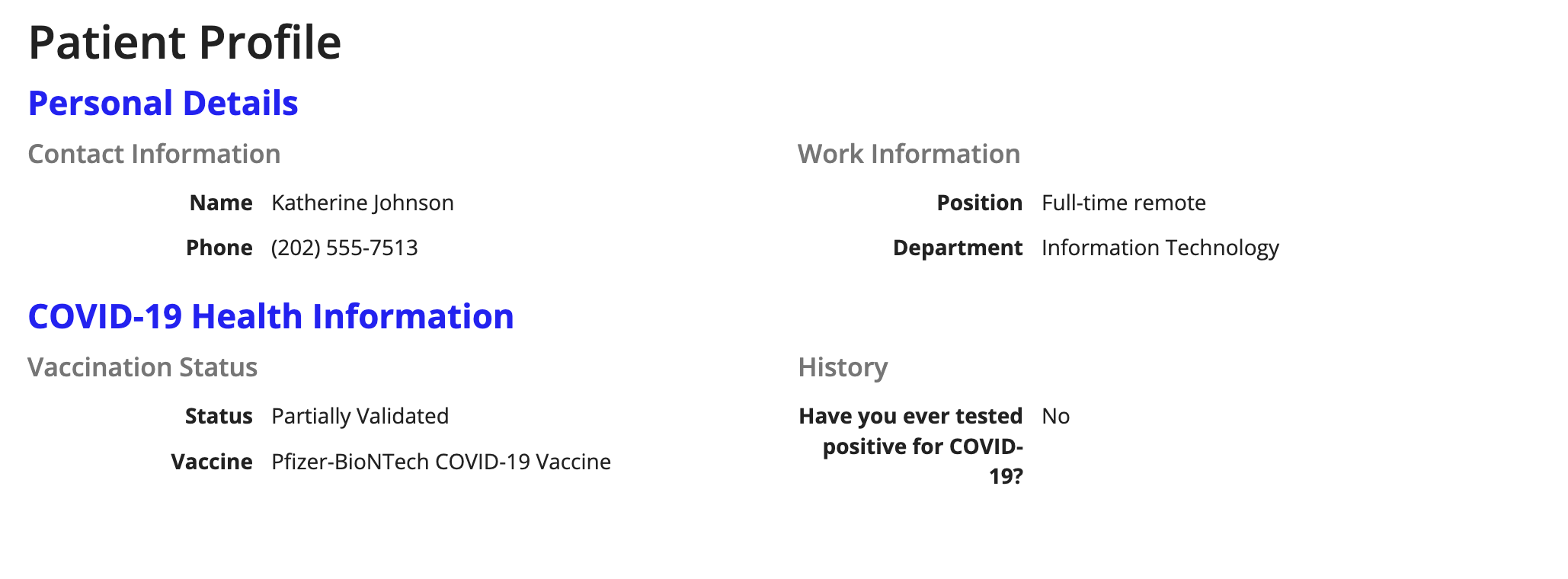
Nested sectionsCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
{
a!sectionLayout(
label: "Patient Profile",
labelSize: "LARGE",
labelHeadingTag: "H1",
labelColor: "STANDARD",
contents: {
a!sectionLayout(
label: "Personal Details",
labelHeadingTag: "H2",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!sectionLayout(
label: "Contact Information",
labelSize: "SMALL",
labelHeadingTag: "H3",
labelColor: "SECONDARY",
contents: {
a!textField(
label: "Name",
labelPosition: "ADJACENT",
value: "Katherine Johnson",
readOnly: true
),
a!textField(
label: "Phone",
labelPosition: "ADJACENT",
value: "(202) 555-7513",
readOnly: true
)
}
)
}
),
a!columnLayout(
contents: {
a!sectionLayout(
label: "Work Information",
labelSize: "SMALL",
labelHeadingTag: "H3",
labelColor: "SECONDARY",
contents: {
a!textField(
label: "Position",
labelPosition: "ADJACENT",
value: "Full-time remote",
readOnly: true
),
a!textField(
label: "Department",
labelPosition: "ADJACENT",
value: "Information Technology",
readOnly: true
)
}
)
}
)
}
),
a!sectionLayout(
label: "COVID-19 Health Information",
labelHeadingTag: "H2",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!sectionLayout(
label: "Vaccination Status",
labelSize: "SMALL",
labelHeadingTag: "H3",
labelColor: "SECONDARY",
contents: {
a!textField(
label: "Status",
labelPosition: "ADJACENT",
value: "Partially Validated",
readOnly: true
),
a!textField(
label: "Vaccine",
labelPosition: "ADJACENT",
value: "Pfizer-BioNTech COVID-19 Vaccine",
readOnly: true
)
}
)
}
),
a!columnLayout(
contents: {
a!sectionLayout(
label: "History",
labelSize: "SMALL",
labelHeadingTag: "H3",
labelColor: "SECONDARY",
contents: {
a!textField(
label: "Have you ever tested positive for COVID-19?",
labelPosition: "ADJACENT",
value: "No",
readOnly: true
)
}
)
}
)
}
)
}
)
}
)
}
)
}
Copy
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Old versionsCopy link to clipboard
There are older versions of this interface component. You can identify older versions by looking at the name to see if there is a version suffix. If you are using an old version, be sure to refer to the corresponding documentation from the list below.
| Old Versions | Reason for Update |
|---|---|
| a!sectionLayout_17r1 | Replaced firstColumnContents and secondColumnContents with |
To learn more about how Appian handles this kind of versioning, see the Function and Component Versions page.
Related PatternsCopy link to clipboard
The following patterns include usage of the Section Layout Component.
-
Add and Populate Sections Dynamically (Looping): Add and populate a dynamic number of sections, one for each item in a CDT array.
-
Add, Remove, and Move Group Members Browser (Hierarchical Data, Group Management): Display the membership tree for a given group and provide users with the ability to add, remove, and move user members from a single interface.
-
Browse Hierarchical Data (Hierarchical Data): Display a hierarchical data browser.
-
Build a Wizard with Milestone Navigation (Wizards): Use the milestone component to show steps in a wizard.
-
Comments Patterns (Comments, Looping): Use this pattern when displaying a chronological list of messages from different users, such as comments on a topic or notes on a case.
-
Conditionally Hide a Column in a Grid (Grids, Conditional Display): Conditionally hide a column in a read-only grid when all data for that column is a specific value.
-
Configure Cascading Dropdowns (Conditional Display, Choice Components): Show different dropdown options depending on the user selection.
-
Configure a Chart Drilldown to a Grid (Charts, Grids, Query Data, Records): Displays a column chart with aggregate data from a record type and conditionally shows a grid with filtered records when a user selects a column on the chart.
-
Configure an Array Picker with a Show All Option (Pickers): Allow users to choose from a long text array using an autocompleting picker, but also allow them to see the entire choice set using a dropdown.
-
Display Last Refresh Time (Auto-Refresh, Grids, Records): Display the last time the interface was updated, either based on a user interaction or a timer.
-
Display Multiple Files in a Grid (Document Management, Grids): Show a dynamic number of files in a grid and edit certain file attributes.
-
Drilldown Pattern (Grids): The drilldown pattern allows users to select an item from a grid to see more details in place of the grid.
-
Drilldown Report Pattern (Grids, Charts, Reports): The drilldown report pattern consists of a bar chart and column chart, which each drill down into a grid.
-
Dual Picklist Pattern (Choice Components, Cards, Checkboxes, Buttons): Use this pattern to view side-by-side lists and move items from one list to the other. The dual picklist is great for moving items from one state to another, like from active to inactive.
-
Filter the Data in a Grid (Grids, Filtering, Records): Configure a user filter for your read-only grid that uses a record type as the data source. When the user selects a value to filter by, update the grid to show the result.
-
Filter the Data in a Grid Using a Chart (Charts, Grids, Filtering, Records): Display an interactive pie chart with selectable sections so that a user may filter the results in a grid.
-
Form Steps (Stamps): Use the form steps patten to break down complicated forms into a series of quickly completed steps that are well organized and easy to navigate. This pattern uses a combination of cards and rich text to create steps that can represent fields from one or more interfaces.
-
Grid With Detail Pattern (Grids): The grid with detail pattern allows users to select an item from a grid to see more details next to the grid.
-
Leaderboard (Looping): Use the leaderboard pattern to show a selection of your data in an easy to read ranked display.
-
Limit the Number of Rows in a Grid That Can Be Selected (Validation, Grids, Records): Limit the number of rows that can be selected to an arbitrary number.
-
Milestone Patterns (Looping): There are three options for milestone patterns which all display some form of a progress indicator to guide users through a series of steps.
-
Navigation Patterns (Conditional Display, Formatting, Navigation): Use the navigation patterns to help orient users and enable them to easily navigate pages and content.
-
Offline Mobile Task Report (Grids, Filtering, Process Task Links, Task Reports, Looping): Display a task report for a user that will work in Appian Mobile, even when the user is offline.
-
Refresh Until Asynchronous Action Completes (Auto-Refresh): Use a refresh interval to display the results of an asynchronous action automatically.
-
Save a User's Report Filters to a Data Store Entity (Grids, Smart Services, Filtering, Reports): Allow a user to save their preferred filter on a report and automatically load it when they revisit the report later.
-
Searching on Multiple Columns (Grids, Filtering, Reports): Display a grid populated based on search criteria specified by end users.
-
Task Report Pattern (Grids, Filters, Process Task Links, Task Reports): Provides a simple way to create and display an Appian task report.
-
Use Links in a Grid to Show More Details and Edit Data (Grids): Allow end users to click a link in a read-only grid to view the details for the row, and make changes to the data. The data available for editing may include more fields than are displayed in the grid.
-
Use Links in a Grid to Show More Details and Edit Data in External System (Grids, Web Services): Allow end users to click a link in a read-only grid to view the details for the row, and make changes to the data.
-
Use a Filter to Adjust Chart Reference Lines (Filtering, Charts): Using a dropdown, filter the results of a data set while also adjusting a chart reference line.
-
Use the Gauge Fraction and Gauge Percentage Configurations (Formatting, Reports): This recipe provides a common configuration of the Gauge Component using a!gaugeFraction() and a!gaugePercentage(), and includes a walkthrough that demonstrates the benefits of using design mode when configuring the gauge component.
-
Use the Write Records Smart Service Function on an Interface (Smart Services, Looping): Allow the user to publish several rows of data to a database table with the a!writeRecords() smart service function.
-
Use the Write to Data Store Entity Smart Service Function on an Interface (Smart Services, Grids, Looping): Allow the user to publish several rows of data to a table through the a!writeToDataStoreEntity() smart service function.
