FunctionCopy link to clipboard
a!columnOverlay( alignVertical, position, width, contents, showWhen, style, padding )
Displays a vertical column overlay for use in billboard layout.
See also: Billboard
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Vertical Alignment |
|
Text |
Determines vertical alignment of all content within the overlay. Valid values: |
|
Position |
|
Text |
Determines where the column overlay appears. Valid values: |
|
Width |
|
Text |
Determines the column overlay width. Valid values: |
|
Contents |
|
Any Type |
The interface to display in the overlay. Accepts layouts and display components. Supported layouts and components: Box, Button, Card, Columns, Image, Link, Milestone, Progress Bar, Rich Text, Section, Side By Side. |
|
Visibility |
|
Boolean |
Determines whether the overlay is displayed on the interface. When set to false, the overlay is hidden and is not evaluated. Default: true. |
|
Style |
|
Text |
Determines the overlay style. Valid values: |
|
Padding |
|
Text |
Determines the space between the overlay's edges and its contents. Valid values: |
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
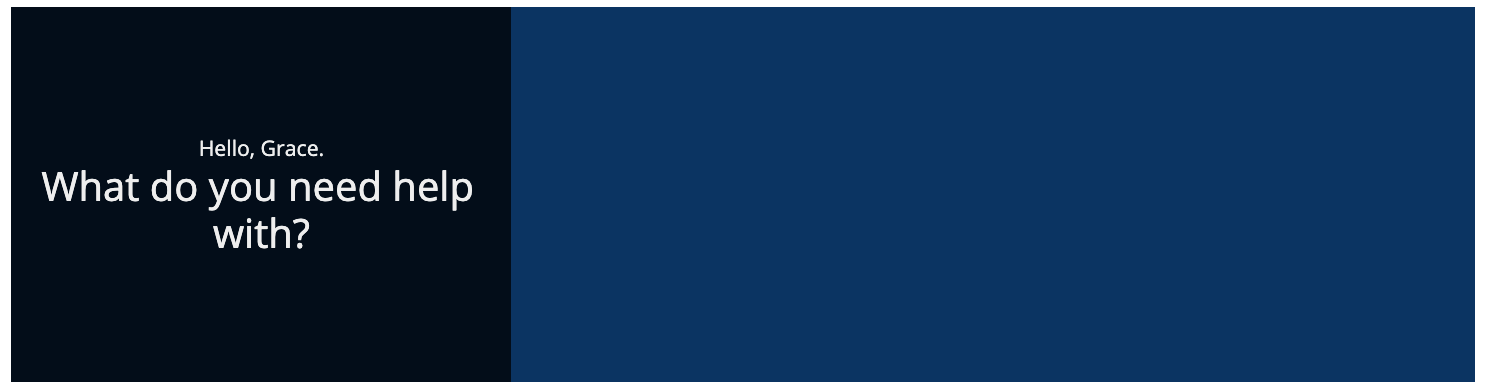
Column overlay with intro messageCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
a!billboardLayout(
backgroundcolor: "#073763",
marginBelow: "STANDARD",
overlay: a!columnOverlay(
alignvertical: "MIDDLE",
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(text: {"Hello, " & user(loggedinuser(), "firstName") & "."}, size: "MEDIUM"),
char(10),
a!richTextItem(text: {"What do you need help with?"}, size: "LARGE")
},
align: "CENTER"
)
},
style: "DARK",
padding: "MORE"
)
)
Copy
Displays the following: