
| SAIL Design System guidance available for Billboard Layout
When you need to get a user's attention, use the billboard layout. Learn how to broadcast the right message and create powerful, visual prominence for sections that shouldn't be ignored. |
FunctionCopy link to clipboard
a!fullOverlay( alignVertical, contents, showWhen, style, padding )
Displays an overlay that covers the entire billboard layout.
See also: Billboard, Billboard layout design guidance
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Vertical Alignment |
|
Text |
Determines vertical alignment of all content within the overlay. Valid values: |
|
Contents |
|
Any Type |
The interface to display in the overlay. Accepts layouts and display components. Supported layouts and components: Box, Button, Card, Columns, Image, Link, Milestone, Progress Bar, Rich Text, Section, Side By Side. |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Style |
|
Text |
Determines the overlay style. Valid values: |
|
Padding |
|
Text |
Determines the space between the overlay's edges and its contents. Valid values: |
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Full overlay with intro messageCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
a!billboardLayout(
backgroundMedia: a!documentImage(
document: a!EXAMPLE_BILLBOARD_IMAGE()
),
backgroundcolor: "#073763",
marginBelow: "STANDARD",
overlay: a!fullOverlay(
alignvertical: "MIDDLE",
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(text: {"Hello, " & user(loggedinuser(), "firstName") & "."}, size: "MEDIUM"),
char(10),
a!richTextItem(text: {"What do you need help with?"}, size: "LARGE")
},
align: "CENTER"
)
},
style: "DARK"
)
)
Copy
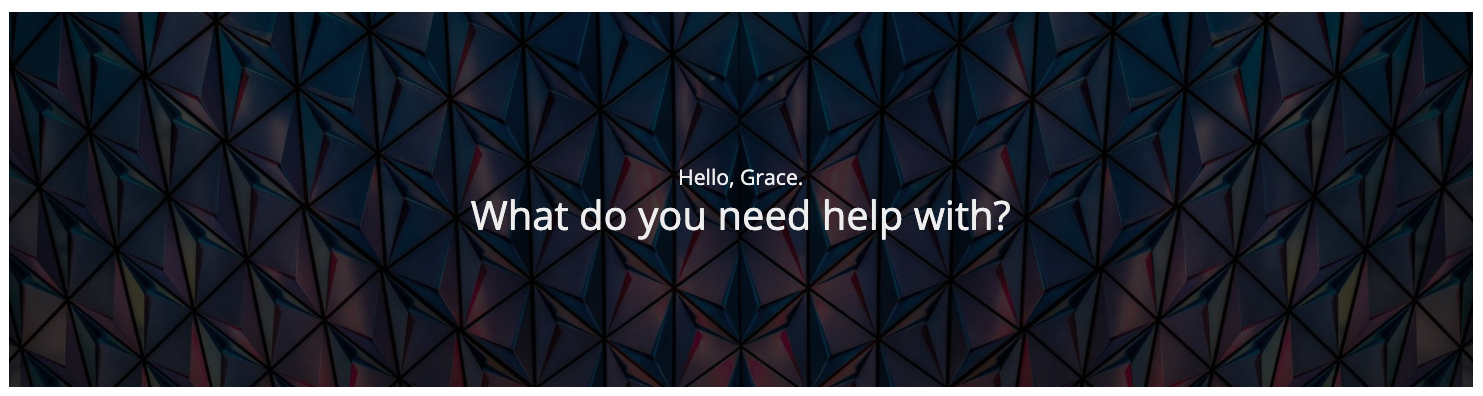
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
