FunctionCopy link to clipboard
a!userBrowserFieldColumns( label, labelPosition, instructions, helpTooltip, rootGroup, pathValue, pathSaveInto, selectionValue, selectionSaveInto, readOnly, height, accessibilityText, showWhen )
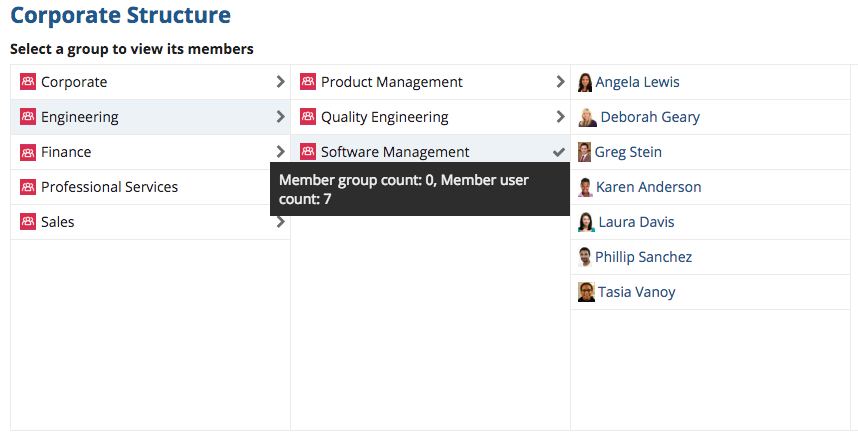
Displays group membership structure in columns. Users can navigate through the structure and select a single user.
See also: Example Interfaces, Recipes
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Initial Group |
|
Group |
The direct members of the initial group are displayed in the first column. |
|
Navigation Path |
|
List of User or Group |
The path from the first column to the current navigation. |
|
Save Navigation To |
|
List of Save |
Variable or list of variables to update when a user clicks on a user or group. |
|
Selection Value |
|
User |
This user is displayed as selected when it is present in the navigation path array. |
|
Save Selection To |
|
List of Save |
Variable or list of variables to update upon selection of a user. |
|
Read-only |
|
Boolean |
Determines whether selection is enabled. Default: false. |
|
Height |
|
Text |
Determines the height of the component.Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
User, group, and user and group browser components comparisonCopy link to clipboard
The user and group browser components create Miller-columns-style browsers that allow users to select a user or group while browsing through a group membership tree.

The three group membership browsing components are:
- User Browser
- Group Browser
- User and Group Browser
Similar to the user and group picker fields, these three components appear the same but differ in what they allow to be selected. Depending on whether users, groups, or users and groups should be selected, choose the group browser, user browser, or user and group browser, respectively. If the interface is only for browsing, use the group browser, as it is the only browser that can be configured to show only groups and not users.
To learn how to use these components, see the examples listed below:
Saving, selecting, and displaying valuesCopy link to clipboard
- If an initial group is not specified, only the label, tooltip, and instructions will be displayed.
- To make the selection required for submission or display validation messages based on the selection, pair the browser with a a picker or other component.
- Click a selected user to deselect the value. When a user is deselected, a null value is saved.
Using the pathValue and pathSaveInto parametersCopy link to clipboard
- Because users can appear in multiple places in the browser at one time, a user only appears as selected if it is present in the pathValue array.
- When a user is selected, the variables in selectionSaveInto are updated after the variables in pathSaveInto. This means that if a variable is updated in both saves, it will be updated to the value assigned in the selectionSaveInto when a user is selected.
- When the component is read-only, the variables in selectionSaveInto are not updated when a user is clicked. However, if the selectionValue is set, a user can still be displayed as selected. pathSaveInto still updates as normal.
- A user can only be deselected if present in the pathValue.
- The first user or group in the pathValue must be a member of the initial group. Each subsequent user or group in the pathValue must be a member of the group that comes before it in the array. Otherwise, an error will occur.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Using user browsers with picker fieldsCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
a!localVariables(
local!initialGroup,
local!pathValue: a!refreshVariable(
value: {},
refreshOnVarChange: local!initialGroup
),
local!selectionValue,
local!readOnly,
{
a!sectionLayout(
label:"Controls",
contents:{
a!pickerFieldGroups(
label: "Initial Group",
maxSelections: 1,
value: local!initialGroup,
saveInto: local!initialGroup
),
a!checkboxField(
labelPosition: "COLLAPSED",
choiceLabels: {"Read-only"},
choiceValues: {true},
value: local!readOnly,
saveInto: local!readOnly
)
}
),
a!sectionLayout(
label:"Component",
contents: {
a!userBrowserFieldColumns(
label: "User Browser",
rootGroup: local!initialGroup,
pathValue: local!pathValue,
pathSaveInto: local!pathValue,
selectionValue: local!selectionValue,
selectionSaveInto: local!selectionValue,
readOnly: local!readOnly
)
}
),
a!sectionLayout(
label: "Selection & Path",
contents: {
a!pickerFieldUsersAndGroups(
label: "Navigation Path",
instructions: "Represents the current navigation from the rootGroup. Changing this could cause errors in the interface.",
value: local!pathValue,
saveInto: local!pathValue
),
a!pickerFieldUsers(
label: "Selected User",
instructions: "The selected user only appears as selected if contained in the pathValue.",
value: local!selectionValue,
saveInto: local!selectionValue
)
}
)
}
)
Copy
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
