FunctionCopy link to clipboard
a!hierarchyBrowserFieldColumnsNode( id, label, image, link, isSelectable, isDrillable, nextColumnCount, showWhen )
Returns a Browser Field Columns Node, used in the Node Configurations parameter of the Columns Browser to determine how items in the hierarchy are displayed.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Identifier |
|
Any Type |
Required unique identifier of the node. This value only needs to be unique within the nodes column. |
|
Label |
|
Text |
Required text to display in the node. |
|
Image |
|
Image |
Required image to display in the node, created with: |
|
Link |
|
Array of Links |
Optional link to display in the node s label title. Create links with: |
|
Node is selectable |
|
Boolean |
If true, clicking the node will save the columns browser's selection value and navigation path. If false, clicking the node will not save the selection value. It may still save the navigation path if the node is drillable. On hover, a selectable node will have a unique display. (default: true) |
|
Node is drillable |
|
Boolean |
If true, clicking the node will save the columns browser's navigation path, revealing another column to the user. If false, clicking the node will not reveal another column. It may still save the navigation path if the node is selectable. On hover, a drillable node will have a unique display. (default: true) |
|
Next Column Count |
|
Integer |
The number of nodes that would be displayed if the user drilled into this node. This value is optional and is displayed on mobile only. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Drillable and selectable nodesCopy link to clipboard
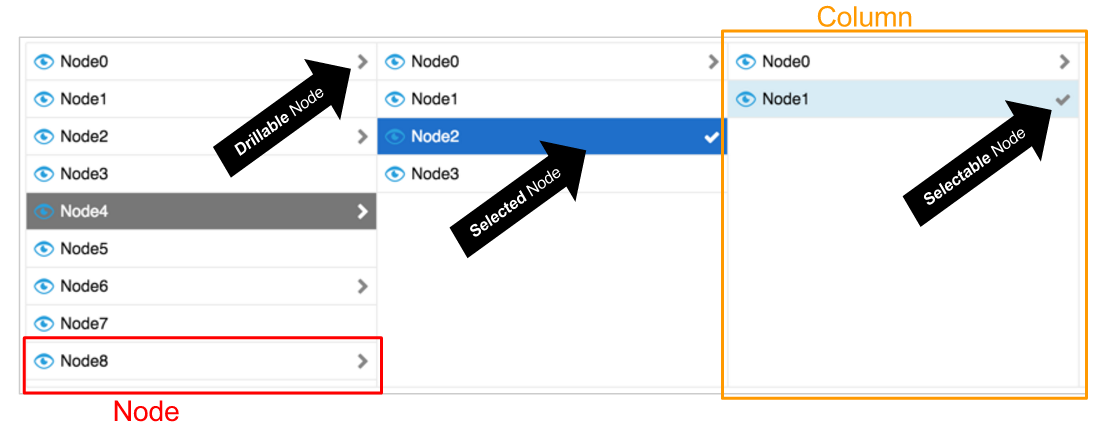
You can see some of these terms and parameters (isDrillable and isSelectable) labeled in the following screenshot.

Using the nodeConfigs and identifier parametersCopy link to clipboard
- A columns browser node can only be displayed if passed to the nodeConfigs parameter of the columns browser.
- The variable
fv!nodeValueis only available when the columns browser node is used in either the nodeConfigs or nextColumnValues parameters of the columns browser. - The identifier field can be any value, but using long strings or large data types could cause performance problems. We recommended using a data type's primary key, if available.
Using links with the columns browserCopy link to clipboard
- The columns browser component does not support dynamic links nor submit links node configurations.
- The columns browser component does not permit links in images in node configurations.
ExamplesCopy link to clipboard
For an example of how to configure a columns browser node, see the example in the Columns Browser.
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
Related PatternsCopy link to clipboard
The following patterns include usage of the Hierarchy Browser Node (Columns) Component.
- Browse Hierarchical Data (Hierarchical Data): Display a hierarchical data browser.
