FunctionCopy link to clipboard
a!hierarchyBrowserFieldColumns( label, labelPosition, instructions, helpTooltip, firstColumnValues, nodeConfigs, pathValue, pathSaveInto, nextColumnValues, selectionValue, selectionSaveInto, height, accessibilityText, showWhen )
Displays hierarchical data in the form of drillable columns with selectable cells.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
First Column Values |
|
List of Variant |
Values in the first column. For example, a!queryEntity(…).data or rule!CRM_getAllCustomers(). |
|
Node Configurations |
|
HierarchyBrowserFieldColumnsNode |
Describe how to display a value as a node using a!hierarchyBrowserFieldColumnsNode() and fv!nodeValue. This rule or expression is evaluated for each value where fv!nodeValue is any node value. |
|
Navigation Path |
|
List of Variant |
As the user clicks through the browser, clicked nodes become highlighted. These clicked nodes' values are in the pathValue. They should be stored in a variable, for example local!path. The clicked node's value is used to determine the next column, generated by nextColumnValues. |
|
Save Navigation To |
|
List of Save |
Variable or list of variables to update when a user clicks on a drillable or selectable node, as determined by the node configurations. For example, local!path. Use a!save() to save a modified or alternative value to a variable. |
|
Next Column Values |
|
Any Type |
Given a node value, describe how to get the next column’s values using the variable fv!nodeValue. For example, rule!CRM_getTicketsForCustomer(customer: fv!nodeValue, isActive: true). This rule or expression is evaluated for each value in pathValue where fv!nodeValue refers any value in pathValue. |
|
Selection Value |
|
Any Type |
Value of the currently selected node. The selection will be indicated by a unique display if present in the navigation path. |
|
Save Selection To |
|
List of Save |
Variable or list of variables to update when a user clicks on a selectable node, as determined by the node configurations. Use a!save() to save a modified or alternative value to a variable. |
|
Height |
|
Text |
Determines the height of the component.Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Columns and user and group browsers comparisonCopy link to clipboard
The columns browser component creates a Miller-columns-style browser that allows users to select a business object while browsing through a hierarchy of designer-specified business data.
The columns browser is a generalized version of the user and group browsers in the same way that the custom picker is a generalized version of the user and group pickers. The designer has control over what data is shown, how it is retrieved, and how it is displayed, making the component a flexible means of presenting hierarchical business data to users.
For more information on how the columns browser works, see this detailed explanation.
Selecting and displaying valuesCopy link to clipboard
- If firstColumnValues are not specified, only the label, tooltip, and instructions will display.
- To make the selection required for submission or display validation messages based on the selection, pair the browser with a picker or other component.
- The function variable
fv!nodeValueis available when configuring the columns browser. It is only available in the nodeConfigs and nextColumnValues parameters.
Using the pathValue and pathSaveInto parametersCopy link to clipboard
- Because values can appear in multiple places in the browser at one time, a node only displays as selected if it is present in the pathValue array. If selectionValue appears twice in the pathValue array, the component highlights only the last node in the array whose value is the selected value.
- When a selectable node is clicked, variables in pathSaveInto are updated before variables in Save Selection To. This means that if a variable is updated in both saves, it will be updated to the value assigned in the selectionSaveInto.
- Clicking a selected node deselects the value by saving a null value as the selection. To be considered selected, the value must be at the end of the pathValue.
- The first value in the pathValue must be included in the firstColumnValues. Each subsequent value in the pathValue must be included in the nextColumnValues generated by the previous value in the pathValue. For example, if pathValue is
{1, 10}, then1must be present in firstColumnValues and10must be present in the nextColumnValues generated by1.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Columns browserCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
a!localVariables(
local!path,
local!selection,
local!numberOfNodesInFirstColumn: 10,
local!firstColumnValues: a!foreach(
enumerate(local!numberOfNodesInFirstColumn),
a!localVariables(
/* Give it a random number of children between 0 and 20 */
local!numberOfChilren: tointeger(rand() * 20),
/* Make only even numbers drillable */
local!isDrillable: mod(fv!item, 2) = 0,
/* Make only even numbers divisble by 3 selectable */
local!isSelectable: mod(fv!item, 3) = 0,
{
id: fv!item,
name: "Node " & fv!item,
type: if(
rand() > .5,
"HAPPY",
"SAD"
),
numberOfChildren: local!numberOfChilren,
isDrillable: local!isDrillable,
isSelectable: local!isSelectable
}
)
),
a!hierarchyBrowserFieldColumns(
firstColumnValues: local!firstColumnValues,
nodeConfigs: a!hierarchyBrowserFieldColumnsNode(
id: fv!nodeValue.id,
label: fv!nodeValue.name,
image: a!documentImage(
document: if(
fv!nodeValue.type = "HAPPY",
a!iconIndicator("FACE_HAPPY"),
a!iconIndicator("FACE_SAD")
)
),
nextLevelCount: fv!nodeValue.numberOfChildren,
isDrillable: fv!nodeValue.isDrillable,
isSelectable: fv!nodeValue.isSelectable
),
pathValue: local!path,
pathSaveInto: local!path,
selectionValue: local!selection,
selectionSaveInto: local!selection,
nextColumnValues: a!foreach(
enumerate(fv!nodeValue.numberOfChildren),
a!localVariables(
/* Give it a random number of children between 0 and 20 */
local!numberOfChilren: tointeger(rand() * 20),
/* Make only even numbers drillable */
local!isDrillable: mod(fv!item, 2) = 0,
/* Make only even numbers divisble by 3 selectable */
local!isSelectable: mod(fv!item, 3) = 0,
{
id: fv!item,
name: "Node " & fv!item,
/* Make the node randomly happy or sad */
type: if(
rand() > .5,
"SAD",
"HAPPY"
),
numberOfChildren: local!numberOfChilren,
isDrillable: local!isDrillable,
isSelectable: local!isSelectable
}
)
)
)
)
Copy
Columns browser example breakdown and explanationCopy link to clipboard
If you want more information on how the columns browser's inputs produce the rendered component, read through this section. This section provides a step-by-step breakdown of how the values provided to the component generate the component's data and guide its display. The interface in this section can be created by clicking EXPRESSION and pasting the following expression into the Interface Definition.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
a!localVariables(
local!path: {4,2},
local!selection: 2,
a!hierarchyBrowserFieldColumns(
firstColumnValues: enumerate(9),
nodeConfigs: a!hierarchyBrowserFieldColumnsNode(
id: fv!nodeValue,
label: "Node" & fv!nodeValue,
image: a!documentImage(document: a!iconIndicator("PREVIEW")),
isDrillable: 1 - mod(fv!nodeValue, 2),
isSelectable: mod(fv!nodeValue, 3),
nextColumnCount: fv!nodeValue
),
pathValue: local!path,
nextColumnValues: enumerate(fv!nodeValue),
selectionValue: local!selection,
pathSaveInto: local!path,
selectionSaveInto: local!selection
)
)
Copy
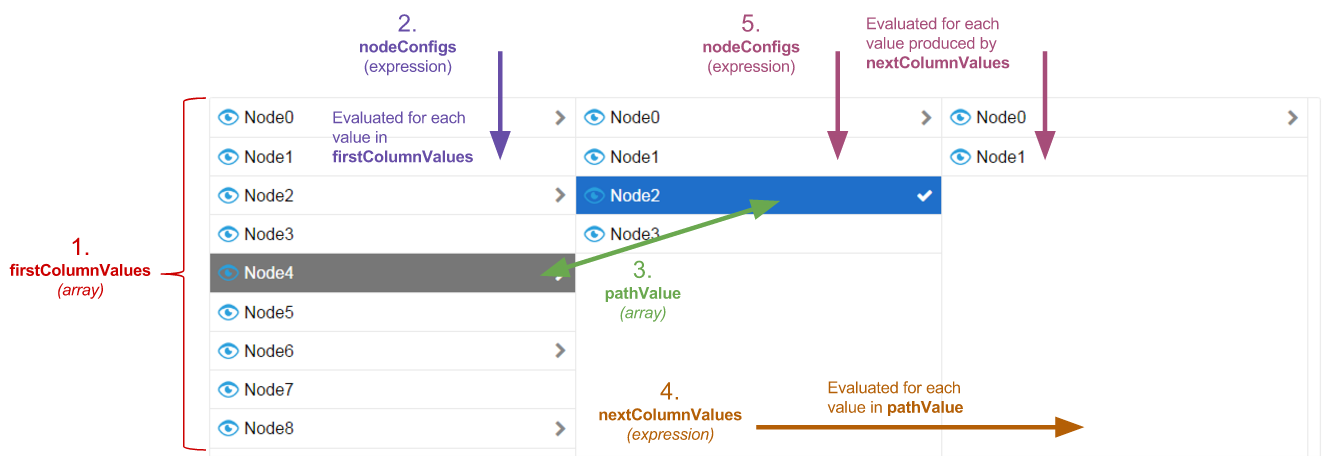
To configure the columns browser details:
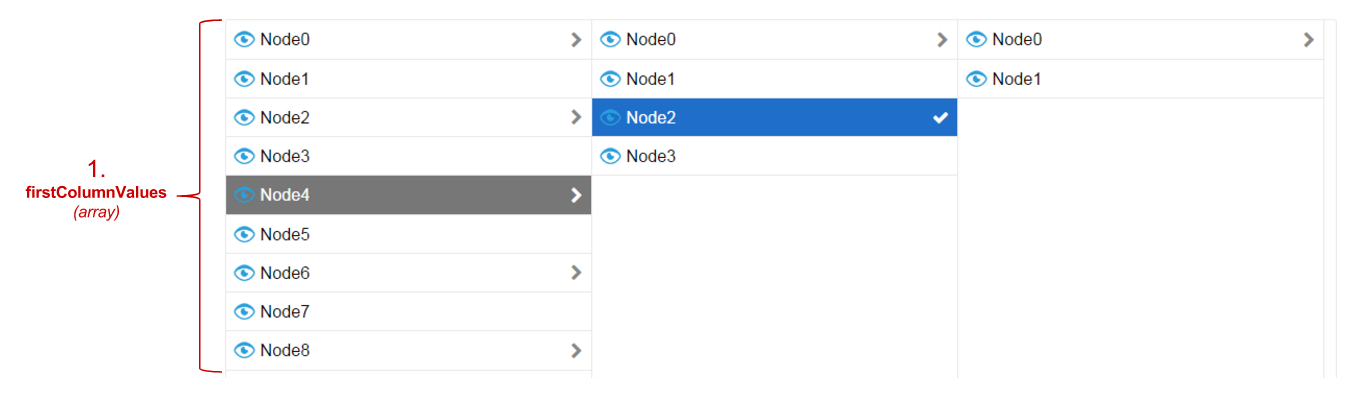
- The first step in building the browser is generating the values shown in the first column. You provide these values to the component through firstColumnValues.

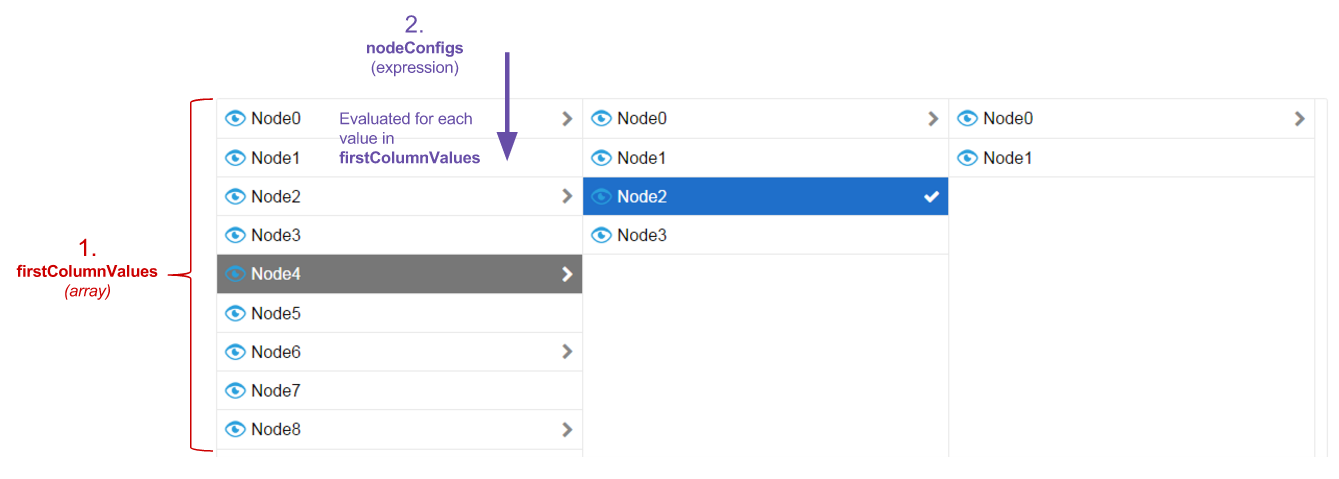
- Next, the component must know how to display these values as nodes. The component gets the display information from nodeConfigs.

- As the purple text (number two) shows, the display information for the nodes in the first column comes from evaluating nodeConfigs for each value in firstColumnValues. Each evaluation of nodeConfigs needs to produce a Columns Browser Node. In this example, the first value in firstColumnValues is 0. Therefore, the first node in the first column comes from evaluating nodeConfigs with
fv!nodeValueset to 0.
- As the purple text (number two) shows, the display information for the nodes in the first column comes from evaluating nodeConfigs for each value in firstColumnValues. Each evaluation of nodeConfigs needs to produce a Columns Browser Node. In this example, the first value in firstColumnValues is 0. Therefore, the first node in the first column comes from evaluating nodeConfigs with
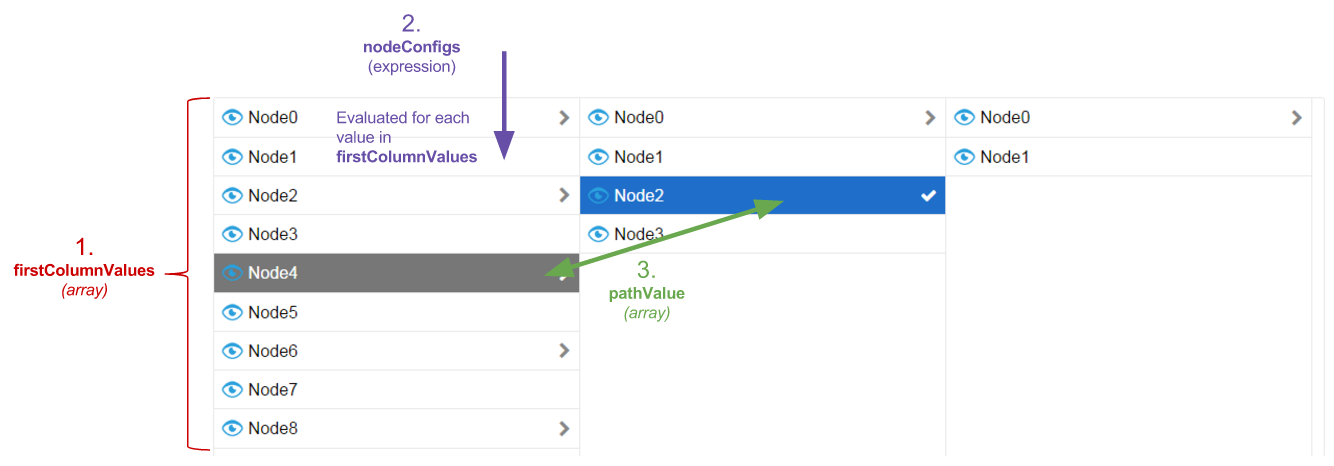
- The component shows an additional column for each value in pathValue.

- The green arrow (number three) points to the two values in pathValue. The actual values are 4 and 2 and are displayed as "Node4" in column one and "Node2" in column two, respectively.
- The values in columns two and three are generated by nextColumnValues.

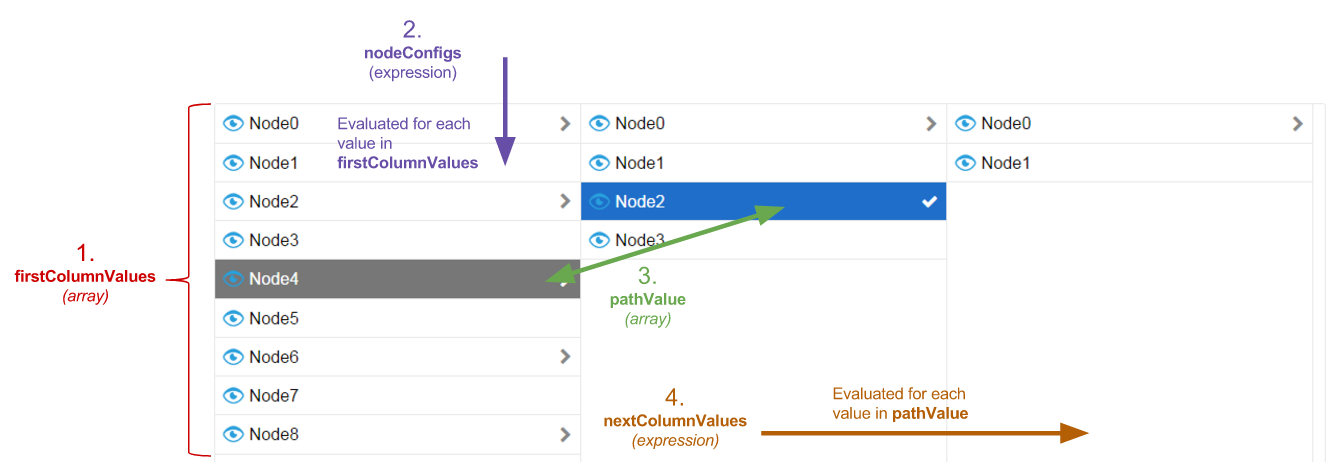
- The orange text (number four) shows that the second and third columns' values are generated by evaluating nextColumnValues for each value in pathValue. In this example, the first value in pathValue is 4. The component uses this value to generate the second column's values by evaluating nextColumnValues with
fv!nodeValueset to 4.
- The orange text (number four) shows that the second and third columns' values are generated by evaluating nextColumnValues for each value in pathValue. In this example, the first value in pathValue is 4. The component uses this value to generate the second column's values by evaluating nextColumnValues with
- Once again, the component determines how to display these values as nodes using nodeConfigs.</li>

- The maroon text (number 5) shows that the component evaluates nodeConfigs for each value generated by nextColumnValues.
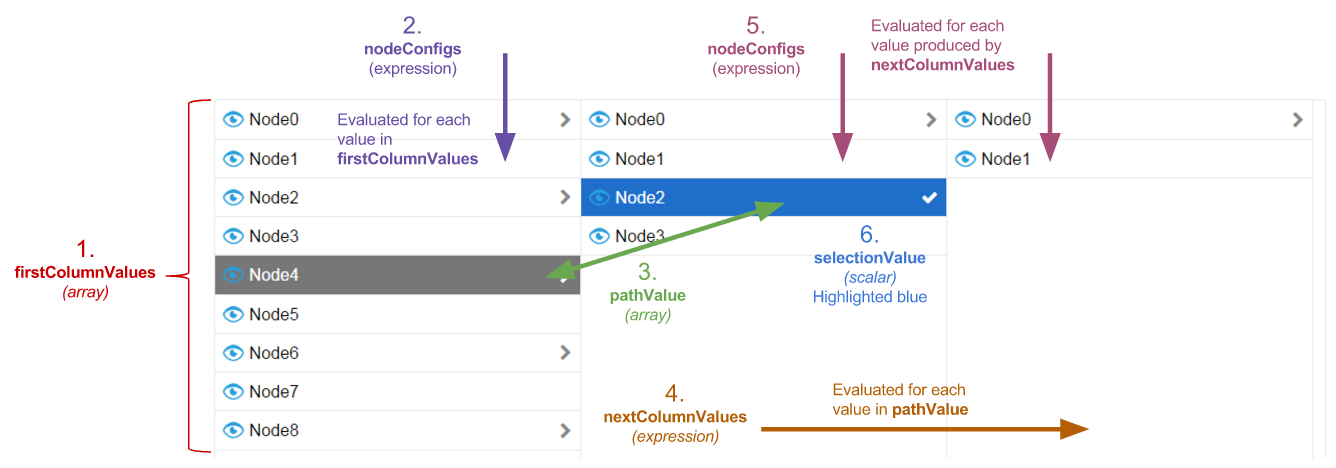
- Finally, the selected value is highlighted blue.

- In this case, selectionValue is 2. Notice that 2 actually appears twice in browser, once in column one and once in column two. Only the value in the second column is highlighted because pathValue in the second column is also 2, whereas pathValue in the first column is 4.
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
Related PatternsCopy link to clipboard
The following patterns include usage of the Hierarchy Browser (Columns) Component.
- Browse Hierarchical Data (Hierarchical Data): Display a hierarchical data browser.
