This component is used within the Tree Browser Component.
For more information on how the hierarchy browser tree works, see the detailed explanation.
FunctionCopy link to clipboard
a!hierarchyBrowserFieldTreeNode( id, label, description, details, image, link, isDrillable, nextLevelCount, showWhen )
Returns a Tree Node, used in the Node Configurations parameter of the Tree Browser Component to determine how items in the hierarchy are displayed.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Identifier |
|
Any Type |
Required unique identifier of the node. This value only needs to be unique within the nodes level. |
|
Label |
|
Text |
Required text to display in the node. |
|
Description |
|
Text |
Text to display below the node label. |
|
Details |
|
Text |
Text to display below the node description. |
|
Image |
|
Image |
Required image to display in the node, created with: |
|
Link |
|
Array of Links |
Optional link to display in the node s label title. Create links with: |
|
Node is drillable |
|
Boolean |
If true, clicking the node will drill into it, saving the tree browsers navigation path and revealing another level to the user. If false, clicking the node's will not reveal another level, but the navigation path will still be saved (default: true). |
|
Next Level Count |
|
Integer |
Optional count of nodes that would be displayed in the next level were this node in the navigation path. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Drillable and non-drillable elementsCopy link to clipboard
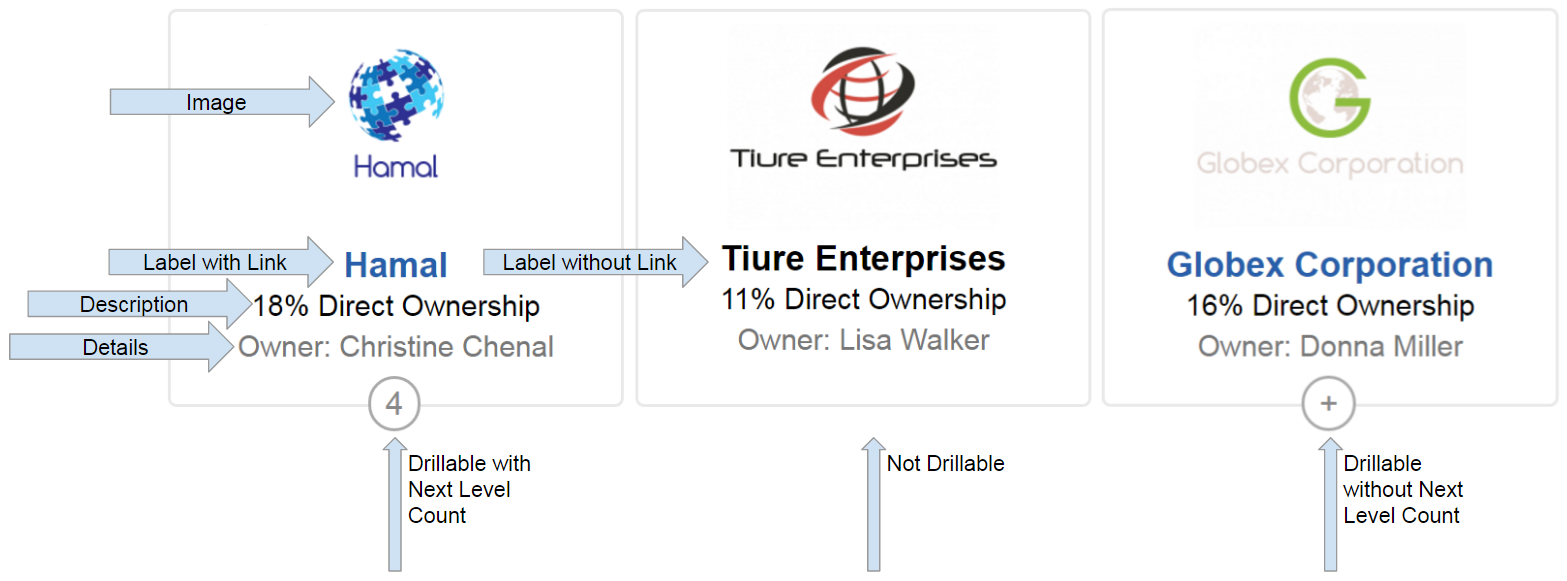
You can see some of these terms and parameters labeled in the following screenshot.

Using links and dataCopy link to clipboard
- The hierarchy browser tree component does not permit links in images in node configurations.
- The identifier field can be any value, but using long strings or large data types could cause performance problems. We recommended using a data type's primary key, if available.
Using the nodeConfigs parameterCopy link to clipboard
- The variable
fv!nodeValueis only available when the node is used in either the nodeConfigs or nextColumnValues parameters of the browser. - A hierarchy browser tree node can only be displayed if passed to the nodeConfigs parameter of the hierarchy browser tree.
ExamplesCopy link to clipboard
For an example of how to configure a hierarchy browser tree node, see the example in the Tree Browser Component page.
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
