
| SAIL Design System guidance available for Box Layout
Box layouts help draw attention to groupings of related components such as important prompts or error messages. Learn how to use the box layout to create strong visual groups for your interface. |
FunctionCopy link to clipboard
a!boxLayout( label, contents, style, showWhen, isCollapsible, isInitiallyCollapsed, marginBelow, accessibilityText, padding, shape, marginAbove, showBorder, showShadow, labelSize, labelHeadingTag )
Displays any arrangement of layouts and components within a box on an interface.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the box's title. |
|
Contents |
|
Any Type |
Components and layouts to display within the box. |
|
Style |
|
Text |
Determines the color of the label and box outline. Valid values: Any valid hex color or |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Collapsible |
|
Boolean |
Determines if an expand/collapse control appears in the box header. Default: false. |
|
Initially Collapsed |
|
Boolean |
Determines if the box is collapsed when the interface first loads. Default: false. |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Padding |
|
Text |
Determines the space between the box edges and its contents. Valid values: |
|
Shape |
|
Text |
Determines the box shape. Valid values: |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
|
Show border |
|
Boolean |
Determines whether the layout has an outer border. Default: true. |
|
Show shadow |
|
Boolean |
Determines whether the layout has an outer shadow. Default: false. |
|
Label Size |
|
Text |
Determines the label size. Valid values: "LARGE_PLUS", "LARGE", "MEDIUM_PLUS", "MEDIUM", "SMALL", "EXTRA_SMALL" (default). |
|
Accessibility Heading Tag |
|
Text |
Determines the heading tag associated with the label for use by screen readers; produces no visible change. Valid values: "H1", "H2", "H3", "H4", "H5", "H6". The default is dependent on the chosen label size. See accessibility design guidance for more details to associate the proper heading tag with the box label to follow accessibility standards. |
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
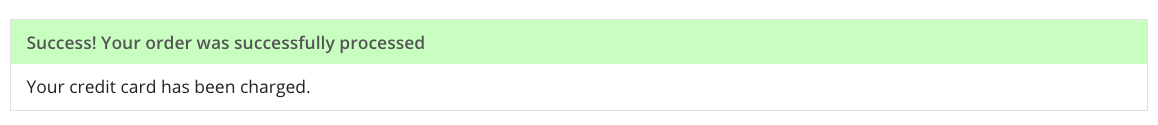
Box layout with success styleCopy link to clipboard
This example uses a box layout with the "SUCCESS" style. It displays the following interface.

1
2
3
4
5
6
7
8
9
10
11
12
a!boxLayout(
label: "Success! Your order was successfully processed",
style: "SUCCESS",
marginBelow: "STANDARD",
contents: {
a!textField(
labelPosition: "COLLAPSED",
value: "Your credit card has been charged.",
readOnly: true
)
}
)
Copy
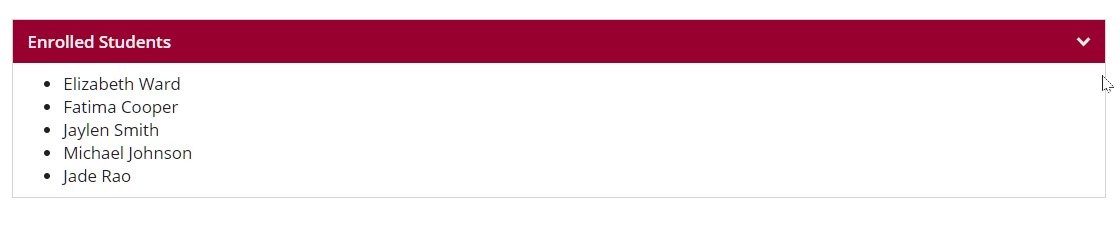
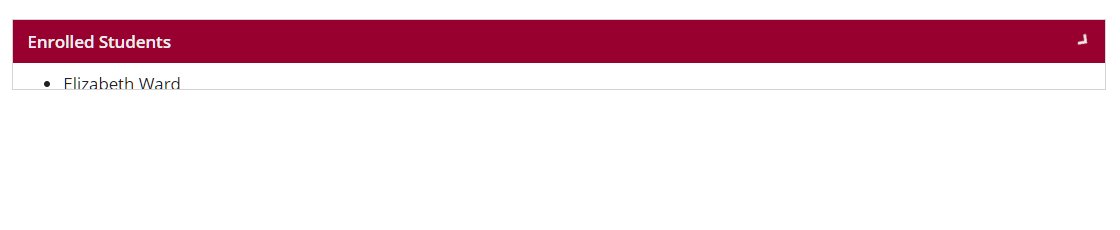
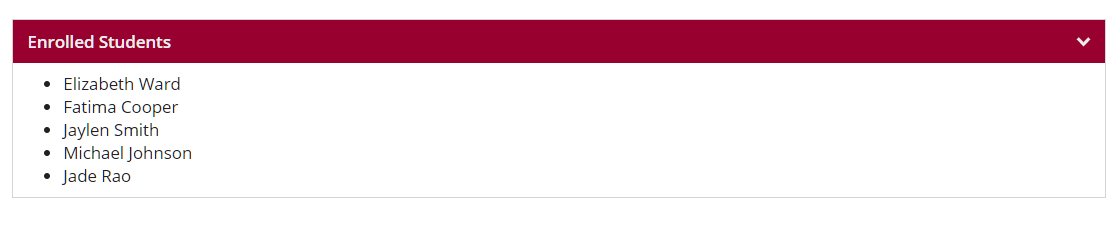
Collapsible box layout with custom styleCopy link to clipboard
This example uses a collapsible box layout with a custom style for the header color. It displays the following interface.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
a!boxLayout(
label: "Enrolled Students",
style: "#98002E",
marginBelow: "STANDARD",
isCollapsible: true,
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextBulletedList(
items: {
"Elizabeth Ward",
"Fatima Cooper",
"Jaylen Smith",
"Michael Johnson",
"Jade Rao",
}
)
)
}
)
Copy
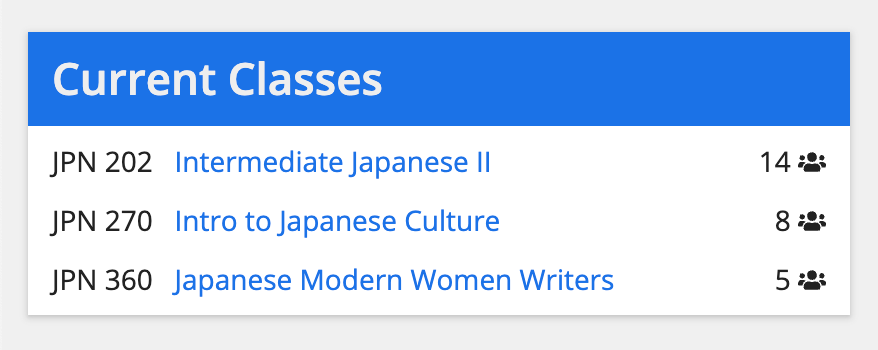
Box layout with label size and shadowCopy link to clipboard
This example uses a box layout with a "MEDIUM" label size. It displays the following interface.

Because the header content layout uses a transparent background, we are using a shadow instead of a border. See the box layout design guidance for more information on using borders and shadows.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
a!localVariables(
local!currentClasses: {
a!map(courseNum: "JPN 202", title: "Intermediate Japanese II", students: 14),
a!map(courseNum: "JPN 270", title: "Intro to Japanese Culture", students: 8),
a!map(courseNum: "JPN 360", title: "Japanese Modern Women Writers", students: 5)
},
a!headerContentLayout(
contents: a!boxLayout(
label: "Current Classes",
labelSize: "MEDIUM",
contents: {
a!forEach(
items: local!currentClasses,
expression: a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
fv!item.courseNum,
" ",
a!richTextItem(
text: {fv!item.title},
link: a!dynamicLink(),
linkStyle: "STANDALONE",
color: "#1a73e7"
)
}
),
width: "AUTO"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
fv!item.students,
" ",
a!richTextIcon(icon: "users")
}
),
width: "MINIMIZE"
)
}
)
)
},
style: "#1a73e7",
marginBelow: "STANDARD",
showBorder: false,
showShadow: true
),
backgroundColor: "TRANSPARENT"
)
)
Copy
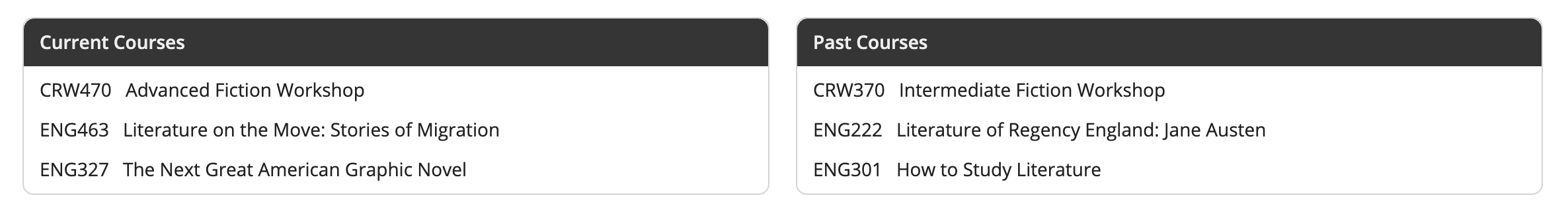
Rounded box layoutsCopy link to clipboard
This example uses a box layout with a rounded shape. It displays the following interface.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!boxLayout(
label: "Current Courses",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"CRW470"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"Advanced Fiction Workshop"
}
)
)
}
),
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"ENG463"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"Literature on the Move: Stories of Migration"
}
)
)
}
),
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"ENG327"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"The Next Great American Graphic Novel"
}
)
)
}
)
},
style: "#363535",
shape: "ROUNDED",
marginBelow: "STANDARD"
)
}
),
a!columnLayout(
contents: {
a!boxLayout(
label: "Past Courses",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"CRW370"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"Intermediate Fiction Workshop"
}
)
)
}
),
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"ENG222"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"Literature of Regency England: Jane Austen "
}
)
)
}
),
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {
"ENG301"
},
size: "STANDARD"
)
}
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
"How to Study Literature"
}
)
)
}
)
},
style: "#363535",
shape: "ROUNDED",
marginBelow: "STANDARD"
)
}
)
}
)
Copy
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the Box Layout.
- Year-Over-Year Report (Charts, Reports, Formatting): This is a feature-rich, interactive report for sales and profits by products over select periods of time.
