Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
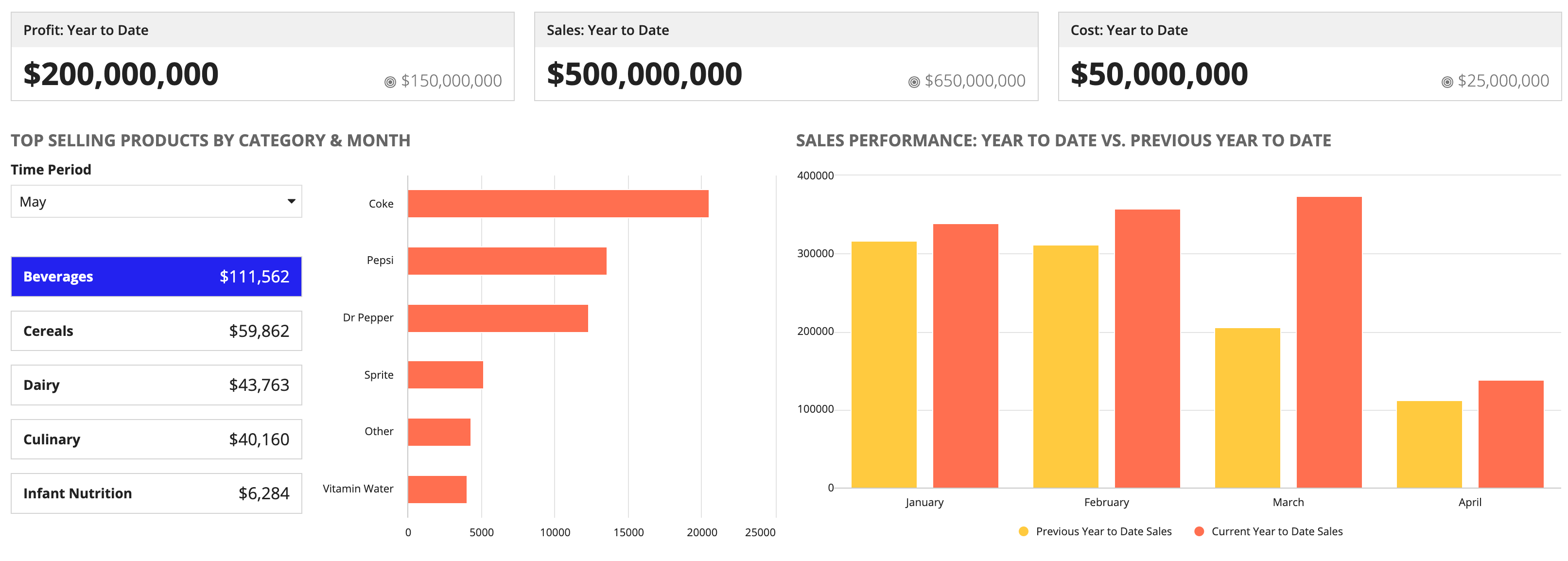
This is a feature-rich, interactive report for sales and profits by products over select periods of time. This page explains how you can use this pattern in your interface, and walks through the design structure in detail.

Design structureCopy link to clipboard
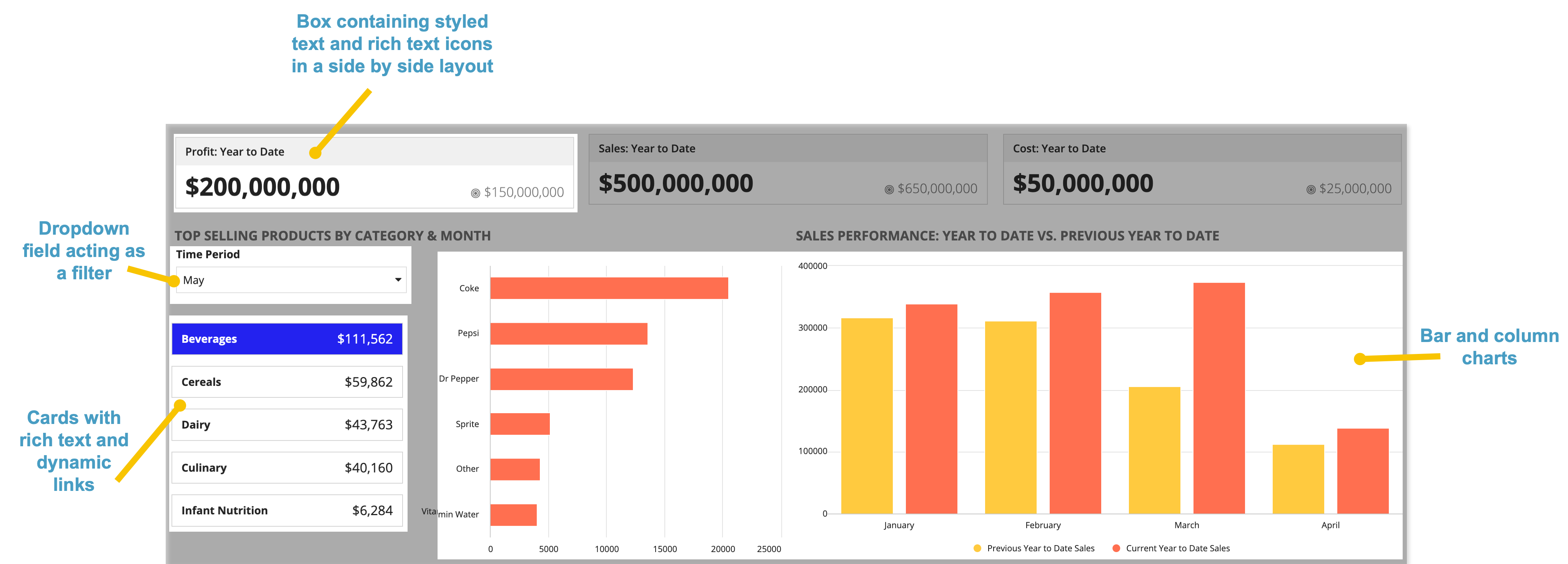
The main components in this pattern are box layout, rich text display, and chart components that show a break down of profits, sales, and costs per year, month, and product. The components are organized in side by side layouts nested within columns layouts.
The image below displays how the pattern looks on a blank interface with callouts of the main components. You can examine the entire expression or jump down to the subsections below with referenced line numbers to see a detailed breakdown of the main components.

Pattern expressionCopy link to clipboard
To add this pattern to your interface, from a blank interface object, under EXAMPLES click YEAR OVER YEAR REPORT.
The pattern introduces a 410-line expression to the interface.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
{
a!localVariables(
/* Data for the Profit: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!profitKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, profit_sum: 200000000.00, targetProfit_sum: 150000000.00),
a!map(orderDate_year: 2018, profit_sum: 300000000.00, targetProfit_sum: 150000000.00)
}
),
/* Data for the Sales: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!salesKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, sales_sum: 500000000.00, targetSales_sum: 650000000.00),
a!map(orderDate_year: 2018, sales_sum: 425000000.00, targetSales_sum: 650000000.00)
}
),
/* Data for the Cost: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!costKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, cost_sum: 50000000.00, targetCost_sum: 25000000.00),
a!map(orderDate_year: 2018, cost_sum: 100000000.00, targetCost_sum: 25000000.00)
}
),
/* Variables for the Time Period filter and query */
local!timePeriodLabels: { "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" },
local!timePeriodValue: {1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12},
local!currentMonth: month(today()),
local!timePeriodSelection: local!currentMonth,
/* Example time range filter value */
/*local!timeRange: {*/
/*date(year(today()), local!timePeriodSelection, 1),*/
/*eomonth(date(year(today()), local!timePeriodSelection, 1), 0)*/
/*},*/
/* Sample data for card selectors in the TOP SELLING PRODUCTS BY CATEGORY & MONTH section. *
* Substitute with a query on the aggregated numerical field (e.g., sales_sum), and the *
* category (e.g., `productLine`) and use local!timeRange as the filter value for your date field *
* (e.g., `orderDate`).
* Select a batch size of 3, 5 or 10 and sort in descending order on the numerical field to get *
* only the top values returned. */
local!salesByCategory: a!dataSubset(
data: {
a!map(productLine: "Beverages", sales_sum: 111562.51),
a!map(productLine: "Cereals", sales_sum: 59862.22),
a!map(productLine: "Dairy", sales_sum: 43763.59),
a!map(productLine: "Culinary", sales_sum: 40160.97),
a!map(productLine: "Infant Nutrition", sales_sum: 6284.0)
}
),
/* Default card selection */
local!selectedCategory: index(local!salesByCategory.data, "productLine")[1],
/* Sample data for the bar chart in the TOP SELLING PRODUCTS BY CATEGORY & MONTH section. *
* Substitute with a query on the aggregated numerical field (e.g., sales_sum), the category *
* (e.g., `productLine`), and items within that categry (e.g., `productCode`), and use *
* local!timeRange as the filter value for for your date field (e.g., `orderDate`).
* Select a batch size of -1 and sort in descending order on the numerical field to get all *
* items returned. */
local!salesByCategoryAndProduct: a!dataSubset(
data: {
a!map(productLine: "Beverages", productCode: "Coke", sales_sum: 20535.24),
a!map(productLine: "Beverages", productCode: "Pepsi", sales_sum: 13556.06),
a!map(productLine: "Beverages", productCode: "Dr Pepper", sales_sum: 12300.55),
a!map(productLine: "Beverages", productCode: "Sprite", sales_sum: 5168.4),
a!map(productLine: "Beverages", productCode: "Other", sales_sum: 4271.5),
a!map(productLine: "Beverages", productCode: "Vitamin Water", sales_sum: 4030.47)
}
),
/* Sample Current Year to Date data for the column chart in the SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE *
* section. Substitute with a query on the aggregated numerical field (e.g., sales_sum) and the *
* time field (e.g., `orderDate`). Make sure to use `Current Year to Date` as the date preset *
* in your filter using a date field. Group the data for `orderDate` using the year and *
* month modifiers. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!tyMonthDataSubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, orderDate_month: 1, sales_sum: 339543.42),
a!map(orderDate_year: 2019, orderDate_month: 2, sales_sum: 358186.18),
a!map(orderDate_year: 2019, orderDate_month: 3, sales_sum: 374262.76),
a!map(orderDate_year: 2019, orderDate_month: 4, sales_sum: 138915.45)
}
),
/* Sample Current Year to Date data for the column chart in the SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE *
* section. Substitute with a query on the aggregated numerical field (e.g., sales_sum) and the *
* time field (e.g., `orderDate`). Make sure to use `Previous Year to Date` as the date preset *
* in your filter using a date field. Group the data for `orderDate` using the year and *
* month modifiers. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!lyMonthDataSubset: a!dataSubset(
data: {
a!map(orderDate_year: 2018, orderDate_month: 1, sales_sum: 316577.42),
a!map(orderDate_year: 2018, orderDate_month: 2, sales_sum: 311419.53),
a!map(orderDate_year: 2018, orderDate_month: 3, sales_sum: 205733.73),
a!map(orderDate_year: 2018, orderDate_month: 4, sales_sum: 112537.04)
}
),
{
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!boxLayout(
label: "Profit: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!profitKPIDatasubset.data, "profit_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!profitKPIDatasubset.data, "targetProfit_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
),
a!columnLayout(
contents: {
a!boxLayout(
label: "Sales: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!salesKPIDatasubset.data, "sales_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!salesKPIDatasubset.data, "targetSales_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
),
a!columnLayout(
contents: {
a!boxLayout(
label: "Cost: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!costKPIDatasubset.data, "cost_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!costKPIDatasubset.data, "targetCost_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT"
}
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!richTextDisplayField(
value: {
a!richTextHeader(
text: "TOP SELLING PRODUCTS BY CATEGORY & MONTH",
size: "SMALL"
)
}
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!dropdownField(
label: "Time Period",
labelPosition: "ABOVE",
choiceLabels: rdrop(local!timePeriodLabels, 12 - local!currentMonth),
choiceValues: rdrop(local!timePeriodValue, 12 - local!currentMonth),
value: local!timePeriodSelection,
saveInto: {local!timePeriodSelection}
),
a!textField(labelPosition: "COLLAPSED", readOnly: true),
a!forEach(
items: local!salesByCategory.data,
expression: a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextItem(
text: index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
style: "STRONG"
)
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: a!currency(isoCode: "USD", value: fv!item.sales_sum, decimalPlaces: 0, format: "SYMBOL"),
size: "MEDIUM"
)
},
align: "RIGHT"
),
width: "MINIMIZE"
)
},
alignVertical: "MIDDLE"
)
},
link: if(
local!selectedCategory = index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
{},
a!dynamicLink(
value: index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
saveInto: local!selectedCategory
)
),
style: if(
local!selectedCategory = index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
"ACCENT",
"NONE"
),
marginBelow: "STANDARD"
)
)
},
width: "NARROW_PLUS"
),
a!columnLayout(
contents: {
{
a!barChartField(
categories: index(local!salesByCategoryAndProduct.data, "productCode"),
series: {
a!chartSeries(
label: "Total Sales",
data: index(local!salesByCategoryAndProduct.data, "sales_sum")
)
},
stacking: "NORMAL",
showLegend: false,
showTooltips: true,
colorScheme: "SUNSET"
)
}
},
width: "AUTO"
)
}
)
}
),
a!columnLayout(
contents: {
a!richTextDisplayField(
value: {
a!richTextHeader(
text: "SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE",
size: "SMALL"
)
}
),
a!columnChartField(
categories: a!forEach(
items: local!tyMonthDataSubset.data,
expression: text(
date(
fv!item.orderDate_year,
fv!item.orderDate_month,
1
),
"mmmm"
)
),
series: {
a!chartSeries(
label: "Previous Year to Date Sales",
data: index(local!lyMonthDataSubset.data, "sales_sum", null)
),
a!chartSeries(
label: "Current Year to Date Sales",
data: index(local!tyMonthDataSubset.data, "sales_sum", null)
)
},
stacking: "NONE",
showLegend: true,
showTooltips: true,
labelPosition: "ABOVE",
colorScheme: "SUNSET"
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT",
"TABLET_LANDSCAPE"
}
)
}
)
}
Copy
[Line 1-109] Define local variables and data subsetsCopy link to clipboard
The first section of this pattern defines all of the local variables and data that make up the report's display.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
{
a!localVariables(
/* Data for the Profit: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!profitKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, profit_sum: 200000000.00, targetProfit_sum: 150000000.00),
a!map(orderDate_year: 2018, profit_sum: 300000000.00, targetProfit_sum: 150000000.00)
}
),
/* Data for the Sales: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!salesKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, sales_sum: 500000000.00, targetSales_sum: 650000000.00),
a!map(orderDate_year: 2018, sales_sum: 425000000.00, targetSales_sum: 650000000.00)
}
),
/* Data for the Cost: Year to Date KPI. The query that replaces this should be aggregated by year, *
* then sorted by year in descending order, so that the first element is the current year. */
local!costKPIDatasubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, cost_sum: 50000000.00, targetCost_sum: 25000000.00),
a!map(orderDate_year: 2018, cost_sum: 100000000.00, targetCost_sum: 25000000.00)
}
),
/* Variables for the Time Period filter and query */
local!timePeriodLabels: { "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" },
local!timePeriodValue: {1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12},
local!currentMonth: month(today()),
local!timePeriodSelection: local!currentMonth,
/* Example time range filter value */
/*local!timeRange: {*/
/*date(year(today()), local!timePeriodSelection, 1),*/
/*eomonth(date(year(today()), local!timePeriodSelection, 1), 0)*/
/*},*/
/* Sample data for card selectors in the TOP SELLING PRODUCTS BY CATEGORY & MONTH section. *
* Substitute with a query on the aggregated numerical field (e.g., sales_sum), and the *
* category (e.g., `productLine`) and use local!timeRange as the filter value for your date field *
* (e.g., `orderDate`).
* Select a batch size of 3, 5 or 10 and sort in descending order on the numerical field to get *
* only the top values returned. */
local!salesByCategory: a!dataSubset(
data: {
a!map(productLine: "Beverages", sales_sum: 111562.51),
a!map(productLine: "Cereals", sales_sum: 59862.22),
a!map(productLine: "Dairy", sales_sum: 43763.59),
a!map(productLine: "Culinary", sales_sum: 40160.97),
a!map(productLine: "Infant Nutrition", sales_sum: 6284.0)
}
),
/* Default card selection */
local!selectedCategory: index(local!salesByCategory.data, "productLine")[1],
/* Sample data for the bar chart in the TOP SELLING PRODUCTS BY CATEGORY & MONTH section. *
* Substitute with a query on the aggregated numerical field (e.g., sales_sum), the category *
* (e.g., `productLine`), and items within that categry (e.g., `productCode`), and use *
* local!timeRange as the filter value for for your date field (e.g., `orderDate`).
* Select a batch size of -1 and sort in descending order on the numerical field to get all *
* items returned. */
local!salesByCategoryAndProduct: a!dataSubset(
data: {
a!map(productLine: "Beverages", productCode: "Coke", sales_sum: 20535.24),
a!map(productLine: "Beverages", productCode: "Pepsi", sales_sum: 13556.06),
a!map(productLine: "Beverages", productCode: "Dr Pepper", sales_sum: 12300.55),
a!map(productLine: "Beverages", productCode: "Sprite", sales_sum: 5168.4),
a!map(productLine: "Beverages", productCode: "Other", sales_sum: 4271.5),
a!map(productLine: "Beverages", productCode: "Vitamin Water", sales_sum: 4030.47)
}
),
/* Sample Current Year to Date data for the column chart in the SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE *
* section. Substitute with a query on the aggregated numerical field (e.g., sales_sum) and the *
* time field (e.g., `orderDate`). Make sure to use `Current Year to Date` as the date preset *
* in your filter using a date field. Group the data for `orderDate` using the year and *
* month modifiers. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!tyMonthDataSubset: a!dataSubset(
data: {
a!map(orderDate_year: 2019, orderDate_month: 1, sales_sum: 339543.42),
a!map(orderDate_year: 2019, orderDate_month: 2, sales_sum: 358186.18),
a!map(orderDate_year: 2019, orderDate_month: 3, sales_sum: 374262.76),
a!map(orderDate_year: 2019, orderDate_month: 4, sales_sum: 138915.45)
}
),
/* Sample Current Year to Date data for the column chart in the SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE *
* section. Substitute with a query on the aggregated numerical field (e.g., sales_sum) and the *
* time field (e.g., `orderDate`). Make sure to use `Previous Year to Date` as the date preset *
* in your filter using a date field. Group the data for `orderDate` using the year and *
* month modifiers. *
* Select a batch size of -1 and sort in descending order on the numerical field. */
local!lyMonthDataSubset: a!dataSubset(
data: {
a!map(orderDate_year: 2018, orderDate_month: 1, sales_sum: 316577.42),
a!map(orderDate_year: 2018, orderDate_month: 2, sales_sum: 311419.53),
a!map(orderDate_year: 2018, orderDate_month: 3, sales_sum: 205733.73),
a!map(orderDate_year: 2018, orderDate_month: 4, sales_sum: 112537.04)
}
),
Copy
[Line 110-260] Display profit, sales, and cost boxesCopy link to clipboard
This section is the first of two columns layouts which make up the display for the report. This first section contains three boxes that display profit, sales, and cost for the year to date. Inside the boxes are rich text items and rich text icons that show the current amount met and the target amount for each category.
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
{
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!boxLayout(
label: "Profit: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!profitKPIDatasubset.data, "profit_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!profitKPIDatasubset.data, "targetProfit_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
),
a!columnLayout(
contents: {
a!boxLayout(
label: "Sales: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!salesKPIDatasubset.data, "sales_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!salesKPIDatasubset.data, "targetSales_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
),
a!columnLayout(
contents: {
a!boxLayout(
label: "Cost: Year to Date",
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!costKPIDatasubset.data, "cost_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
size: "LARGE",
style: "STRONG"
)
}
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextIcon(icon: "bullseye", color: "SECONDARY"),
" ",
a!richTextItem(
text: {a!currency(isoCode: "USD", value: index(local!costKPIDatasubset.data, "targetCost_sum")[1], decimalPlaces: 0, format: "SYMBOL")},
color: "SECONDARY",
size: "MEDIUM"
)
}
),
width: "MINIMIZE"
)
},
alignVertical: "BOTTOM",
stackWhen: {
"PHONE",
"TABLET_LANDSCAPE",
"DESKTOP_NARROW"
}
)
},
marginBelow: "STANDARD"
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT"
}
),
Copy
[Line 261-410] Display time period filter, product options, and chartsCopy link to clipboard
The second columns layout contains the time period dropdown, product cards, and sales charts. The components in this section should be used as examples of how you can create an interactive report. For the components to conditionally change displays and values based on user selection, substitute your own queries and data.
The time period dropdown shows one way to create a filter in your report using local variables to define filter values. With a function filter, the card and chart values would change based on the time period selected.
The product cards are configured using the a!forEach() function with rich text display and dynamic link components. In a completed report, these cards with dynamic links would change the chart series values based on your selected product.
Lastly, the bar and column charts are configured using local variables to define their categories and series. Notice that both charts use the same color scheme to create a consistent style for the interface.
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!richTextDisplayField(
value: {
a!richTextHeader(
text: "TOP SELLING PRODUCTS BY CATEGORY & MONTH",
size: "SMALL"
)
}
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!dropdownField(
label: "Time Period",
labelPosition: "ABOVE",
choiceLabels: rdrop(local!timePeriodLabels, 12 - local!currentMonth),
choiceValues: rdrop(local!timePeriodValue, 12 - local!currentMonth),
value: local!timePeriodSelection,
saveInto: {local!timePeriodSelection}
),
a!textField(labelPosition: "COLLAPSED", readOnly: true),
a!forEach(
items: local!salesByCategory.data,
expression: a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextItem(
text: index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
style: "STRONG"
)
)
),
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: a!currency(isoCode: "USD", value: fv!item.sales_sum, decimalPlaces: 0, format: "SYMBOL"),
size: "MEDIUM"
)
},
align: "RIGHT"
),
width: "MINIMIZE"
)
},
alignVertical: "MIDDLE"
)
},
link: if(
local!selectedCategory = index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
{},
a!dynamicLink(
value: index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
saveInto: local!selectedCategory
)
),
style: if(
local!selectedCategory = index(index(local!salesByCategory.data, "productLine"), fv!index, ""),
"ACCENT",
"NONE"
),
marginBelow: "STANDARD"
)
)
},
width: "NARROW_PLUS"
),
a!columnLayout(
contents: {
{
a!barChartField(
categories: index(local!salesByCategoryAndProduct.data, "productCode"),
series: {
a!chartSeries(
label: "Total Sales",
data: index(local!salesByCategoryAndProduct.data, "sales_sum")
)
},
stacking: "NORMAL",
showLegend: false,
showTooltips: true,
colorScheme: "SUNSET"
)
}
},
width: "AUTO"
)
}
)
}
),
a!columnLayout(
contents: {
a!richTextDisplayField(
value: {
a!richTextHeader(
text: "SALES PERFORMANCE: YEAR TO DATE VS. PREVIOUS YEAR TO DATE",
size: "SMALL"
)
}
),
a!columnChartField(
categories: a!forEach(
items: local!tyMonthDataSubset.data,
expression: text(
date(
fv!item.orderDate_year,
fv!item.orderDate_month,
1
),
"mmmm"
)
),
series: {
a!chartSeries(
label: "Previous Year to Date Sales",
data: index(local!lyMonthDataSubset.data, "sales_sum", null)
),
a!chartSeries(
label: "Current Year to Date Sales",
data: index(local!tyMonthDataSubset.data, "sales_sum", null)
)
},
stacking: "NONE",
showLegend: true,
showTooltips: true,
labelPosition: "ABOVE",
colorScheme: "SUNSET"
)
}
)
},
stackWhen: {
"PHONE",
"TABLET_PORTRAIT",
"TABLET_LANDSCAPE"
}
)
}
)
}
Copy
