Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
There are two similar stamp steps patterns. The stamp steps (icon) pattern is primarily icons and titles. It should be used for simple steps that don't require much information or instruction. The stamp steps (numbered) pattern is primarily text and should be used for steps that require context or explanation. This page explains how you can use this pattern in your interface, and walks through the design structure in detail.
Stamp steps (icon) pattern
![]()
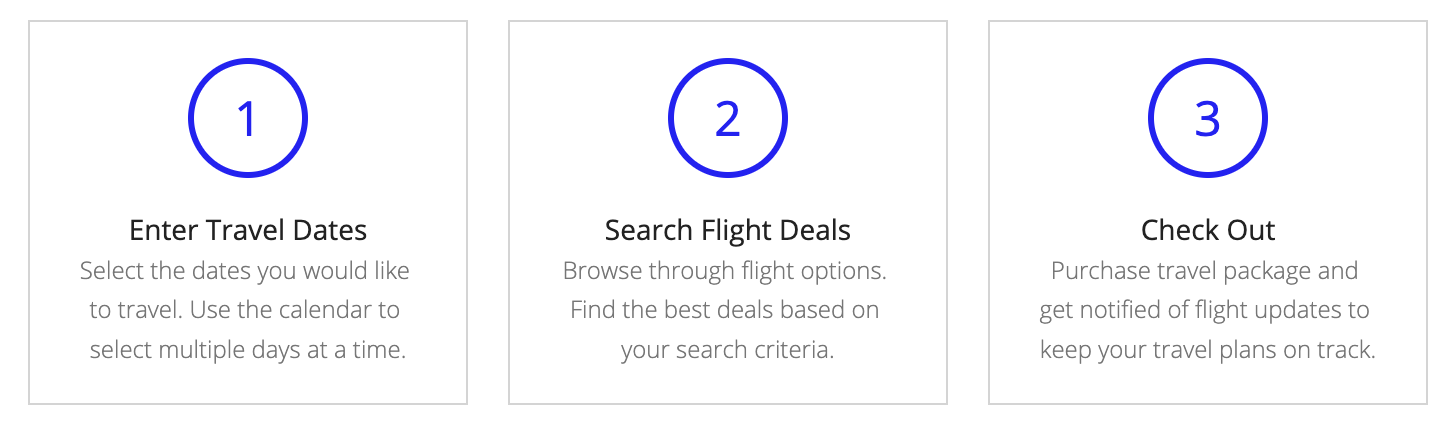
Stamp steps (numbered) pattern

Design structureCopy link to clipboard
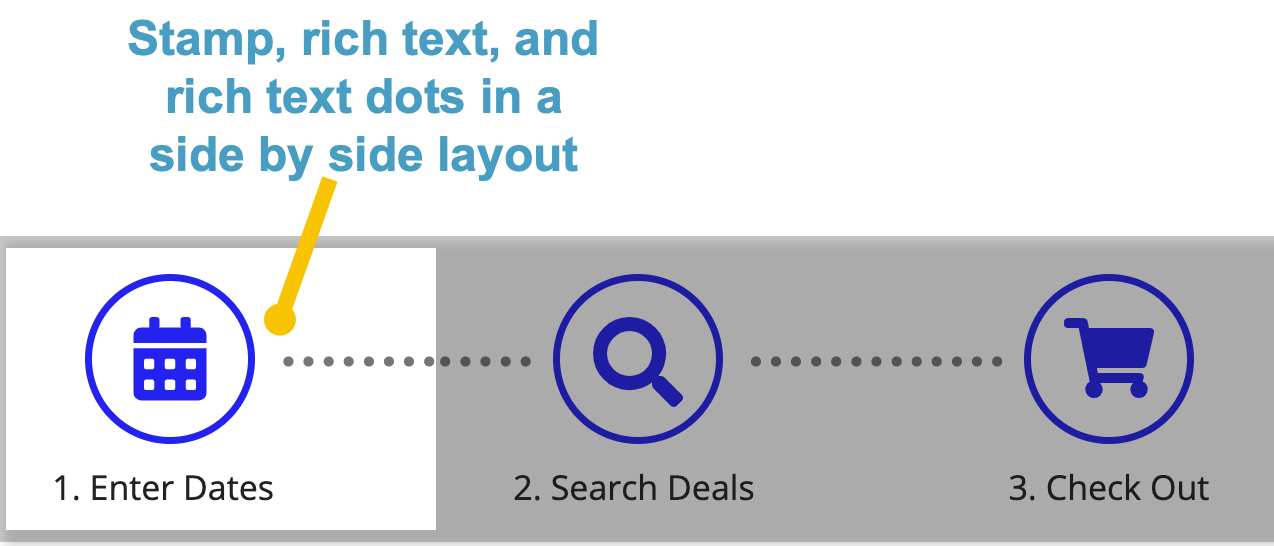
In this page we will be looking at the stamp steps (icon) pattern. The main components in the pattern are stamp, rich text display, and columns layout components. This pattern defines two displays with stamp steps and icons. The different displays show conditionally depending on the width of the user's page. For pages wider than tablet-portrait, there are horizontal lines in between the stamp steps. For phone and tablet portrait pages, there are only the vertical stamp steps.
The image below displays how the pattern looks on a blank interface with callouts for the main components. You can examine the entire expression or jump down to the subsections below with referenced line numbers to see a detailed breakdown of the main components.
Pattern with the fit form factor:

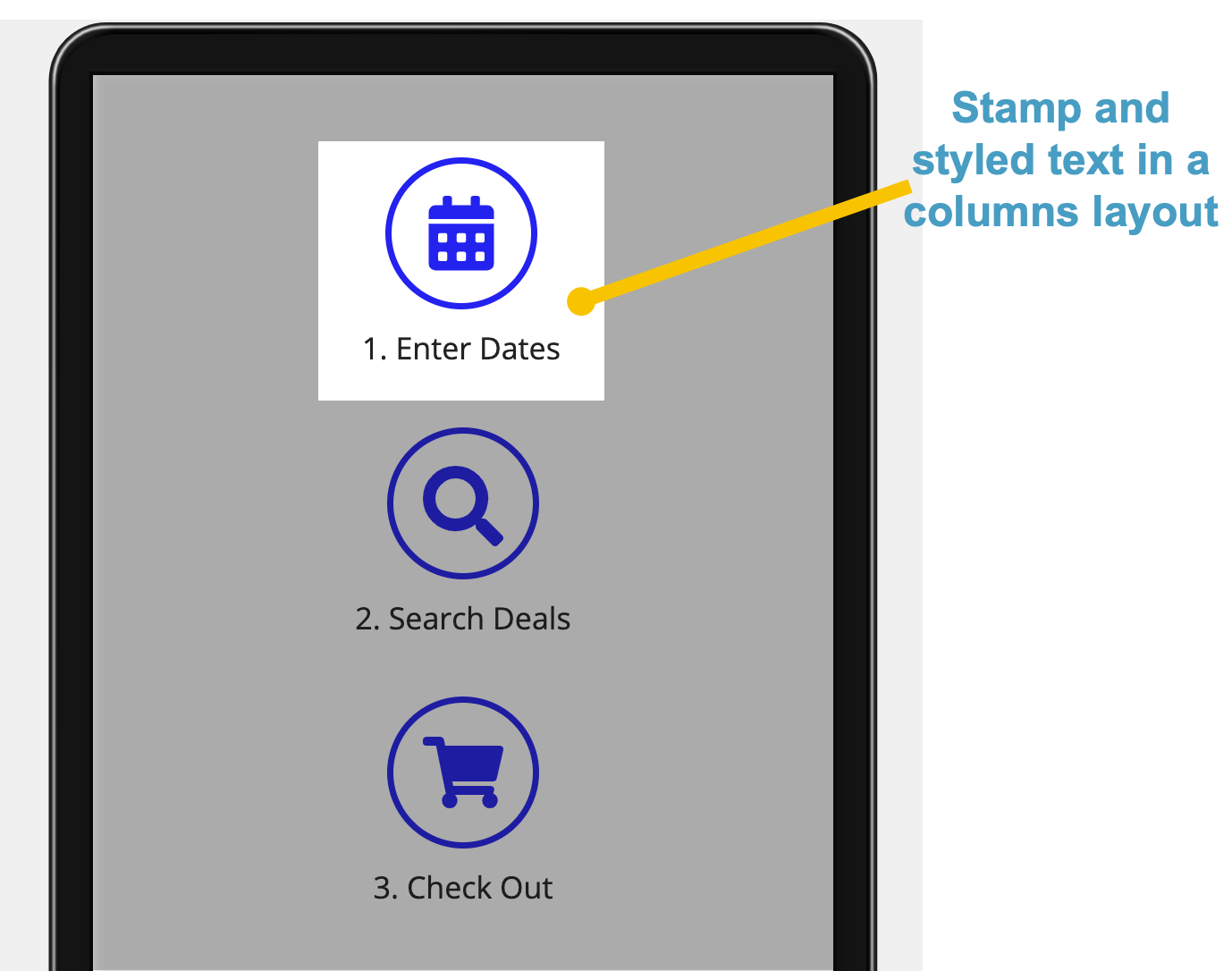
Pattern with the phone form factor:

For a simpler stamps step pattern, checkout the stamp steps (numbered) pattern, which similarly uses stamp, rich text display, and columns layout components, but doesn't use a!forEach() or a!isPageWidth() to conditionally show different displays.
Pattern expressionCopy link to clipboard
When you drag and drop the stamp steps (icon) pattern onto your interface, 137 lines of expressions will be added to the section where you dragged it.
[Line 1-7] Define local variablesCopy link to clipboard
At the top of the expressions, local variables are used to define the icons and titles for each of the stamp steps.
1
2
3
4
5
6
7
{
a!localVariables(
local!iconStampSteps: {
a!map(icon: "calendar", name: "Enter Dates"),
a!map(icon: "search", name: "Search Deals"),
a!map(icon: "shopping-cart", name: "Check Out")
},
Copy
[Line 8-41] Display steps for phone and tablet portrait widthsCopy link to clipboard
This section of expressions opens up the columns layouts and the if() statement that set up the conditional display for the pattern. The if() statement defines two separate layouts using a!forEach() and uses a!isPageWidth() to determine which will be shown depending on the page width.
This section contains the expression which defines the stamp and rich text display components for the phone and tablet portrait widths.
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
a!columnsLayout(
columns: {
a!columnLayout(),
a!columnLayout(
contents: {
if(
/* Display steps vertically for phone and tablet portrait page width */
a!isPageWidth({"PHONE", "TABLET_PORTRAIT"}),
a!forEach(
items: local!iconStampSteps,
expression: {
a!stampField(
icon: fv!item.icon,
backgroundColor: "TRANSPARENT",
contentColor: "ACCENT",
size: "MEDIUM",
align: "CENTER"
),
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextItem(
text: {
a!richTextItem(
text: fv!index & ". "
),
fv!item.name
},
size: "MEDIUM"
),
align: "CENTER"
),
a!richTextDisplayField()
}
),
Copy
[Line 42-137] Display steps for wider windowsCopy link to clipboard
This section of the expression defines the display for all other widths wider than phone and tablet portrait. It similarly uses a!forEach() and columns layout, stamp, and rich text display components to define the display.
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
/* Display steps horizontally for other page widths */
{
/* Display stamp and dots in sideBySideLayout */
a!sideBySideLayout(
items: {
a!sideBySideItem(),
/* Extra spacing before first stamp */
a!sideBySideItem(
item: a!richTextDisplayField(
value: a!richTextItem(
text: " "
)
),
width: "MINIMIZE"
),
a!forEach(
items: local!iconStampSteps.icon,
expression: {
a!sideBySideItem(
item: a!stampField(
icon: fv!item,
backgroundColor: "TRANSPARENT",
contentColor: "ACCENT",
align: "CENTER"
),
width: "MINIMIZE"
),
a!sideBySideItem(
item: a!richTextDisplayField(
value: a!richTextItem(
text: repeat(13, " " & char(9679)),
color: "SECONDARY",
size: "SMALL"
)
),
width: "MINIMIZE",
showWhen: not(fv!isLast)
)
}
),
a!sideBySideItem(
width: "MINIMIZE"
),
a!sideBySideItem()
},
alignVertical: "MIDDLE"
),
/* Display step names in columnsLayout */
a!columnsLayout(
columns: {
a!columnLayout(
width: "EXTRA_NARROW"
),
a!forEach(
items: local!iconStampSteps.name,
expression: {
a!columnLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextItem(
text: {
a!richTextItem(
text: fv!index & ". "
),
fv!item
},
size: "MEDIUM"
),
align: "CENTER"
)
},
width: "NARROW"
),
/* Display column for extra space between step names */
a!columnLayout(
showWhen: not(fv!isLast)
)
}
),
a!columnLayout(
width: "EXTRA_NARROW"
)
},
spacing: "NONE"
)
}
)
},
width: "WIDE"
),
a!columnLayout()
}
)
)
}
Copy
