FunctionCopy link to clipboard
a!urlForPortal( portalPage, urlParameters )
Returns a URL for a portal page. Edit the page in the portal object to map the rule inputs to URL parameters, set default values, or opt out of encrypting URL parameters for the page.
See Use URL Parameters for Site and Portal Navigation for more information about URL parameters and how to use them to link to portal pages.
ParametersCopy link to clipboard
| Keyword | Type | Description |
|---|---|---|
|
|
Portal Page |
A reference to a portal page, configured using the portal! domain. The structure of the portal reference is |
|
|
Map |
Use this parameter to optionally pass values to rule inputs in the interface. Use a!map() to provide a map of up to 10 URL parameter names and their associated values as key-value pairs. For example: a!map(state: "Virginia", priority: 4). You can view the URL parameter names by clicking the page reference in the portalPage parameter. |
ReturnsCopy link to clipboard
Text
Usage considerationsCopy link to clipboard
Referencing portal pagesCopy link to clipboard
The portalPage parameter takes a reference to a portal page that is constructed using the portal! domain. This domain prefix is a direct object reference that removes the need to create a constant to reference a portal.
It's easy to construct a portal page reference since the portal! domain leverages typeahead to suggest a selection of existing portals. If you already know the name of your portal, you can even skip entering the domain and simply type the name of the portal for the domain and portal object reference to appear.

Note: If you are unable to reference a specific portal, make sure that you have Viewer permission to the portal object.
The portal object reference combined with . dot notation allows you to directly access portal pages, which are identified in the object reference by their web address identifier.
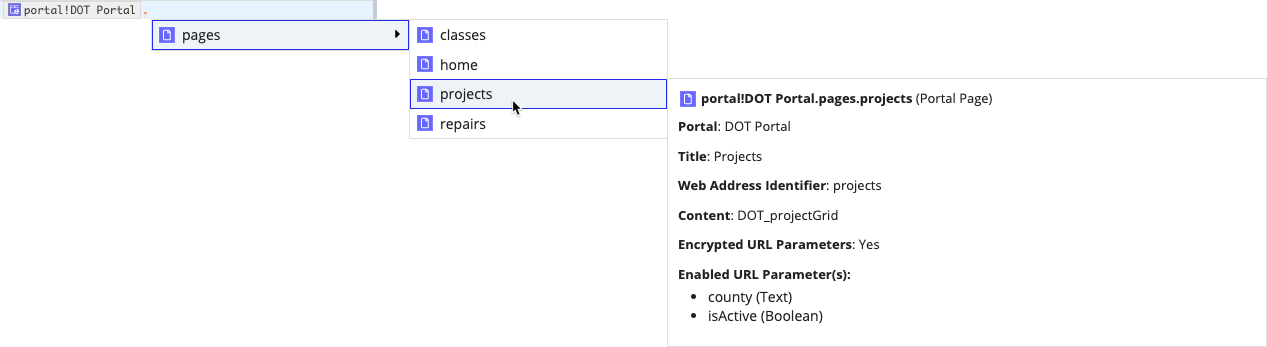
To reference a portal page:
- Enter the
portal!domain and select the portal. - Enter
.afterportal!<Portal Name>to autosuggest the portal pages. - Select
pagesto access the menu of pages configured in the portal object. - Select a page's web address identifier from the dropdown to append to the
pagesproperty.
For example, the reference below refers to the Projects page on the DOT Portal.

When you highlight a portal page from the dropdown, Appian automatically provides additional information about the page, including:
- Portal name.
- Page title.
- Page web address identifier.
- Interface used as the page content.
- Whether or not the page is configured to use encrypted URL parameters.
- URL parameters names that are enabled for the page.
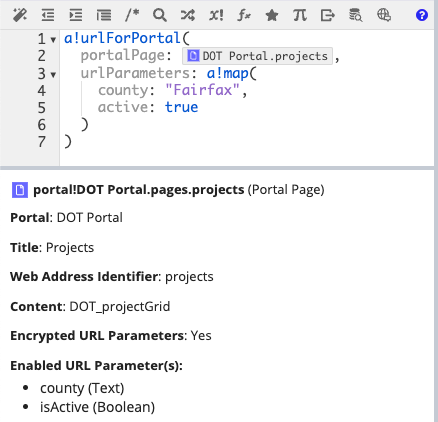
You can also access this information in the expression documentation pane by clicking the portal page reference. Notice how the URL parameter names display under Enabled URL Parameter(s). This will come in handy when using the urlParameters parameter.

When using a portal page reference, Appian automatically shortens the reference to improve the readability of your expressions. To display the full reference, simply hover over it.
Using a!map()Copy link to clipboard
To create a list of the URL parameter names and values for the urlParameters parameter, use the a!map() function to create a list of the URL parameters as key-value pairs. Use the URL parameter name configured in the Rule Input Configurations grid as the key in the key-value pair.
Note that you can also use a dictionary.
Tip: Click the portal page reference to view the URL parameter names. They are listed in the expression documentation pane under Enabled URL Parameter(s).
For example:
1
2
3
4
5
6
urlParameters: a!map(
/*URL parameter name = county, URL parameter value = "Fairfax"*/
county: "Fairfax",
/*URL parameter name = active, URL parameter value = true*/
active: true
)
Copy
This example is for illustrative purposes only. It won't work if you copy and paste it into an expression.
Error handlingCopy link to clipboard
This table outlines scenarios that could cause a link to error. To avoid broken links, we've implemented certain error handling. This error handling behaves differently depending on if you use a!urlForPortal() or construct the links manually using plaintext URL parameters.
Additionally, if someone changes or deletes a character in an encrypted URL parameter string, all URL parameters that don't have a default value will be ignored.
| If the following is used in a link... | Behavior in manually constructed links | Behavior in a!urlForPortal |
|---|---|---|
| A portal that isn't published. | An error page displays. | Expression evaluation error. |
| A URL parameter name that isn't in the Rule Input Configuration grid for the portal page, such as when the URL parameter name is misspelled. | The URL parameter is ignored. The default value will be used for any rule inputs that have it configured. |
|
| A plaintext URL parameter that doesn't have Enable in URL selected. | The URL parameter is ignored. | |
| A URL parameter value that contains more than 100 characters. | The URL parameter is ignored, unless it has a default value configured. | |
| More than 10 URL parameters. | All URL parameters are ignored, unless they have a default value configured. |
Generated URL structureCopy link to clipboard
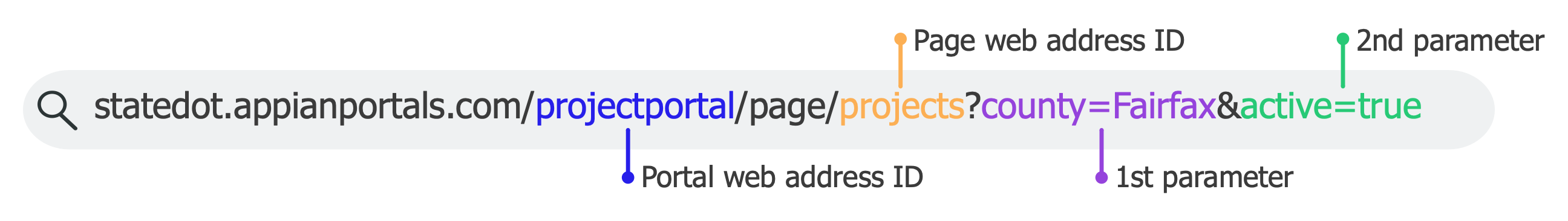
The structure for the generated URL is:
https://[portal-domain]/[portal web address ID]/page/[page web address ID]?[encrypted or plaintext URL parameters]
For example, a URL with plaintext URL parameters might look something like:
https://statedot.appianportals.com/projectportal/page/projects?county=Fairfax&active=true

If the page was within a page group, the URL would display as:
https://statedot.appianportals.com/projectportal/group/transportation/page/projects?county=Fairfax&active=true
Note: If your portal has only one page, /page/[page web address ID] won't display in the URL. However, if you manually add /page/ followed by the web address identifier, the link will still work.
By default, URL parameters are encrypted in the generated URL. If Encrypt URL parameters is turned off for the portal page, the URL parameters will display in plaintext.
ExamplesCopy link to clipboard
Portal object references are specific to each environment. If you copy and paste these examples into an interface or expression rule, they will not evaluate. Use them for reference only.
Link to a portal pageCopy link to clipboard
1
2
3
4
5
6
7
8
a!urlForPortal(
/*Replace the portal page and URL parameters with valid references from your environment*/
portalPage: portal!DOT Project Portal.pages.project-grid,
urlParameters: a!map(
county: "Fairfax",
active: true
)
)
Copy
If Encrypt URL parameters is turned on for the page, returns something like:
https://insurecorp.appianportals.com/dot/page/projects?$sp=AAAAAQAAAAAAAAABAAAAEJipwSTzHzI679DzFIjKqeml6sPuuyAWuAnrDIgMG7D5YVbpCLs1Aq5dZHWqbmLw2Z7wpMI6t6lnbmhP6yg7_4WSE_nNUi8WrhryW08
The encrypted characters for the URL parameter will change each time a!urlForPortal() is executed.
If Encrypt URL parameters is not turned on for the page, returns:
https://statedot.appianportals.com/projectportal/page/project-grid?county=Fairfax&active=true
Link to a portal page using a link fieldCopy link to clipboard
You can link to a portal page using any component that a!safeLink can be used in. For example, to link to a portal page using a link component:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
a!linkField(
labelPosition: "COLLAPSED",
links: {
a!safeLink(
label: "Active Projects in Fairfax County",
uri: a!urlForPortal(
/*Replace the portal page and URL parameters with valid references from your environment*/
portalPage: portal!DOT Project Portal.pages.project-grid,
urlParameters: a!map(
county: "Fairfax",
active: true
)
)
)
}
)
Copy
This returns a link with label "Active Projects in Fairfax County" that uses the encrypted or plaintext link from the Link to a portal page example.

Feature compatibilityCopy link to clipboard
The table below lists this function's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
