This page contains information related to an old version of the Record Action Component.
To take advantage of the latest features and improvements, we always recommend you use the latest version whenever possible. See the latest version's page for information about what's been changed.
FunctionCopy link to clipboard
a!recordActionField_23r3( actions, style, display, openActionsIn, align, accessibilityText, showWhen )
Displays a list of record actions with a consistent style. A record action is an end-user action configured within a record type object, such as a related action or record list action.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Actions |
|
Any Type |
List of record action items to display, configured using a!recordActionItem(). |
|
Display Style |
|
Text |
Determines how the list of actions should be displayed on the interface. Valid values: |
|
Display |
|
Text |
Determines how the given action labels will be displayed in each item. Valid values: |
|
Action Behavior |
|
Text |
Determines how actions should open to the user. Valid values: |
|
Alignment |
|
Text |
Determines alignment of the action(s). Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Using dialog boxes with record actionsCopy link to clipboard
-
When using a dialog box for the openActionsIn parameter, form submission will complete the chain and retain the current page state.
-
When the form submits and you close the dialog, all record actions in the record action field will refresh. This means that any visibility conditions, labels, context, and descriptions will update as necessary.
-
If you have multiple record action fields on an interface, the form submission will only refresh the record action field where the action was launched, like from a grid or a specific column in an interface; it will not refresh all record action fields.
-
You can configure the size of the dialog box in the record type. The dialog box size is specific to each record action.
-
See local variable refresh behavior to learn how to refresh specific variables after dialog submission.
Using the record action component with multiple record typesCopy link to clipboard
You can select record actions from different record types.
ExamplesCopy link to clipboard
Record type object references are specific to each environment. If you copy and paste these examples into your interface, they will not evaluate. Use them as a reference only.
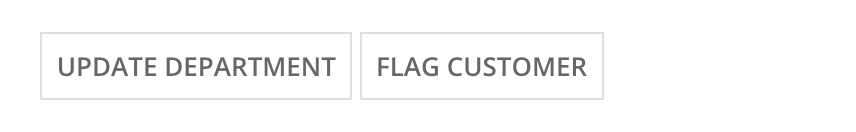
Record action field with no configurationsCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
a!recordActionField_23r3(
actions: {
a!recordActionItem(
/* For the "action" parameter below, replace the record-action reference
* (recordType!Department.actions.update) with a valid record-action reference in your environment.
*/
action: recordType!Department.actions.update,
identifier: ri!departmentId
),
a!recordActionItem(
/* For the "action" parameter below, replace the record-action reference
* (recordType!Customer.actions.flag) with a valid record-action reference in your environment.
*/
action: recordType!Customer.actions.flag,
identifier: ri!customerId
)
}
)
Copy
Displays the following:
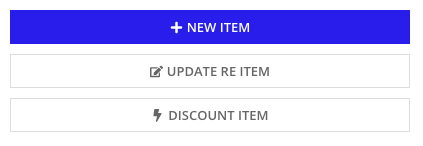
Record action field with primary button stylingCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
a!recordActionField_23r3(
actions: {
a!recordActionItem(
action: recordType!Order.actions.newOrder
),
a!recordActionItem(
action: recordType!Order.actions.updateOrder,
identifier: 1
),
a!recordActionItem(
action: recordType!Order.actions.discountOrder,
identifier: 1
)
},
style: "SIDEBAR_PRIMARY",
display: "LABEL_AND_ICON"
)
Copy
Displays the following:
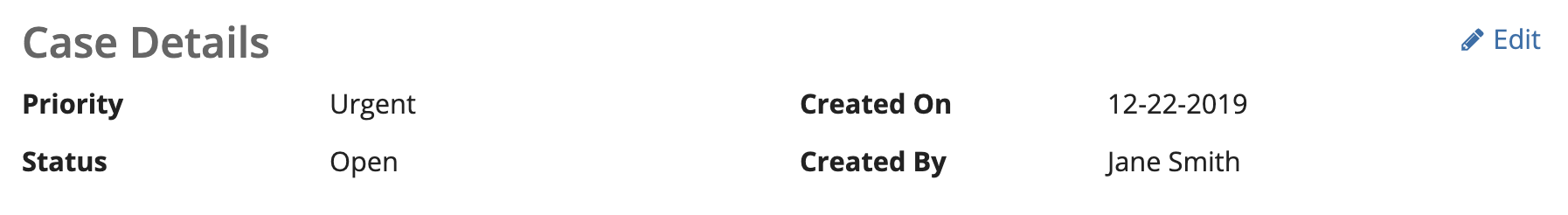
Record action field with refresh variablesCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
a!localVariables(
/*
* The parameter 'refreshAfter' in a!refreshVariable() can be used to refresh data when
* record action dialogs are submitted. Do this to update data related to the record action.
*/
local!case: a!refreshVariable(
value: a!queryRecordType(
/* Replace the recordType reference below (recordType!Case) with a valid
* recordType reference in your environment.
*/
recordType: recordType!Case,
fields: {
recordType!Case.fields.id,
recordType!Case.fields.priority,
recordType!Case.fields.status,
recordType!Case.fields.createdBy,
recordType!Case.fields.createdOn
},
filters: {
filter: a!queryFilter(recordType!Case.fields.id, "=", ri!CaseId)
},
pagingInfo: a!pagingInfo(1, 1)
).data,
refreshAfter: "RECORD_ACTION"
),
{
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextHeader(
text: "Case Details"
)
}
)
),
a!sideBySideItem(
item: a!recordActionField_23r3(
actions: {
a!recordActionItem(
/* Replace the record action reference below, recordType!Case.actions.edit,
* with a valid record action reference in your environment.
*/
action: recordType!Case.actions.edit,
identifier: local!case[recordType!Case.fields.id]
)
},
openActionsIn: "DIALOG",
style: "LINKS",
display: "LABEL_AND_ICON",
showIcon: true,
align: "END"
)
)
},
alignvertical: "MIDDLE"
),
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!textField(
label: "Priority",
labelPosition: "JUSTIFIED",
value: local!case[recordType!Case.fields.priority],
readonly: true
),
a!textField(
label: "Status",
labelPosition: "JUSTIFIED",
value: local!case[recordType!Case.fields.status],
readonly: true
),
}
),
a!columnLayout(
contents: {
a!textField(
label: "Created On",
labelPosition: "JUSTIFIED",
value: local!case[recordType!Case.fields.createdOn],
readonly: true
),
a!textField(
label: "Created By",
labelPosition: "JUSTIFIED",
value: local!case[recordType!Case.fields.createdBy],
readonly: true
)
}
)
}
)
}
)
Copy
Displays the following:
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |