Record Actions
See the developer documentation for technical details about the record action component.
IntroductionCopy link to clipboard
The record action component enables one or more record actions – related actions and record list actions – to be placed on any interface. It provides quick and easy implementation and greater flexibility for action styling and behavior, including launching forms in dialogs. As a result, this component is recommended for all user actions.
There are a number of configurations available that affect user experience: the style configuration changes how the list of actions appears on the interface, the display configuration dictates which details are shown, and the action behavior configuration determines how the form is presented to the user once the action is launched.
StyleCopy link to clipboard
When choosing a style, consider the number of actions, the density of information on the page, and the level of prominence that’s appropriate relative to other content on the page.
ToolbarCopy link to clipboard
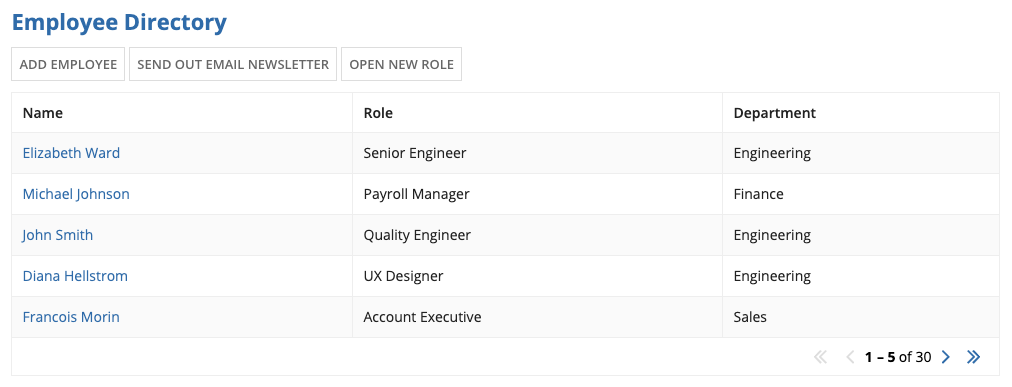
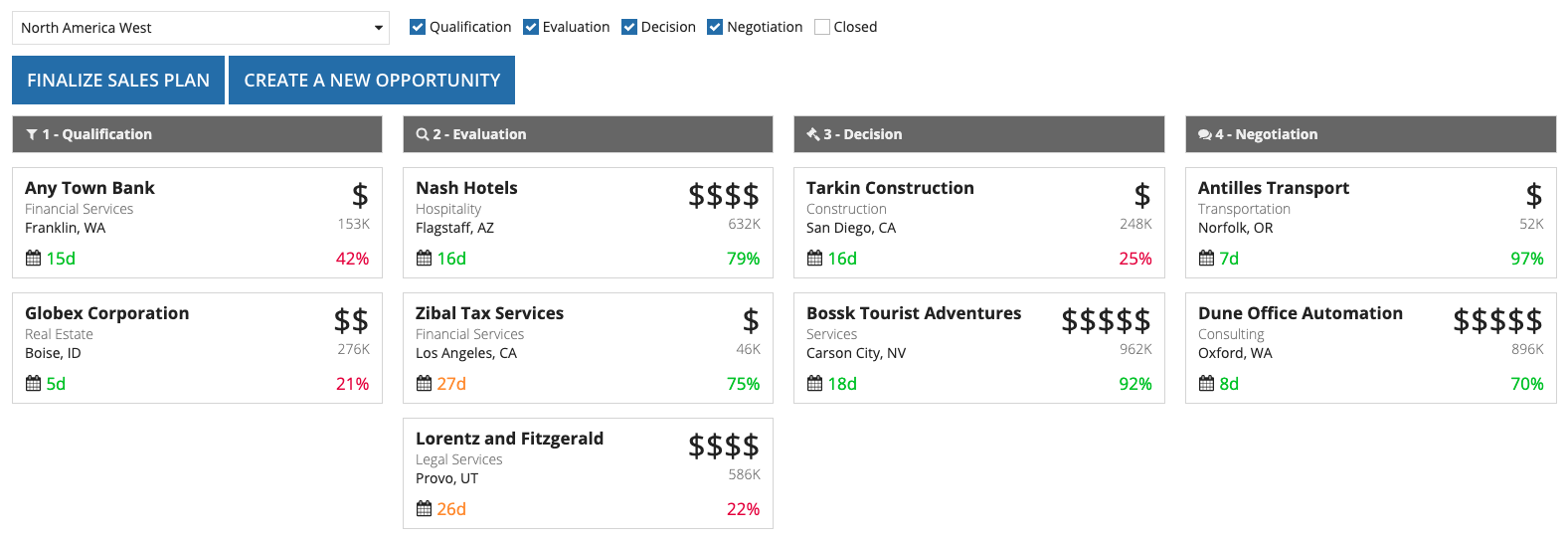
The “Toolbar” style displays small, secondary buttons side by side. Use it to provide actions above related elements on the page. For example, use this style to display actions above a grid.
Don’t use the “Toolbar” style when there is limited horizontal space, which can cause the buttons to wrap. Try the “Links” or “Sidebar” styles instead.
LinksCopy link to clipboard
The “Links” style displays standard-sized link text. When multiple actions are configured in the record action component, the links are displayed in a stacked layout. This style provides a subtle, lightweight display that’s appropriate for dense interfaces and small spaces (e.g. in a grid cell).
In general, links aren’t as effective as buttons for conveying that an action is available, as described in the best practices for Buttons vs. Links.
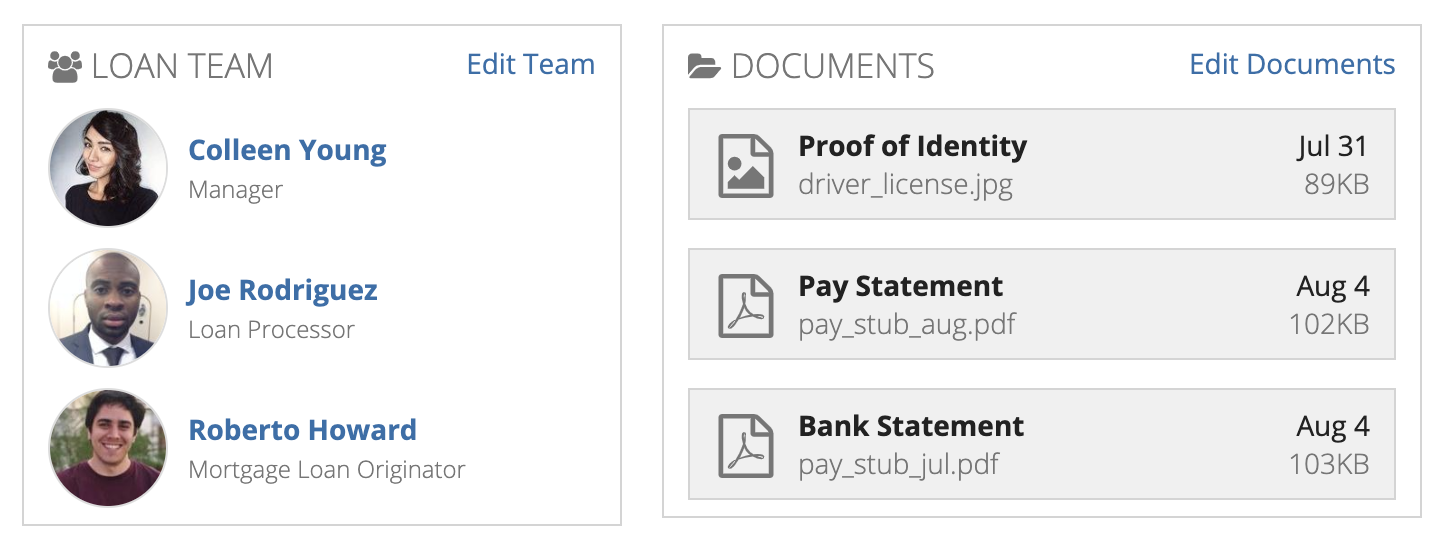
Use the “Links” style to provide a subtle action in a small space (e.g., an “Edit” link in a section of read-only information)
Don’t use the “Links” style when the actions should catch the user’s attention. Each of the other four display styles stands out more on the page.
CardsCopy link to clipboard
The “Cards” style displays rich text within equally sized card layouts. Depending on the width of the container they’re in (e.g., a column), cards may wrap onto a new row or have their labels truncated.
The “Cards” style presents actions prominently with large click targets. Use this style when the actions are the focal point of the page. Because a single card may not be as easily perceived as a clickable action, this style works best with multiple actions.
Avoid using the “Cards” style when the actions aren’t the focal point of the page. On dense interfaces, the “Toolbar” style, “Links” style, or “Sidebar” style may work better.
SidebarCopy link to clipboard
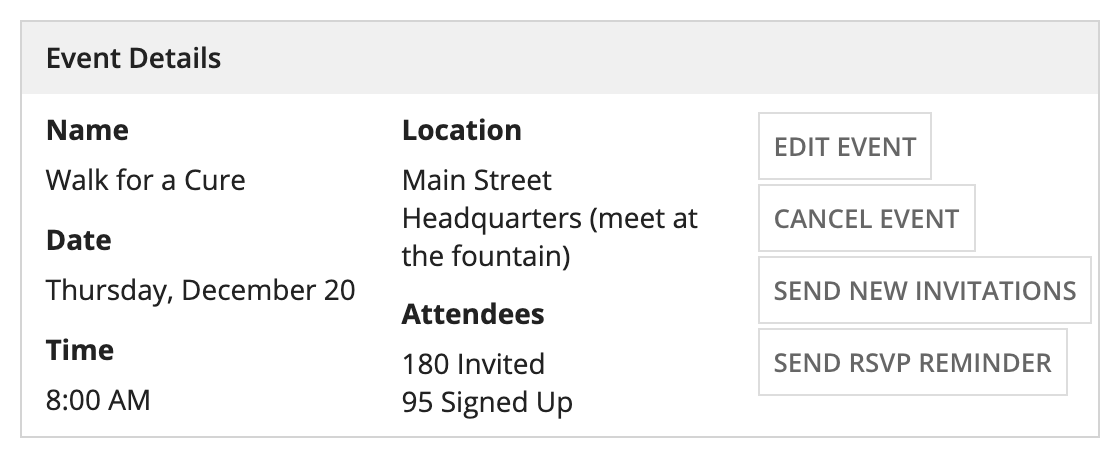
The “Sidebar” style displays small, secondary buttons in a stacked layout. All buttons configured in the component have a consistent width determined by the action with the longest label. When placed in a relatively narrow container, however, the buttons instead fill the width of the container.
Use the “Sidebar” style to designate a place on the page for standalone actions.
Don’t use the “Sidebar” style to associate actions with content in a grid. Use the more familiar “Toolbar” style instead.
Call to actionCopy link to clipboard
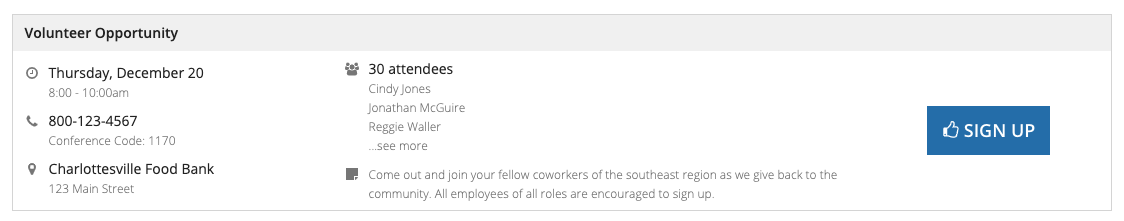
The “Call to Action” style displays large, primary style buttons that invite the user to take action. Use the “Call to Action” style to display a single important action.
Don’t squeeze the “Call to Action” style into small spaces, and avoid using this style for multiple actions. In this example, “Toolbar” would be more appropriate.
MenuCopy link to clipboard
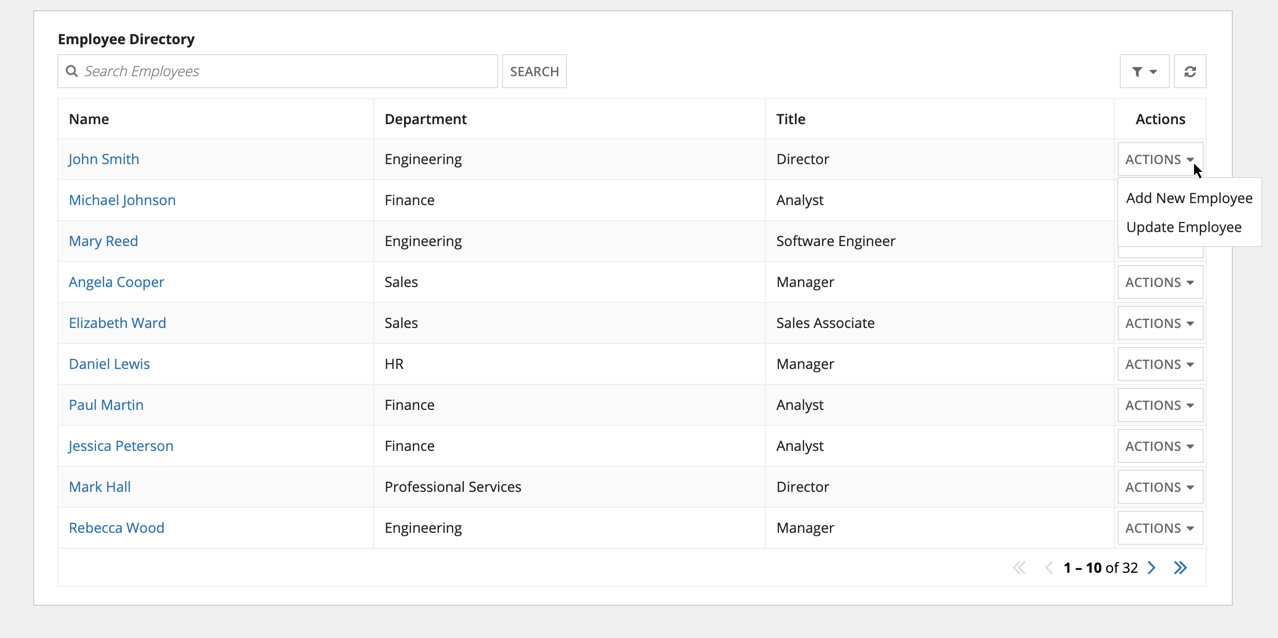
The "Menu" style displays an "ACTIONS" dropdown containing a list of available record actions. Use this style when you want to show multiple actions without cluttering the page. This style may improve the interface's overall performance since record action security can be evaluated on demand.
Menu (Icon)Copy link to clipboard
The "Menu (Icon)" style displays a vertical ellipses icon containing a list of available record actions. Use this style when you want to show multiple actions in minimal space. This style may improve the interface's overall performance since record action security can be evaluated on demand.
DisplayCopy link to clipboard
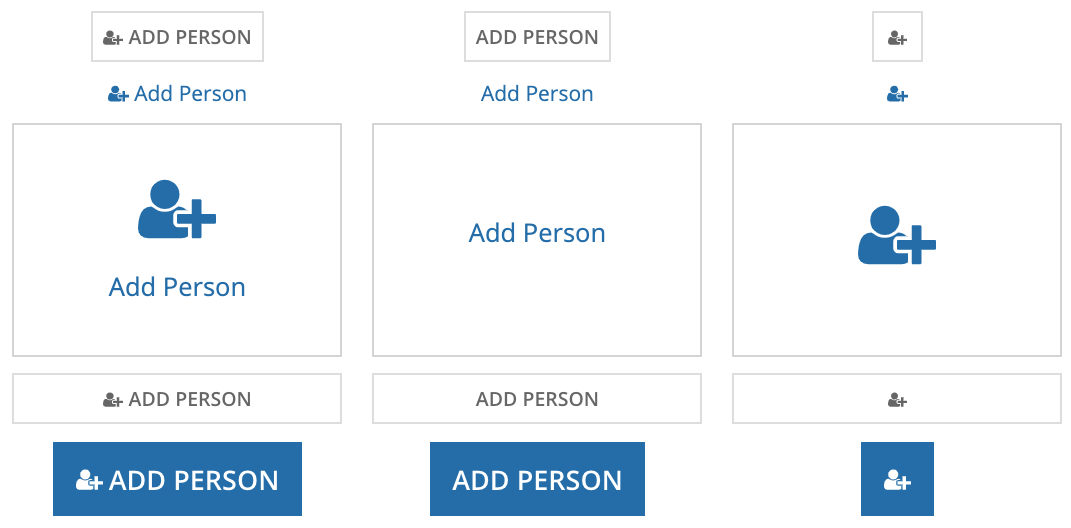
The display configuration determines whether the record actions display labels, icons, or both. Record action icons are configured within the record type object.

The first column shows “Label and Icon” combined with each of the available styles. The second column shows “Label Only” and the third shows “Icon Only.”
Of the three options, “Label and Icon” displays actions most prominently. Only consider using the “Label and Icon” and “Icon Only” options if the icons clearly and accurately reflect the actions.
Keep in mind that when paired with the “Links” style, the “Icon Only” display is small and thus can be easy to miss for users who are unfamiliar with the interface.
Action BehaviorCopy link to clipboard
The record action component provides three different ways the form can open to the user.
DialogCopy link to clipboard
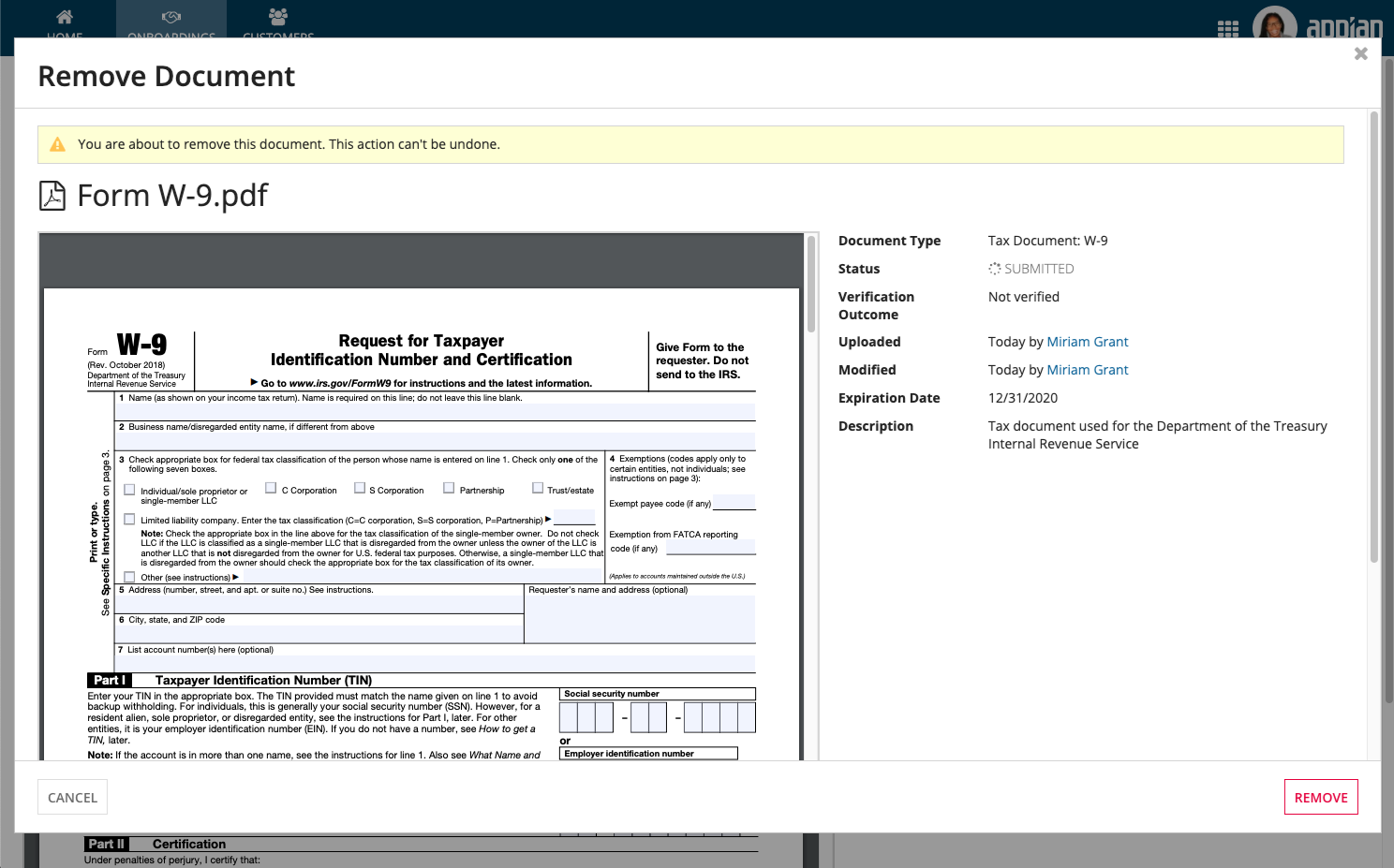
The “Dialog” action behavior provides a seamless user experience and is most often the best choice. It enables the user to complete the action without navigating away from the original page.
For action forms that open in a dialog, always use Form Layout to ensure a balanced form interface. Form Layouts provide a header and footer that remain fixed to the top and bottom of the dialog.
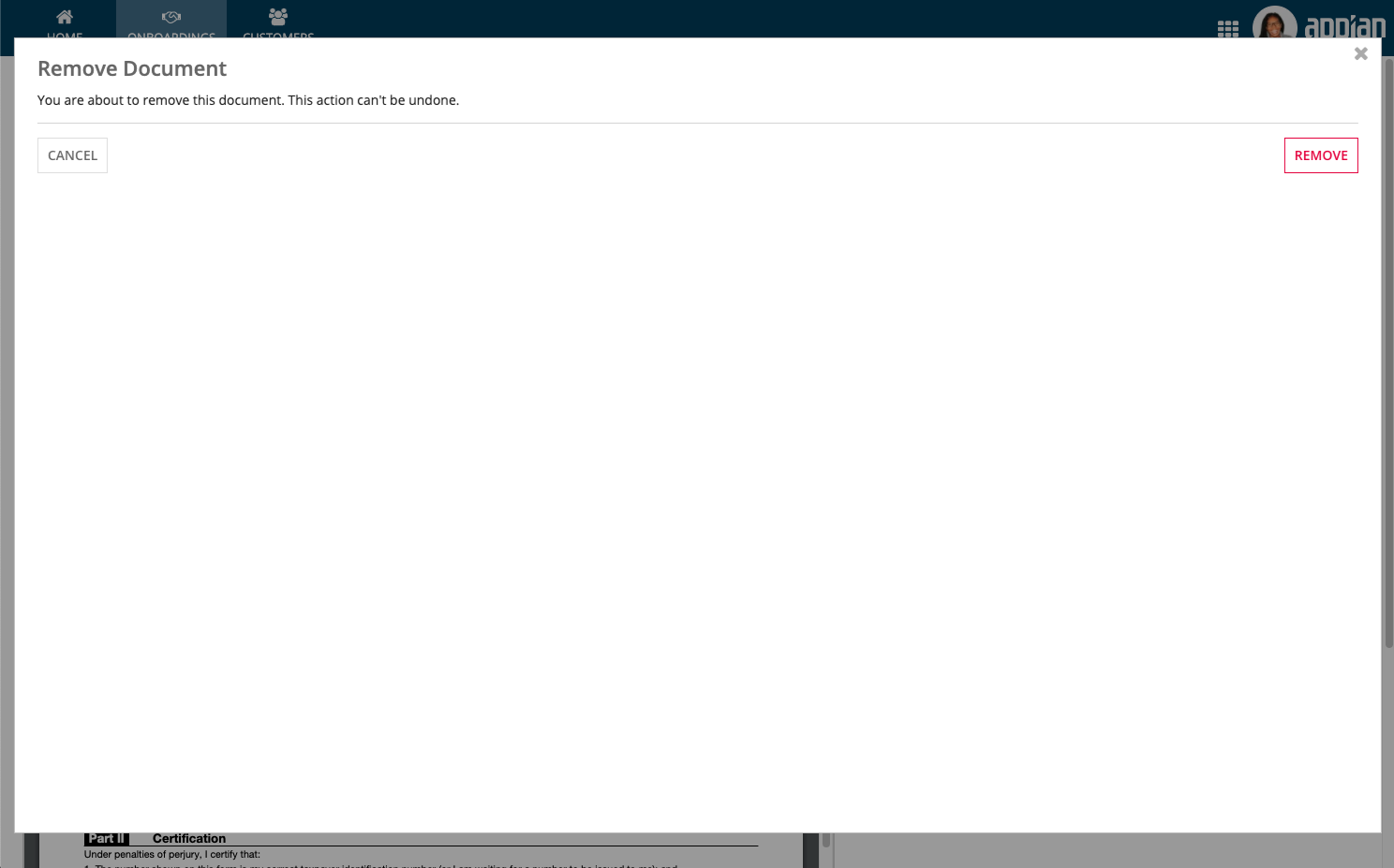
Because dialogs fill most of the screen, they work best when the action form makes use of the available space.
Instead of showing unnecessary white space, this form provides additional information – a reminder of what document will be removed – to help the user with the decision. It uses Form Layout, which provides a header for the title, footer for buttons, and scrolling for the form contents.
A record action dialog can be launched from another record action dialog form. It’s appropriate to use the nested dialog paradigm when the second dialog is short-lived and supports the purpose of the first action. In general, however, it is best practice to minimize the use of nested dialogs.
New tabCopy link to clipboard
Use “New Tab” to open the action form in a new browser tab while preserving the state of the original page. This allows the user to cross reference information between the original page and the action form.
Same tabCopy link to clipboard
The “Same Tab” option is consistent with the traditional Appian related action behavior. Therefore, this option may be appropriate for users who are familiar and comfortable with related actions prior to 20.1.