| SAIL Design System guidance available for Pane Layout
When users need to scroll through information but also leave part of the interface static, use the pane layout. Learn how to use two- and three-pane layouts to build flexible interfaces with greater user control. |
FunctionCopy link to clipboard
a!paneLayout( panes, showWhen )
Displays two or three vertical panes, each with independent scrolling.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Pane |
|
Any Type |
List of two or three panes to display in the pane layout. |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Panes as a top-level layoutCopy link to clipboard
The pane layout is a top-level layout that is meant to provide the overall structure for an interface, similar to form layout and header content layout.
This means you can't:
- Place other components next to a pane layout.
- Nest a pane layout inside other components.
- Place more than one pane layout on an interface.
However, it can be used in the contents parameter of a header content layout to display a pane layout with a header.
Using the pane layout with Appian MobileCopy link to clipboard
Pane layouts have different behavior when the interface is viewed in the Appian Mobile app. Panes are converted to columns, so the contents cannot be scrolled independently. Larger devices like tablets will display the columns side by side, while phones and other smaller devices will show the panes as stacked columns. This may result in very long pages depending on a pane's contents.
Note: Pane layouts are not converted for mobile browsers. Users viewing the paned interface this way will have a similar experience to those using a desktop browser. See Adjusting for different screen sizes to learn how to adapt the layout for smaller screens.
Adjusting for different screen sizesCopy link to clipboard
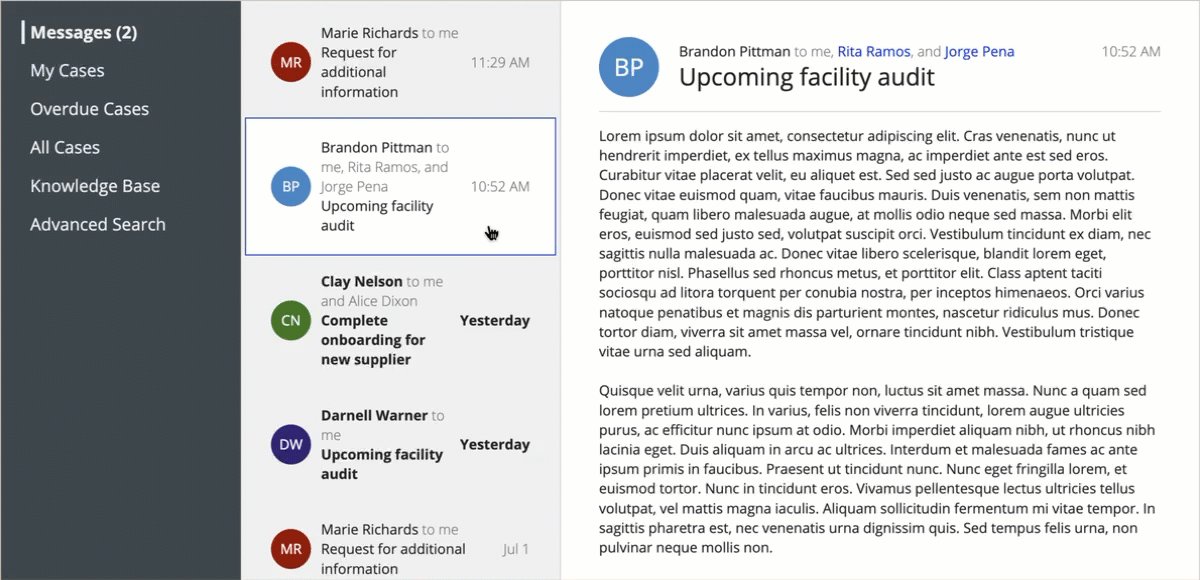
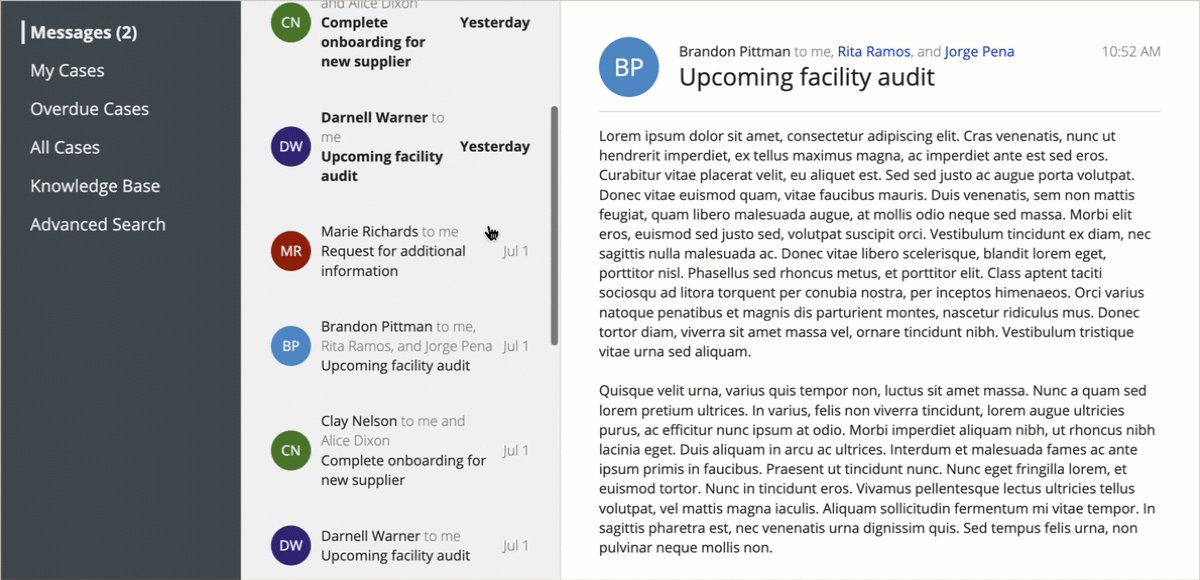
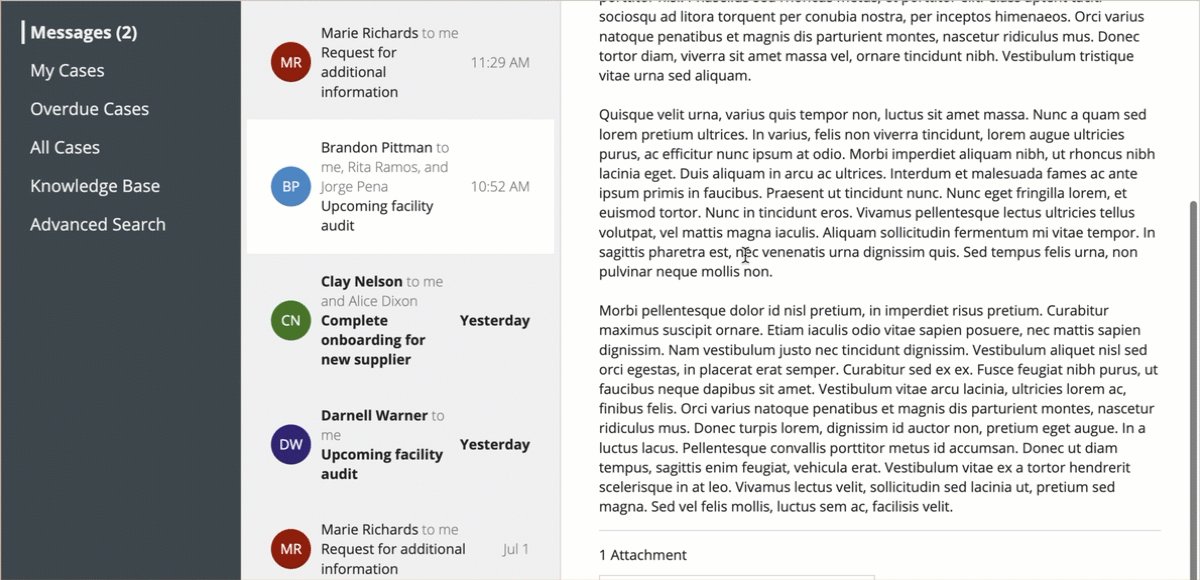
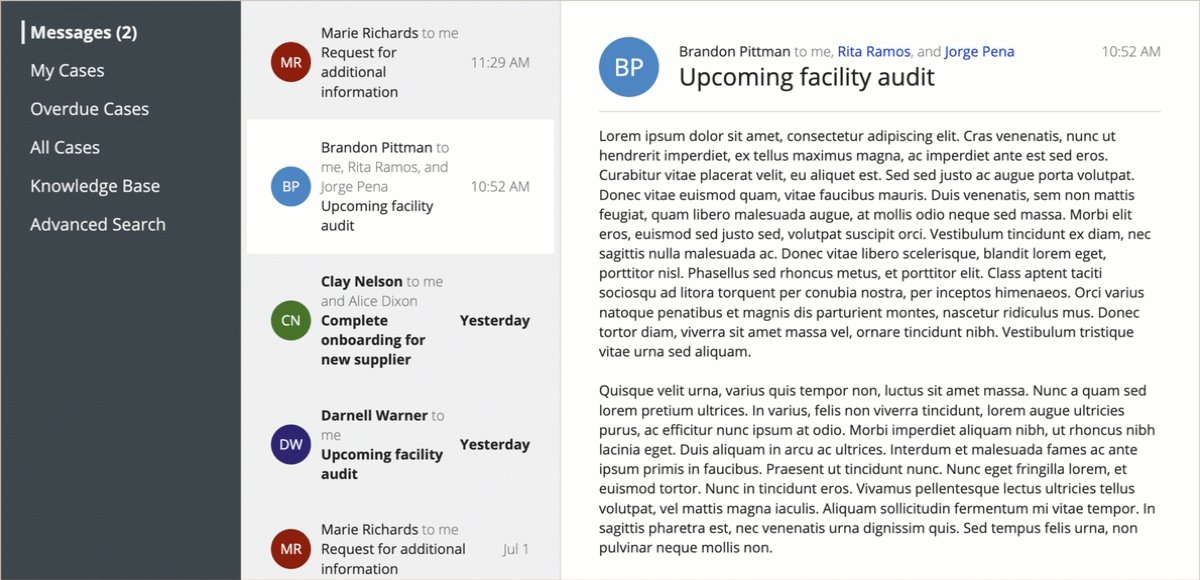
The user's screen size should be considered when designing a paned interface. Let's look at the message inbox template as an example.
On a large, wide screen, such as a laptop display, this interface uses three panes so users can scroll both the list of messages and the message contents.
For smaller screens, we recommend considering alternative layouts to better accommodate the contents of the panes.
You can reuse the wide display for a tablet in landscape mode, but the user will not have the ability to scroll the panes independently.
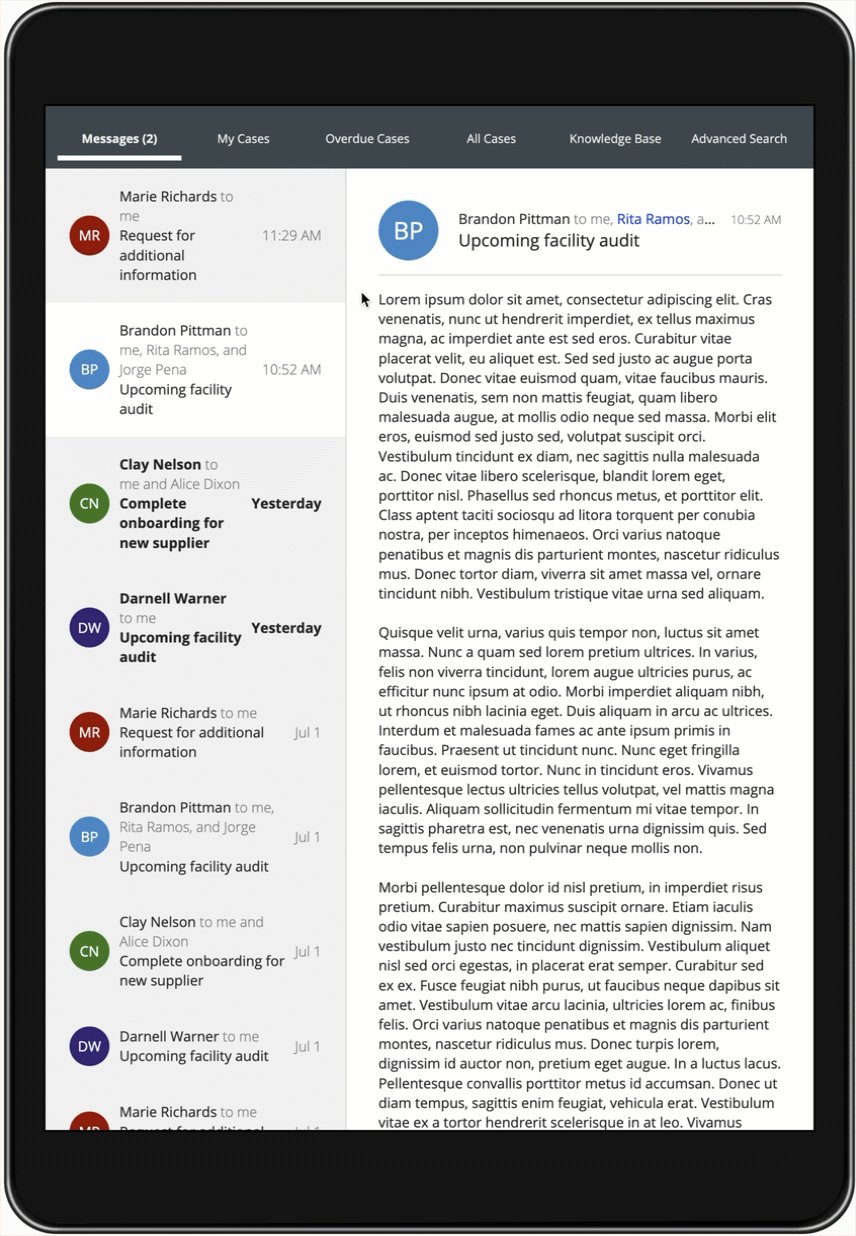
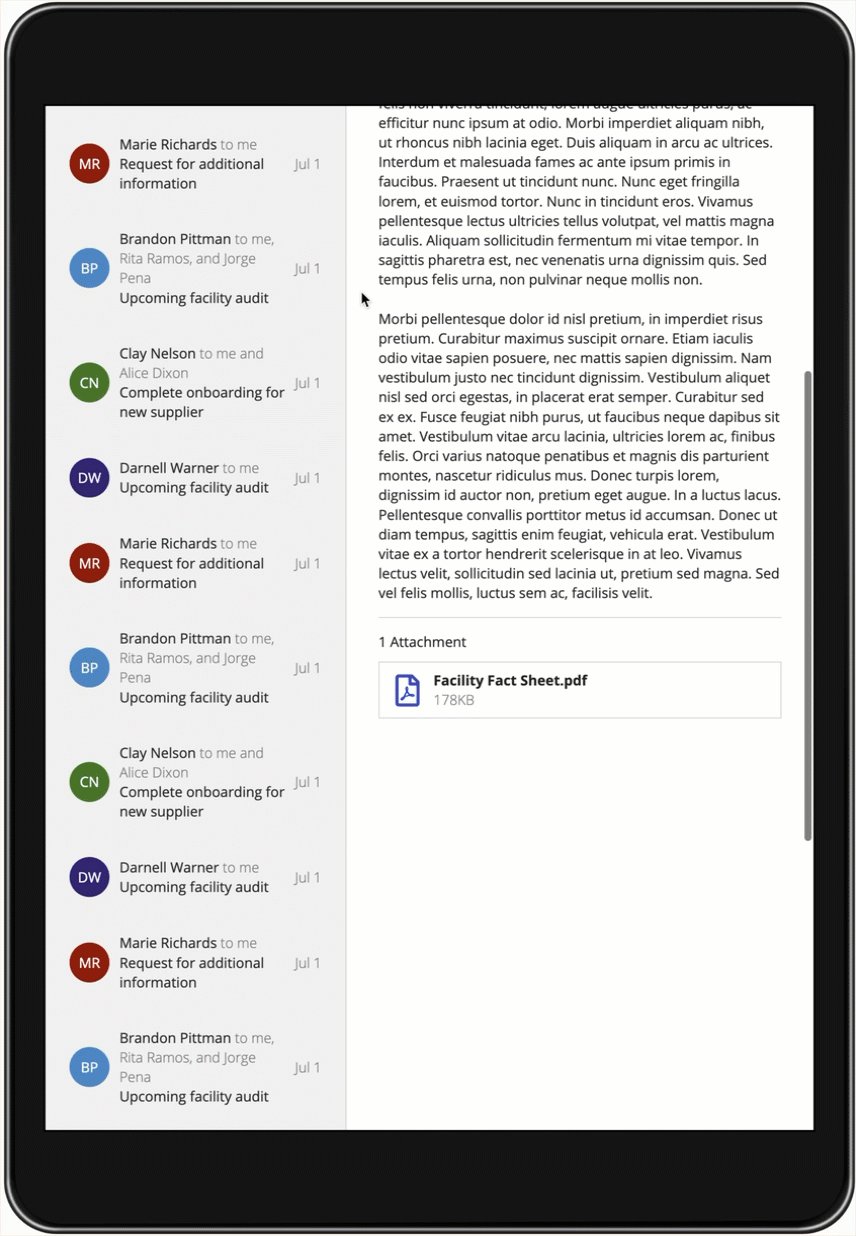
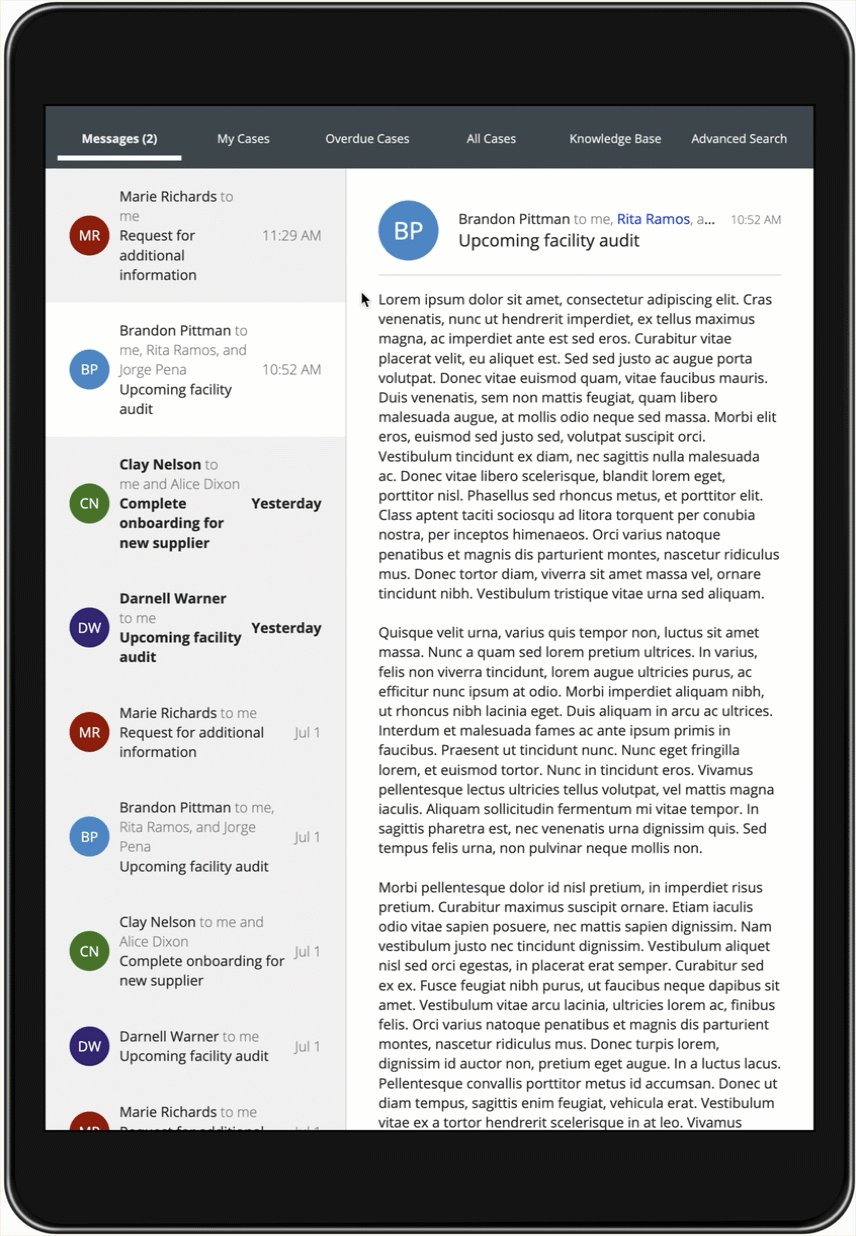
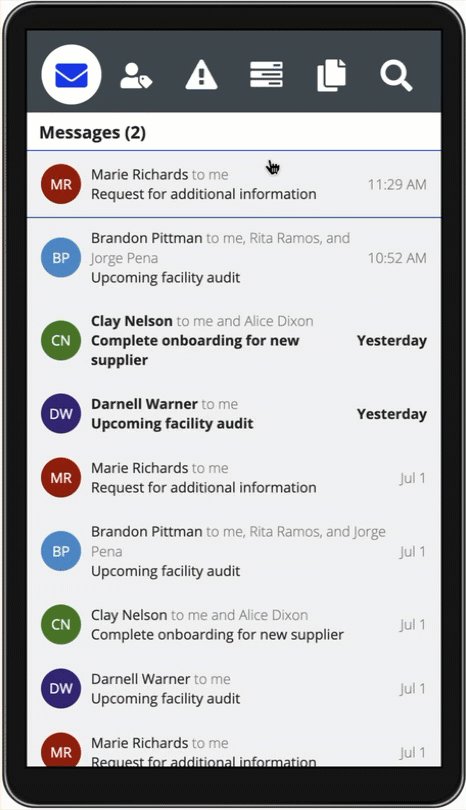
For a tablet in portrait mode, moving the navigation elements to a top bar helps save some space so users can still comfortably see the list of messages and message details.
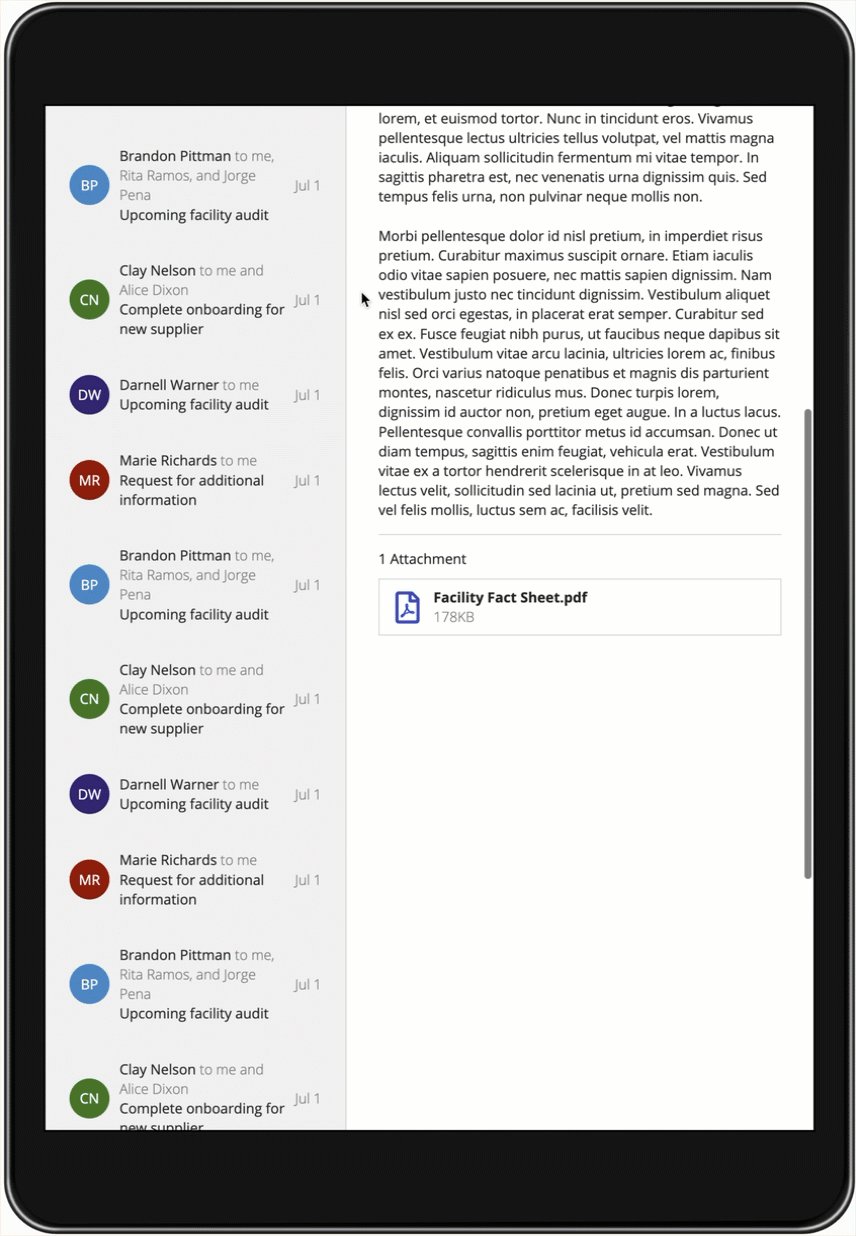
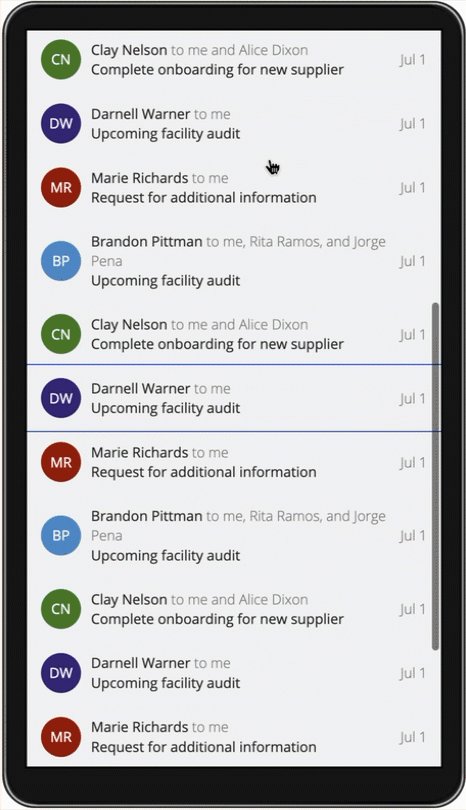
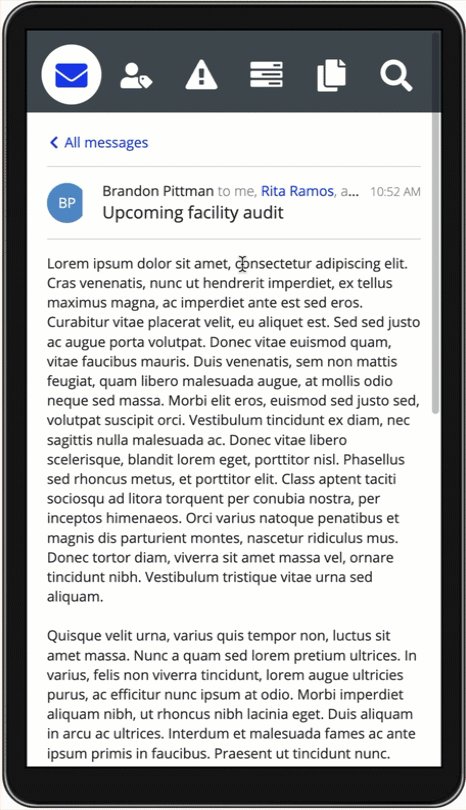
On phone screens, you can display the list of messages separately from the message contents to give users the ability to navigate each set of information freely.
ExamplesCopy link to clipboard
Pane layout with two panesCopy link to clipboard
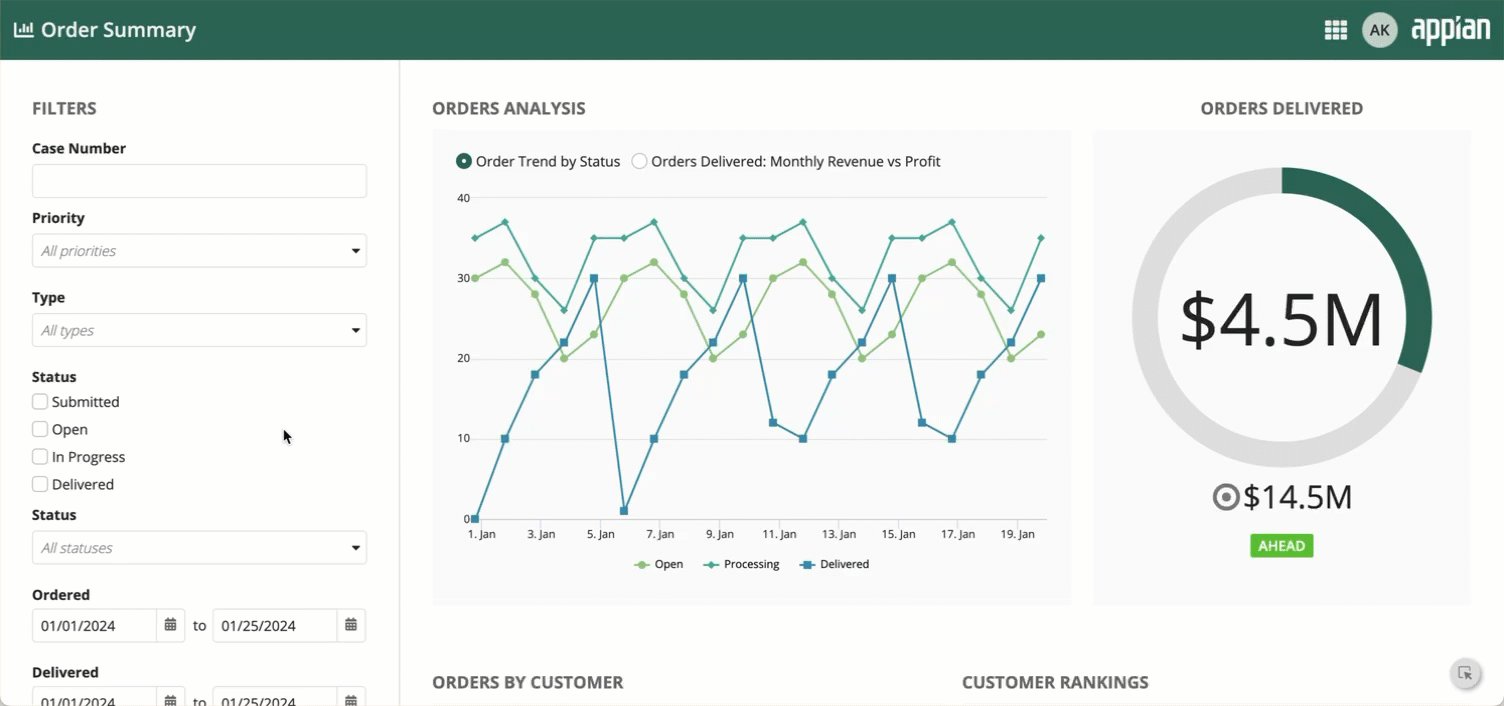
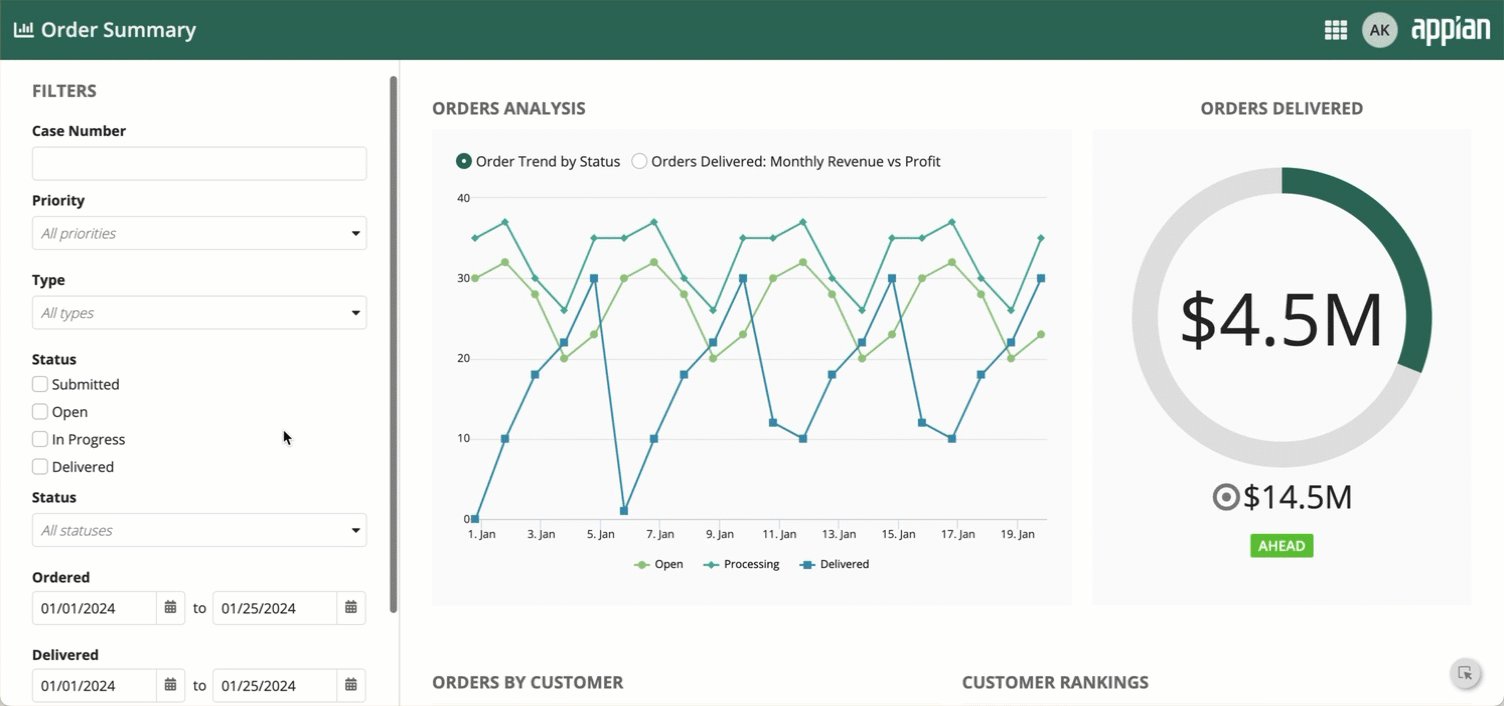
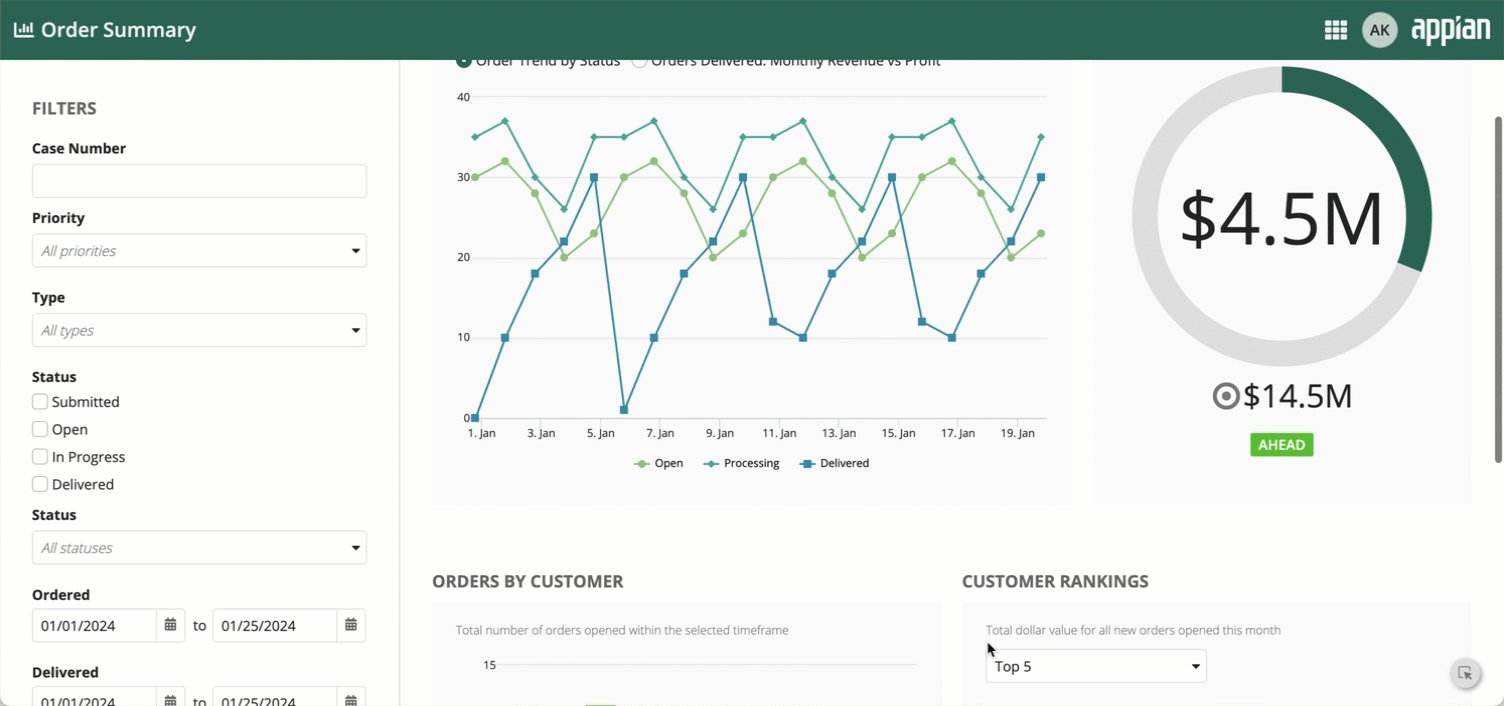
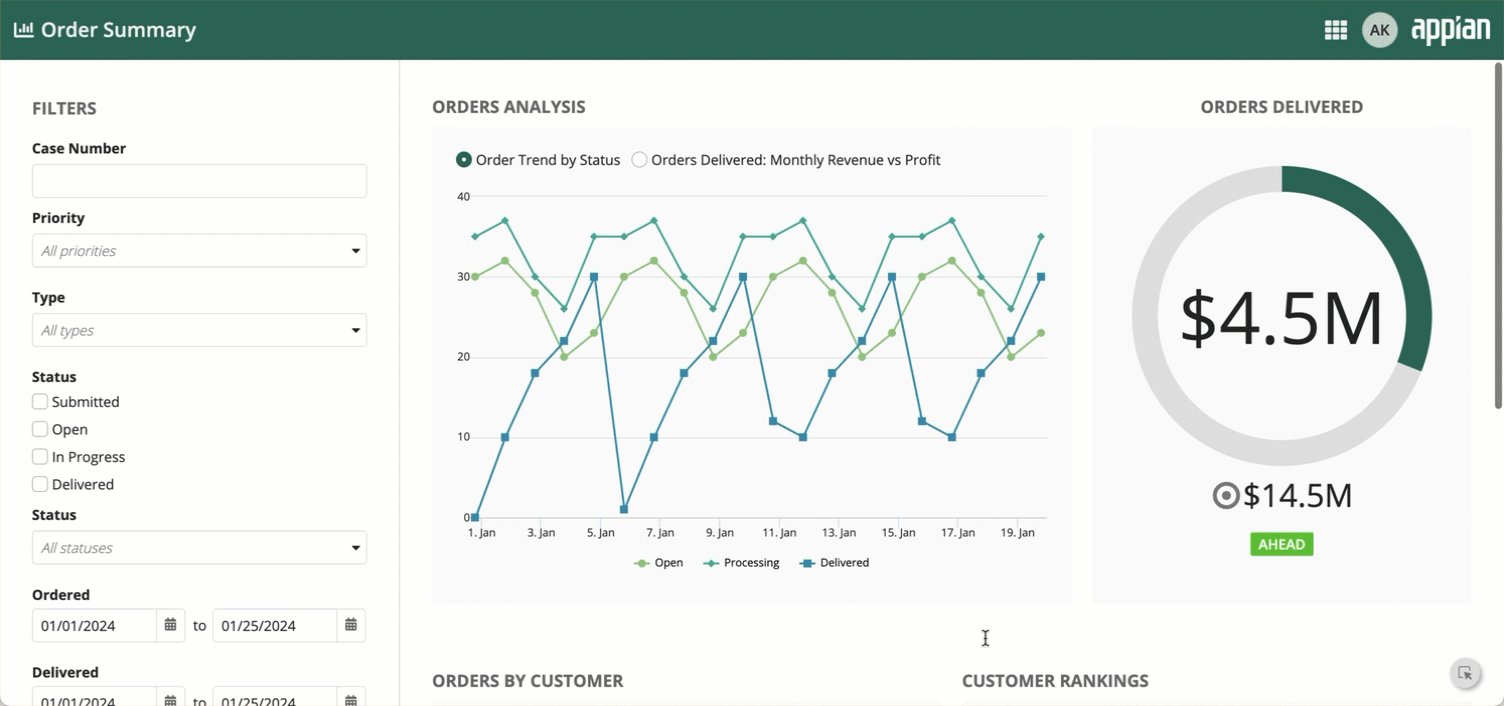
This example shows a two-pane layout for a dashboard with filter controls. Users can select from the available filters to apply to the dashboard data. Each pane can be scrolled while the other remains fixed.

Pane layout with three panesCopy link to clipboard
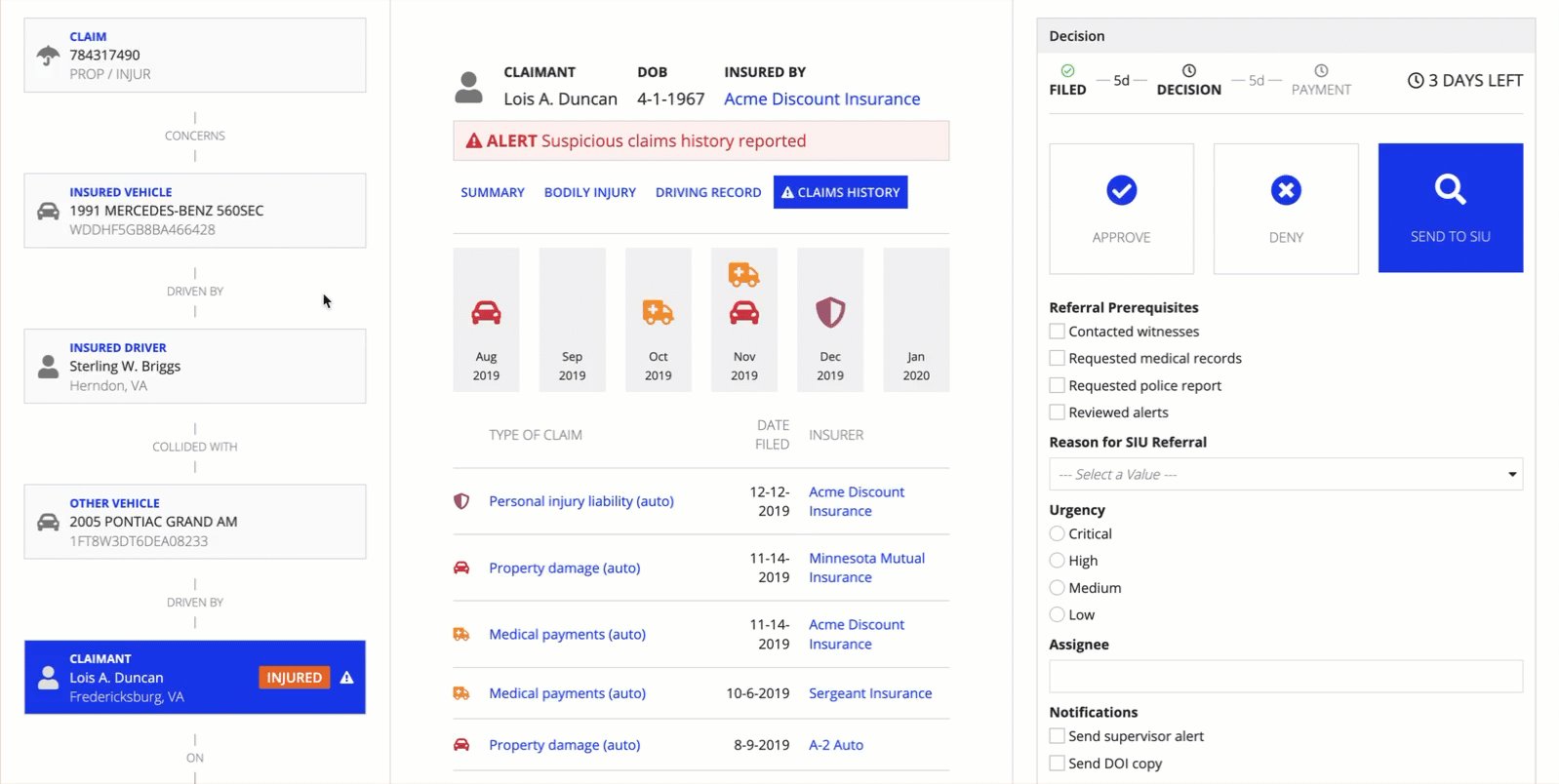
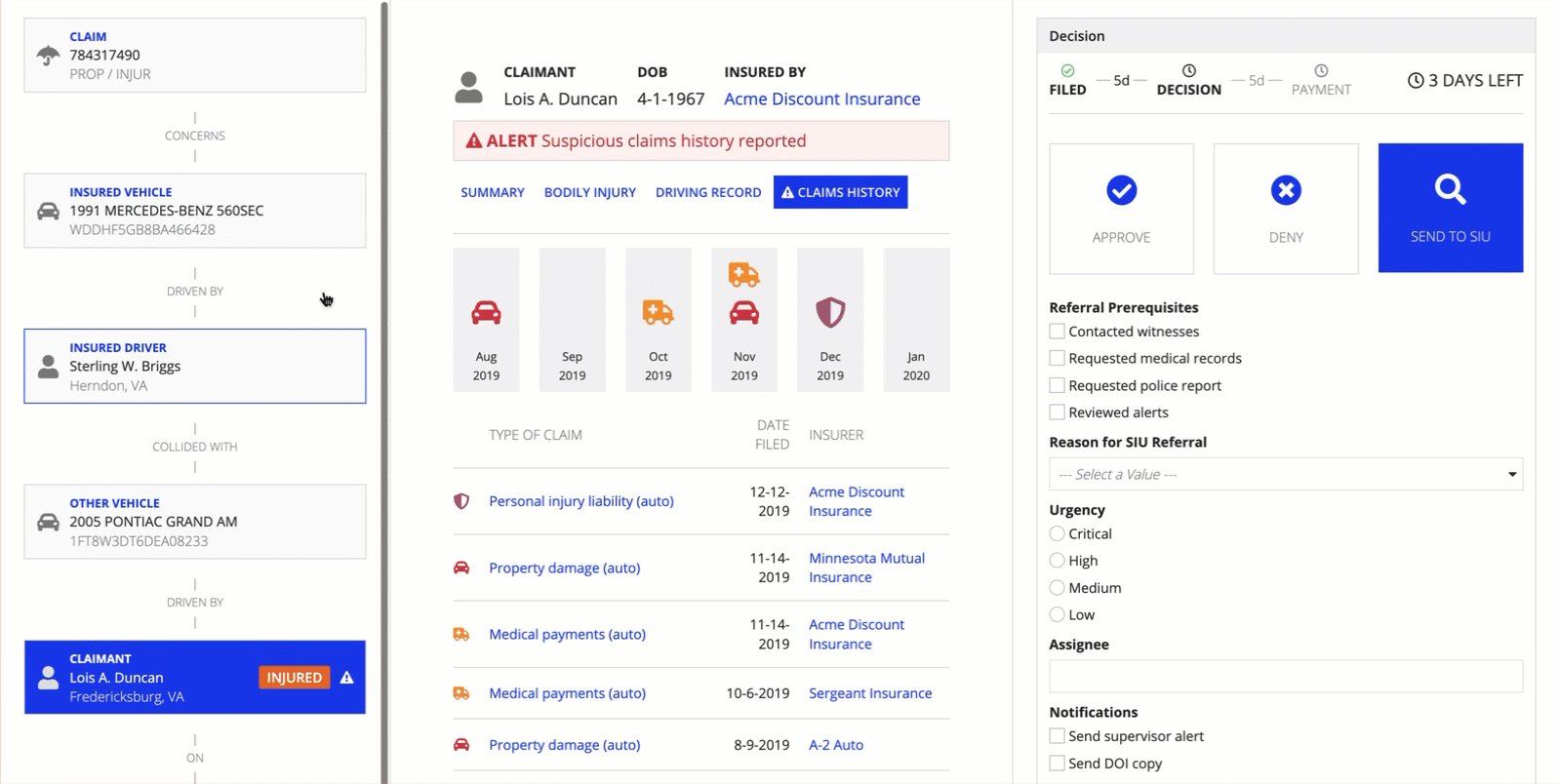
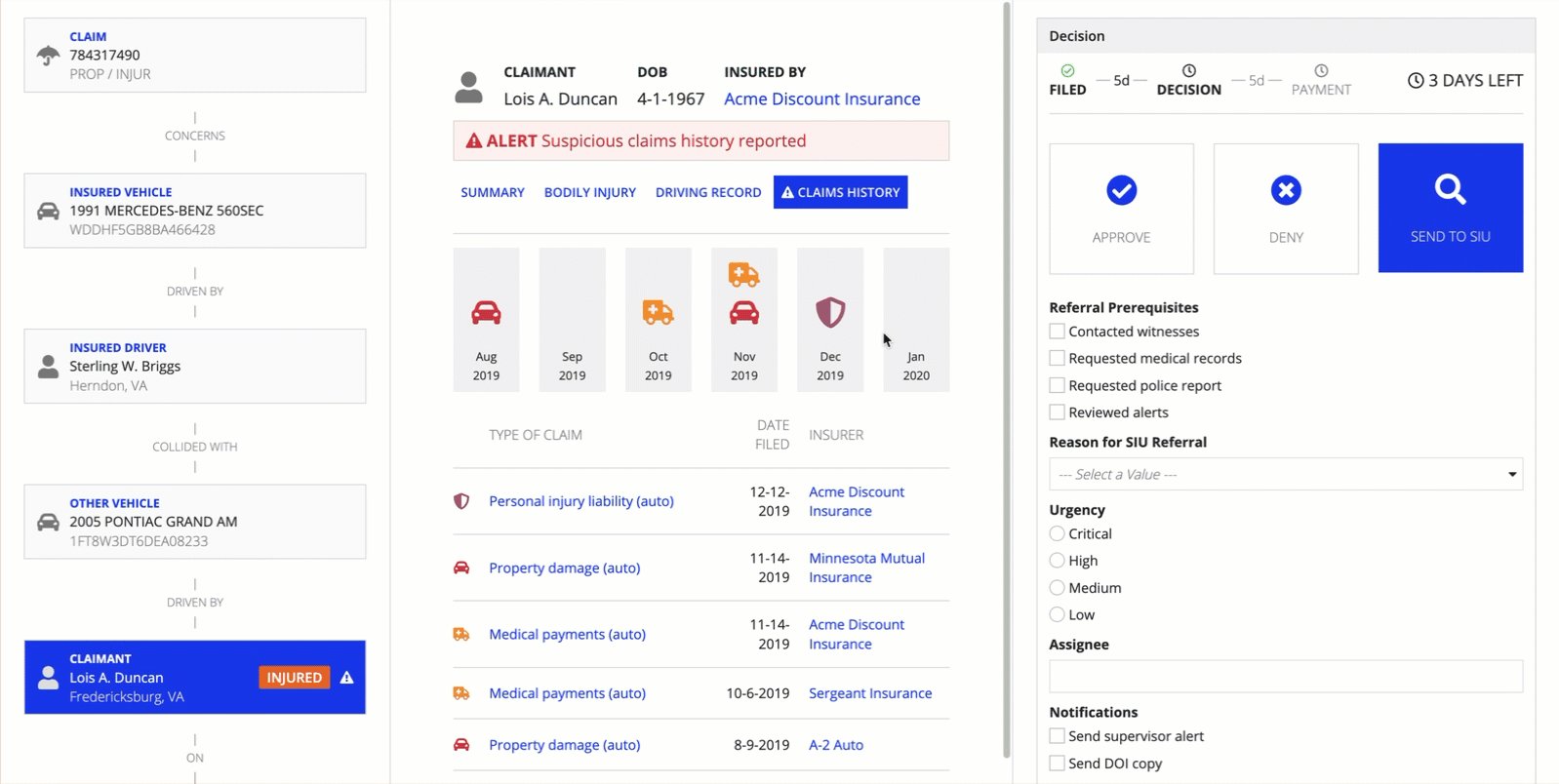
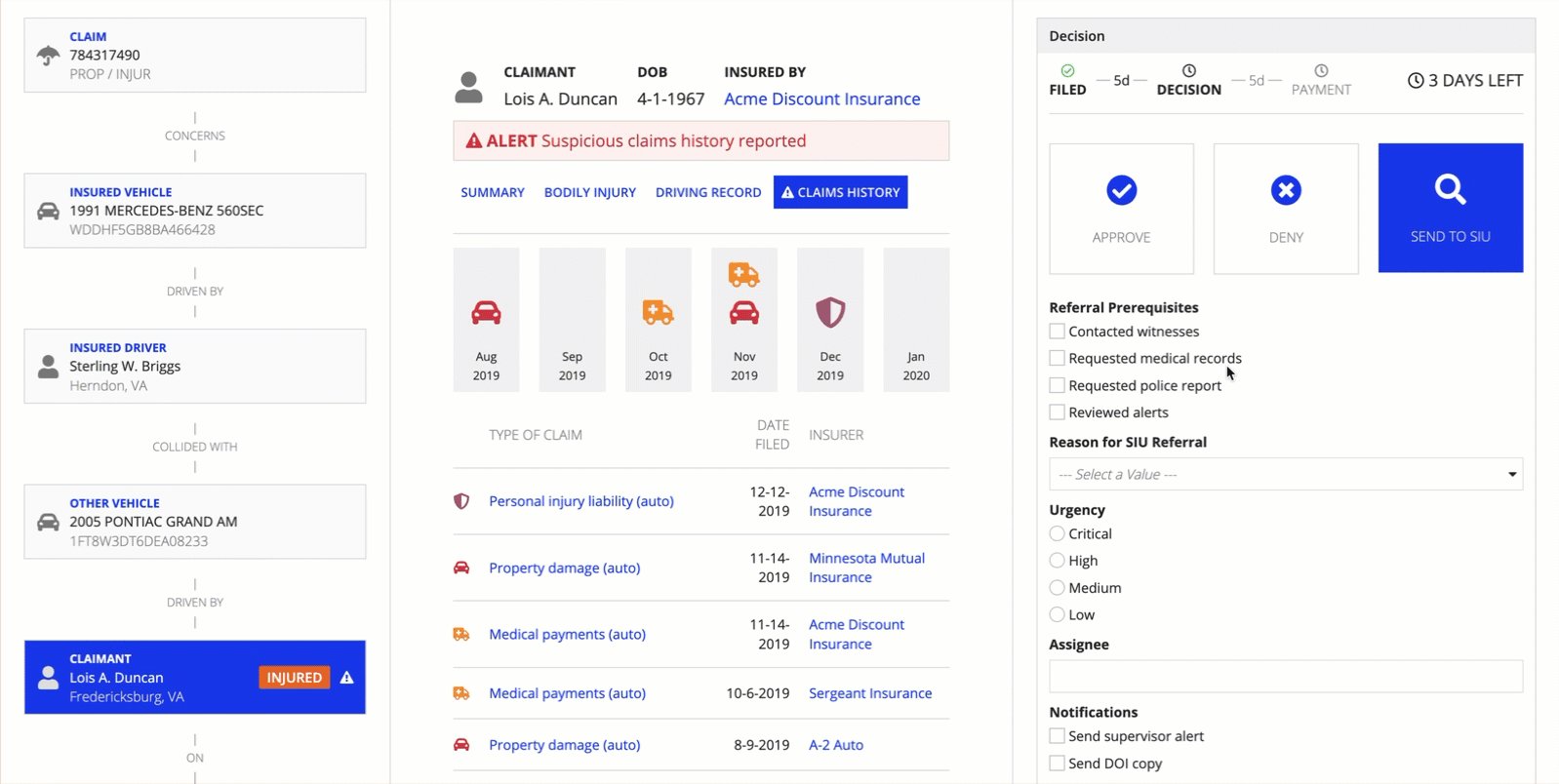
This example shows a three-pane layout from an insurance claim processing app. The layout includes a timeline, claim details, and input fields for the claim reviewer to add their findings. Each pane can be scrolled while the others remain fixed.

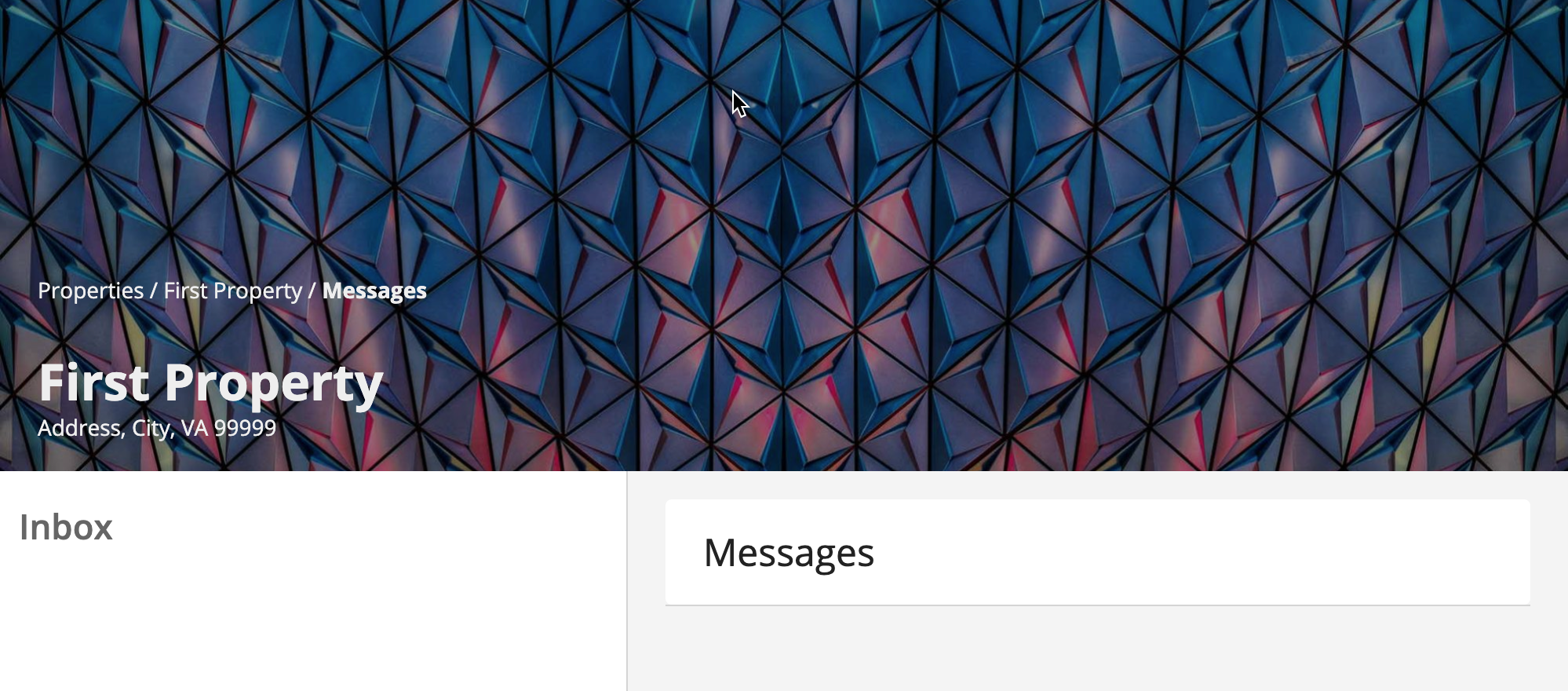
Panes with billboard headerCopy link to clipboard
This example shows a two-pane layout within a billboard header content layout. It displays the following interface.

To experiment with examples, copy and paste the expression into an interface object.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
a!headerContentLayout(
header: {
a!billboardLayout(
backgroundMedia: a!documentImage(document: a!EXAMPLE_BILLBOARD_IMAGE()),
backgroundColor: "#f0f0f0",
marginBelow: "NONE",
overlay: a!fullOverlay(
alignVertical: "BOTTOM",
contents: {
a!cardLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(text: "Properties / First Property / "),
a!richTextItem(text: "Messages", style: "STRONG"),
char(10),
char(10)
}
),
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: "First Property",
size: "LARGE",
style: "STRONG"
),
char(10),
a!richTextItem(text: "Address, City, VA 99999"),
char(10)
}
)
)
},
alignVertical: "MIDDLE"
)
},
style: "TRANSPARENT",
padding: "NONE",
marginBelow: "NONE",
showBorder: false
)
},
style: "SEMI_DARK"
)
)
},
contents: a!paneLayout(
panes: {
a!pane(
contents: {
a!sectionLayout(
label: "",
contents: {
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextHeader(text: "Inbox")
),
width: "MINIMIZE"
)
},
alignVertical: "MIDDLE",
marginAbove: "STANDARD",
marginBelow: "STANDARD"
)
},
height: "AUTO",
style: "TRANSPARENT",
marginBelow: "NONE",
showBorder: false
)
},
marginAbove: "EVEN_LESS",
marginBelow: "EVEN_LESS"
),
a!cardLayout(contents: {}, height: "EXTRA_TALL"),
a!cardLayout(contents: {}, height: "EXTRA_TALL")
},
width: "MEDIUM",
padding: "NONE"
),
a!pane(
contents: {
a!cardLayout(
contents: {
a!sideBySideLayout(
items: {
a!sideBySideItem(
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(text: "Messages", size: "MEDIUM_PLUS")
},
preventWrapping: true
)
)
},
alignVertical: "MIDDLE"
)
},
height: "AUTO",
style: "#ffffff",
shape: "SEMI_ROUNDED",
padding: "STANDARD",
marginBelow: "NONE",
showBorder: false
),
a!cardLayout(contents: {}, height: "EXTRA_TALL"),
a!cardLayout(contents: {}, height: "EXTRA_TALL"),
a!horizontalLine(marginAbove: "NONE", marginBelow: "NONE")
},
width: "AUTO",
backgroundColor: "GRAY",
padding: "STANDARD"
)
}
),
contentsPadding: "NONE"
)
Copy
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |