| This content applies solely to Workforce Safety, which must be purchased separately from the Appian base platform. This content was written for Appian 21.4 and may not reflect the interfaces or functionality of other Appian versions. |
The Solutions Hub is a standalone site that offers a number of features that allow you to customize your solutions from a centralized dashboard. You can easily access the site from your solution's development environment. If the Solutions Hub is not installed on your development environment, you can follow the installation guide to install the suite.
The Solutions Hub User Guide is your quick reference guide to understanding of all of the features the Solutions Hub has to offer and how to use them to customize different components of your solutions.
Landing pageCopy link to clipboard
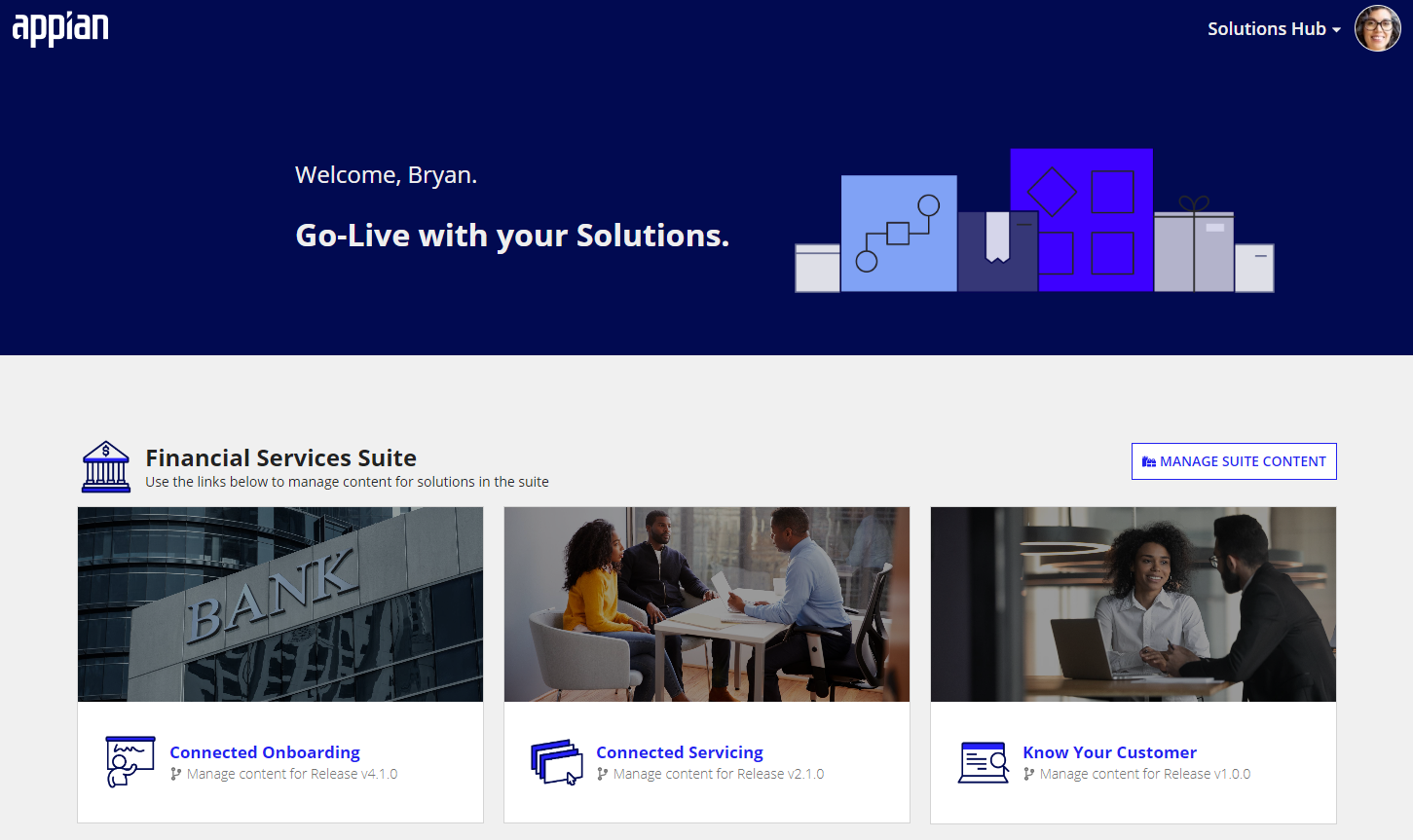
When you open the Solutions Hub, you'll see all of the solutions installed on the environment that support customization through the Solutions Hub.

To access all of the available customizations for a given solution, click on the solution. If the solution is part of a solution "suite", then an additional MANAGE SUITE CONTENT button appears. For example, the Financial Services solution suite contains the Connected Onboarding, Connected Servicing, and Know Your Customer solutions. Any customizations common to all Financial Services solutions can be accessed by clicking the MANAGE SUITE CONTENT button.
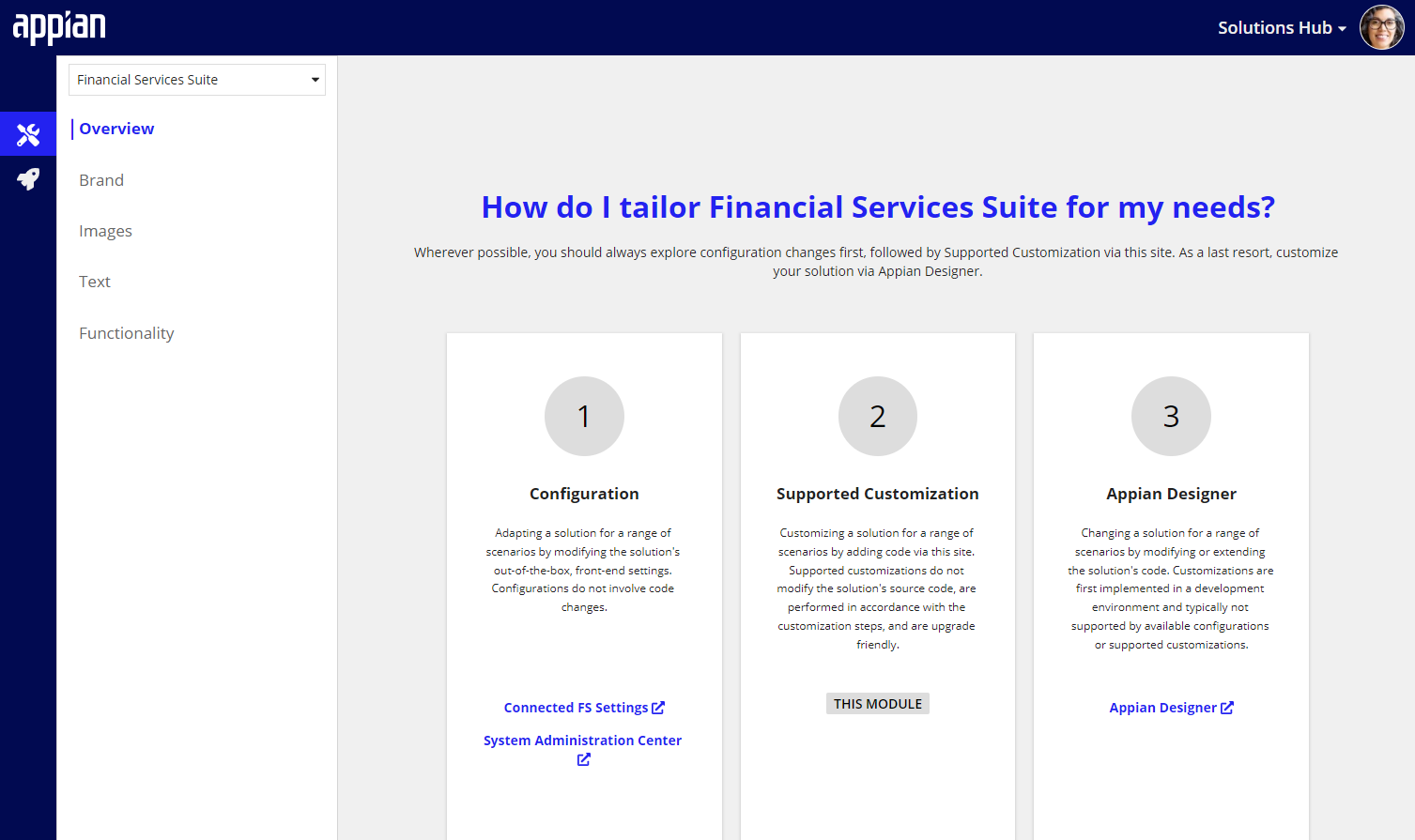
Once in the context of a particular solution, you will be greeted with an overview of configuration & customization opportunities available for your solution. From here, you'll have the tools you need to configure & customize your Appian solution! There are links to the solution's configuration site(s), navigation tabs to each type of supported customization, and lastly a direct link to Appian Designer.

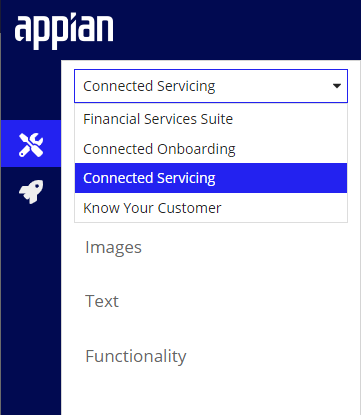
You can easily navigate context between solutions within the solution suite by selecting the desired solution from the dropdown.

Types of customizations availableCopy link to clipboard
Workforce Safety 14 supports the following customization categories. Each solution offers a varying degree of supported customization templates within each category.
TextCopy link to clipboard
The Solutions Hub provides a quick and comprehensive means to customize the text that ships with a solution without impacting future upgrades. This includes editing text that comes with the solution and adding new text.
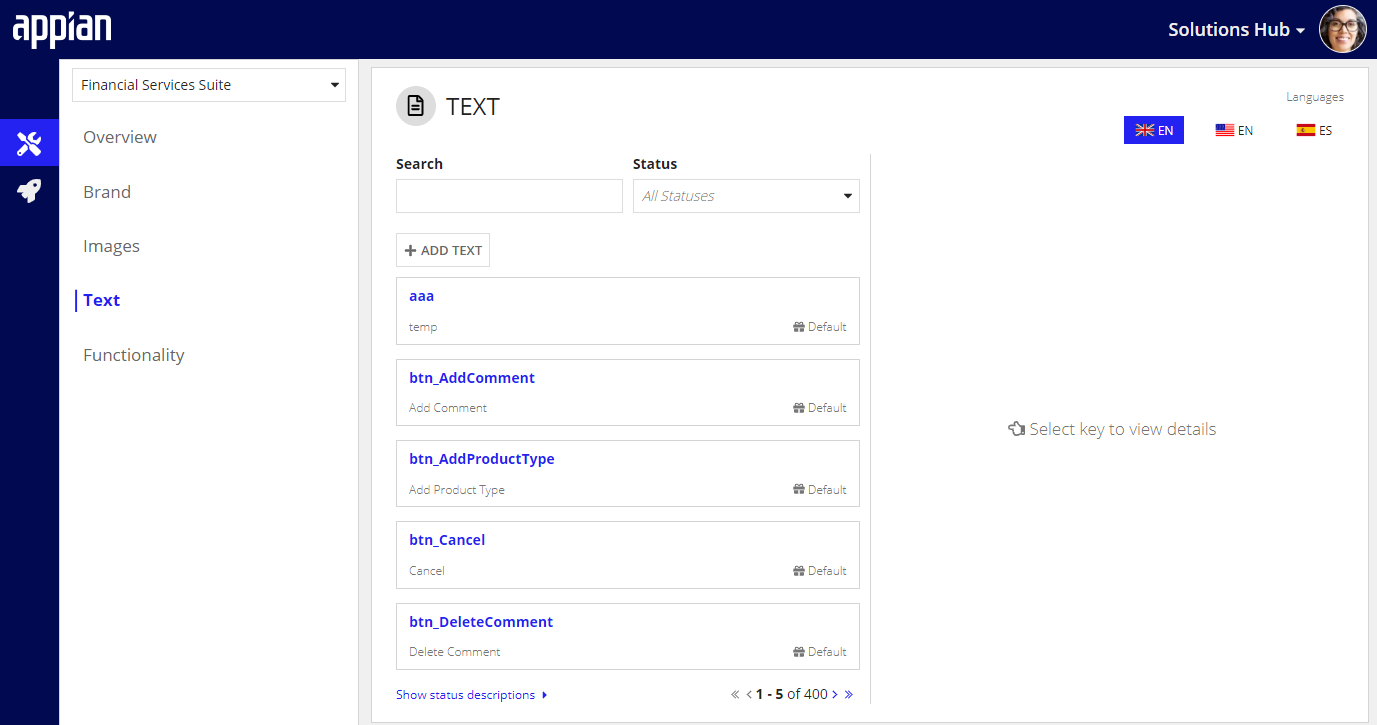
Within the Solutions Customization Suite, navigate to CONFIGURE & CUSTOMIZE –> TEXT.

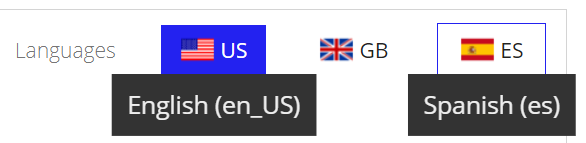
Using the language bar, first select the language for which you want to make changes. By default, English (en_US) is selected. Available languages include any that ship with the solution, or languages for which you added support.

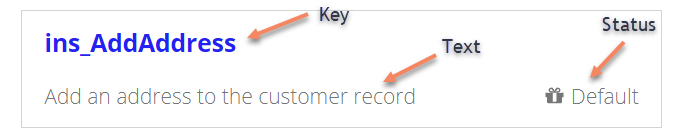
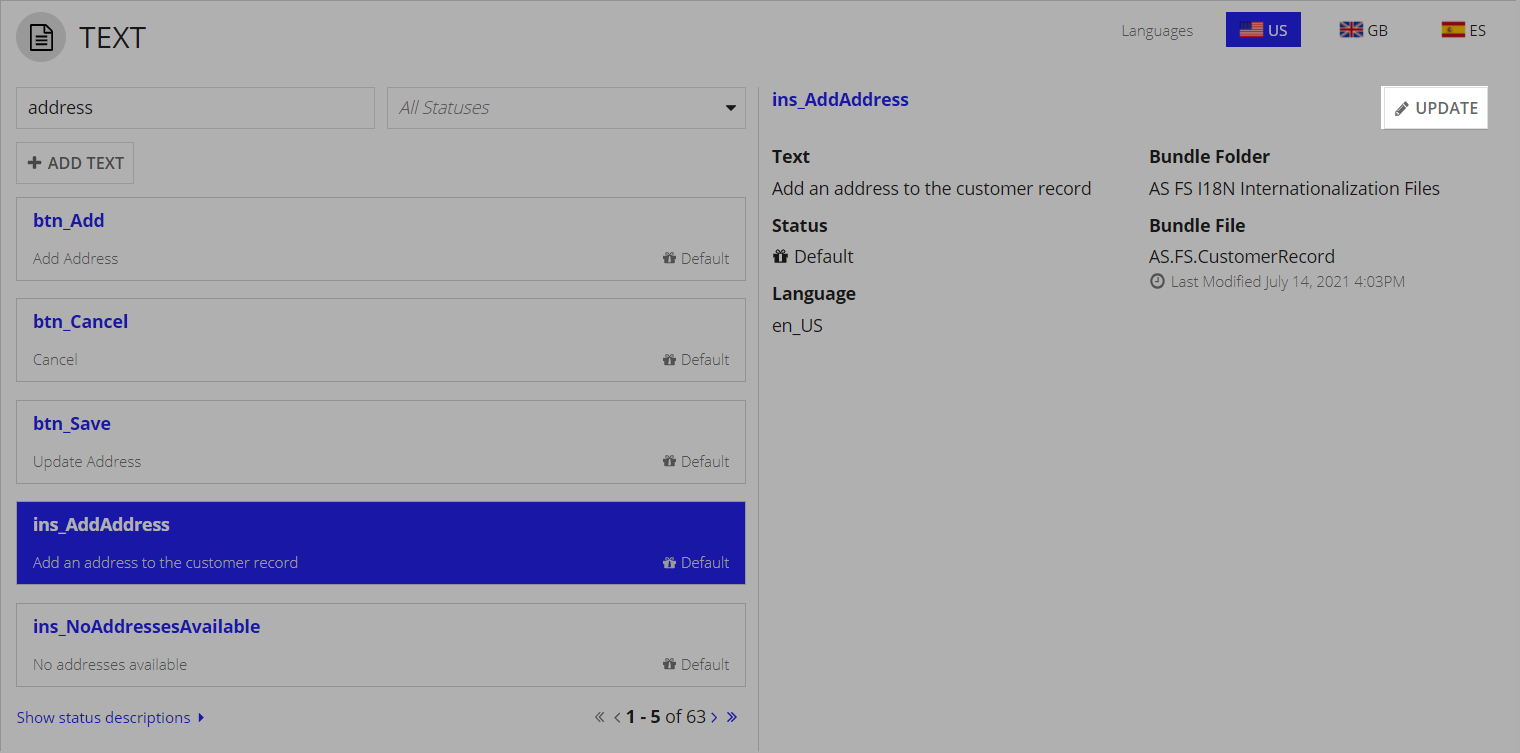
Once a language is selected, a grid shows all of the text within the solution for that language. The key, text, and status are shown on each card:

To narrow down the text set, there is a search component that allows full or partial searches on either the text key or value.
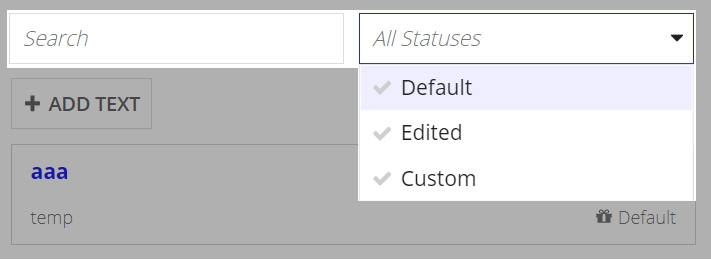
A status filter allows for easy filtering of the results. Text can have one of three statuses:
- Default: Text that is set to its out of the box value.
- Edited: Text that is modified from its default value.
- Custom: Text that has been added by a customer.

When a text card is selected, additional attributes can be viewed:
- Key: This is the unique identifier for a piece of text within a bundle file; the key appears on the top of the text card and the details section.
- Text: The value the text is currently set to and how it shows up to end users when the key is called.
- Status: Identifies the current status of the text.
- Language: This is the locale that this bundle file represents (e.g., en_US for English - United States).
- Bundle Folder: This is the Appian folder that contains the bundle file where the text is stored.
- Bundle File: This is the properties file that contains the text being viewed. The date and time displayed is when the file was last updated.

Editing textCopy link to clipboard
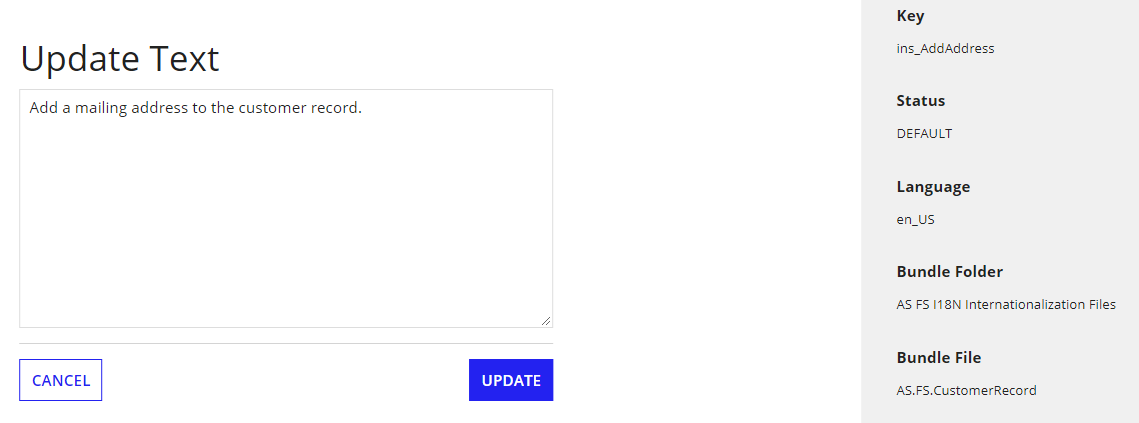
To modify the text value, select a text card in the grid, and click UPDATE.

From here you can change the value of the text to your choosing. Click UPDATE to commit the change.

Adding custom textCopy link to clipboard
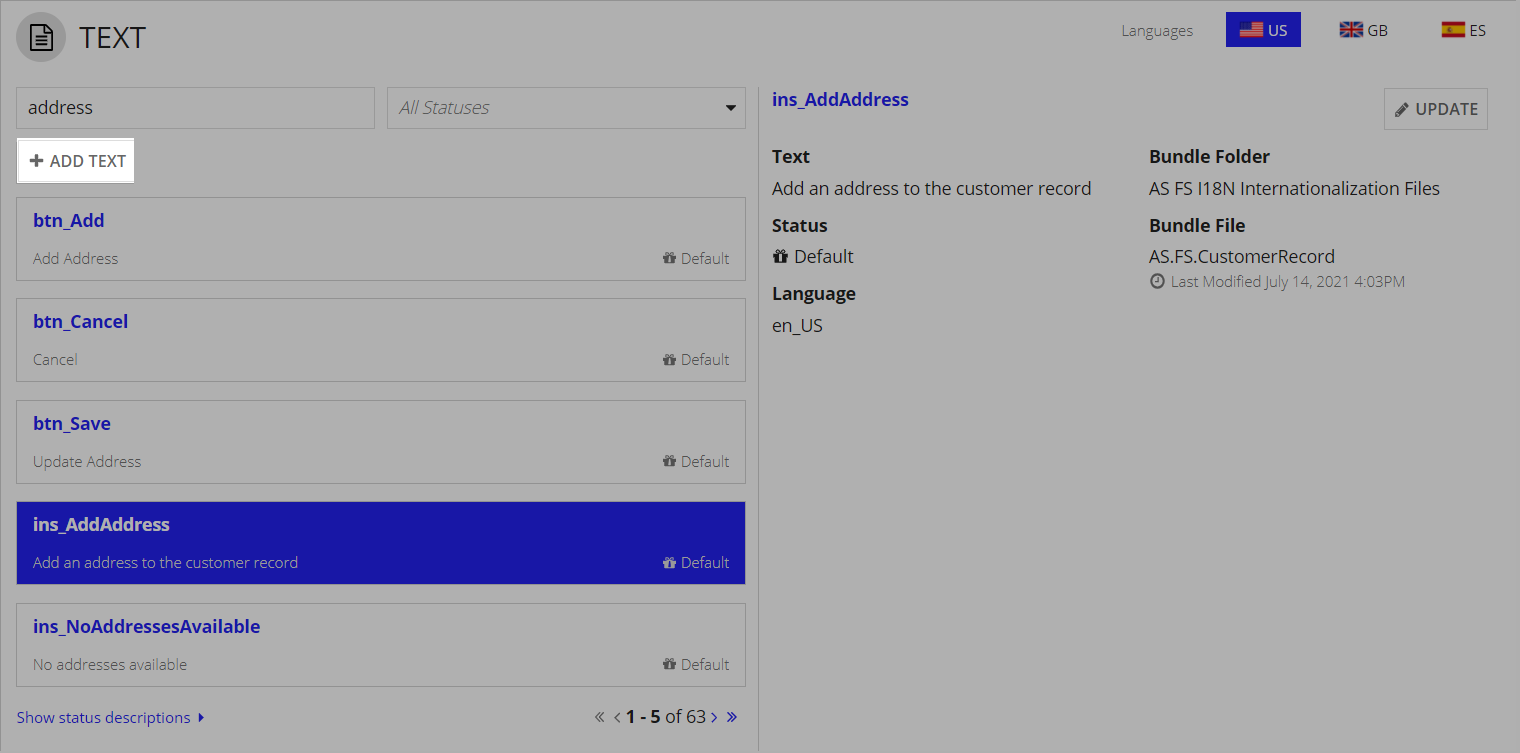
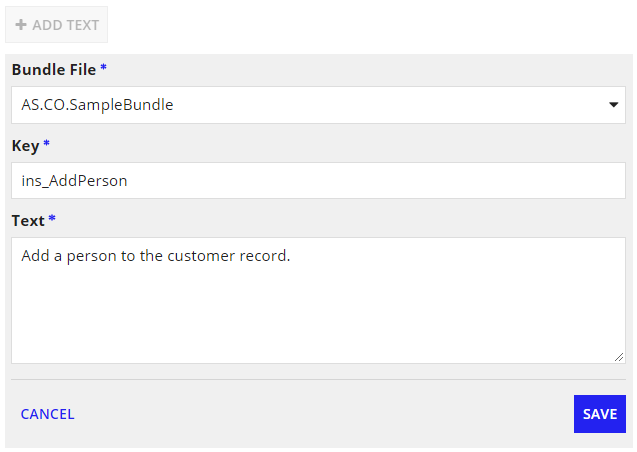
To add new text to the solution, click ADD TEXT.

An in-line form appears. Enter a unique key that will serve as the reference to this text when calling it in your custom expressions, followed by the text value. If there are multiple bundle files present in the solution, you will first need to select the applicable one.

Click SAVE. A confirmation dialog indicates that the text was added successfully.

Reverting text to defaultCopy link to clipboard
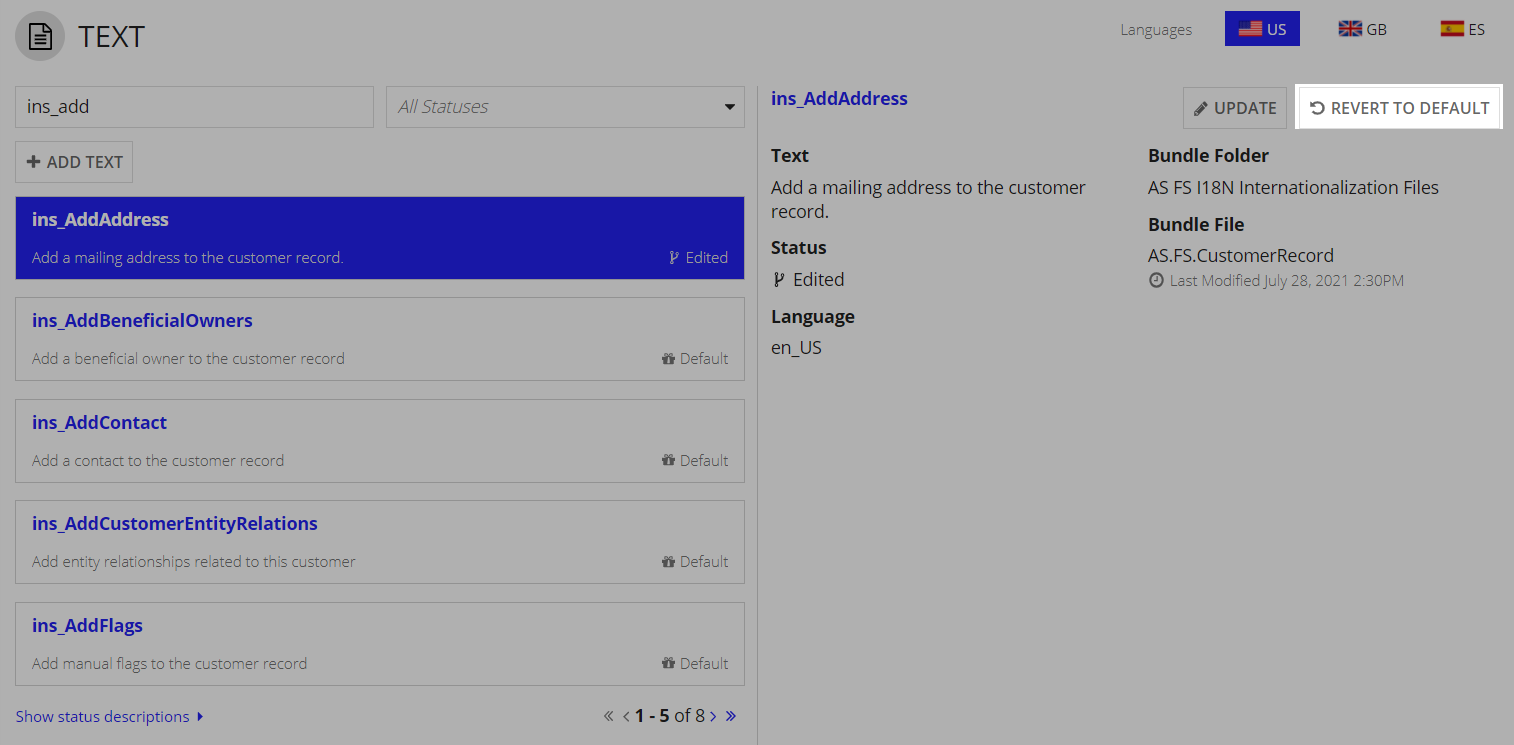
There may be times when you want to change text back to its default value. Click into the text card of the edited text that you want to revert.
Click REVERT TO DEFAULT and confirm that you would like to make the change. This action cannot be undone, though you can always edit the text again if desired.

Deleting custom textCopy link to clipboard
There may be times when you no longer need the custom text that you added to the solution. Maybe the solution's latest version now ships with a feature that covers the use case of a customized report.
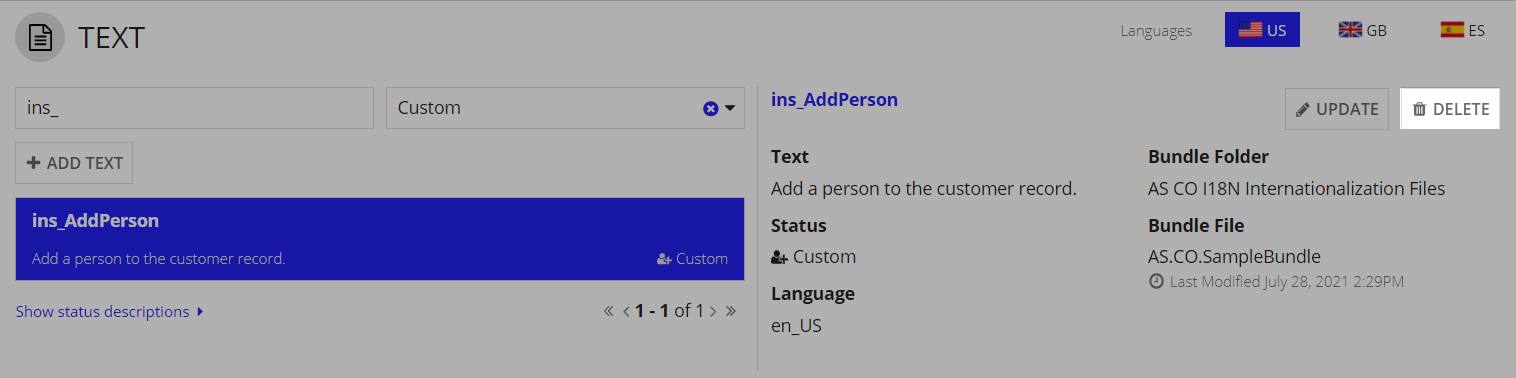
In these instances, you can delete custom text by clicking into a custom text card.
Click DELETE and confirm that you would like to delete the text. This action cannot be undone.

It is important to know that deleting custom text does not mean that any customized functionality in which the text is used is also deleted. Be sure you delete or remove access to any customized front-end reports, records, or sites if you intend to fully restrict access to a former customization.
Working with ArgumentsCopy link to clipboard
In [%1] is currently closed, [%1] is an argument. When working with arguments, keep the following in mind:
- If the default label does not have arguments, your custom label can not have arguments.
- If the default label does have arguments, your custom label can have arguments, but does not have to.
- Your custom label cannot use different arguments and cannot use more arguments than the default label.
- Make sure the syntax of the translated value stays the same as the default. For example, use
[%1], not###1###or{1}.
Creating a Custom Bundle File for a New LanguageCopy link to clipboard
Customers can create a custom bundle file for a language that the platform supports, but that the solution does not currently support. The file must have a label for every key used in the application.
- Go to the Admin Console and click Internationalization.
- In the Enabled Languages field, note the locale abbreviation of the language that you are adding (For example,
fr_CA,pl,pt). Do not select the language yet - just note the abbreviation of the locale. - Go to Appian Designer and open the Workforce Safety application package.
- Locate and open the
WSCP Bundle Filesfolder. - Click the
WorkforceSafety_keysfile and click Download file. - Click the
WorkforceSafety_default_en_USfile and click Download file. - Open both files in a text editor.
- In the
Englishbundle file, you will see every key used in the application and the label that displays for each key. - In the
keysbundle file, you will see every key used in the application (in the same order as the English bundle file) but with no labels.
- In the
- For each key, reference the label in the
Englishbundle file and add your translated label for the matching key in the keys file. Do NOT edit the keys. .- Add a label for every key. For important information about how to use arguments, refer to Working with Arguments content.
- Save the file that has the keys and your custom labels.
- Go to the
WSCP Bundle Filesfolder in Appian Designer, and upload your file as a new document:- Click New -> Document.
- Upload the file in File Upload and click NEXT.
- Name the file
WorkforceSafety_custom_<locale>.- Insert the
locale abbreviationthat you noted in step 2, For example,WorkforceSafety_custom_pl. The locale abbreviation should EXACTLY match the abbreviation from the Admin Console.
- Insert the
- In the Save In field, verify that the
WSCP Bundle Filesfolder is selected. - Click Create Document.
- Go to the Admin Console and click Internationalization.
- In Enabled Languages, select the language that you have just created a bundle file for.
- Click Save Changes.
Users can now select this language in their settings page. Users who have selected this language will see the custom labels from the new bundle file. If any changes need to be made to this custom bundle file, download the custom bundle file, edit it, and re-upload as a new version (not a new document).
When Workforce Safety is upgraded, the custom bundle file will not be replaced or updated. After each upgrade, check for newly added keys in the WorkforceSafety_keys file, and add these keys with translated labels to the custom bundle file.
If you ever need to remove the new language, you will need to remove the language from the enabled languages in the Admin Console and delete the file from the system. Any users who were previously using the language will need to manually select a different language the next time they log in.
Note that if your Workforce Safety solution is on version 13 or later, you should use the Solution Customization Suite User Guide to modify the UI text. If your Workforce Safety solution is on version 12x or earlier, see Workforce Safety v8.1-v12.x Custom Bundle File Configuration for instructions on modifying the UI text or language.
ImagesCopy link to clipboard
You may want to modify the images that ship with your solution to fit your corporate brand. Image customization involves uploading new images via the Solutions Hub. Image customizations replace the default images that shipped with your solution. These changes persist even on solution upgrades.
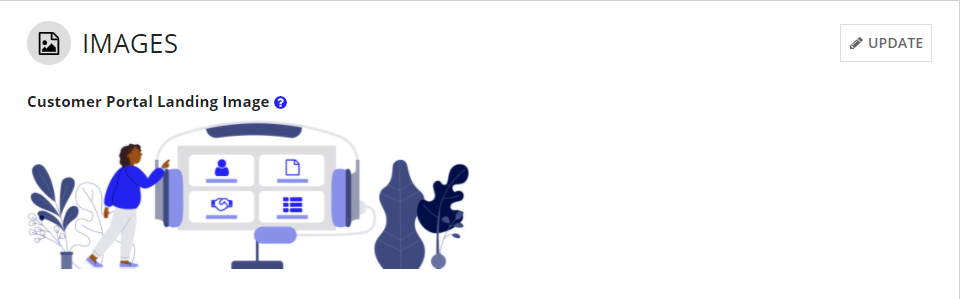
To perform an image customization, navigate to CONFIGURE & CUSTOMIZE –> IMAGES. The Images section displays all of the default images that shipped with the solution and are available for customization.

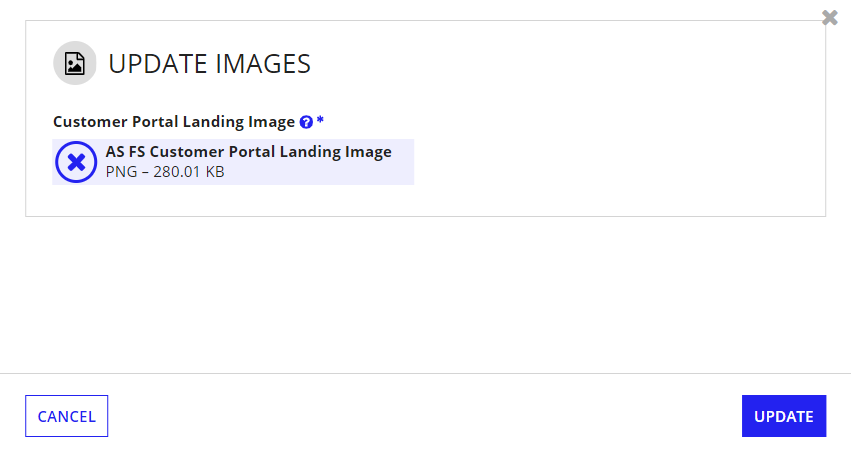
When you click UPDATE, the UPDATE IMAGES dialog appears with the current file for each image. Hover over the image you want to replace, and click X to remove the current file.

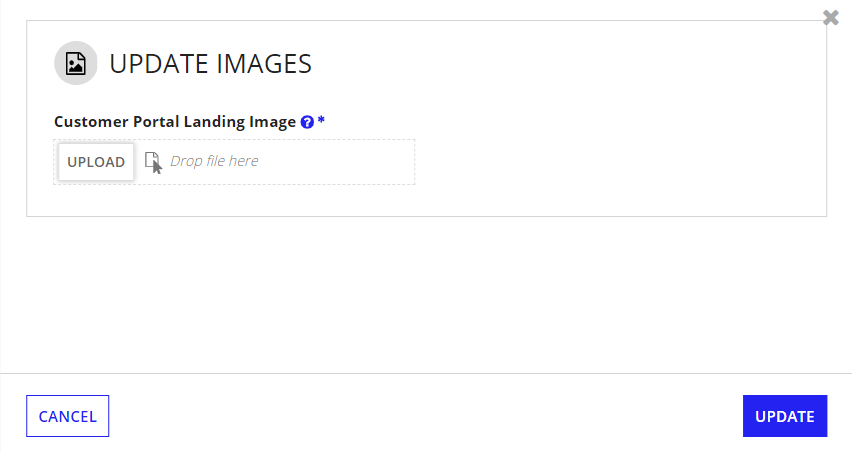
Then, simply upload a new image. Newly uploaded images must be the same file type as the original image.

Once you are finished making changes, click UPDATE. Any modifications to images you made will persist, even if upgrading to a new version of the solution.
User InterfaceCopy link to clipboard
User Interface is a functional customization that includes any customization templates that have been exposed by the solution’s product engineers to allow you to:
- Slot in an open concept interface
- Replicate a component
- Modify an existing interface
See Functional Customizations for guidance on how to perform, edit, or revert a user interface customization.
WorkflowCopy link to clipboard
Workflow is a functional customization that includes any customization templates that have been exposed by the solution’s product engineers to allow you to extend an existing process.
Process extension is useful in situations where you may want to take action upon completion of out of the box processing. Examples include:
- Writing to an external database
- Storing generated documents in a document repository
- Calling an integration
See Functional Customizations for guidance on how to perform, edit, or revert a workflow customization.
Business LogicCopy link to clipboard
Business logic is a functional customization that includes any customization templates that have been exposed by the solution’s product engineers to allow you to:
- Adjust conditional content
- Modify data loads
- Adjust static values
- Modify a logical expression
See Functional Customizations for guidance on how to perform, edit, or revert a business logic customization.
Using a Custom Rule to Define Fully VaccinatedCopy link to clipboard
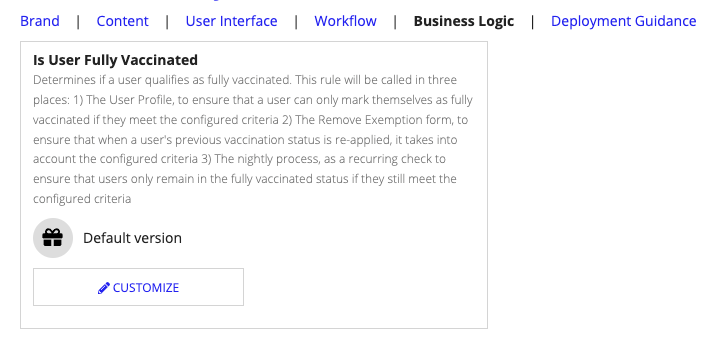
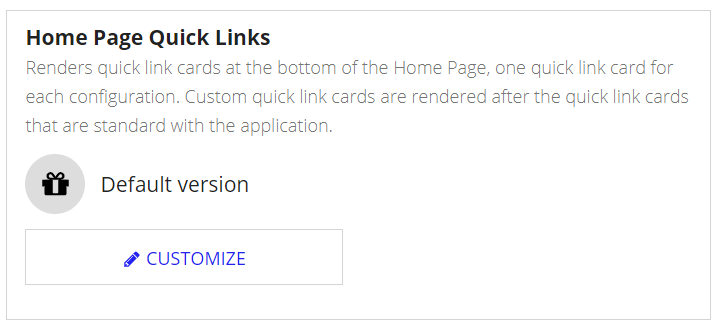
The Business Logic page includes the Is User Fully Vaccinated custom rule that includes two templates to cover the most common use cases for how you might want to define which users are considered fully vaccinated.

You can customize one or both templates to fit your needs by clicking CUSTOMIZE. A change confirmation dialog opens to alert you that customizing this rule will create a new rule, which includes the custom suffix. If you proceed, this new custom rule will execute in your solution instead of the default rule that ships with it. The new custom rule will also run with the next scheduled nightly process so plan in advance to make this change the night before you want the policy to take effect.

Click YES to edit the Is User Fully Vaccinated custom rule.
Note that to implement this new custom rule, you must first configure the Vaccination Insights feature in your solution to collect booster vaccine information.
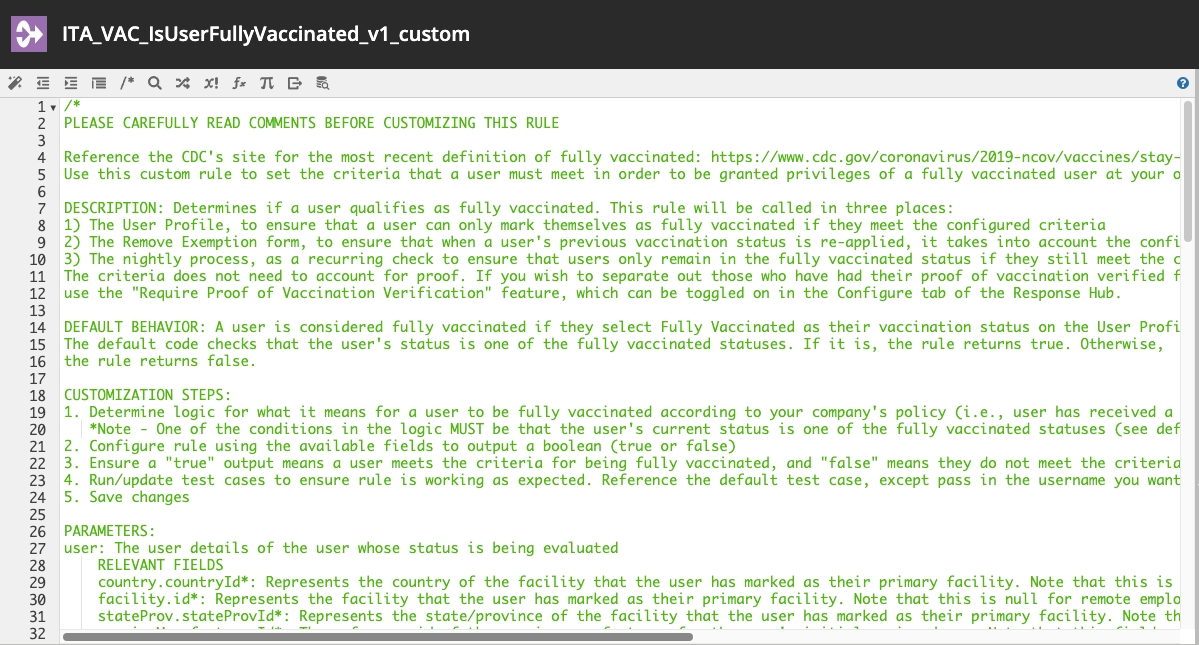
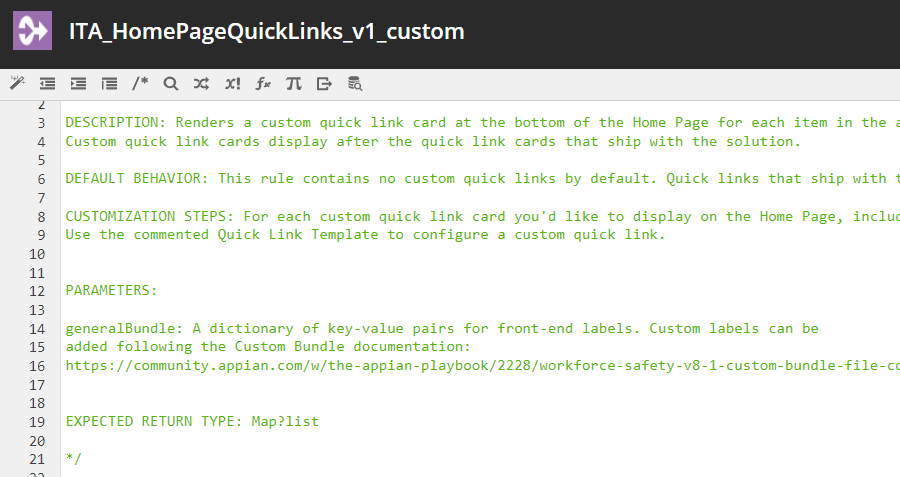
Appian Designer opens the custom rule in a new tab. In this view, you can customize the code to match your definition for fully vaccinated users. The rule includes detailed how-to instructions on performing the customization in the commented code.

At Least One Additional Booster DoseCopy link to clipboard
The first custom rule template considers whether a user must have at least one verified booster dose in addition to the initial vaccination series in order to be considered fully vaccinated.
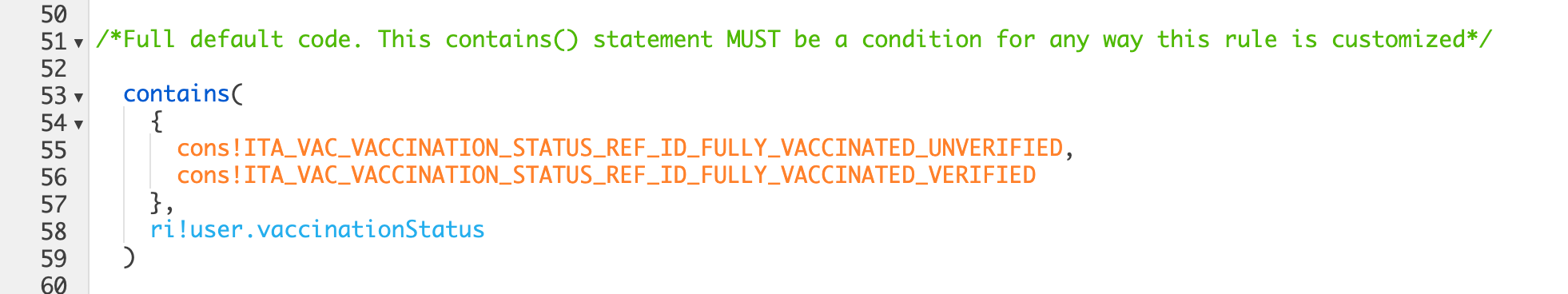
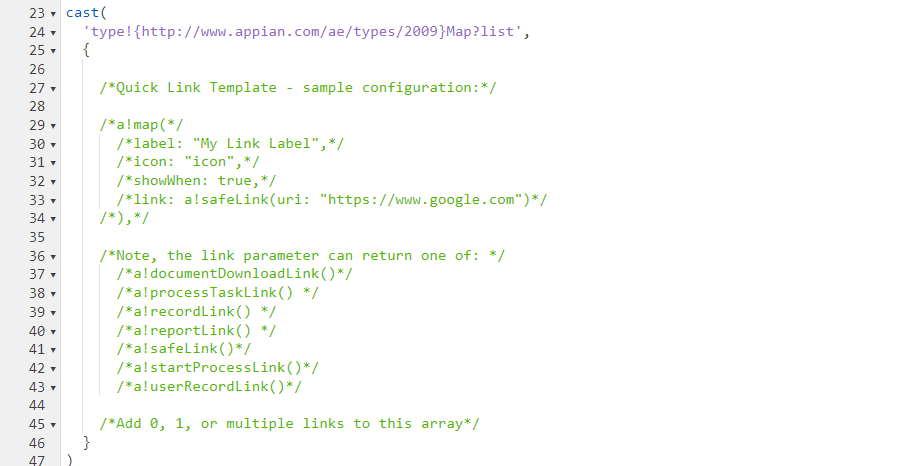
In the custom rule, comment out the SAIL for the default rule shown.

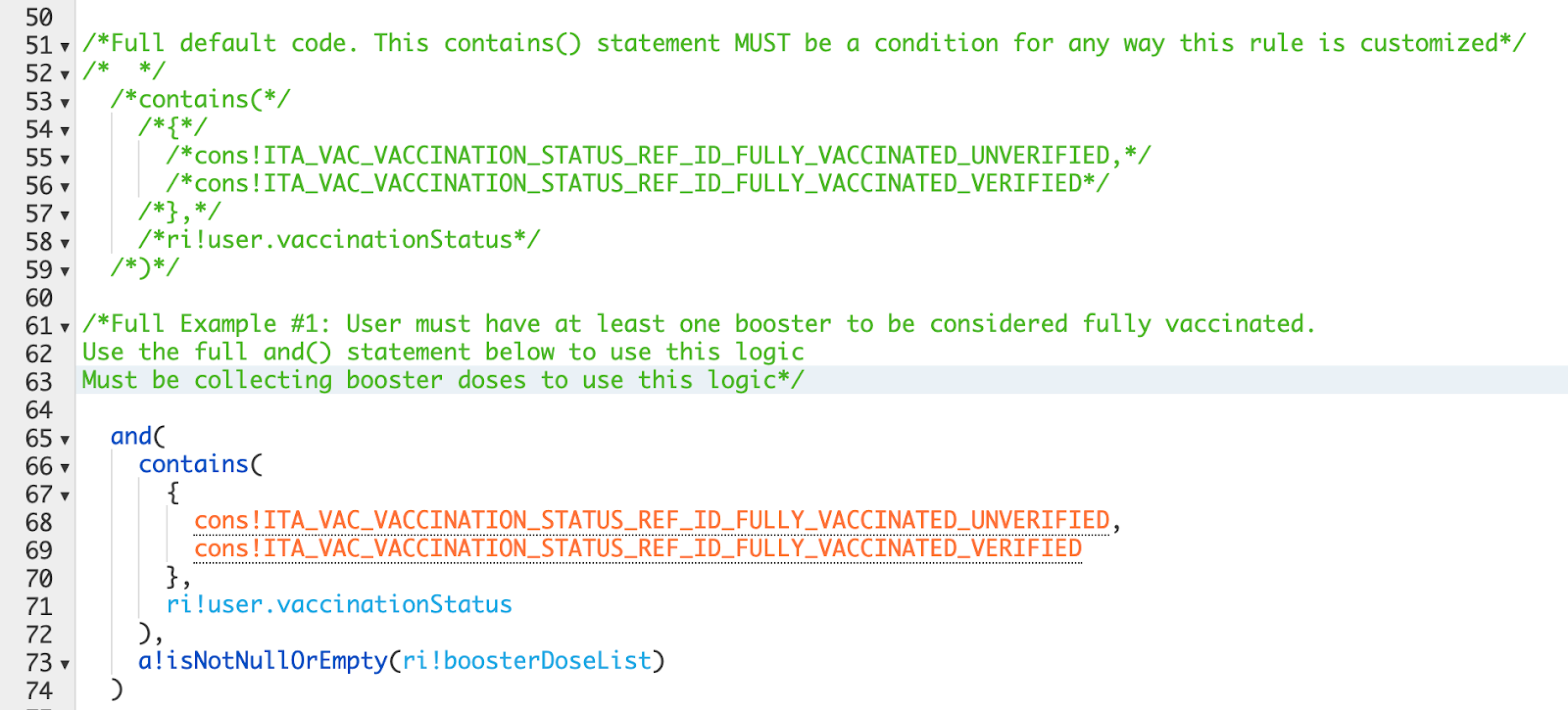
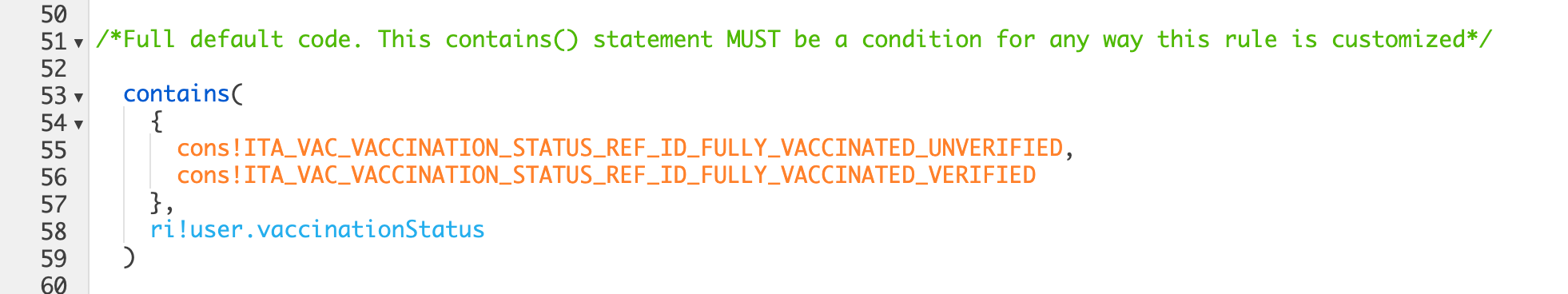
Under Full Example #1, comment in the following example code.

Be sure to save your changes.
After the nightly process runs, the system will check for any users whose current vaccination status is impacted by the rule change and send an email to alert them of their vaccination status change. For example, if you change your definition of fully vaccinated from user who have completed the initial dose series to users who have completed of the initial dose series and at least one booster dose, then all users who previously completed the initial dose series and were marked as Fully Vaccinated will receive an email notifying them that their vaccination status was changed to Partially Vaccinated based on the new policy.
Latest Dose Date is within the Last N DaysCopy link to clipboard
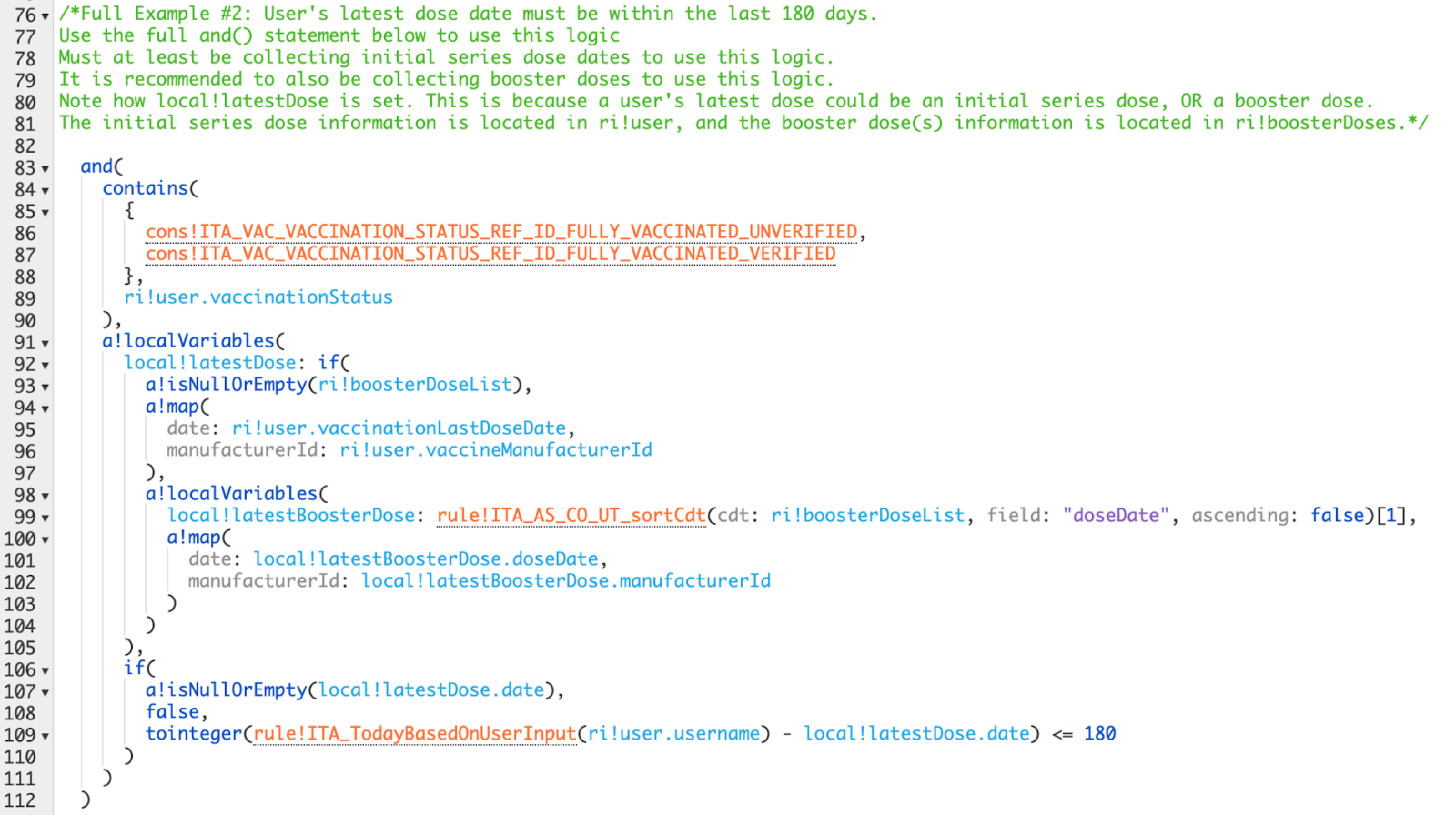
The second custom rule template considers whether a user’s latest vaccine dose date occurred within the designated time frame you established in order for the user to be considered fully vaccinated. The custom rule will first check and determine whether the user has a verified vaccine booster dose. If they do, the custom rule will evaluate the latest booster dose date. If the user does not have a verified booster dose, the custom rule will check the latest dose date for the initial 1 or 2-dose vaccination series to see if it falls within the designated time frame you defined. By default, the template is set to 180 days (6 months), but you can customize it to any number of days to fit your needs.
In the custom rule, comment out the SAIL for the default rule shown.

Under Full Example #2, comment in the following example code.

Be sure to save your changes.
After the nightly process runs, the system will check for any users whose current vaccination status is impacted by the rule change and send an email to alert them of their vaccination status change.
While the custom rule offers two templates for ease of use, the rule itself is flexible and can support a number of different combinations of criteria using the parameters outlined in the instructions.
Functional customizationsCopy link to clipboard
This section outlines the methodology for performing, editing, and reverting functional customizations.
Performing a customizationCopy link to clipboard
To perform a customization, find the supported customization template that best matches your customization use case. Navigate to CONFIGURE & CUSTOMIZE –> FUNCTIONALITY within the context of the solution you want to customize.
The title and description of the supported customization template provide contextual clues as to where in the solution the customization occurs.
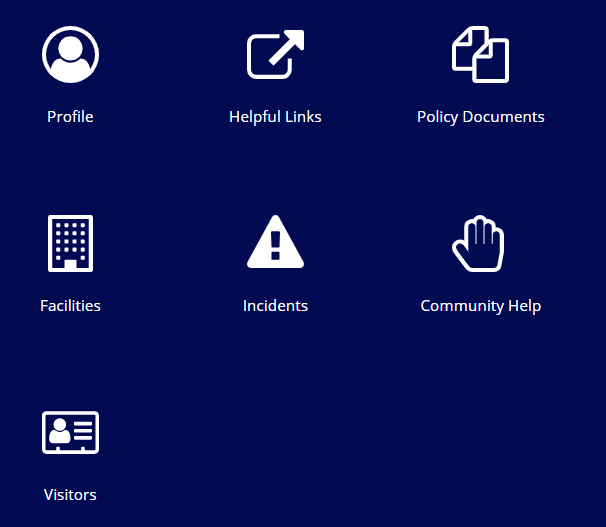
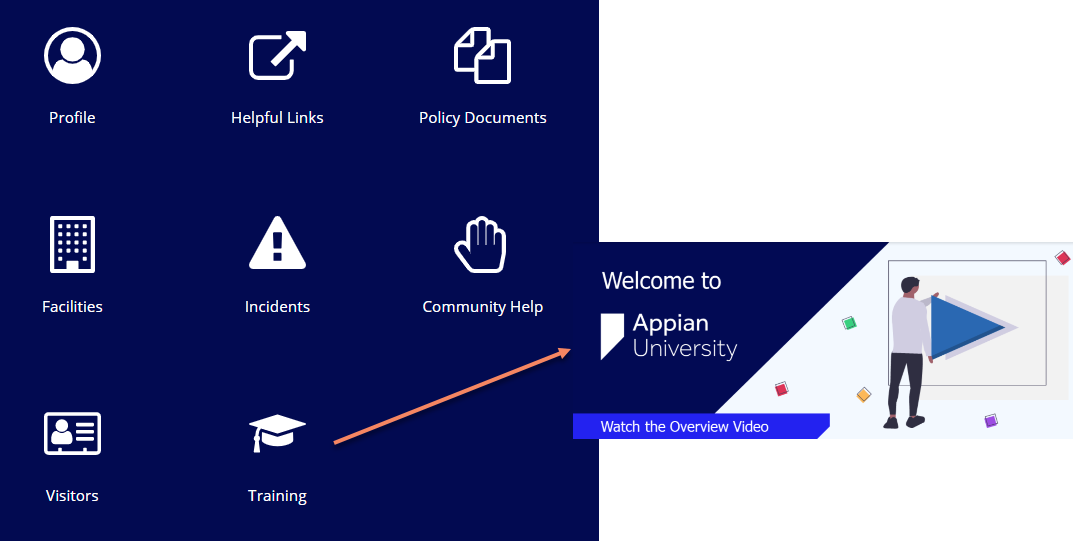
For example, let's say you want to customize your solution's landing page so that it includes a link to custom content. On the existing landing page, shown below, you want to add a new "Training" link.

After searching the available customization templates, and finding the template you want to customize, click CUSTOMIZE.

A confirmation dialog appears, indicating that a new object will be created on the backend. Click YES.

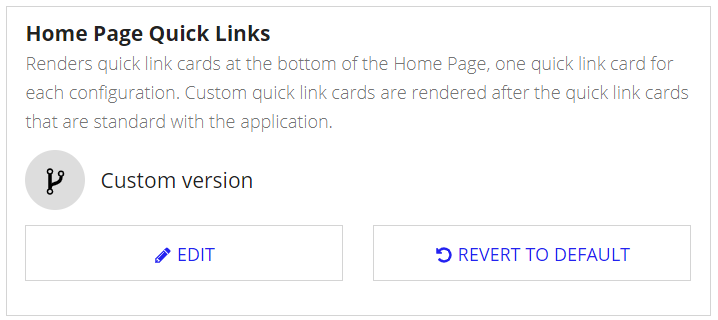
When the customization template state refreshes, as shown below, click EDIT to begin customizing.

A new tab opens in Appian Designer that allows you to begin customizing the code. You'll see detailed how-to instructions on performing the customization within the commented code.

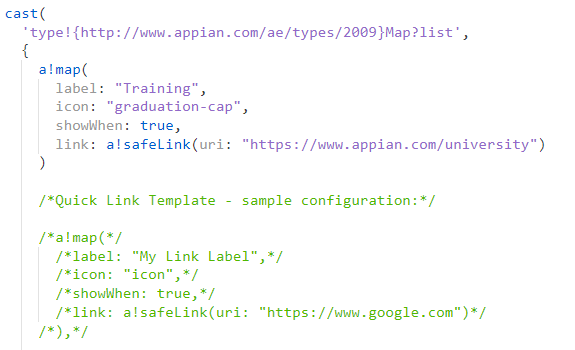
You'll see the modifiable code block with a defined example commented out.

Use the detailed steps and example to perform your customization. When you are finished, save your changes.
View the example below to see how we customized a new “Training” link to the landing page.

Finally, navigate to the area in your solution where you expect the customization to appear and verify the results. In our example, we can see that the new “Training” link was successfully added to the landing page. When the user clicks the link, they are redirected to the URL we specified in the customization.

Congratulations, you have successfully customized your solution. Your changes will persist when you upgrade to a new solution version!
Editing a customizationCopy link to clipboard
Maybe your business requirements have changed and you need to tweak the functionality of your supported customization. To edit a customization, simply navigate to the customization template, and click EDIT.

The template will open in a new tab in Appian Designer where you can view the latest saved version of your customization.
Make the required changes and save the modified objects. Verify the intended results are displayed in the frontend of your solution.
Don’t forget to deploy your customizations when finished!
Reverting a customizationCopy link to clipboard
If you find that the latest version of an out-of-the-box feature in the latest solution release addresses your customization use case, you may want to adopt the new feature and revert your customization back to the default behavior.
Navigate to the appropriate customization template and click REVERT TO DEFAULT.

After understanding the impacts of this type of customization change, click YES on the confirmation dialog. The default out-of-the-box solution behavior will overwrite your customization so that it is no longer present in the solution.

Deploying customizationsCopy link to clipboard
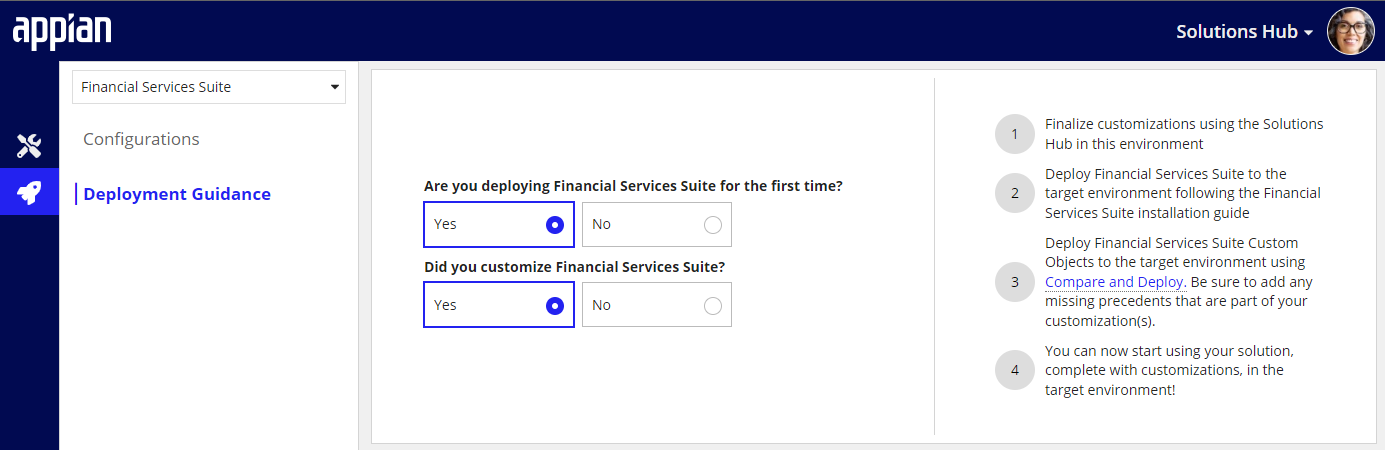
To deploy your customizations to a higher environment, click the DEPLOYMENT tab under the solution you want to deploy.
Answer the series of questions to dynamically generate the required deployment steps on-screen. Follow the steps shown to deploy your solution to a higher environment.
Below is an example of answering these questions and the rendered deployment steps: