
| SAIL Design System guidance available for Billboard Layout
When you need to get a user's attention, use the billboard layout. Learn how to broadcast the right message and create powerful, visual prominence for sections that shouldn't be ignored. |
FunctionCopy link to clipboard
a!billboardLayout( backgroundMedia, backgroundColor, showWhen, height, marginBelow, overlay, accessibilityText, marginAbove, backgroundMediaPositionHorizontal, backgroundMediaPositionVertical )
Displays a background color, image, or video with optional overlay content.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Background Media |
|
Any Type |
Determines the background content. Takes priority over background color. Configure using a!documentImage, a!userImage, a!webImage, or a!webVideo. |
|
Background Color |
|
Text |
Determines the background color. When background media is also specified, the background color shows while media is loading or when background image is transparent. Must be a valid hex code. Default is #f0f0f0. |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Height |
|
Text |
Determines the layout height. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
|
Overlay Configurations |
|
Any Type |
Determines the overlay. Configure using a!columnOverlay, a!barOverlay, or a!fullOverlay. |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
|
Background Media Horizontal Position |
|
Text |
Determines the horizontal positioning of the billboard background media. Valid values: |
|
Background Media Vertical Position |
|
Text |
Determines the vertical positioning of the billboard background media. Valid values: |
Usage considerationsCopy link to clipboard
Default text colors for light and dark backgroundsCopy link to clipboard
- When the overlay style is none, the standard text color changes based on the selected background color.
- For light background colors, standard text is dark gray.
- For dark background colors, standard text is switched to white.
- These automatic text color changes apply even when background media is set.
Using overlaysCopy link to clipboard
- A billboard layout may have either a bar, column, full, or no overlay.
- When overlay content does not fit within the layout, it scrolls vertically.
Sizing and displaying background mediaCopy link to clipboard
- For billboards with a value of
"SHORT","MEDIUM", or"TALL"for the height parameter, background media is displayed as large as possible to fill the available width. - When the background media's aspect ratio is different from the layout's aspect ratio, the background will be cut off at the top and bottom.
- If it is important that the background media be fully visible, set the height to
"AUTO". See the SAIL Design System for guidance on this setting. - Use backgroundMediaPositionHorizontal and backgroundMediaPositionVertical to keep the most important parts of your background media visible in various orientations and screen sizes.
- When a video is used as the background, it plays automatically and does not have audio.
Using the backgroundMedia parameter in offline interfacesCopy link to clipboard
In offline interfaces, only document images are supported for the backgroundMedia parameter. User images, web images, and web videos are not supported for offline interfaces.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Billboard with overlayCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
a!billboardLayout(
backgroundColor: "#619ed6",
overlay: a!barOverlay(
position: "BOTTOM",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: {
a!richTextItem(
text: "Finance Summary",
size: "LARGE"
)
}
)
}
),
a!columnLayout(
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!richTextDisplayField(
label: "Total Spending",
value: a!richTextItem(
text: "$31,000.00",
size: "MEDIUM"
)
)
}
),
a!columnLayout(
contents: {
a!richTextDisplayField(
label: "Remaining Budget",
value: a!richTextItem(
text: a!richTextItem(
text: "79%",
size: "MEDIUM"
),
color: "POSITIVE"
)
)
}
),
a!columnLayout(
contents: {
a!richTextDisplayField(
label: "Open Requests",
value: a!richTextItem(
text: "36",
size: "MEDIUM"
)
)
}
)
},
alignVertical: "TOP"
)
}
)
},
alignVertical: "MIDDLE"
)
},
style: "DARK"
),
height: "SHORT"
)
Copy
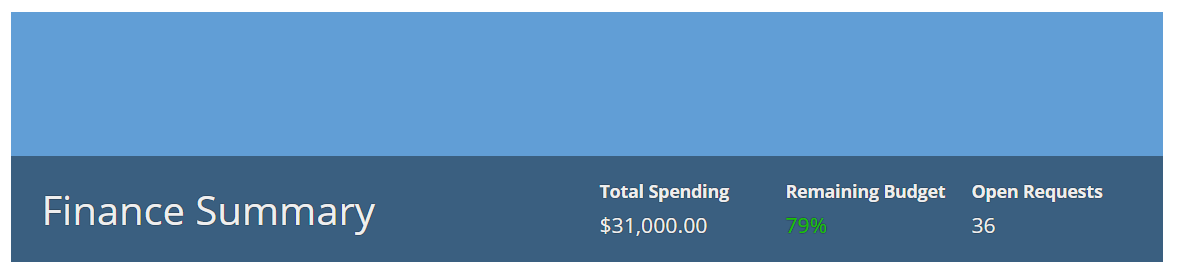
Displays the following:

See the SAIL Design System: Billboard Layout for guidance on when to use each overlay style.
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
Old versionsCopy link to clipboard
There are older versions of this interface component. You can identify older versions by looking at the name to see if there is a version suffix. If you are using an old version, be sure to refer to the corresponding documentation from the list below.
| Old Versions | Reason for Update |
|---|---|
| a!billboardLayout_19r1 | Replaced multiple parameters with a new parameter that allows the designer to choose between a bar, column, or full overlay style. Added the full overlay style. Added the alignVertical parameter for the column and full overlay styles. |
To learn more about how Appian handles this kind of versioning, see the Function and Component Versions page.
Related PatternsCopy link to clipboard
The following patterns include usage of the Billboard Layout Component.
-
Cards as List Items Patterns (Choice Components, Images): Use the cards as list items pattern to create visually rich lists as an alternative to grids or feeds. This pattern uses a combination of cards and billboards to show lists of like items. You can easily modify the pattern to change the card content or the number of cards per row to fit your use case.
-
KPI Patterns (Formatting): The Key Performance Indicator (KPI) patterns provide a common style and format for displaying important performance measures.
