Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
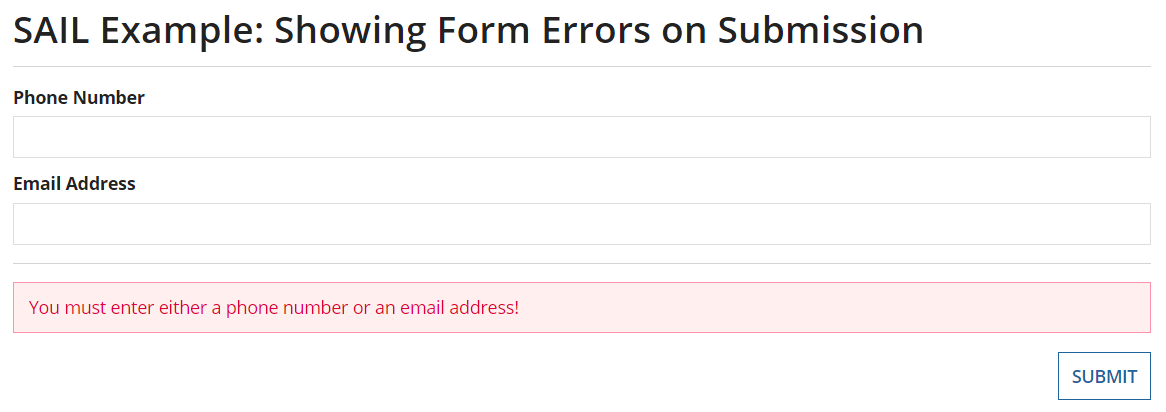
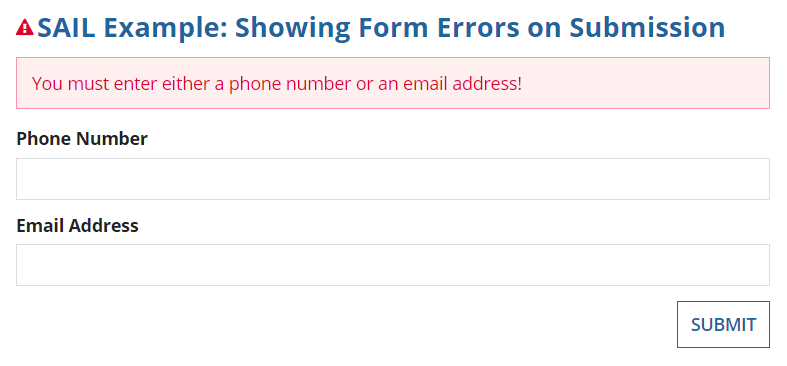
Alert the user about form problems that aren't specific to one component, showing the message only when the user clicks "Submit".
In this case, there are two fields and although neither are required, at least one of them must be filled out to submit the form.

ExpressionCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
a!localVariables(
local!phone,
local!email,
a!formLayout(
label: "Example: Showing Form Errors on Submission",
contents:{
a!textField(
label: "Phone Number",
value: local!phone,
saveInto: local!phone
),
a!textField(
label: "Email Address",
value: local!email,
saveInto: local!email
)
},
buttons: a!buttonLayout(
primaryButtons: a!buttonWidget(
label: "Submit",
submit: true
)
),
/*
* This validation occurs at the form level and is useful when the form or
* section's validation checks are non-field specific.
*/
validations: {
if(
and(isnull(local!phone), isnull(local!email)),
a!validationMessage(
message: "You must enter either a phone number or an email address!",
validateAfter: "SUBMIT"
),
{}
)
}
)
)
Copy
Test it outCopy link to clipboard
- Leave both text fields blank and click "Submit".
- When testing offline, the form queues for submission but returns the validation message when you go back online and the form attempts to submit.
Notable implementation detailsCopy link to clipboard
- The system function a!validationMessage() allows us to specify whether the validation message is shown right away (
REFRESH) or when the user submits the form (SUBMIT). If the validation message should always be shown right away, we could just pass the message toa!formLayout()'svalidationsparameter as Text. To show multiple messages, we can pass a list of Text, a list ofa!validationMessage(), or a mix of the two. - You can also configure
a!sectionLayout()to show validation messages:

FeedbackCopy link to clipboard
Was this page helpful?
