This page provides an example that shows how you can support multiple languages in your component. This example shows how you can support both English and German.
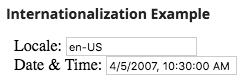
English (en-US)

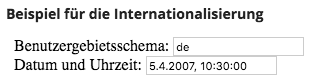
German (de)

You'll have to configure translations for the component and its parameters, the labels within the component, and the locale-dependent date format.
You can find the complete code in our example repository.
See also: Component Plug-in Internationalization
Translate Designer labelsCopy link to clipboard
This component has one parameter, dateTime, which is used to test different date and time formats. You need to provide translations for this parameter, as well as for the component as a whole. These translations help developers when they're using your component.
i18nExample_en_US.properties
1
2
3
4
name=Internationalization Example
description=An example of displaying a component according to a user's locale.
parameter.dateTime.name=Date & Time
parameter.dateTime.description=Date and time to display. Use ISO 8601 date-time format: 2015-03-25T12:00:00Z.
Copy
i18nExample_de.properties
1
2
3
4
5
6
#name=Beispiel für die Internationalisierung
name=Beispiel f\u00FCr die Internationalisierung
#description=Ein Beispiel für das Anzeigen einer Komponente gemäß dem Gebietsschema eines Benutzers.
description=Ein Beispiel f\u00FCr das Anzeigen einer Komponente gem\u00E4\u00DF dem Gebietsschema eines Benutzers.
parameter.dateTime.name=Datum und Uhrzeit
parameter.dateTime.description=Das Datum und die Uhrzeit, die angezeigt werden sollen. Verwenden Sie das Datum / Uhrzeit-Format nach ISO 8601: 2015-03-25T12:00:00Z.
Copy
Note the use of Unicode conversion to handle certain German characters.
Translate component field labelsCopy link to clipboard
In this example you'll use a simple JavaScript method to define the user-facing translations. There are libraries available to help with translation, or if you're building a component with a framework like jQuery or React there are more advanced capabilities that work better for complicated components.
Define field labelsCopy link to clipboard
Users won't see the component or parameter names you translated earlier. But they will see the Locale and Date & Time field labels shown in the component.
1
2
3
<body>
<span id='localeLabel'></span>: <input type='text' id='localeField'><br>
<span id='dateTimeLabel'></span>: <input type='text' id='dateTimeField'><br>
Copy
Create a translation tableCopy link to clipboard
Use a JavaScript object to hold the translation lookup table. Create a list of supported languages, using Appian locale codes. Each entry in the list must contain a key-value pair representing the label translations for that language.
1
2
3
4
5
6
7
8
9
10
let i18n = {
'en-US': {
localeLabel: "Locale",
dateTimeLabel: "Date & Time"
},
'de': {
localeLabel: "Benutzergebietsschema",
dateTimeLabel: "Datum und Uhrzeit"
}
};
Copy
Define a function to update labelsCopy link to clipboard
For each label that requires translation, set the text value based on the provided locale. You'd add any new labels requiring translation to this list (and to the table above).
1
2
3
4
function updateLocale(locale) {
document.getElementById('localeLabel').innerHTML = i18n[locale].localeLabel;
document.getElementById('dateTimeLabel').innerHTML = i18n[locale].dateTimeLabel;
}
Copy
Set the initial values based on user localeCopy link to clipboard
When your component initially loads, get the user's locale using Appian.getLocale and then call the updateLocale() function.
1
2
let locale = Appian.getLocale();
updateLocale(locale);
Copy
Check for user locale changesCopy link to clipboard
The user's locale might change while they're viewing your component on a form. Check for changes and update the translations if needed.
1
2
3
4
5
Appian.Component.onNewValue(function (newValues) {
if (Appian.getLocale() !== locale) {
locale = Appian.getLocale();
updateLocale(locale);
}
Copy
Adjust date/time format based on localeCopy link to clipboard
In addition to the display language, the user's locale also defines their preferred date/time format. To make your component fully meet customer's expectations, make sure to show the appropriate format.
Fortunately you can use standard JavaScript functions to format a date (and time) as a string. For details and browser/mobile compatibility, refer to:
1
2
3
4
5
6
7
8
9
10
11
Appian.Component.onNewValue(function (newValues) {
...
let dateTime = newValues.dateTime;
let dateTimeField = document.getElementById('dateTimeField');
if (dateTime) {
let dateTimeObj = new Date(dateTime);
dateTimeField.value = dateTimeObj.toLocaleString(locale);
} else {
dateTimeField.value = '';
}
});
Copy
