| The capabilities described on this page are included in Appian's advanced and premium capability tiers. Usage limits may apply. |
IntroductionCopy link to clipboard
Offline mobile forms in Appian are powerful, allowing you to design forms with cascading dropdown lists, wizards, validations, conditional content, and more. In order to make this possible, we created a new offline evaluator that can reevaluate forms without being connected to the server.
This page contains:
- How the offline evaluator handles data.
- How end users will work with offline forms.
- A diagram of the process.
How offline mobile works with dataCopy link to clipboard
Generally, when the user accesses a form, it just pulls the data needed from the server in order to display the interface. However, when a user is offline, forms can't communicate with the server to get this information.
In order to create a consistent user experience, offline-enabled forms work the same on Appian Mobile whether the user is offline or online. When you enable a form for offline use, you are changing the way that the form communicates with the server. Instead of being able to talk to the server whenever it wants, it only talks to the server when a form is first loaded and caches the data on the device. After that, it assumes the server isn't there, even if the user is online.
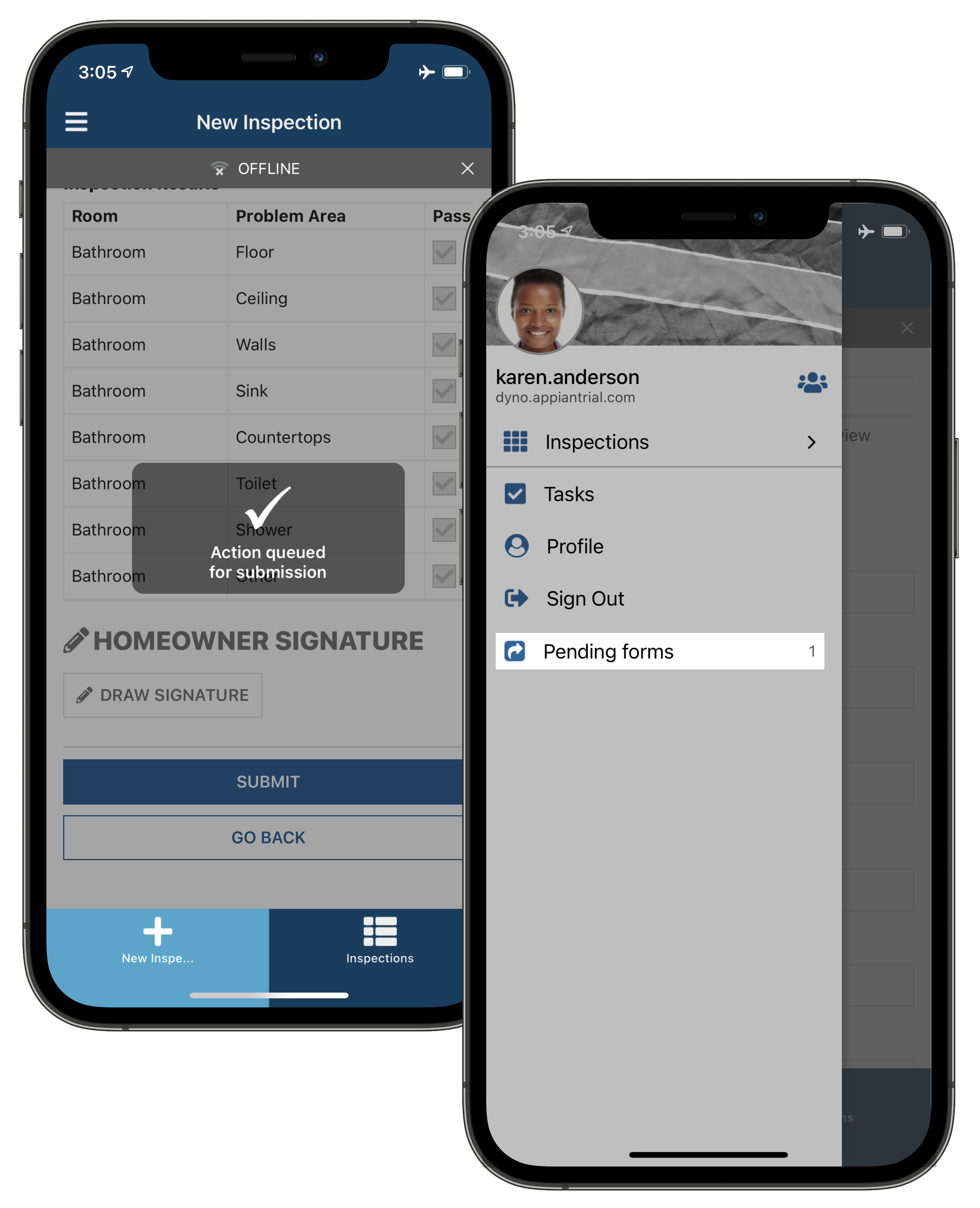
When an offline form is submitted, it always goes to the Pending Forms list in the Appian Mobile menu . If the device is online when the form is submitted, it is sent from Pending Forms to the server right away. If the device is offline, it remains in Pending Forms until the device goes back online. Once online, the form submits automatically.
Syncing offline actions and tasksCopy link to clipboard
While online, users can sync their offline-enabled actions and tasks to make sure they are using the most up-to-date forms, processes, and data. Users will need to remain online long enough for the data to sync successfully. The amount of time required will depend on the strength of the device connectivity and the amount of data being synced.
Offline actions and tasks can sync on a user's device in several ways:
- Receiving a push notification for a new task. Receiving a push for a new task while online triggers a sync for all offline tasks.
- Syncing automatically in the background. Every 2 hours, a background fetch will attempt to sync the data for all offline actions and tasks. This fetch is dependent on the operating system's prioritization of background processes and is not guaranteed. Additionally, to be successful, when the fetch occurs:
- The user must be online.
- Appian Mobile must be running in the background, not force closed.
- Signing in to Appian Mobile. Any time a user signs in to their account, the data for all offline actions and tasks will sync.
- Loading the mobile site task list or the Tasks or Actions Tempo page. When the user navigates to one of the following locations in Appian Mobile while they are online, the data for offline tasks or actions will sync.
- Opening the mobile site task list will sync all offline tasks.
- Opening the Tasks page in Tempo will sync all offline tasks.
- Opening the Actions page in Tempo will sync all offline actions.
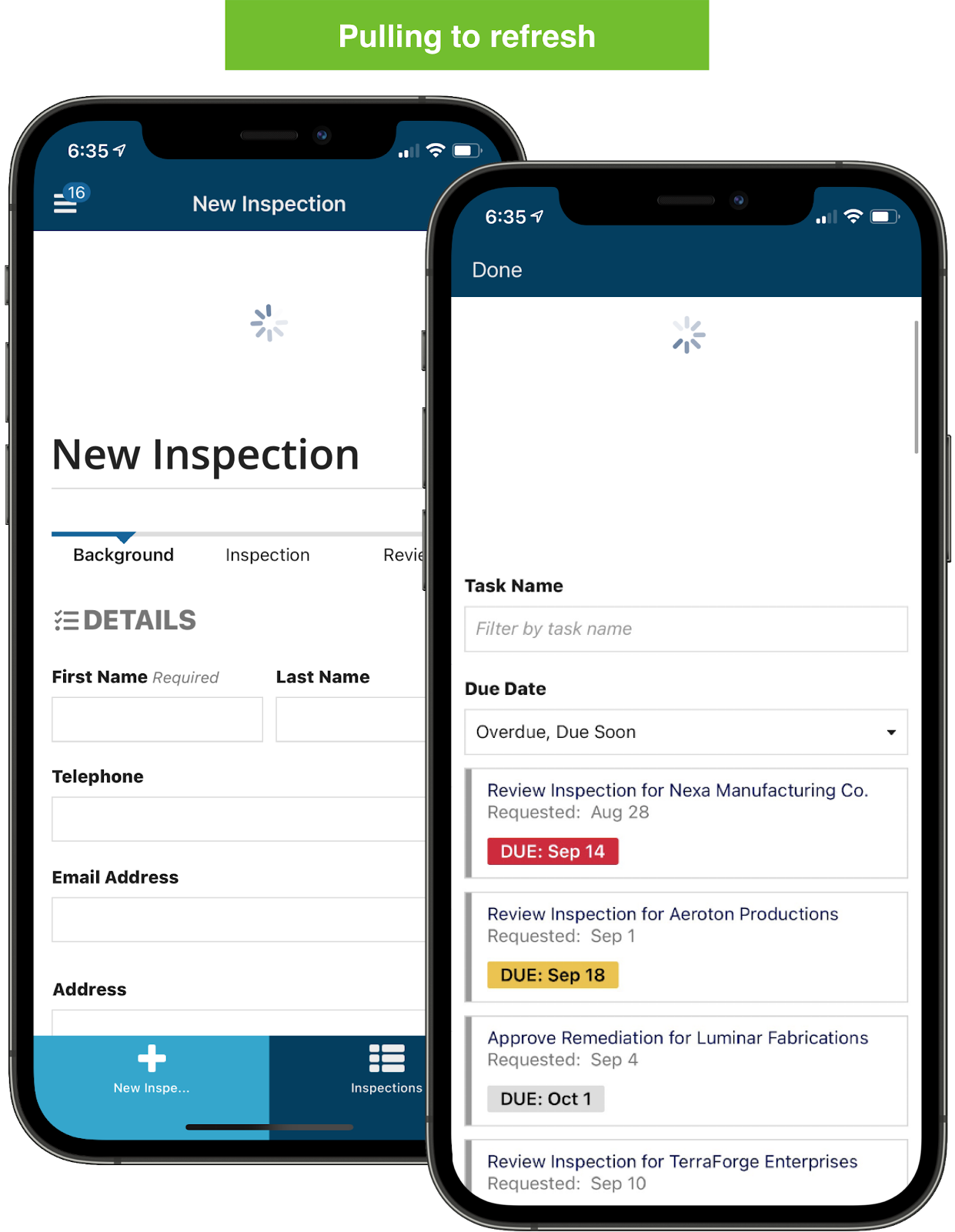
- Pulling to refresh. Offline data on a mobile site task list, custom task report, or action will sync any time the user is online and pulls to refresh the page.
Note: After syncing a custom task list, Appian recommends waiting approximately 5 minutes before opening an offline task to ensure all tasks have time to download to the device. If a user opens a task before the download completes, there is a chance that some of the data they enter could be lost. The strength of their internet connection, volume of data, and memory capacity on the device will affect how quickly the tasks are downloaded to the device.
Offline flow for usersCopy link to clipboard
To ensure users are getting the most up-to-date data, they should be coached about how to use offline forms.
The most important steps that users should be aware of are:
-
Make sure the Appian Mobile application is up to date.
Note: For offline mobile capabilities to work, the Appian Mobile application on the user's device must be the same version or newer than the Appian environment.
- When online, open any site page with an offline action and pull to refresh. Go to the mobile site task list or custom task report and do the same.
-
When the user does this, the most recent data is cached on the device so the form can be loaded when they are offline.

-
- Wait a few minutes before going offline to ensure that the data has time to sync successfully.
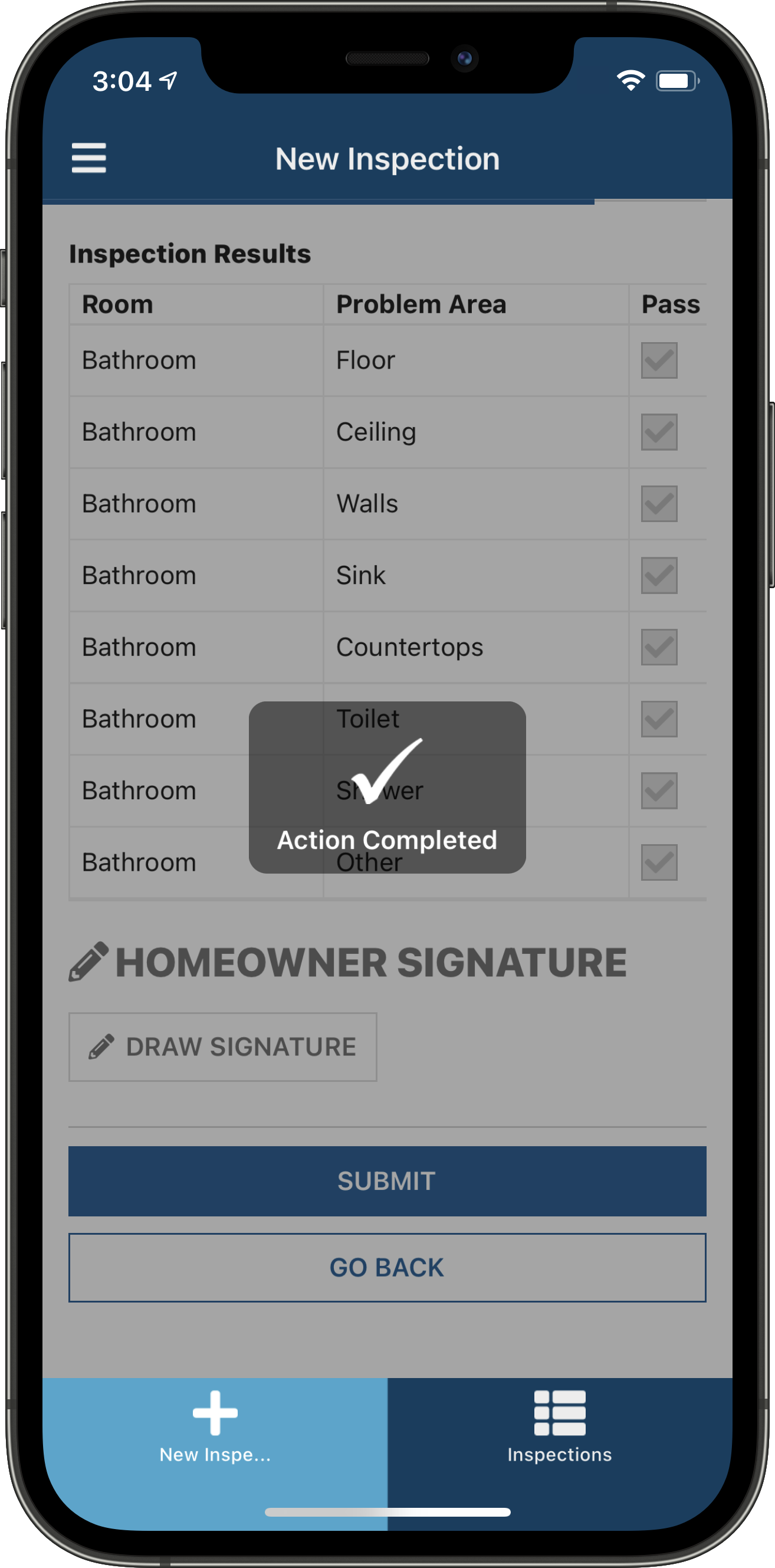
- Complete and submit the form as normal, whether offline or online.
-
If the user is offline when they submit the form, it will queue the form for submission. The user can access the form in the navigation menu under Pending Forms. After they go back online, the form is submitted automatically.

-
If they are online when they submit the form, the form submits right away.
Tip: Sometimes when a pending form fails to submit, a retry icon displays on the Pending Forms list. The user can tap the icon to retry the form submission.

-
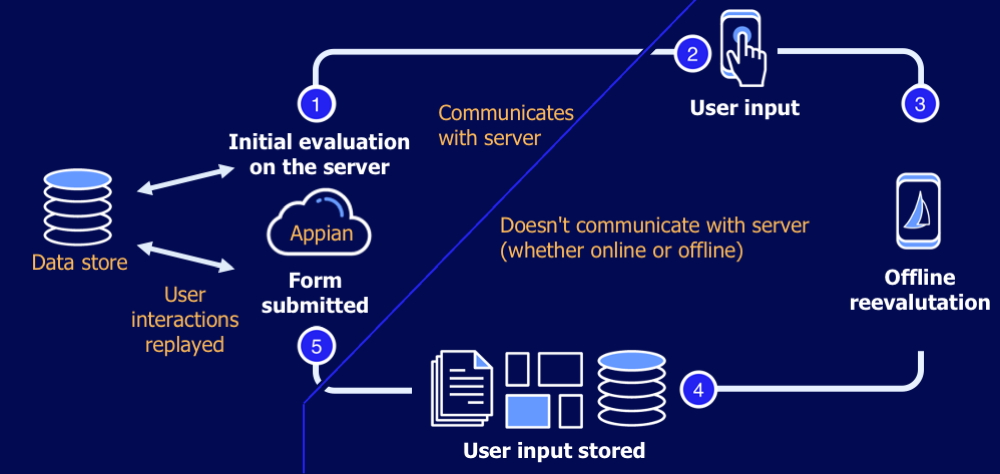
Offline mobile diagramCopy link to clipboard
The following diagram shows how offline mobile forms are evaluated.
| Step | Description |
|---|---|
| Initial evaluation on the server | When offline actions and tasks are synced, the data and values of partially compatible functions that are loaded in local variables at the top of the parent interface are downloaded and cached onto the mobile device. |
| User input | Whether the user is offline or online, they enter information into the form using the mobile device. |
| Offline reevaluation | The data on the form reevaluates based on the user input. The user does not need to be online for this reevaluation to occur. Only Compatible and Partially Compatible functions in the Appian functions table are supported in Offline Forms. If you need to use Partially Compatible functions, you will need to load them at the top of the interface expression. |
| User input stored | The user input is stored on the device. If the user is offline, their form goes into a pending state. |
| Form submitted | When the user has an online connection, the form is submitted. The server replays all user interactions to ensure consistency, then moves to the next node in the process model, such as write to data store entity. |