Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
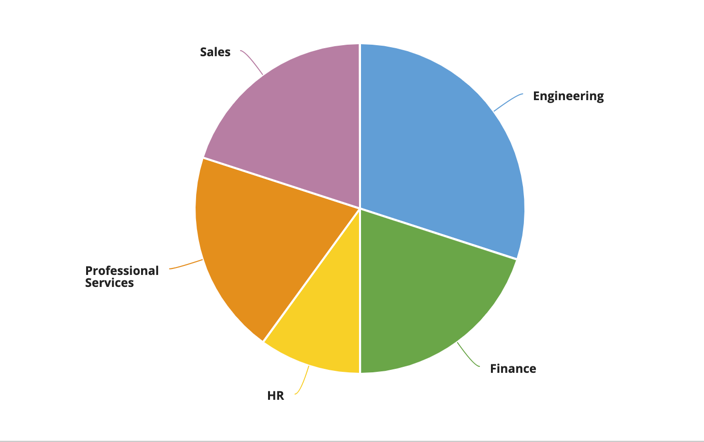
Aggregate data, specifically the total number of employees in a given department, to display in a pie chart.
Note: This expression uses direct references to the Employee record type, created in the Records Tutorial. If you've completed that tutorial in your environment, you can change the existing record-type references in this pattern to point to your Employee record type instead.

This scenario demonstrates:
- How to aggregate data and display in a pie chart.
Create this patternCopy link to clipboard
You can easily create this pattern in design mode when you use a record type as the source of your chart.
To create this pattern in design mode:
- Open a new or empty interface object.
- From the PALETTE, drag a Pie Chart component into the interface.
- From Data Source, select RECORD TYPE and search for the Employee record type.
- Under Primary Grouping, select the department field.
- Under Measure, use the dropdown to select Count of, then select the id field.
- Under Style, use the dropdown to select Pie.
Your resulting expression will look something like this:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
{
a!pieChartField(
data: recordType!Employee,
config: a!pieChartConfig(
primaryGrouping: a!grouping(
field: recordType!Employee.fields.department,
alias: "department_primaryGrouping"
),
measures: {
a!measure(
function: "COUNT",
field: recordType!Employee.fields.id,
alias: "id_count_measure1"
)
},
dataLimit: 100
),
label: "Pie Chart",
labelPosition: "ABOVE",
colorScheme: "CLASSIC",
style: "PIE",
seriesLabelStyle: "ON_CHART",
height: "MEDIUM",
refreshAfter: "RECORD_ACTION"
)
}
Copy
Notable implementation detailsCopy link to clipboard
- This chart will aggregate on the entire data set. To aggregate and filter a chart, see Aggregate Data using a Filter and Display in a Chart.


