Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
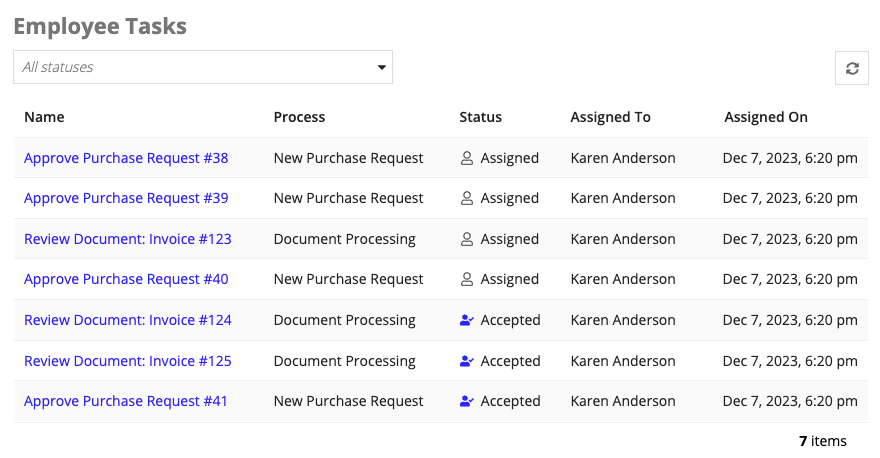
Display a task report for a user that will work in Appian Mobile, even when the user is offline.

You can create offline mobile tasks that users can access on Appian Mobile even if they don't have an internet connection.
To display these tasks in a task report, you'll need to follow the Design Best Practices for Offline Mobile.
Specifically, you will need to:
- Load the data you need at the top of the interface.
- Get the value for partially supported functions at the top of the interface, like the process task link component and user() function.
You will do this by creating local variables at the top of the interface expression. When a user refreshes their tasks while they are online, the local variables will be evaluated and their data will be cached on the device. That way, the data will be available even if the user is offline. For more information about how offline mobile works with data, see How Offline Mobile Works.
See alsoCopy link to clipboard
- For more information about creating and configuring task reports, see:
- For the drag-and-drop pattern that can be used in non-offline mobile interfaces, see the Task Report Pattern.
Create a task report and constantCopy link to clipboard
For this recipe, you'll need to create a task report and a constant to reference the task report.
For simplicity, we'll duplicate the Active Tasks prebuilt system report. But if you'd like, you can use one of the other prebuilt system task reports, or create and edit a custom process report.
To create a new task report and constant:
- In the Build view of your application, click NEW > Process Report.
- Select Duplicate existing process report.
- For Process Report to Duplicate, select active_tasks.
- Enter a Name for the report.
- For Save In, select a folder to save the report in.
- Click CREATE.
- Create a constant of type Document and select the process report for the Value.
Create an interface and enable it for offline mobileCopy link to clipboard
- Create an interface.
- Select EXPRESSION mode.
- Copy and paste the interface expression into the Interface Definition.
- Replace the
cons!MY_ACTIVE_TASKSconstant with the constant you created. - Click the settings icon > Properties.
- Select Make Available Offline and click OK.
Interface expressionCopy link to clipboard
This expression is based off of the task report pattern, but it doesn't use a!forEach() to dynamically create the grid rows. Use this pattern if you know which columns your task report has and want the expression to be a bit more straightforward. You may need to update the columns with the columns from your task report.
See Configuring Process Reports for more information displaying task report data in an interface.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
a!localVariables(
/* The task data returned by a process analytics query */
local!taskReportData: a!queryProcessAnalytics(
/* Replace this constant with a Document constant that uses a task report for the value */
report: cons!MY_ACTIVE_TASKS,
query: a!query(
pagingInfo: a!pagingInfo(
startIndex: 1,
batchSize: -1,
sort: a!sortInfo(field: "c2")
)
)
),
/* a!processTaskLink() is partially compatible with offline mobile so
we call it in a local variable at the top of the interface */
local!processTaskLinks: a!forEach(
items: local!taskReportData,
/* In order to save the process task link for each row, we use update() to update the data
returned from local!taskReportData. For each row of data, we insert a new field
called "link" with the value of a!processTaskLink() for that row */
expression: a!update(
data: fv!item,
index: "link",
value: a!processTaskLink(
label: fv!item.c0,
task: fv!item.dp0
)
)
),
/* Because we also want to use the user() and group() functions to display the assignees,
we use update() to update the data returned from local!processTaskLinks. For each row of data we
insert a new field called "assigned" with the value of user() or group() for each row. */
local!updateOfflineData: a!forEach(
items: local!processTaskLinks,
expression: a!update(
data: fv!item,
index: "assigned",
/* Because tasks can be assigned to multiple users or groups,
we use a!forEach() to evaluate the if() logic for each user or group */
value: a!forEach(
items: fv!item.c8,
expression: if(
/* Check if User (which returns 4 for the runtime type number), otherwise its a Group */
runtimetypeof(fv!item) = 4,
if(a!isNotNullOrEmpty(fv!item), user(fv!item, "firstName") & " " & user(fv!item, "lastName"), ""),
if(a!isNotNullOrEmpty(fv!item), group(fv!item, "groupName"), "")
)
)
)
),
{
a!sectionLayout(
label: "Employee Tasks",
labelColor: "SECONDARY",
contents: {
a!gridField(
labelPosition: "COLLAPSED",
/* For the grid data, we use local!updateOfflineData,
which contains the new "link" and "assigned" fields */
data: local!updateOfflineData,
columns: {
a!gridColumn(
label: "Name",
value: a!linkField(
/* We reference the value for a!processTaskLink() using the new field name, "link" */
links: fv!row.link
)
),
a!gridColumn(
label: "Process",
value: fv!row.c3
),
a!gridColumn(
label: "Status",
value: a!match(
value: fv!row.c5,
equals: 0,
then: a!richTextDisplayField(
value: {a!richTextIcon(icon: "user-o", color: "#666666")," Assigned"}
),
equals: 1,
then: a!richTextDisplayField(
value: {a!richTextIcon(icon: "user-check", color: "ACCENT")," Accepted"}
),
default: fv!value
)
),
a!gridColumn(
label: "Assigned To",
/* We reference the user and group names using the new field name, "assigned" */
value: fv!row.assigned
),
a!gridColumn(
label: "Assigned On",
value: fv!row.c2
)
},
pageSize: 10,
borderStyle: "LIGHT",
rowHeader: 1
)
}
)
}
)
Copy
Display the task report on a site pageCopy link to clipboard
To display the task report on a site page, you will need to configure it as an action. To do this, you will create a process model and add it as an action type page in a site.
To configure a process model to use the interface as a start form:
- Create a process model.
- Right-click the Start Node and select Process Start Form.
- For Interface select the interface you created and click OK.
- Click File > Save & Publish.
To create a site that displays the task report:
- Create a site.
- Click ADD PAGE and give the page a Title.
- For Type, select Action.
- For Content, select the process model you created and click ADD.
- Click SAVE CHANGES.
Test the task report in Appian MobileCopy link to clipboard
Offline mobile interfaces evaluate differently in Appian Mobile than they do in a browser. In a browser, they evaluate like any other interface. In Appian Mobile, they sync with the server when the interface loads, then store that data on the device so that the user can access it whether they are online or offline.
In order to verify the offline-enabled task report works correctly on Appian Mobile, you need to test it in the Appian Mobile app.
To test the task report in Appian Mobile:
- On a mobile device, open the Appian Mobile app.
- Navigate to the site you created and select the page with the task report.
- Select a task and use the paging in the grid. Verify that there are no errors.
Note: After syncing a custom task list, Appian recommends waiting approximately 5 minutes before opening an offline task to ensure all tasks have time to download to the device. If a user opens a task before the download completes, there is a chance that some of the data they enter into the form could be lost. The strength of their internet connection, volume of data, and memory capacity on the device will affect how quickly the tasks are downloaded to the device.
