This walk-through will help you create your first task report and view it in a site. Task reports display task information with a link for users to open each task and begin working on it.
In this walk-through, we will:
- Create a constant to point to our task report.
- Create an interface that uses the Task Report pattern.
- Modify the Task Report pattern to reference your task report.
- Modify the Task Report pattern to show multiple task assignees.
- Create a site to view our task report.
The content below assumes a basic familiarity with interfaces, grids, and queries. Consider going through the SAIL and Grid Tutorials first.
Create the Appian Tutorial applicationCopy link to clipboard
Tip: The Appian Tutorial application is used throughout Appian tutorials. Skip the steps in this section if you've already created this application in another tutorial.
To begin with, we need to create an application to contain our design objects.
We will be creating the Appian Tutorial application for this tutorial. All of Appian's tutorials use the Appian Tutorial application as the reference application. After completing this tutorial, you can reuse this application as you work through other Appian tutorials.
To create the Appian Tutorial application:
- Log in to Appian Designer (for example, myappiansite.com/suite/design).
- In the Applications view, click +New Application.
-
In the Create New Application dialog, configure the following properties:
Property Description Name Enter Appian Tutorial.Prefix Keep the default prefix, AT, which Appian constructs using the initial characters of each word you entered in the Name parameter. We'll be following the recommended naming standard, and using this short, unique prefix whenever we name an object in this application.Description Leave blank. It's normally a best practice to add descriptions to all design objects. However, to save a little time during this tutorial, we'll skip adding descriptions unless the description displays to the end user. Generate groups and folders to secure and organize objects Keep this checkbox selected, so that Appian will automatically generate standard groups and folders and assign default security groups for this application. - Click CREATE.
-
In the Review Application Security dialog, keep the default security settings. Because we selected the Generate groups and folders option in the previous step, Appian automatically uses the AT Users and AT Administrator groups it generated to set our application security appropriately.
Tip: The security of the application object is unrelated to the security of each of the objects contained within the application. This means that you will need to set security permissions for every object in an application in addition to the application object itself. For more information about security permissions for the application object, see Application Security.
-
Click SAVE.

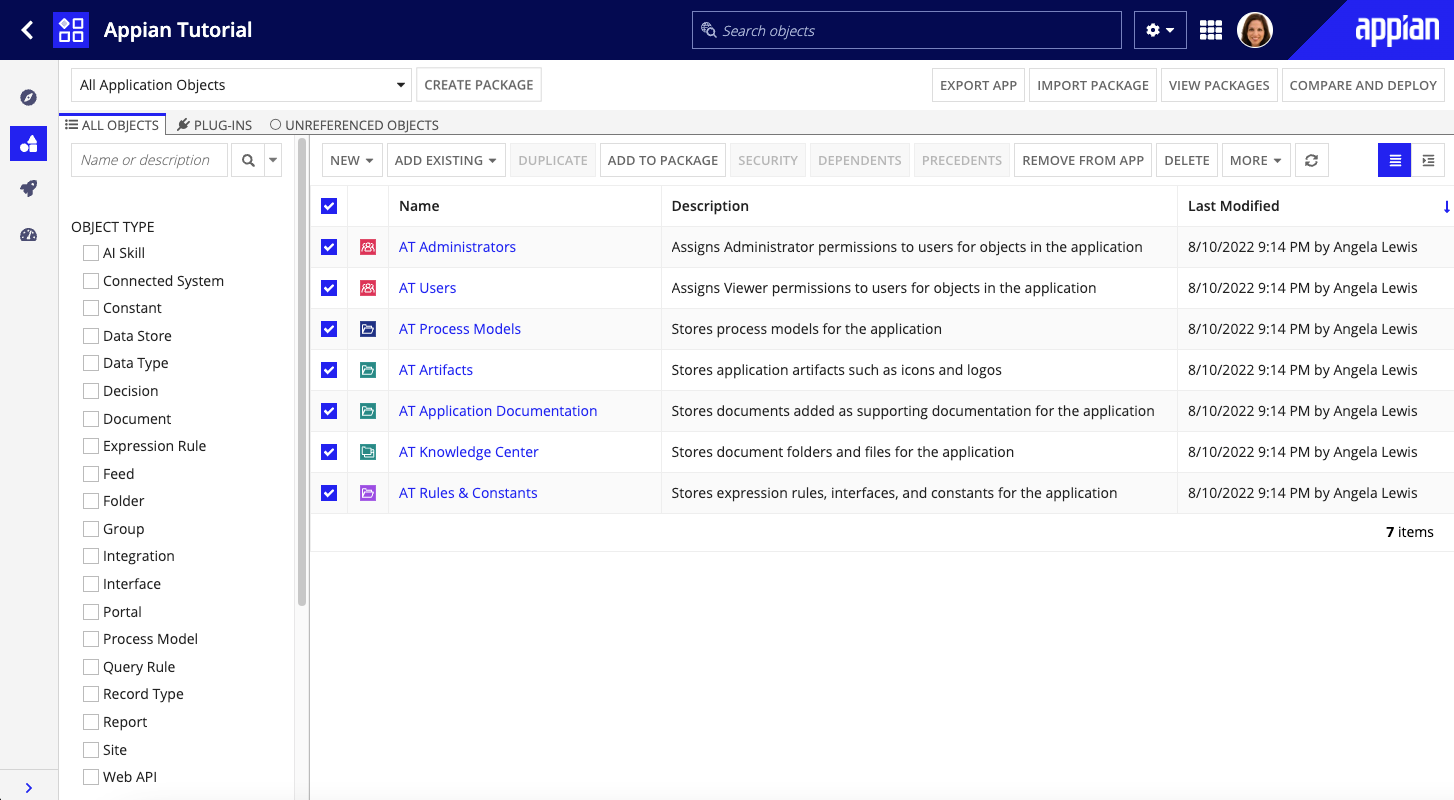
Right now, the application contains the folders and groups Appian generated automatically. To see these, click Build in the navigation pane. Each design object that you create during the course of this tutorial will appear in this list in the Build view and be associated with the tutorial application.

Create a constant for the My Tasks process reportCopy link to clipboard
Before we create the task report interface, we need to create a constant for the My Tasks process report. This constant will be used in the interface that we will create in the next step.
- In your Appian Tutorial application, go to the Build view.
- From the NEW menu, click Constant. This opens the Create Constant form.
- Leave Create from Scratch selected.
- For Name, enter
AT_MY_TASKS_REPORT. - Under Type, select Document.
- In Value, enter
My Tasksand select the document that is suggested. If no suggestions appear forMy Tasks, search for and useactive_tasksinstead. - In Save In, use the
AT Rules & Constantsfolder that is suggested. - Click Create.
To learn more about creating process reports, see Configuring Process Reports.
Create an interface for the task reportCopy link to clipboard
Now we will create an interface to be used to display the task report data in a grid. We will use the Task Report drag and drop pattern as the basis for our expression.
The Task Report pattern does the following:
- Uses the
a!queryProcessAnalytics()system function to display data from the process report in a grid. - Creates process task links to tasks.
- Formats the data so it is more user-friendly.
- Creates a status filter for your report.
For a more detailed breakdown of this pattern, see the Task Report pattern page.
Note that while we are using a built-in report for this example, any process report can potentially be queried.
- In the Build view, click NEW, then Interface. This opens the Create Interface form.
- Leave Create from Scratch selected
- For Name, enter
AT_myTasksReport. - In Save In, use the
AT Rules & Constantsfolder that is suggested. - Click Create.
The newly created interface will open in a new tab by default. If you don't see a new tab, check your browser to see if you have pop-ups enabled.
To add the Task Report pattern to your interface:
- Under PALLETTE, click PATTERNS.
- Drag the TASK REPORT pattern onto your blank interface.
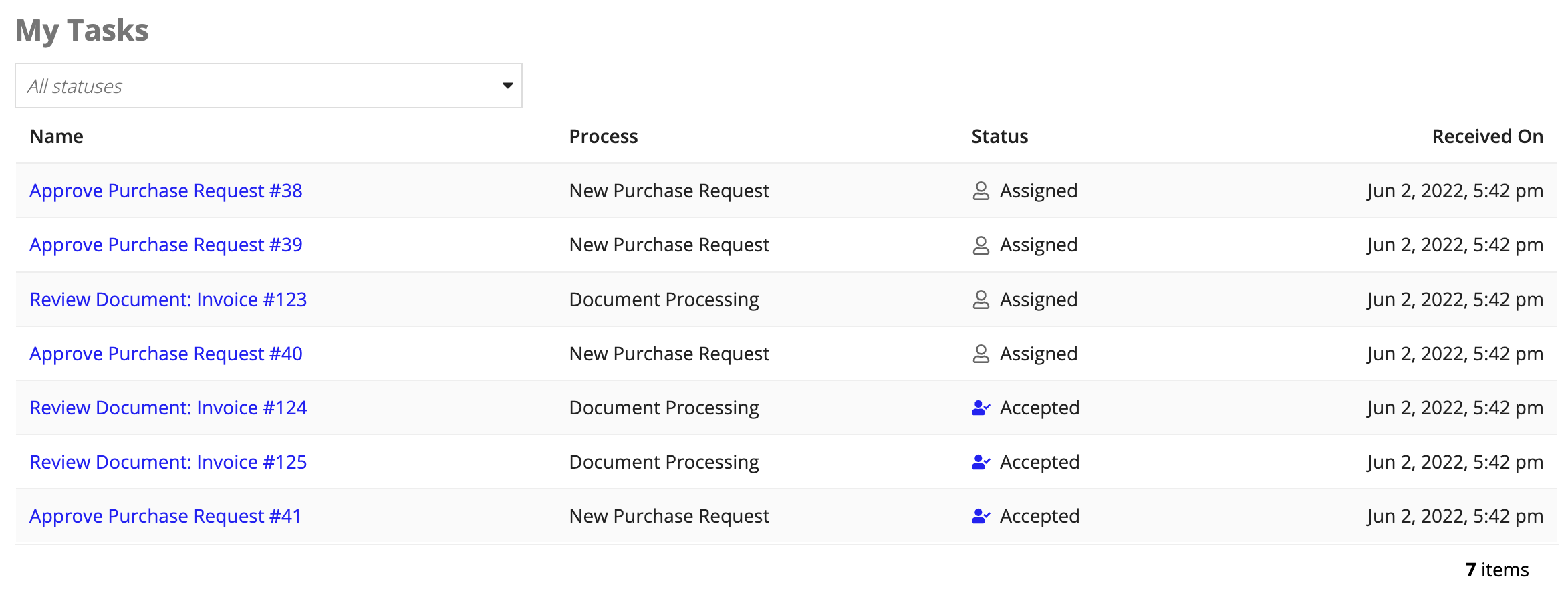
Once the pattern is added to your interface, you should see the following:

Switch out placeholder data for a process analytics queryCopy link to clipboard
To adapt the task report pattern to work with your data, you need to update the local!taskReportData local variable to use a process analytics query that calls the My Tasks constant and document that you created earlier.
- Replace lines 32-66 with the following expression:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
local!taskReportData: a!queryProcessAnalytics( report: cons!AT_MY_TASKS_REPORT, query: a!query( pagingInfo: a!pagingInfo( startIndex: 1, batchSize: 10, sort: a!sortInfo( field: "c2", ascending: true ) ), filter: a!queryFilter( field: "c5", operator: "in", value: local!statusFilter, applyWhen: a!isNotNullOrEmpty(local!statusFilter) ) ) ),
Copy - For the value of the report parameter on line 33, reference the constant that points to your task report that you created earlier in the tutorial. If the constant that you made in constant is named
cons!AT_MY_TASK_REPORT, you don't have to update it. - To see your changes reflected in the interface preview, click TEST. Clicking TEST forces the local variables in your interface preview to refresh. Do this any time you update a local variable to see your changes reflected in the interface.
Tip: If you want to see more than 10 reports in the grid, increase the batch size on line 37.
Reformat the Assigned To columnCopy link to clipboard
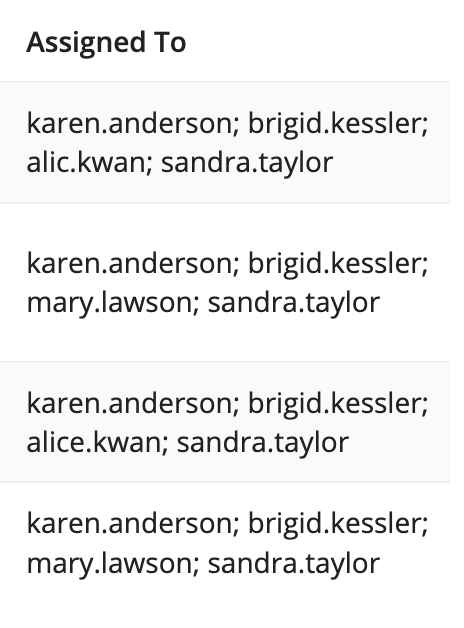
When you replace the placeholder data in the pattern with your own constant and process analytics query, a new Assigned To column appears. (Don't forget to click TEST to see your changes in the preview.) Right now, this column uses the default formatting.

Let's update it to look a little cleaner.
To reformat the Assigned To column we need to add whenTrue and then parameters to the a!match() function (line 102). This a!match() function is used to format the columns.
The new parameters basically say: for the column whose field value equals c8, use specific formatting. To learn more about how to determine which column c8 maps to, see the Task Report Pattern.
To reformat the Assigned To column:
- Add a new line between the comma on 131 and the
default: local!fieldValueon line 132. -
Copy and paste the following expression ino the new line.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
/* Format Assigned To field */ whenTrue: fv!item.field = "c8", then: a!richTextDisplayField( value: a!forEach( items: fv!row.c8, expression: if( /* Check if User type (4), otherwise it's a Group (5) */ runtimetypeof(fv!item) = 4, a!richTextItem( text: user(fv!item, "firstName") & " " & user(fv!item, "lastName") & char(10), link: a!userRecordLink(user: fv!item), linkStyle: "STANDALONE" ), /* Adding char(10) adds line breaks to the list of names */ group(fv!item, "groupName") & char(10) ) ) ),
Copy - Click TEST to force your interface preview to update.
- Click SAVE CHANGES.
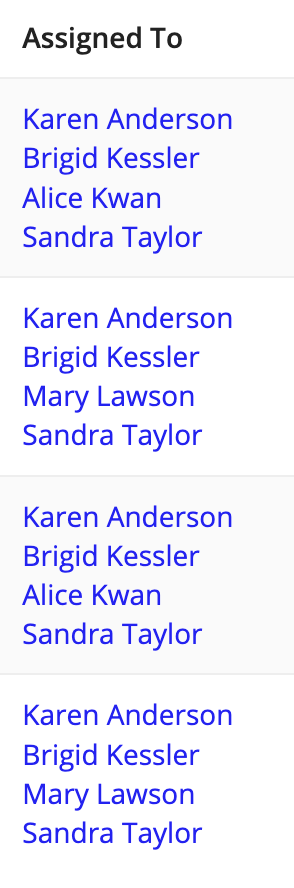
The Assigned To column updates to use the new formatting.

Note: The Assigned To column will look different for every task report. If your tasks only have one assignee, the "Assigned To" column will only show the one assignee. If the report you're using doesn't have an Assigned To column, there won't be one shown here. Learn more about configuring and adding rows to process reports.
View your task report in a site or on TempoCopy link to clipboard
You can use task reports in both sites or in Tempo. For most uses, you'll likely want to show your task report in a site, but we've added an optional step here to show you how to view your site in Tempo.
Create a site and add the interface as a sites pageCopy link to clipboard
To create a site to view your task in:
- From the BUILD view, open the NEW menu and click Site.
- For Name, enter
Tasks. - For Display Name, enter
Tasks Site. - Keep the automatically populated Web Address Identifier. If another site already exists with this same identifier, modify your new site's identifier here to make it unique.
- Optionally add a description.
- Click CREATE.
- Keep the existing site security settings and click SAVE.
To add your task report interface to your site:
- Under Pages, click + ADD PAGE.
- For Title, enter
My Tasks. - Keep the default values for the Web Address Identifier and Width fields.
- For Icon, enter
tasksand select one of the returned icons. - For Type, select Interface.
- In Content, search for
AT_myTasksReportor the name of your interface and select it. - Keep the default value for Visibility.
- Click OK.
- Click SAVE CHANGES for your site.
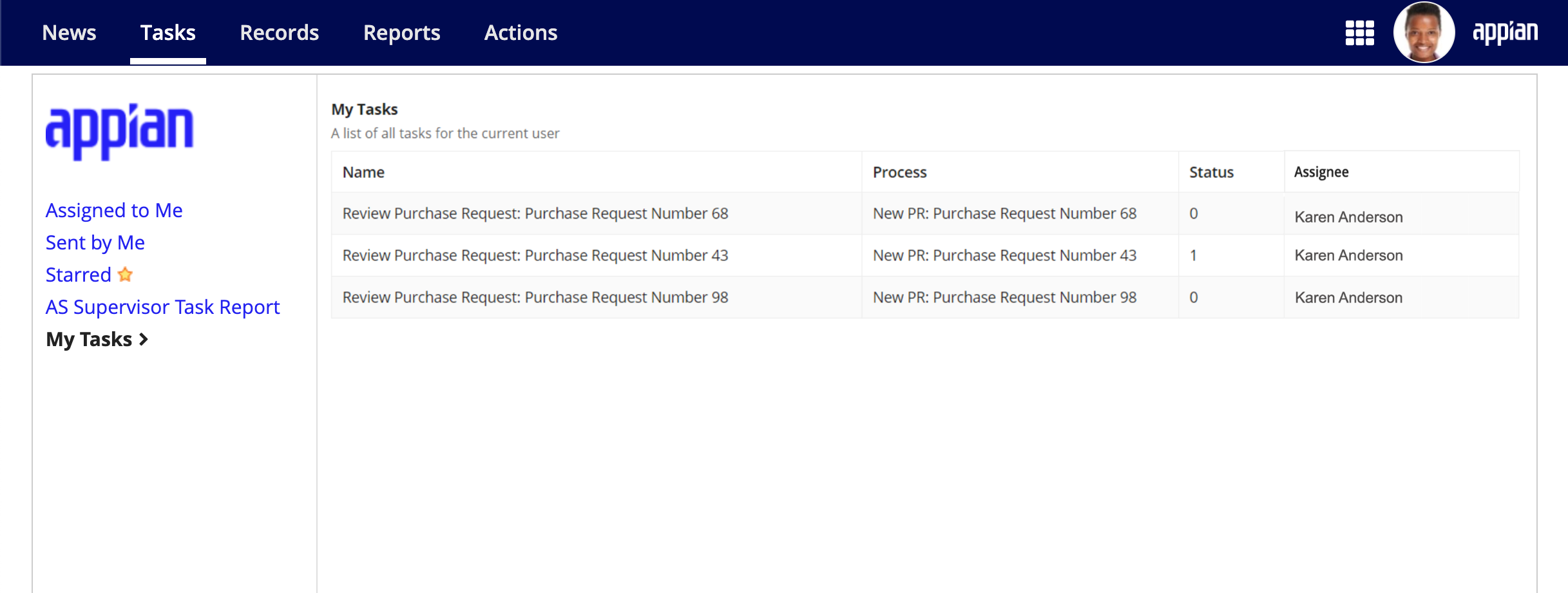
Now, let's check out your site and task report! Click the URL under the Web Address field to view your site.
(OPTIONAL) Create and view the task report in TempoCopy link to clipboard
To use your task report on Tempo:
- From the settings menu in your interface, click Save as…. This displays the Save Interface As Report form.
- Keep the Report radio button selected.
- In the Report Name field, enter
My Tasks. - Select the Save as Task Report checkbox.
- Confirm that the Application field has the value Application Tutorial in it.
- Click SAVE.
- Keep the default security settings and click SAVE.
Now if you visit the Tasks tab in Tempo, you will see a link for the My Tasks report below the default filters.