FunctionCopy link to clipboard
a!recordData( recordType, filters, relatedRecordData, fields )
This function references a set of records from a record type and allows additional filtering in a read-only grid, chart, or selection component that uses a record type as the source. When referencing one-to-many relationships in grid columns, you can filter, sort, and limit that related record set using the relatedRecordData parameter and the a!relatedRecordData() function.
See also:
- Record Type Object
- Read-only grid component
- Configure charts using records
- a!queryFilter() function
- a!relatedRecordData() function
ParametersCopy link to clipboard
| Keyword | Type | Description |
|---|---|---|
|
|
RecordType |
A reference to a record type, configured using the |
|
|
Any Type |
A single logical expression or a list of query filters, which are applied together with an |
|
|
List of RelatedRecordData |
When selecting one-to-many related record data, use |
|
|
Any Type |
Fields to retrieve in a read-only grid. Use a list of record fields, related record fields, or relationships defined with the |
ReturnsCopy link to clipboard
RecordData
Usage considerationsCopy link to clipboard
Where to use this functionCopy link to clipboard
The a!recordData() function is supported within the data parameter of the following components:
This allows you to specify and filter which data is displayed in these components.
Using the filters parameterCopy link to clipboard
The filters parameter allows you to specify which related records are returned using a single logical expression or a list of query filters.
When defining query filters, you can reference record fields or related record fields from the record type specified in the recordType parameter. Use a record field reference or related record field reference to specify the field you want to filter by.
For example, the following expression would display a pie chart with all active employees.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
{
a!pieChartField(
data: a!recordData(
recordType: recordType!Employee,
filters: a!queryLogicalExpression(
operator: "AND",
filters: {
a!queryFilter(
field: recordType!Employee.relationships.employeeStatus.fields.isActive,
operator: "=",
value: true
)
},
ignoreFiltersWithEmptyValues: true
)
)
...
Copy
Note: Filters are not supported on service-backed record types without data sync enabled.
Using the relatedRecordData parameterCopy link to clipboard
The relatedRecordData parameter allows you to filter, sort, and limit the related record sets. This parameter is only supported when a!recordData() is used in a read-only grid, and references a record type that has a one-to-many relationship.
By default, when you add a related record field from a one-to-many relationship as a column in a grid, the maximum number of related records returned for each base record is 10. The list of related records returned for each base record is sorted in ascending order by the primary key value from the related record type.
To change the default limit and sort behavior on your one-to-many related records, you can configure the a!relatedRecordData() function to apply a new limit and sort, as well as filter the related record set.
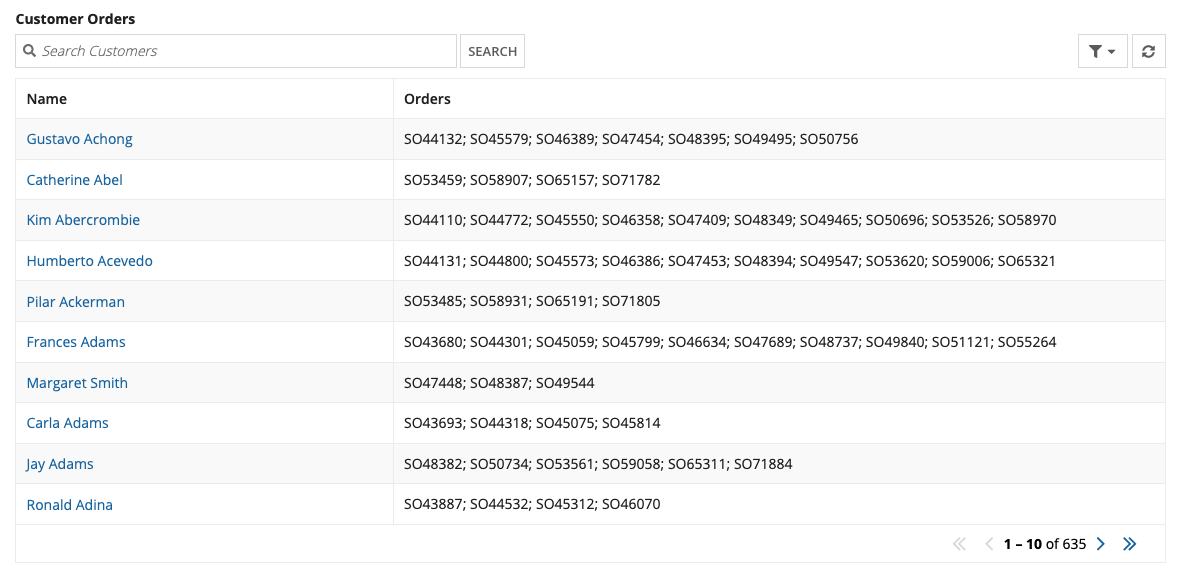
For example, let's say you have a read-only grid that displays customer information, and you add the related record field orderNumber as a new column in the grid. By default, each customer will have a maximum of 10 orders listed in their row. The orders for each customer will be sorted in ascending order by the primary key field in the Order record type.

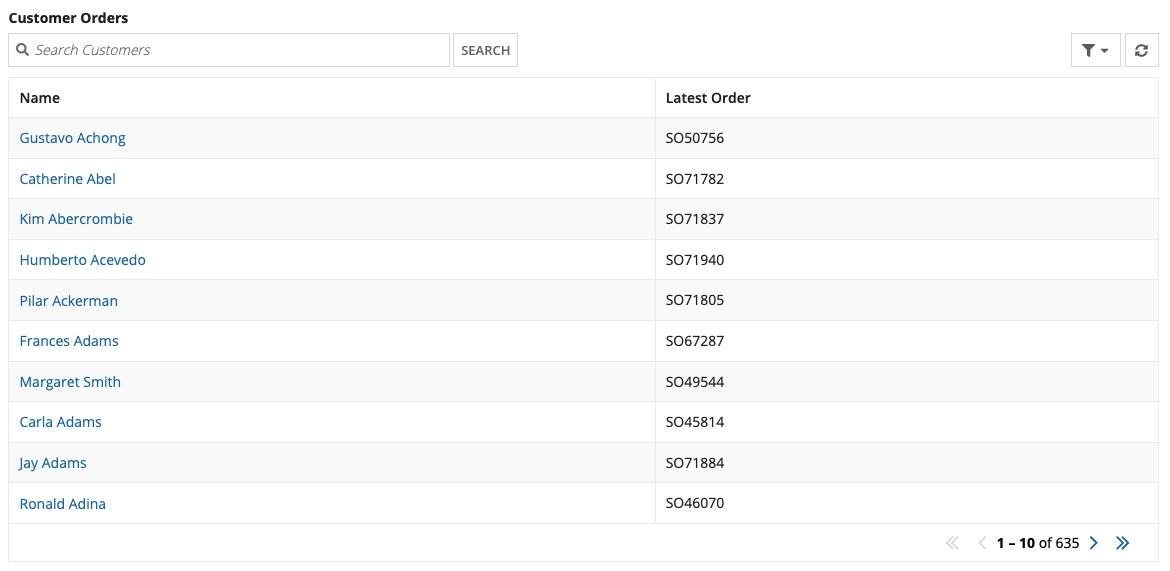
To only display the latest order for each customer, you can configure the a!relatedRecordData() function in the relatedRecordData parameter so you can limit the related orders to 1 and sort by orderDate in descending order.

See the a!relatedRecordData() function for additional usage considerations.
Using the fields parameterCopy link to clipboard
The fields parameter allows you to specify when to query the fields referenced in the columns of a read-only grid. Configuring this parameter can improve performance on grids that use dynamic behavior (such as conditional logic) to determine which fields display in your grid.
By default, a grid will query and display all the data specified in the columns, pagingSaveInto, and selectionSaveInto parameters. This default behavior can potentially impact performance if your grid includes dynamic behavior since it may result in querying more data than necessary.
For example, let's say you configured the showWhen parameter on the columns in your grid so that certain columns only appear to managers. Even when columns are hidden from the grid, those fields will still be queried since they're specified in the columns parameter of the grid.
To alter this default behavior, you can configure an if() statement in the fields parameter of a!recordData() to specify that when a manager views the grid, it should only query certain fields. If someone other than a manager views the grid, query a different set of fields.
The expression would look something like this:
Note: When configuring the fields parameter, you must specify all of the fields referenced in the columns, selectionSaveInto, and pagingSaveInto parameters of the read-only grid. Otherwise, those fields will not be queried and, therefore, not appear in the grid.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
a!localVariables(
local!managers: a!isUserMemberOfGroup(loggedInUser, cons!MANAGER_GROUP),
a!gridField(
data: a!recordData(
recordType: recordType!Case,
/* The grid will only retrieve one of these two sets of fields */
! fields: if(local!managers,
! { /* Fields for Managers */
! recordType!Case.fields.id,
! recordType!Case.fields.name,
! recordType!Case.fields.description,
! recordType!Case.fields.createdOn,
! },
! { /* Fields for Engineers */
! recordType!Case.fields.id,
! recordType!Case.fields.description,
! recordType!Case.fields.status,
! recordType!Case.fields.assignedTo,
! recordType!Case.fields.timeInQueue,
! recordType!Case.relationships.comment.fields.description,
! recordType!Case.fields.createdOn,
! }
! ),
/* Only fetch the last 3 comments added to a case */
a!relatedRecordData(
relationship: recordType!Case.relationships.comment,
sort: a!sortInfo(
field: recordType!Case.relationships.comment.fields.createdOn,
ascending: false
),
limit: 3
),
columns: {
a!gridColumn(
label: "Id",
value: fv!row[recordType!Case.fields.id],
),
a!gridColumn(
label: "Name",
value: fv!row[recordType!Case.fields.name],
),
a!gridColumn(
label: "Description",
value: fv!row[recordType!Case.fields.description],
),
/* The fields used in the following 4 grid columns
may or may not be displayed. But by using the
'fields' parameter we ensure they are not queried if
they are not needed.
*/
a!gridColumn(
label: "Status",
value: fv!row[recordType!Case.fields.status],
! showWhen: not(local!managers)
),
a!gridColumn(
label: "Assigned To",
value: fv!row[recordType!Case.fields.assignedTo],
! showWhen: not(local!managers)
),
a!gridColumn(
label: "Time in Queue",
value: fv!row[recordType!Case.fields.timeInQueue],
align: "END",
! showWhen: not(local!managers)
),
a!gridColumn(
label: "Time in Queue",
value: fv!row[recordType!Case.relationships.comment.fields.description],
! showWhen: not(local!managers)
),
a!gridColumn(
label: "createdOn",
align: "END",
value: fv!row[recordType!Case.fields.createdOn]
)
}
)
)
)
Copy
ExamplesCopy link to clipboard
Record type object references are specific to each environment. If you copy and paste these examples into your interface, they will not evaluate. Use them as a reference only.
Display employees with certain titles in a gridCopy link to clipboard
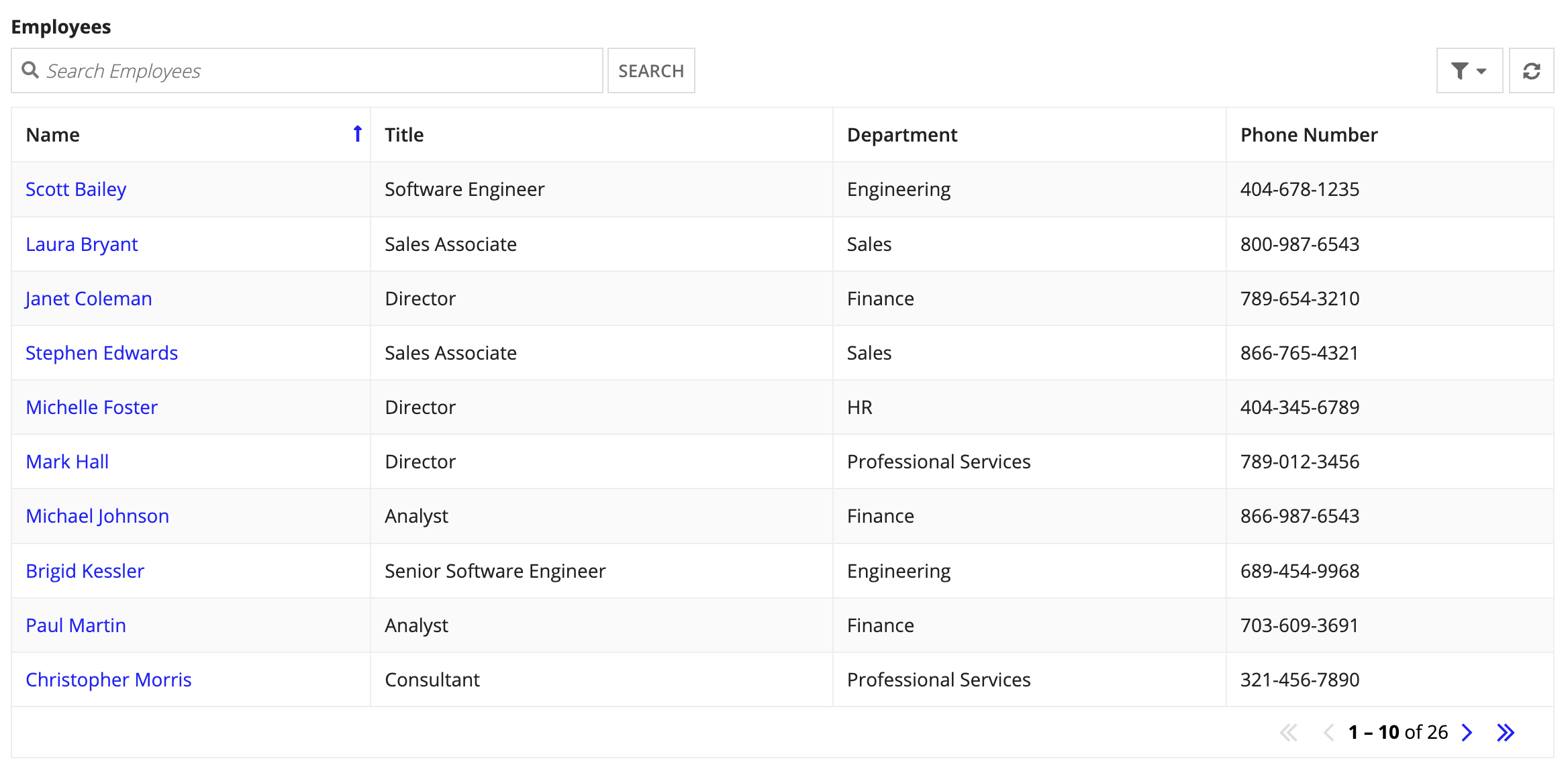
Let's say you want to create a read-only grid that displays all employees that do not have a "manager" title.
A sample expression could look like this. This expression uses an Employee record type, which has a one-to-many relationship with a Case record type.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
a!gridField(
label: "Employees",
data:
a!recordData(
recordType: recordType!Employee,
filters: a!queryFilter(
field: recordType!Employee.fields.title,
/* This filter removes all records where "Manager" is found in the "Title" column. */
operator: "<>",
value: "Manager"
)
),
columns: {
a!gridColumn(
label: "Name",
sortField: recordType!Employee.fields.lastname,
value: a!linkField(
links: {
a!recordLink(
label: fv!row[recordType!Employee.fields.firstname] & " " & fv!row[recordType!Employee.fields.lastname],
recordType: recordType!Employee,
identifier: fv!identifier
)
}
)
),
a!gridColumn(
label: "Title",
sortField: recordType!Employee.fields.title,
value: fv!row[recordType!Employee.fields.title]
),
a!gridColumn(
label: "Department",
sortField: recordType!Employee.fields.department,
value: fv!row[recordType!Employee.fields.department]
),
a!gridColumn(
label: "Phone Number",
sortField: recordType!Employee.fields.phonenumber,
value: fv!row[recordType!Employee.fields.phonenumber]
)
},
)
Copy
This would return something like:

Display employees and their latest open case in a gridCopy link to clipboard
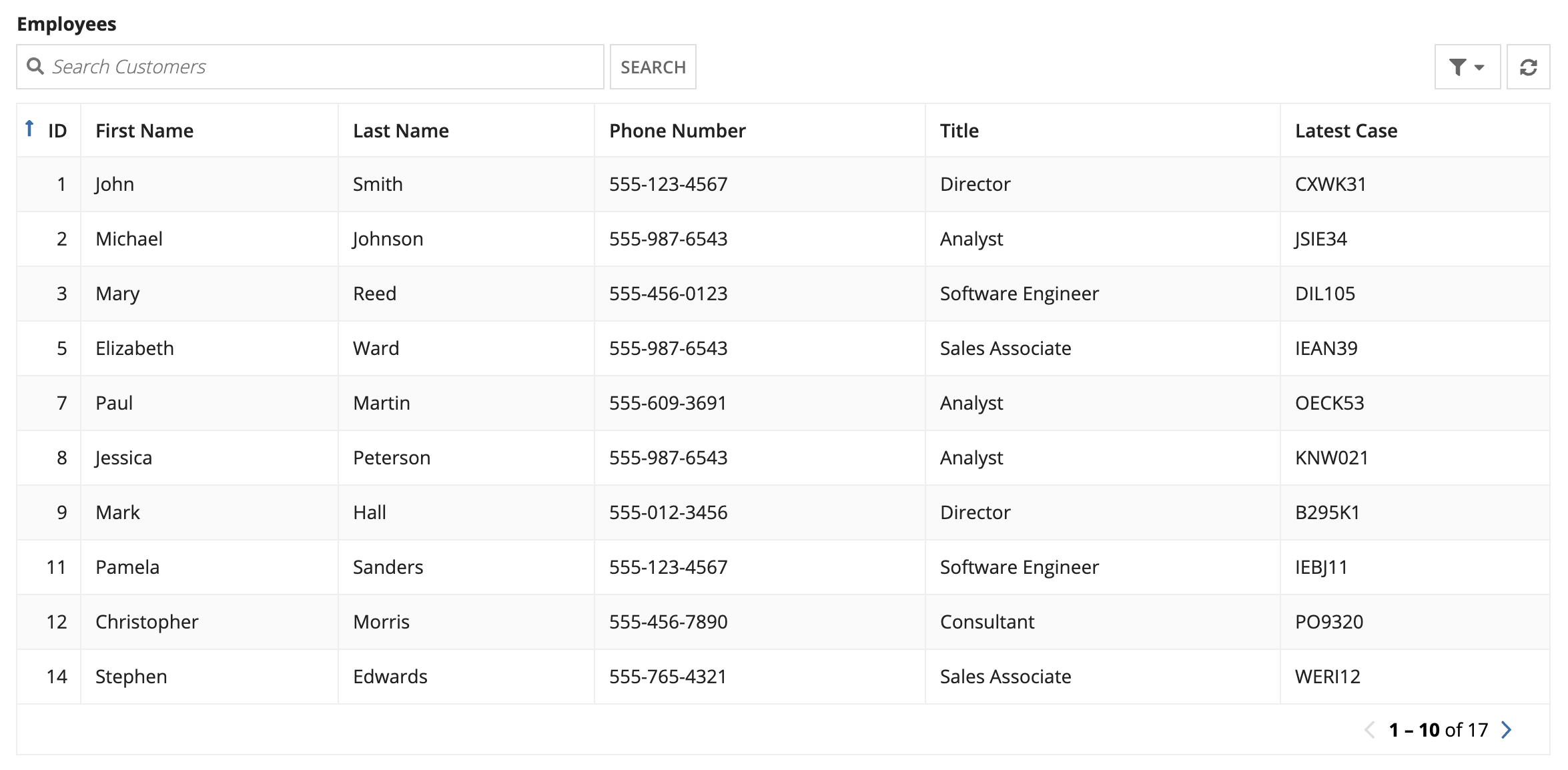
In this example, you want to create a read-only grid that displays all employees and their latest open support case.
A sample expression could look like this. This expression uses an Employee record type, which has a one-to-many relationship with a Case record type.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
a!gridField(
label: "Employees",
data: a!recordData(
recordType: recordType!Employee,
/* This function limits the number of returned support cases to 1
and returns that latest open support case based on its creation
date and status. */
relatedRecordData:
a!relatedRecordData(
relationship: recordType!Employee.relationships.cases,
limit: 1,
sort:
a!sortInfo(
field: recordType!Case.fields.createdOn,
ascending: false
),
filters:
a!queryFilter(
field: recordType!Case.fields.status,
operator: "=",
value: "Open"
)
)
),
columns: {
a!gridColumn(
label: "ID",
sortField: recordType!Employee.fields.id,
value: fv!row[recordType!Employee.fields.id],
align: "END",
width: "ICON"
),
a!gridColumn(
label: "First Name",
sortField: recordType!Employee.fields.firstName,
value: fv!row[recordType!Employee.fields.firstName]
),
a!gridColumn(
label: "lastName",
sortField: recordType!Employee.fields.lastName,
value: fv!row[recordType!Employee.fields.lastName]
),
a!gridColumn(
label: "Phone Number",
sortField: recordType!Employee.fields.phoneNumber,
value: fv!row[recordType!Employee.fields.phoneNumber]
),
a!gridColumn(
label: "Title",
sortField: recordType!Employee.fields.title,
value: fv!row[recordType!Employee.fields.title]
),
a!gridColumn(
label: "Latest Case",
sortField: recordType!Employee.relationships.cases.fields.caseTitle,
value: fv!row[recordType!Employee.relationships.cases.fields.caseTitle]
)
}
)
Copy
This would return something like:

Feature compatibilityCopy link to clipboard
The table below lists this function's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Partially compatible | Can be used with offline mobile if it is loaded at the top of the form. |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
