| The capabilities described on this page are included in Appian's standard capability tier. Usage limits may apply. |
IntroductionCopy link to clipboard
This tutorial shows you how to use a template to create a web API that writes Employee data. In this case, you will create a web API that lets a staffing agency's third-party application create employees.
SetupCopy link to clipboard
This tutorial builds on the progress you made in the Web API Tutorial, so you must complete that tutorial before beginning this one.
Create a web APICopy link to clipboard
To begin, we'll create a new web API named AT Add Employee:
- In the Build view, click NEW > Web API.
- Choose the WRITE RECORDS template.
-
Configure the following properties:
Property Description Record Type Select the AT Employeerecord typeName Enter AT Add EmployeeEndpoint Enter employeesDescription Enter Web API to write employee data - Click CREATE.
- In the Review Web API Security dialog, keep the default security settings:
- Permissions for Default (All Other Users) should be set to No Access.
- Permissions for AT Users should be set to Viewer.
- Permissions for AT Administrators should be set to Administrator.
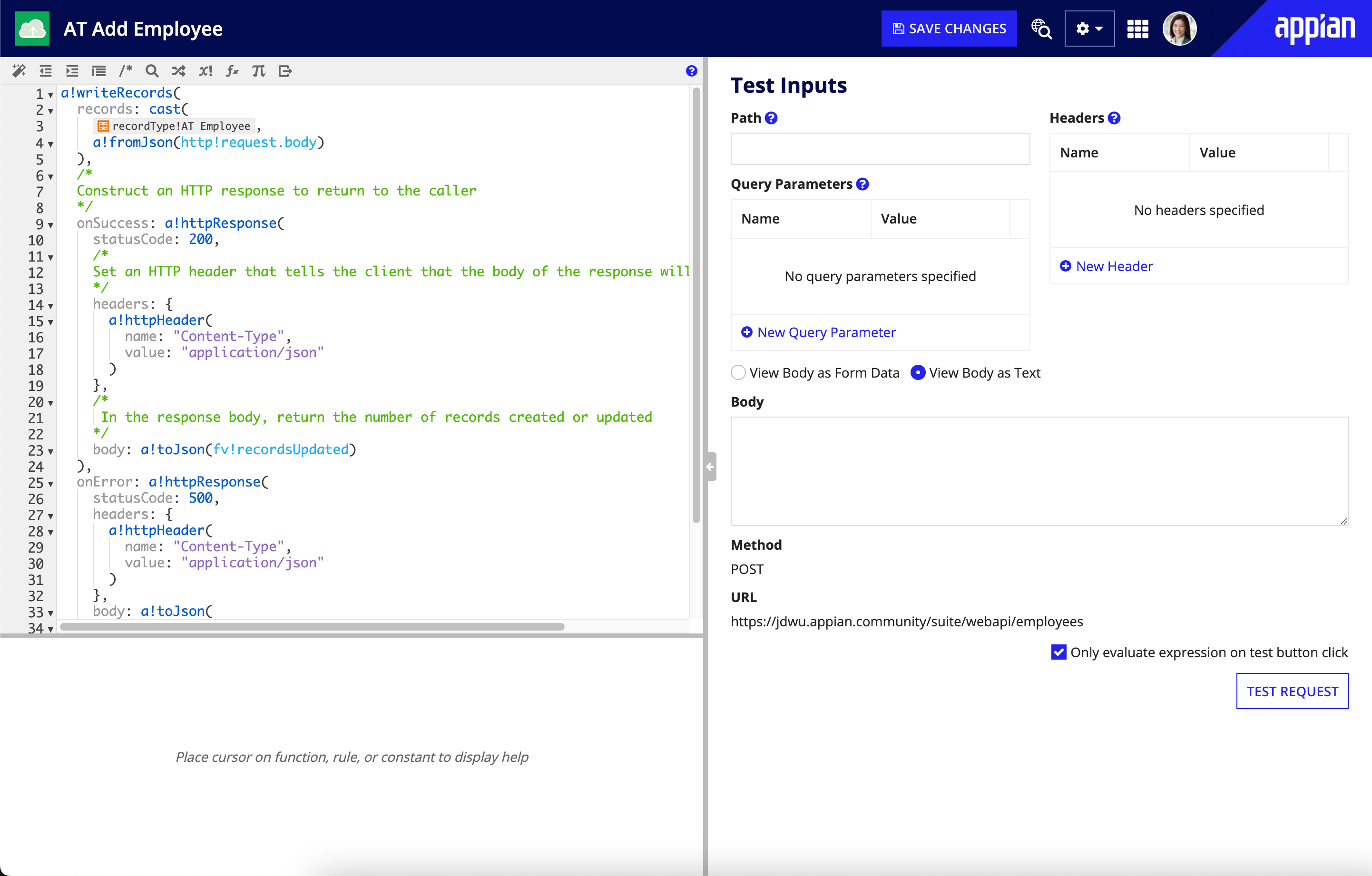
Your screen should look something like the following:
The left-hand pane contains the expression generated by the template that you just selected. Take a moment to read over that expression to see what it's doing.
Test it outCopy link to clipboard
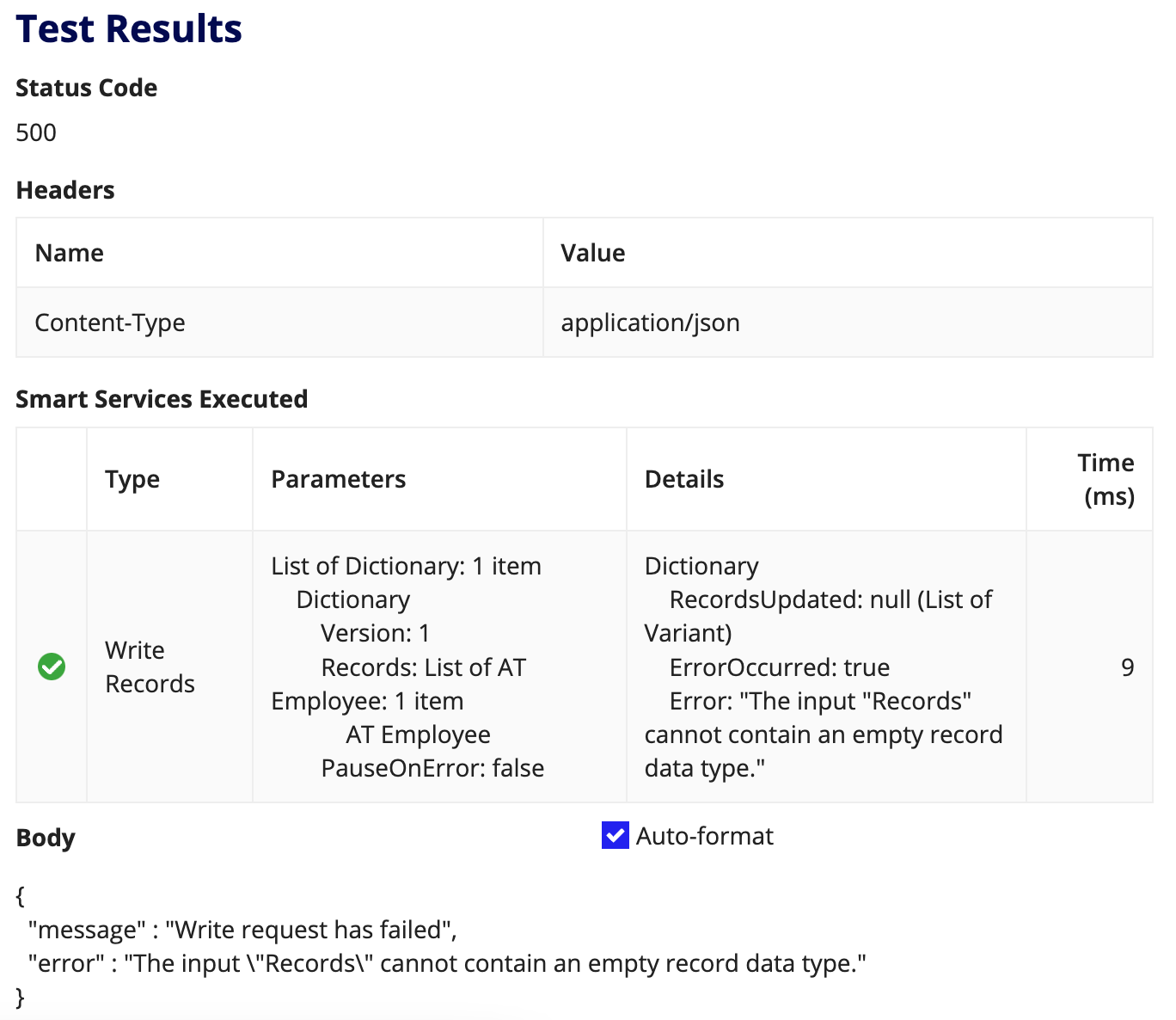
Click the Test Request button. You should see that the Write Records smart service executed but failed to create a new Employee record because the records input was empty.
To resolve this error, we'll add data to the request and test it again.
Provide test dataCopy link to clipboard
Our web API works by casting the JSON in the request body to an Employee record and then writing that data. When we tested the web API above, the content of the test HTTP request's body was {}, an empty JSON object. Now, we'll add some employee data to the request so a record will be created.
To add data to the request:
-
From the Test Inputs section, copy and paste the following expression in the Body field:
1 2 3 4 5 6 7 8
{ "firstName": "Frank", "lastName": "Sullivan", "department": "Sales", "title": "Sales Associate", "phoneNumber": "555-962-8452", "startDate": "3/27/2022" }
Copy -
Click Test Request.
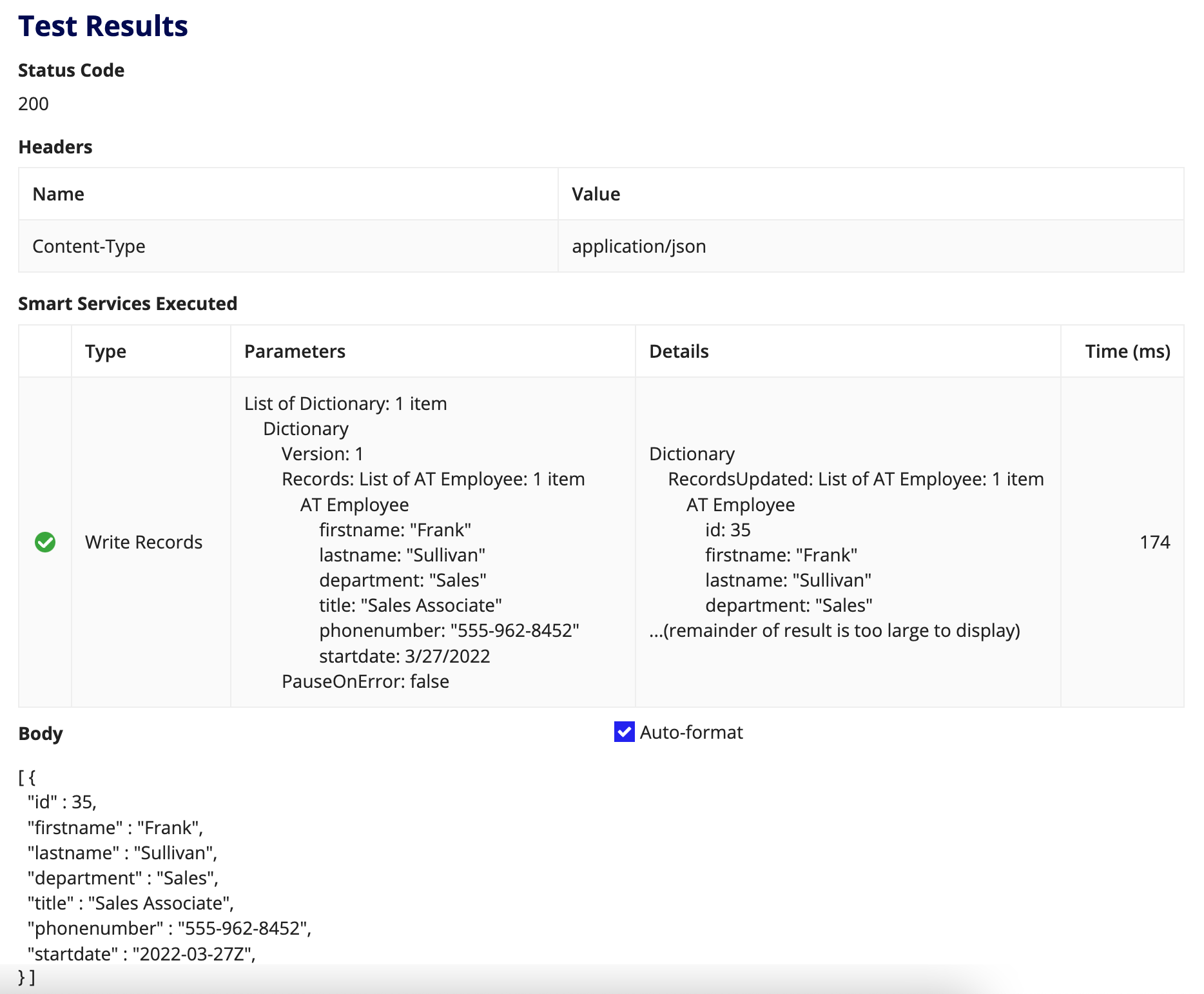
This time you should see that the Write Records smart service executed with data that matches what you put into the Body field. If you look at the Data Preview of the Employee record type, you'll see a new record with the provided data.
Prevent updates to existing dataCopy link to clipboard
At this point, we have a web API that takes data from the body of an HTTP request and passes it into the Write Records smart service. The Write Records smart service then either creates a new record or updates an existing one, depending on the data provided. If you want to ensure that the API never updates existing data, you need to make some changes.
Let's add a check that prevents the web API from updating existing employees. The way the Write Records smart service determines if it should update a record is whether the request includes a value for the primary key field. In this case, that's the id field. So if we want to prevent updates, we need to check to see whether the id is null and only call the Write Records smart service if it is.
To prevent users from updating existing data:
-
Replace the existing expression with the following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
a!localVariables( local!records: cast( recordType!AT Employee, a!fromJson(http!request.body) ), if( /* The index() function's field parameter must be a record type field reference */ a!isNotNullOrEmpty(index(local!records, recordType!AT Employee.fields.id, null)), a!httpResponse( statusCode: 400, headers: a!httpHeader( name: "Content-Type", value: "application/json" ), body: a!toJson( { error: "Employee data cannot include an id." } ) ), a!writeRecords( records: local!records, /* Construct an HTTP response to return to the caller */ onSuccess: a!httpResponse( statusCode: 200, /* Set an HTTP header that tells the client that the body of the response will be in JSON format */ headers: { a!httpHeader( name: "Content-Type", value: "application/json" ) }, /*In the response body, return the record created*/ body: a!toJson(fv!recordsUpdated) ), onError: a!httpResponse( statusCode: 500, headers: { a!httpHeader( name: "Content-Type", value: "application/json" ) }, body: a!toJson( a!map( message: "Write request has failed", error: fv!error ) ) ) ) ) )
Copy -
Add an
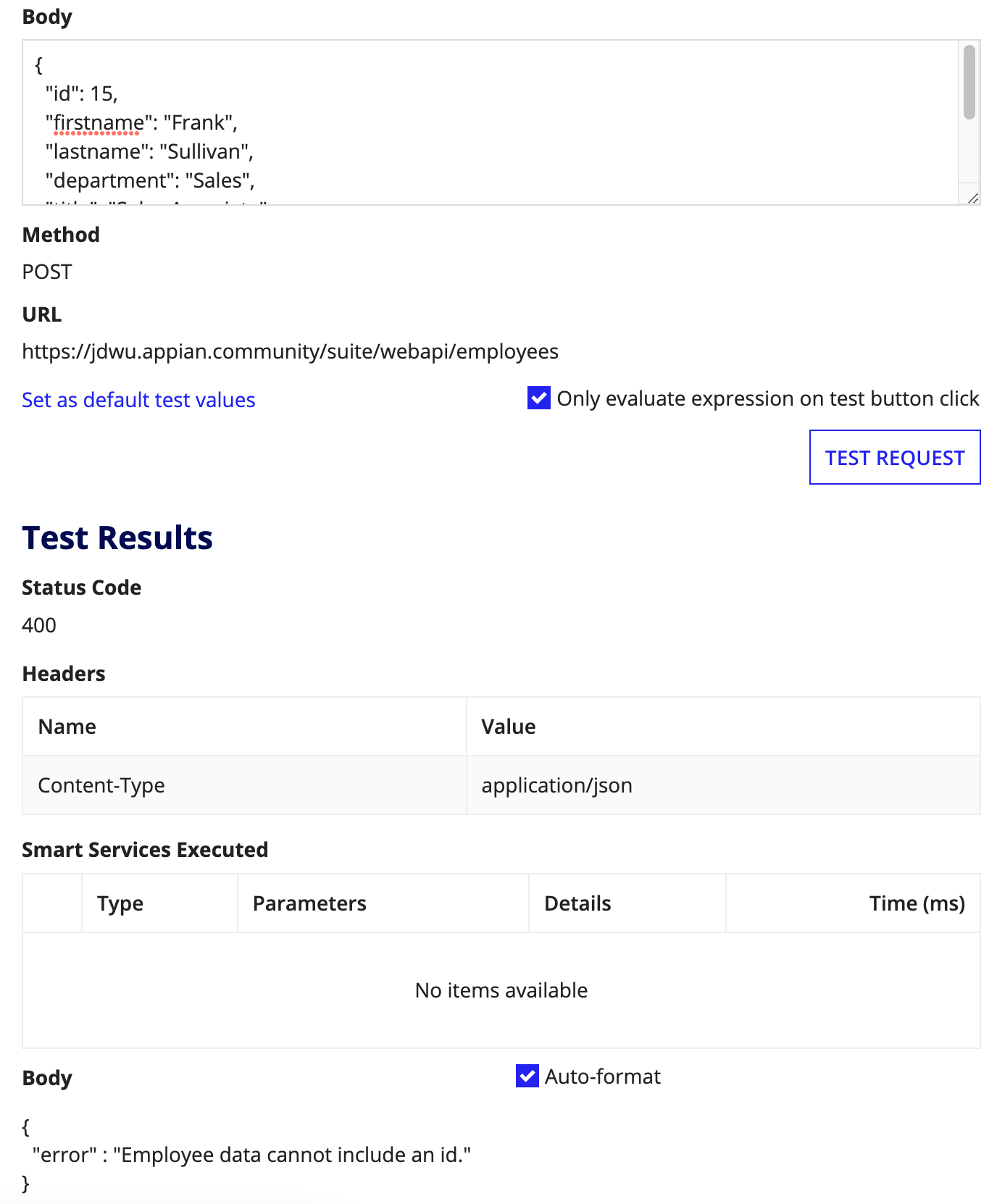
idvalue to the test body and click the Test Request button again.
This time, instead of executing the Write Records smart service, the web API returned an HTTP response with a status code of 400 (meaning Bad Request) and a body that explains to the caller what they did wrong.
That's it! You've successfully built an endpoint that validates a request and creates an Employee record. From here, you can continue building your application with more endpoints. Here are some suggestions:
- Using the Write Records web API template, define an API that lets you create more than one Employee with a single request.
- Using the Write Records web API template, make an update API that changes information about an existing Employee.
- Using the Delete Records web API template, set up an API to delete employees.