Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
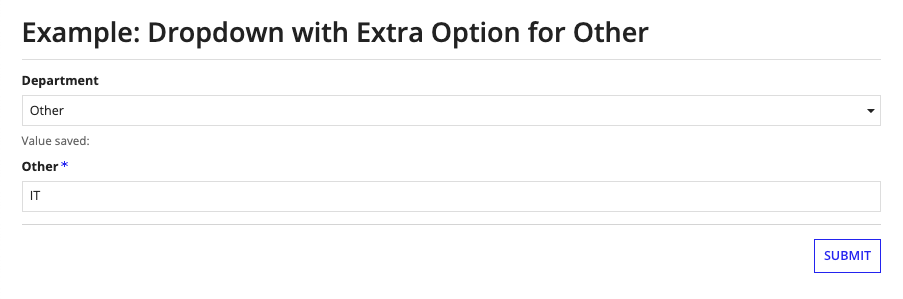
Show a dropdown that has an "Other" option at the end of the list of choices. If the user selects "Other", show a required text field.

This scenario demonstrates:
- How to configure a dropdown with an appended value
- How to conditionally show a field based the selection of an 'Other' option
- How to save one of two values when evaluating a form through a submit button
ExpressionCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
a!localVariables(
local!departments:{"Corporate","Engineering","Finance","HR","Professional Services"},
/*
* You need separate variables to temporarily store the dropdown selection
* (local!selectedDepartment) and the value entered for "Other" (local!otherChoice).
*/
local!selectedDepartment,
local!otherChoice,
local!savedValue,
a!formLayout(
label: "Example: Dropdown with Extra Option for Other",
contents: {
a!dropdownField(
label: "Department",
instructions:"Value saved: "& local!savedValue,
/*
* Adding the "Other" option here allows you to store a separate value.
* For example, if your choiceValues are integers, you could store -1.
*/
choiceLabels: a!flatten({local!departments, "Other"}),
choiceValues: a!flatten({local!departments, "Other"}),
placeholder: "--- Select a Department ---",
value: local!selectedDepartment,
saveInto: local!selectedDepartment
),
a!textField(
label: "Other",
value: local!otherChoice,
saveInto: local!otherChoice,
required: true,
showWhen: local!selectedDepartment = "Other"
)
},
buttons: a!buttonLayout(
/*
* The Submit button saves the appropriate value to its final location
*/
primaryButtons: a!buttonWidget(
label: "Submit",
value: if(
local!selectedDepartment = "Other",
local!otherChoice,
local!selectedDepartment
),
saveInto: local!savedValue,
submit: true
)
)
)
)
Copy
Expression (Offline)Copy link to clipboard
This expression shows how to modify the above expression for offline use.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
a!localVariables(
local!departments:{"Corporate","Engineering","Finance","HR","Professional Services"},
/*
* You need separate variables to temporarily store the dropdown selection
* (local!selectedDepartment) and the value entered for "Other" (local!otherChoice).
*/
local!selectedDepartment,
local!otherChoice,
local!savedValue,
a!formLayout(
label: "Example: Dropdown with Extra Option for Other",
contents: {
a!dropdownField(
label: "Department",
instructions:"Value saved: "& local!savedValue,
/*
* Adding the "Other" option here allows you to store a separate value.
* For example, if your choiceValues are integers, you could store -1.
*/
choiceLabels: a!flatten({local!departments, "Other"}),
choiceValues: a!flatten({local!departments, "Other"}),
placeholder: "--- Select a Department ---",
value: local!selectedDepartment,
saveInto: local!selectedDepartment
),
a!textField(
label: "Other",
value: local!otherChoice,
saveInto: local!otherChoice,
required: local!selectedDepartment = "Other"
)
},
buttons: a!buttonLayout(
/*
* The Submit button saves the appropriate value to its final location
*/
primaryButtons: a!buttonWidget(
label: "Submit",
value: if(
local!selectedDepartment = "Other",
local!otherChoice,
local!selectedDepartment
),
saveInto: local!savedValue,
submit: true
)
)
)
)
Copy
Test it outCopy link to clipboard
- Select Other in the dropdown, enter a value and click on the Submit button. Notice that the value saves on the submit button.
Notable implementation detailsCopy link to clipboard
- Notice that we cleared out the opposite variable upon submission so that only one variable gets updated. That is, if the user filled out the "Other" field and then switched the dropdown back to an available option,
local!otherwould be set to null on submission of the form. - The offline version of this recipe cannot have conditional display, so the showWhen parameter of the Other text field has been removed.
FeedbackCopy link to clipboard
Was this page helpful?
