Tip: Interface patterns give you an opportunity to explore different interface designs. Be sure to check out How to Adapt a Pattern for Your Application.
GoalCopy link to clipboard
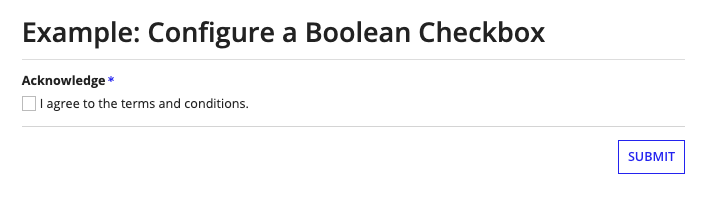
Configure a checkbox that saves a boolean (true/false) value, and validate that the user selects the checkbox before submitting a form.

This scenario demonstrates:
- How to configure a checkbox field so that a single user interaction records a true or false value
ExpressionCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
a!localVariables(
local!userAgreed,
a!formLayout(
label:"Example: Configure a Boolean Checkbox",
contents:{
a!checkboxField(
label: "Acknowledge",
choiceLabels: {"I agree to the terms and conditions."},
choiceValues: {true},
/* If local!userAgreed is false, set the value */
/* to null so that the checkbox is unchecked */
value: if(local!userAgreed, true, null),
/* We want to save a false value when the checkbox */
/* is unchecked, so we need to check whether */
/* save!value is null and update the variable if so */
saveInto: a!save(
local!userAgreed,
if(isnull(save!value), false, true)
),
required: true,
requiredMessage: "You must check this box!"
)
},
buttons:a!buttonLayout(
primaryButtons:{
a!buttonWidget(
label:"Submit",
submit: true
)
}
)
)
)
Copy
Test it outCopy link to clipboard
- Click "Submit" without selecting the checkbox. Notice that the custom message shows up. Appian recommends using a custom required message when you have a single required checkbox.
- Select the checkbox and click "Submit".
Notable Implementation DetailsCopy link to clipboard
- Unchecking the checkbox saves a value of
false. However, the initial value oflocal!userAgreedis null, which also results in the box being unchecked. Therefore, you may need to account for values of bothfalseandnullin your interface. Alternatively, you can set the initial value oflocal!userAgreedtofalseto avoid null values entirely. - In this recipe, we had to modify the
valueof the component in addition to thesaveInto. We had to do that in order to save a value offalse, which is not a valid option in our checkbox field that only has one option. This design pattern works because both thevalueandsaveIntoparameters are set using the same variable, so the component responds to the user's interactions.
FeedbackCopy link to clipboard
Was this page helpful?
