FunctionCopy link to clipboard
a!barcodeField( label, labelPosition, instructions, acceptedTypes, value, saveInto, refreshAfter, required, requiredMessage, readOnly, disabled, validations, validationGroup, align, placeholder, helpTooltip, masked, accessibilityText, showWhen )
Displays and allows entry of a barcode value using a barcode scanner or manual input.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Accepted Types |
|
List of Text String |
Determines the types of barcodes that are accepted in the field. Null results in all types being accepted. Valid values: |
|
Display Value |
|
Text |
Text to display in the field. |
|
Save Input To |
|
List of Save |
One or more variables that are updated with the text when the user changes it. Use a!save() to save a modified or alternative value to a variable. |
|
Refresh After |
|
Text |
Determines when the interface is refreshed with the saved value from the barcode field. Valid values are |
|
Required |
|
Boolean |
Determines if a value is required to submit the form. Default: false. |
|
Required Message |
|
Text |
Custom message to display when the field's value is required and not provided. |
|
Read-only |
|
Boolean |
Determines if the field should display as not editable. Default: false. |
|
Disabled |
|
Boolean |
Determines if the field should display as potentially editable but grayed out. Default: false. |
|
Validations |
|
List of Text String |
Validation errors to display below the field when the value is not null. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Alignment |
|
Text |
Determines alignment of the text value. Valid values: |
|
Placeholder |
|
Text |
Text to display in the field when it is empty. Does not show if the field is read only. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Masked |
|
Boolean |
Determines if the value is obscured from view. Default: false. |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Scanning on different devicesCopy link to clipboard
- The native device's camera is used on mobile devices to scan barcodes.
- The masked parameter is ignored on offline interfaces on Android devices. All barcode components are shown un-masked in this case.
- The barcode component does not support barcode scanning on Appian's web user interfaces. Instead, users can manually enter barcode values.
Using the acceptedTypes parameterCopy link to clipboard
- Use the acceptedTypes parameter to specify one or more type(s) of barcode.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Without maskingCopy link to clipboard
Use the interactive editor below to test out your code:
Displays the following on Appian's browser user interfaces:

Displays the following on Appian Mobile iOS application:

Displays the following on Appian Mobile Android application:

With maskingCopy link to clipboard
Use the interactive editor below to test out your code:
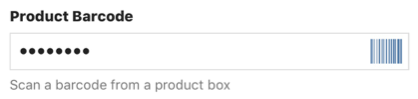
Displays the following on Appian's web user interfaces:

Displays the following on Appian Mobile iOS application:

Displays the following on Appian Mobile Android application:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
