FunctionCopy link to clipboard
a!formLayout( label, instructions, contents, buttons, validations, validationGroup, skipAutoFocus, showWhen )
Displays any arrangement of layouts and components beneath a title and above buttons. Use this as the top-level layout for start and task forms.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Optional text to display as the interface's title. |
|
Instructions |
|
Text |
Optional text displayed below the field's label. |
|
Contents |
|
Any Type Array |
Components and layouts to display in the form body. |
|
Buttons |
|
Button Layout |
Buttons to display at the bottom of the form, arranged using a!buttonLayout(). |
|
Validations |
|
Text or Validation Message |
Validation errors displayed above the form buttons. Configured using a text array or an array with a mix of text and Validation Message using |
|
Validation Group |
|
Text or Validation Message Array |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Don’t automatically focus on first input |
|
Boolean |
Determines whether the first input will receive focus when a form loads. Default is false. |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Using a!formLayout()Copy link to clipboard
- A button layout must be present for a back button to appear for activity-chained tasks.
- Use form validation messages for problems that are not specific to a single component.
- This component cannot be read-only or disabled.
Initial behavior & focusingCopy link to clipboard
- The component is not in an initially collapsed section.
- Focus will automatically be applied on initial load to the first component in a form that is one of the following:
Scroll behavior in wizardsCopy link to clipboard
When you use a form layout as part of a wizard, Appian will automatically handle the page scrolling between each step of the wizard. This means that whenever a user navigates to the next step, the page will automatically scroll to the top of the form.
However, there are certain scenarios where Appian will not automatically handle page scrolling. If your form contains multiple read-only components—elements that the user does not interact with—then the automatic page scrolling may not occur when the user navigates to the next step. Additionally, the buttons or dynamic links that control form navigation must be placed in the buttons parameter. If they are placed in the contents parameter, auto scrolling will not work.
ExamplesCopy link to clipboard
Click EXPRESSION to copy and paste an example into the Interface Definition to see it displayed.
Two-column formCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
a!formLayout(
label: "Customers for Review",
instructions: "Review the profiles for the customers below and contact as needed",
contents: {
a!columnsLayout(
columns: {
a!columnLayout(
contents: {
a!textField(
label: "Customer",
value: "John Smith",
readOnly: true
),
a!textField(
label: "Status",
value: "Prospective",
readOnly: true
),
a!textField(
label: "Priority",
value: "High",
readOnly: true
)
}
),
a!columnLayout(
contents: {
a!textField(
label: "Customer",
value: "Michael Johnson",
readOnly: true
),
a!textField(
label: "Status",
value: "Prospective",
readOnly: true
),
a!textField(
label: "Priority",
value: "Medium",
readOnly: true
)
}
)
}
)
},
buttons: a!buttonLayout(
primaryButtons: {
a!buttonWidget(
label: "Submit",
submit: true
)
}
)
)
Copy
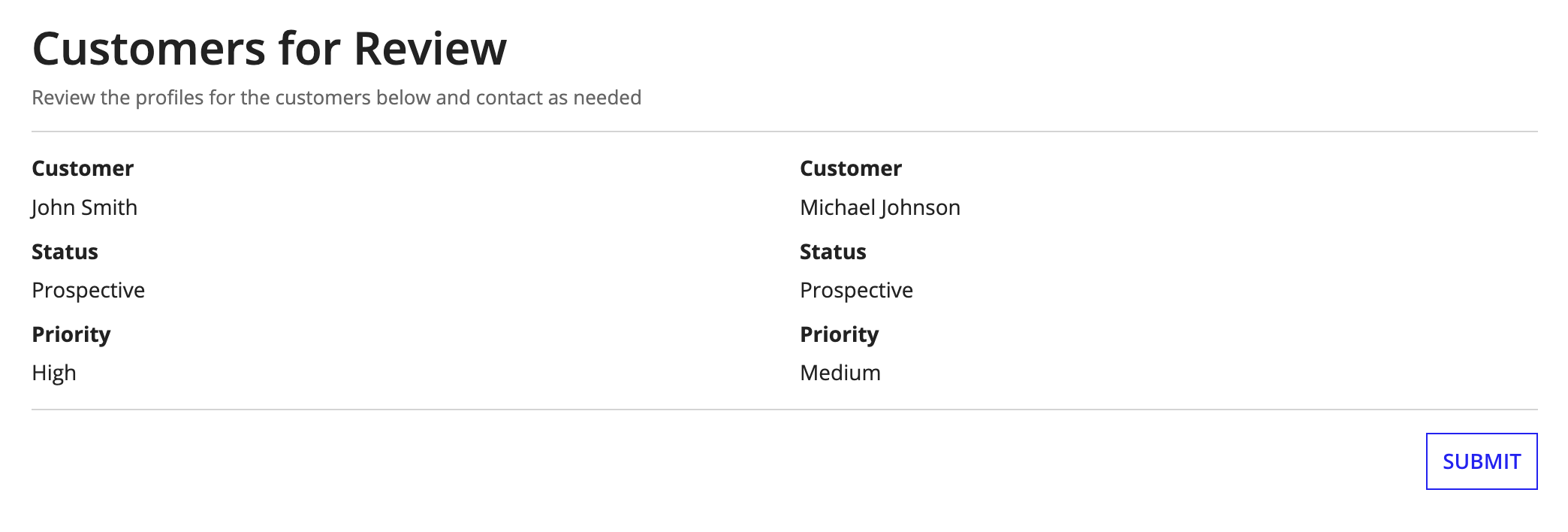
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Old versionsCopy link to clipboard
There are older versions of this interface component. You can identify older versions by looking at the name to see if there is a version suffix. If you are using an old version, be sure to refer to the corresponding documentation from the list below.
| Old Versions | Reason for Update |
|---|---|
| a!formLayout_17r1 | Replaced firstColumnContents and secondColumnContents with |
To learn more about how Appian handles this kind of versioning, see the Function and Component Versions page.
Related PatternsCopy link to clipboard
The following patterns include usage of the Form Layout.
-
Add Multiple Validation Rules to One Component (Validation): Enforce that the user enters at least a certain number of characters in their text field, and also enforce that it contains the "@" character.
-
Add Validations to an Inline Editable Grid (Validation, Grids, Looping): Allows the user to change data directly in a grid, and validate a various entries.
-
Add, Edit, and Remove Data in an Inline Editable Grid (Grids, Looping): Allow the user to change data directly in an inline editable grid.
-
Add, Remove, and Move Group Members Browser (Hierarchical Data, Group Management): Display the membership tree for a given group and provide users with the ability to add, remove, and move user members from a single interface.
-
Build a Wizard with Milestone Navigation (Wizards): Use the milestone component to show steps in a wizard.
-
Build an Interface Wizard (Wizards): Divide a big form into sections presented one step at a time with validation.
-
Configure Buttons with Conditional Requiredness (Validation): Present two buttons to the end user and only make certain fields required if the user clicks a particular button
-
Configure a Boolean Checkbox (Choice Components): Configure a checkbox that saves a boolean (true/false) value, and validate that the user selects the checkbox before submitting a form.
-
Configure a Dropdown Field to Save a CDT (Choice Components): When using a dropdown to select values from the database, or generally from an array of CDT values, configure it to save the entire CDT value rather than just a single field.
-
Configure a Dropdown with an Extra Option for Other (Choice Components): Show a dropdown that has an "Other" option at the end of the list of choices. If the user selects "Other", show a required text field.
-
Make a Component Required Based on a User Selection (Validation): Make a paragraph component conditionally required based on the user selection.
-
Set the Default Value Based on a User Input (Default Value): Set the default value of a variable based on what the user enters in another component.
-
Set the Default Value of CDT Fields Based on a User Input (Default Value): Set the value of a CDT field based on a user input.
-
Set the Default Value of an Input on a Start Form (Default Value): Display a default value in some form inputs on a start form, and save the value into the process when submitting.
-
Set the Default Value of an Input on a Task Form (Default Value): Display a default value in some form inputs on a task form, and save the value to process when submitting.
-
Showing Validation Errors that Aren't Specific to One Component (Validation): Alert the user about form problems that aren't specific to one component, showing the message only when the user clicks "Submit".
-
Track Adds and Deletes in Inline Editable Grid (Grids): In an inline editable grid, track the employees that are added for further processing in the next process steps.
-
Use Links in a Grid to Show More Details and Edit Data in External System (Grids, Web Services): Allow end users to click a link in a read-only grid to view the details for the row, and make changes to the data.
-
Use Selection For Bulk Actions in an Inline Editable Grid (Grids): Allow the user to edit data inline in a grid one field at a time, or in bulk using selection.
-
Use Validation Groups for Buttons with Multiple Validation Rules (Validation): Present two buttons to the end user that, based on the selection, will validate only after a particular button is clicked.
