| The capabilities described on this page are included in Appian's standard capability tier. Usage limits may apply. |
IntroductionCopy link to clipboard
Appian Portals allows you to reach any audience your organization works with, without requiring them to log in. You can use the low-code tools you already know to create web apps that connect portal users to the information and processes in Appian.
Creating a portal is a bit different from creating a site. Portals run in a service that is separate from your Appian environment, but can be connected to your Appian applications, data, and workflows. Because of this, there are some things you'll need to take into account when planning for and designing the functionality of a portal. This page provides these best practices.
Note: Appian Portals is currently only supported for Appian Cloud customers. Additionally, if your environment is behind a VPN, you cannot connect a portal to it to read or write data.
See alsoCopy link to clipboard
- To learn how to write and query data in portals, see Working with Data in Portals.
- For more information on designing the best experience for your portal users, see the portal design guidelines.
- For a full list of what you can do in a portal, see Portal Capabilities.
Don't use incompatible functions and componentsCopy link to clipboard
When you're designing an interface for a portal, you can use most of the components, functions, and designs that you know and love.
However, there are some components and function that are incompatible with portals.
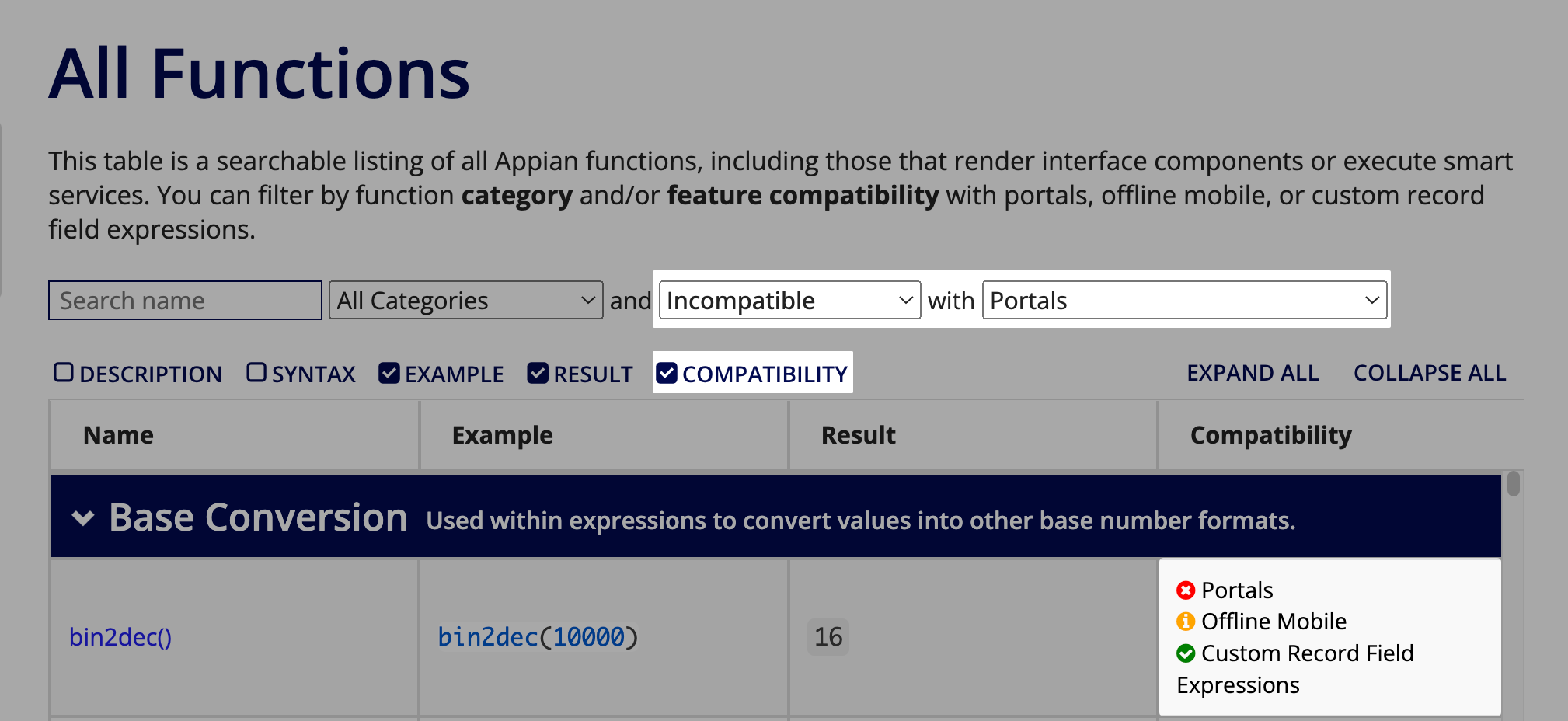
To find out if a function is compatible with portals, use the filters on the Appian functions table.
Just change the dropdown list from Any Compatibility to Incompatible, Partially Compatible, or Compatible, then choose Portals from the next dropdown list. To view the portal compatibility in the table, toggle on the Compatibility column.

To use partially compatible capabilities, connect to them using a custom integrationCopy link to clipboard
Some capabilities are partially compatible with portals. This means you can still use them in a portal, as long as you connect to them using integration and web API objects.
Some examples of partially compatible capabilities:
- Partially compatible functions, like
urlforrecord(). - Function plug-ins.
- Decision objects.
- Partially compatible authentication types.
- Pre-built connected systems.
To work with these capabilities in a portal, you connect the portal to the Appian environment by creating a custom integration using an integration and web API. Just follow similar steps to working with data using CDTs, but call the design object in a web API. You can modify this method to reference the other partially compatible capabilities that don't work directly in a portal.
Note: In the integration object, if there are unexpected question marks (?) in the response body, it may be because you need to modify the header parameter in the a!httpResponse() function of the web API expression to handle special characters. See this Knowledge Base article for more information.
Working with processesCopy link to clipboard
Portals can use a!startProcess() in an interface to start a process. However, they cannot use any other method to start a process, such as through a start form or record action.
The portal service account must have at least Initiator permissions to the process model in order to start the process.
For an example of how to start a process in a portal, see Working with Data in Appian.
Working with documentsCopy link to clipboard
The developer and user experience for downloading files and viewing document images in a portal is the same as it is in the rest of Appian. Simply use the following components as you normally would.
- To download documents, use the document download link component.
- To display images such as PNGs, use the document image component.
- To display documents such as PDFs, use the document viewer component.
- To display documents from another system, use the web content field component.
- To use the property information for a document, such as displaying a document name, use the document() function.
- To upload a file or signature using a file upload or signature component, use the a!submitUploadedFiles() function. See the linked pages for more information and examples.
There are a few things to keep in mind when uploading files in a portal, which are documented in the following sections.
Give the portal service account access to the documentsCopy link to clipboard
Whether you are setting up your portal to view, download, or upload documents, make sure you set up the service account permissions correctly so that the portal has the required access.
To download or view documents in a portal, use a document constantCopy link to clipboard
When referencing documents in a portal, we recommend that you use a constant to serve the document directly from the portal. The constant must be of type Document. You can use the document ID instead, but that method is less performant than using a constant because the portal must query Appian for the document.
See the document download link, document image, and document viewer pages for specific examples of using a constant to download and view documents.
Uploading files in a portalCopy link to clipboard
The following are some things to keep in mind when using file upload and signature components in a portal.
- To make sure files will be uploaded correctly in a portal, publish the portal and test the file upload on the portal website. See a!submitUploadedFiles() for more information on testing and troubleshooting uploading documents in portals.
- In portals, the size limit for uploaded files is 10 MB.
To write document IDs through an integration, use the correct integration inputCopy link to clipboard
To write document IDs from uploaded files to a database through an integration, the integration input that you're writing must be of type Number(Integer), not Document. An incorrect type can cause the data and document IDs to not save properly.
