FunctionCopy link to clipboard
a!userRecordLink( label, user, view, showWhen, openLinkIn )
Defines a link to a user record.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text displayed as the link name the user clicks on. |
|
User |
|
User |
The User whose record is linked. |
|
View |
|
Text |
The URL stub of the view to open for the record. Default is |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Open Link In |
|
Text |
(Browser-Only) Determines where the linked content should open. Valid values: |
Usage considerationsCopy link to clipboard
Changing and deactivating usernamesCopy link to clipboard
- User record links can be created for both active and deactivated users.
- User record links continue to work when the user's username changes as long as the "user" field was configured by referencing a variable (e.g. process variable) rather than a username string.
Using user record links with other componentsCopy link to clipboard
User record links can be used inside :
- links
- grid text columns
- document images
- user images
- web images
- chart series
- tag items
- rich text
- styled icons
- card layouts
- milestones
ExamplesCopy link to clipboard
Click EXPRESSION to copy and paste an example into the Interface Definition to see it displayed.
User record link to a user record summary viewCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
a!linkField(
labelPosition: "COLLAPSED",
links: {
a!userRecordLink(
label: "Daniel Nelson",
/* Replace this user with a user in your environment */
user: "daniel.nelson",
view: "summary"
)
}
)
Copy
A user profile card will display when you hover over a user record link. The profile card displays the following fields from the record summary automatically as long as values are specified:
- Supervisor
- Phone number
- Address
For example, if the user profile only has an email specified and the phone number, address, and supervisor fields are blank, only an email address will display.
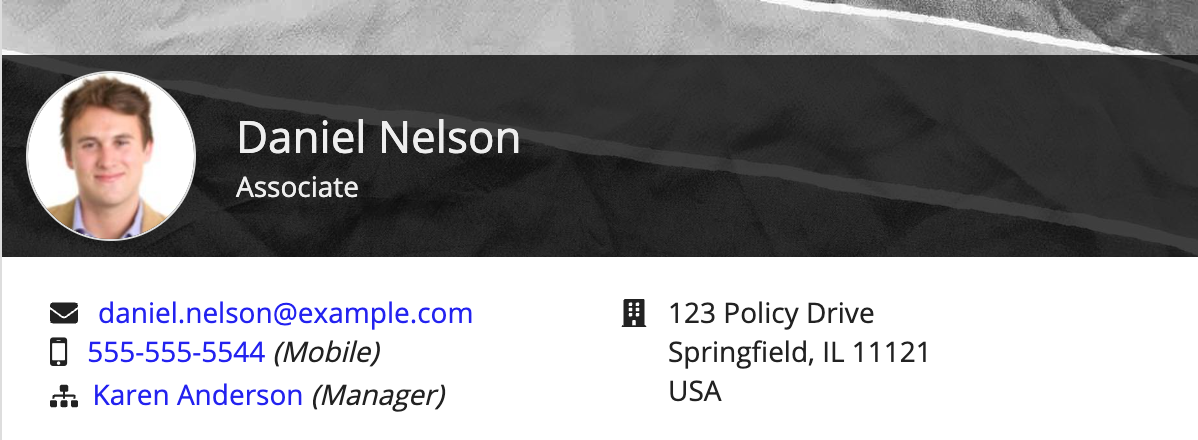
This example shows the profile card that would display when hovering over a user link created with the example expression:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the User Record Link Component.
-
Comments Patterns (Comments, Looping): Use this pattern when displaying a chronological list of messages from different users, such as comments on a topic or notes on a case.
-
Event Timelines (Timeline, Events): Use the event timeline pattern to display a dated list of events and actions in chronological order. This pattern uses a combination of cards, rich text, and user images to show an easy to navigate list of dated events.
-
Task Report Pattern (Grids, Filters, Process Task Links, Task Reports): Provides a simple way to create and display an Appian task report.
-
User List Pattern (Looping): The user list pattern retrieves all the users in a specified group and displays them in a single column.
