FunctionCopy link to clipboard
a!documentAndFolderBrowserFieldColumns( label, labelPosition, instructions, helpTooltip, rootFolder, navigationValue, navigationSaveInto, selectionValue, selectionSaveInto, showWhen, readOnly, height, accessibilityText )
Displays the contents of a folder and allows users to navigate through a series of folders to find and select a folder or document.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values: |
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Root Folder |
|
Any Type |
The contents of the specified folder or knowledge center are displayed in the first column of the browser. |
|
Navigation Folder Value |
|
Document or Folder |
The folder that has been navigated to whose contents are displayed in the rightmost column. |
|
Save Navigation Folder To |
|
List of Save |
Variable or list of variables to update when the navigation folder changes. |
|
Selection Value |
|
Document or Folder |
The document or folder to show as selected. |
|
Save Selection To |
|
List of Save |
Variable or list of variables to update when a document or folder is clicked. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Read-only |
|
Boolean |
Determines whether selection is enabled. Default: false. |
|
Height |
|
Text |
Determines the height of the component. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
Usage considerationsCopy link to clipboard
Displaying values and offline useCopy link to clipboard
- Each column displays items in alphabetical order, with folders always listed first.
- Avoid using this component for offline mobile forms because tapping on a folder does not display its contents.
PermissionsCopy link to clipboard
- The current user must have permission to view the selected items.
- Within a folder or knowledge center, the user can only see contents for which they have permission to view.
ExamplesCopy link to clipboard
Click EXPRESSION to copy and paste an example into the Interface Definition to see it displayed.
Document and folder browser with document and folder pickerCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
a!localVariables(
local!selection,
local!navigation,
local!rootFolder: cons!REPORTS_FOLDER,
a!sectionLayout(
label: "System Report Picker",
contents: {
a!documentAndFolderBrowserFieldColumns(
rootfolder: local!rootFolder,
navigationvalue: local!navigation,
navigationsaveinto: local!navigation,
selectionvalue: local!selection,
selectionsaveinto: local!selection,
),
a!pickerFieldDocumentsAndFolders(
label: "Selection",
labelPosition: "JUSTIFIED",
maxselections: 1,
folderfilter: local!rootFolder,
value: local!selection,
saveInto: local!selection
)
}
)
)
Copy
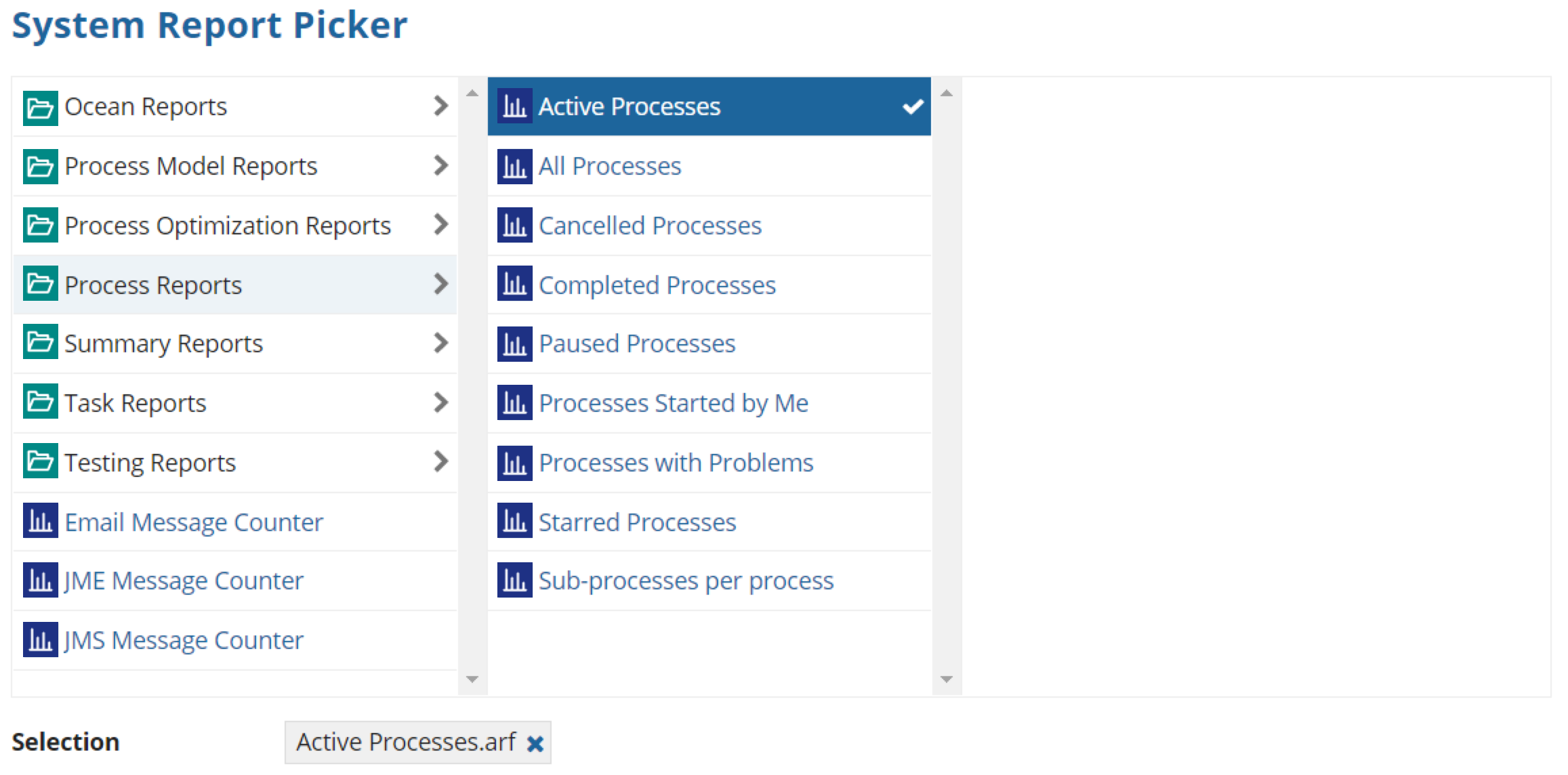
A document and folder browser similar to the one pictured below displays. Note that your folder contents may differ from the example:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
