| The capabilities described on this page are included in Appian's standard capability tier. Usage limits may apply. |
This page provides step-by-step guidance on creating a web API to retrieve a JSON-encoded list of records.
- To learn about web APIs and their configuration options, see Web APIs.
- To learn the basic steps involved with creating an API, see Creating Web APIs.
- To learn about web API authentication, see Web API Authentication.
IntroductionCopy link to clipboard
Web APIs allow a third-party system to get data from Appian or cause Appian to do something.
For example, let's imagine you have been asked to make employee information available to a staffing agency contracted by your organization. The agency needs access to current employee information stored in an Appian record type, so we'll build a web API that lets the agency query that data.
Appian provides a low-code experience for configuring your web APIs, so it’s much like configuring an expression rule. This tutorial explains how to create a sample web API using a template. The API will query a list of employees from the Employee record type, and return the list of employees as a JSON-encoded list.
This tutorial contains three steps:
SetupCopy link to clipboard
Before you can create the web API, you first need to create the record type that you'll use to query data from. To create the record type used in this tutorial, complete the Database-Backed Record Type Tutorial.
The Database-Backed Record Type Tutorial will walk you through creating an Employee record type that uses a database table as the source and has data sync enabled.
Once you've configured the Employee record type, you can start building your web API.
Create a web APICopy link to clipboard
When you create the web API, you'll specify the record type the API will query, the name of the API object, and the endpoint. The endpoint is used as part of the web API's URL to identify it and in log files for network devices and servers.
To create the web API:
- In the Build view, click NEW > Web API.
- Choose the QUERY RECORD TYPE template.
-
In the Create Web API dialog, configure the following properties:
Property Description Record Type Select the AT Employeerecord type.Name Enter AT Query Employees.Description Enter Web API to retrieve employee data.Endpoint Enter employees. - Click CREATE.
- In the Review Web API Security dialog, keep the default security settings:
- Permissions for Default (All Other Users) should be set to No Access.
- Permissions for AT Users should be set to Viewer.
- Permissions for AT Administrators should be set to Administrator.
-
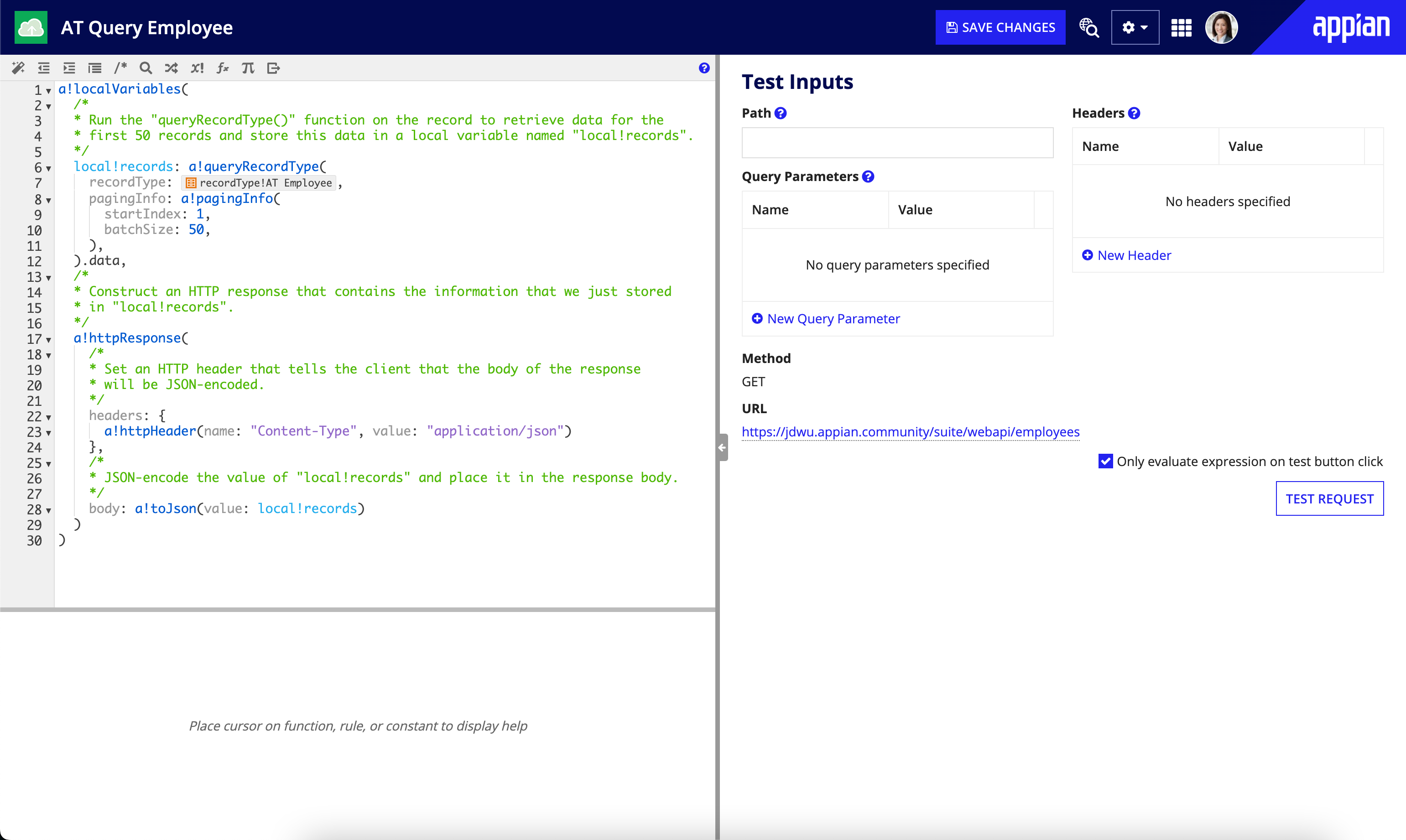
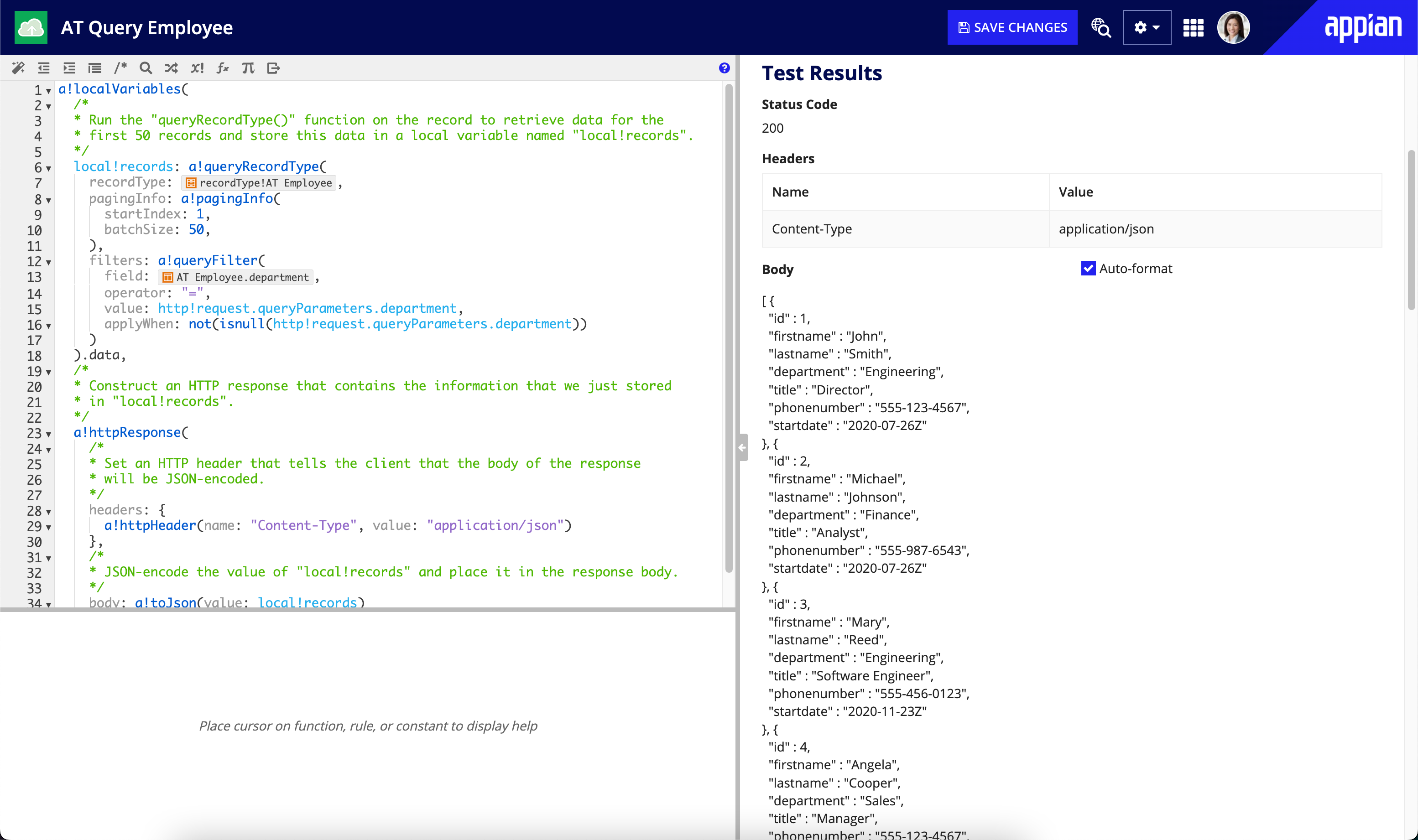
Click SAVE. The web API opens in a new tab with an expression generated by the template.
Test it outCopy link to clipboard
Now that you've created the web API, let's test it out!
To test the default configuration:
- Click Test Request.
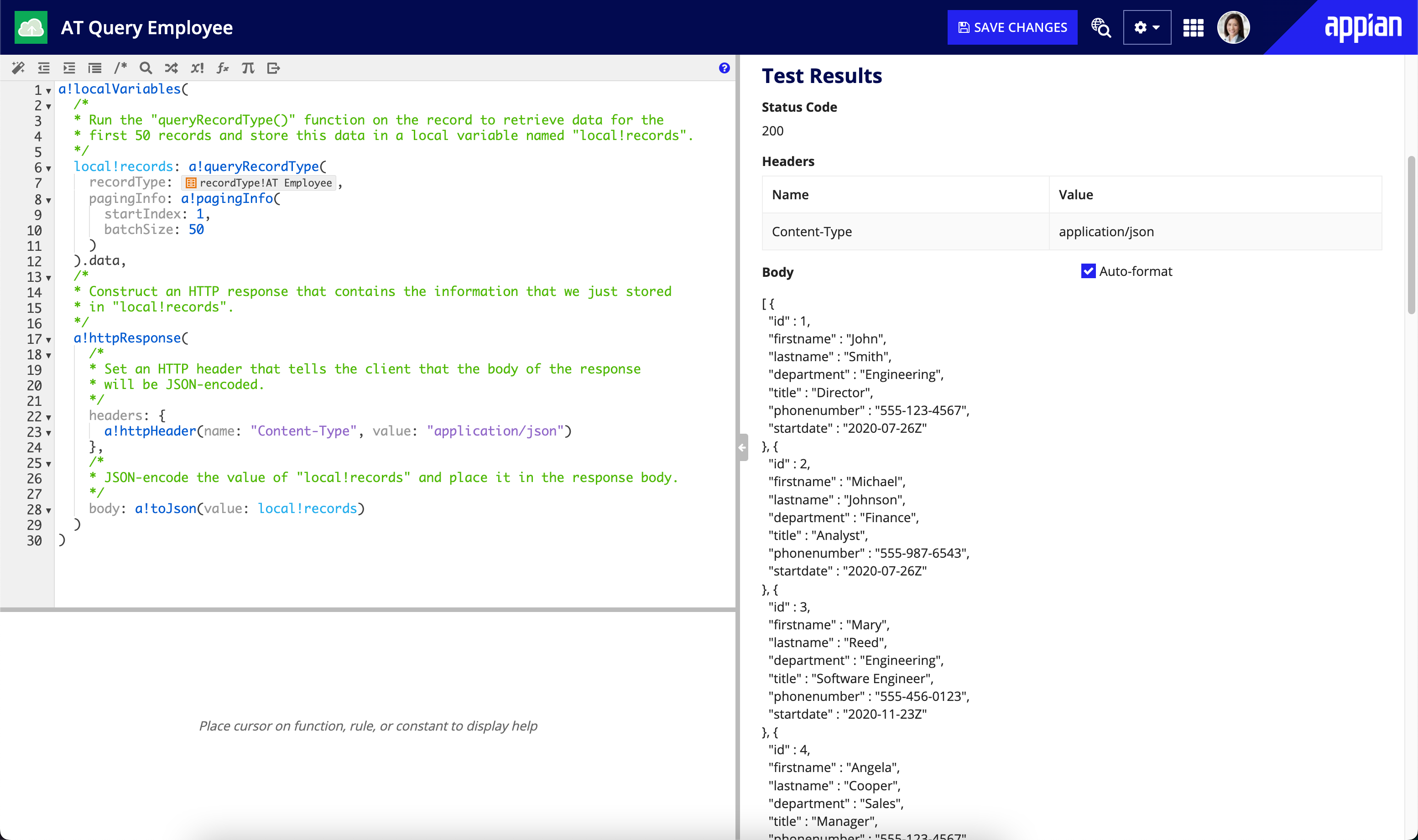
The Test Results section appears with the result of the expression. As you can see, it is a JSON-encoded list of values from the Employee record type.
This looks good, but let's filter out some of the data so we only see employees from the Sales department.
Filter by departmentCopy link to clipboard
To filter the employees returned from the query, you'll use the filters parameter in a!queryRecordType and add an a!queryFilter() expression.
However, instead of adding a static value to filter by (like "Sales"), you'll use the http! domain so you can dynamically filter the query using query parameters. Query parameters are appended to the end of the URL so you can pass specific values into your request.
You can use query parameters for a variety of reasons, but in this case, you'll use them to filter the data returned from the query.
To filter employees by department:
-
In the expression editor, add the following to your expression:
Note: If you copy and paste this expression, you will need to change the record type references to use the record type reference in your environment.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35
a!localVariables( /* * Run the "queryRecordType()" function on "cons!AT_EMPLOYEE_RECORD_TYPE" to retrieve data for the * first 50 records and store this data in a local variable named "local!records". */ local!records: a!queryRecordType( recordType: cons!AT_EMPLOYEE_RECORD_TYPE, pagingInfo: a!pagingInfo(startIndex: 1, batchSize: 50)`,` + filters: a!queryFilter( + field: recordType!AT Employee.fields.department, + operator: "=", + value: http!request.queryParameters.department + ) ).data, /* * Construct an HTTP response that contains the information that we just stored * in "local!records". */ a!httpResponse( /* * Set an HTTP header that tells the client that the body of the response * will be JSON-encoded. */ headers: { a!httpHeader( name: "Content-Type", value: "application/json" ) }, /* * JSON-encode the value of "local!records" and place it in the response body. */ body: a!toJson(value: local!records) ) )
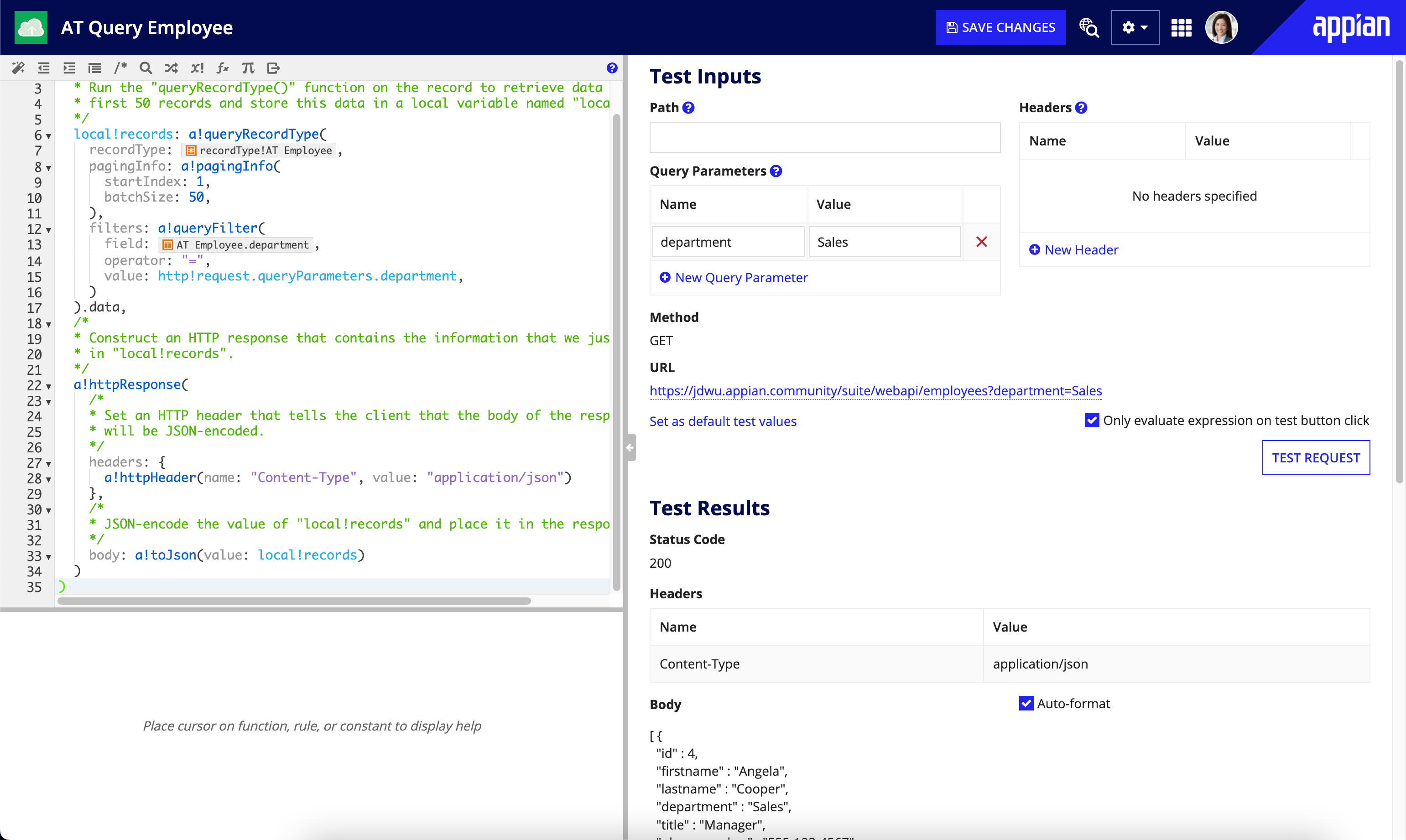
Copy - In the Test Inputs pane, under Query Parameters, click New Query Parameter.
- For Name, enter department.
-
For Value, enter Sales. Notice that the URL updates to include
?department=Sales. - Click Set as default test values.
-
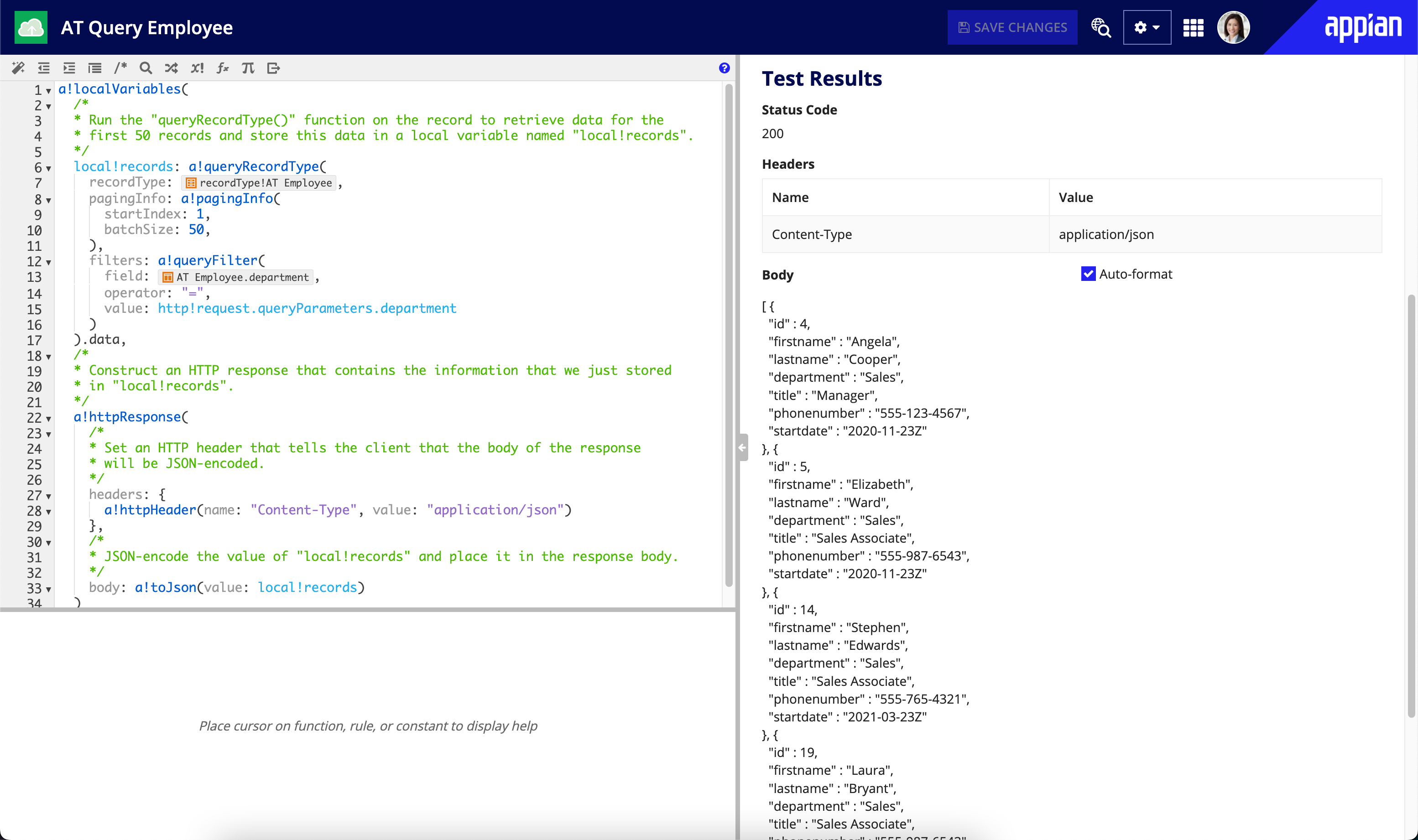
Click Test Request. In the Test Results, only employees in the Sales department are returned.
- Click SAVE CHANGES.
You can always replace the Value parameter with a different department. Try replacing Sales with one of the values below:
- Engineering
- Finance
- HR
- Professional Services
As you change the Value parameter, notice that the URL updates to match your changes.
Handle null valuesCopy link to clipboard
As you test your request, you may notice that if the Value parameter is null, the expression will error. This is because you can't pass a blank value into the value parameter of a!queryFilter(). To account for null values, you'll want to specify that the filter should only be applied when http!request.queryParameters.department is not null.
To account for null values:
-
In the Expression Editor, add the applyWhen parameter to
a!queryFilter:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
a!localVariables( /* * Run the "queryRecordType()" function on "cons!AT_EMPLOYEE_RECORD_TYPE" to retrieve data for the * first 50 records and store this data in a local variable named "local!records". */ local!records: a!queryRecordType( recordType: cons!AT_EMPLOYEE_RECORD_TYPE, pagingInfo: a!pagingInfo(startIndex: 1, batchSize: 50), filters: a!queryFilter( field: 'recordType!{6c1372eb-af9b-4c3a-8770-e0a5804828dc}AT Employee.fields.{62474e29-2a2f-4da2-a539-7a86934dc06e}department', operator: "=", value: http!request.queryParameters.department, + applywhen: not(isnull(http!request.queryParameters.department)) ) ).data, /* * Construct an HTTP response that contains the information that we just stored * in "local!records". */ a!httpResponse( /* * Set an HTTP header that tells the client that the body of the response * will be JSON-encoded. */ headers: { a!httpHeader( name: "Content-Type", value: "application/json" ) }, /* * JSON-encode the value of "local!records" and place it in the response body. */ body: a!toJson(value: local!records) ) )
Copy - Under Query Parameters, remove any department listed under the Value parameter.
-
Click TEST REQUEST. The web API returns an unfiltered list of employees.
- Click SAVE CHANGES.
You did it! You made it through all of the steps to successfully create a web API to query employee data. You're ready to move on to the Web API Tutorial - Level II or start creating your own web APIs!