IntroductionCopy link to clipboard
Appian has multiple features that allow you to design user interfaces to connect external users to the information and processes that you already have in Appian. For example, Appian Portals lets you leverage the power of low-code to build public websites that act as a front door to your Appian applications.
But what if you already have a beautifully designed, public website or the need to create a very specific web experience that precisely matches your organization’s well-established branding?
It’s common for businesses to have strict style standards when it comes to designing web experiences for their customers. Strong brand identities and the need for pixel-perfect UIs can often act as hurdles to adopting and integrating certain technologies into an organization’s workflows.
In these cases, you can still tap into that same data that already lives in Appian and leverage the power of low-code in a different way. To demonstrate how web APIs make this possible, we’ll look at a hypothetical financial company.
Example: ACME FinancialCopy link to clipboard
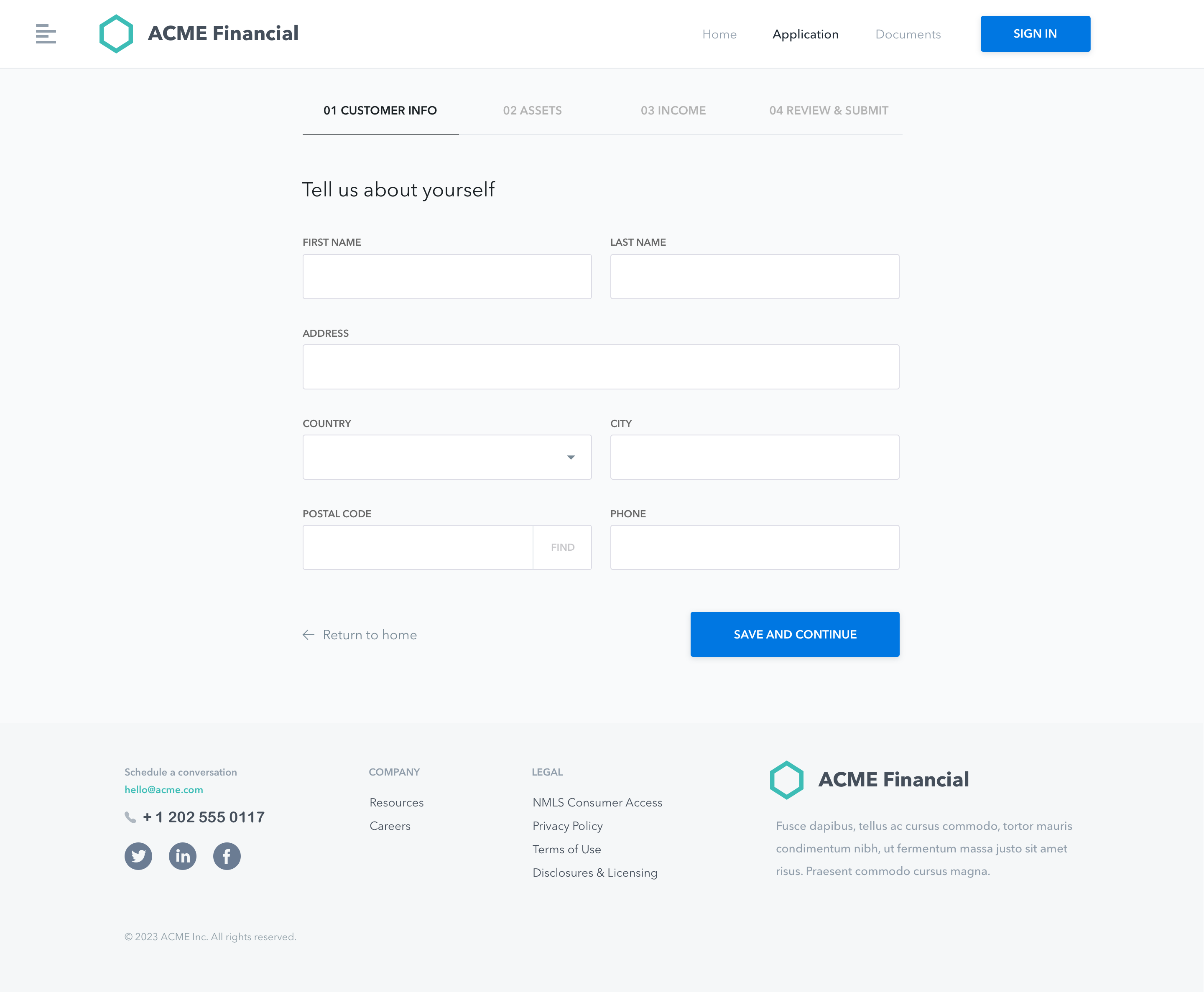
ACME Financial is an established financial services provider that has been serving their customers for decades. They have developed a strong brand identity that their customers and prospects trust and recognize. Every page on their website adheres to strict branding guidelines using custom CSS to ensure a consistent look and feel.

Since ACME Financial already uses Appian to automate several internal business processes like mortgage underwriting and customer onboarding, they want to leverage the power of Appian to integrate some of the workflows carried out on their public-facing website into their Appian applications.
Let’s explore a workflow ripe for integration: a prospective customer comes to the ACME website to apply for a mortgage. ACME Financial receives and processes upwards of 1,000 mortgage applications every week. As a result, loan officers and underwriters spend around 1,200 hours each month manually processing and moving that data into their loan management solution built with Appian.
By configuring just a handful of web APIs in their loan origination application, ACME Financial can integrate their external mortgage application workflow with their internal loan origination and review process in Appian. These integrations allow them to cut review and processing time by 50% or more, saving them hundreds of labor hours and increasing both productivity and profitability.
How web APIs helpCopy link to clipboard
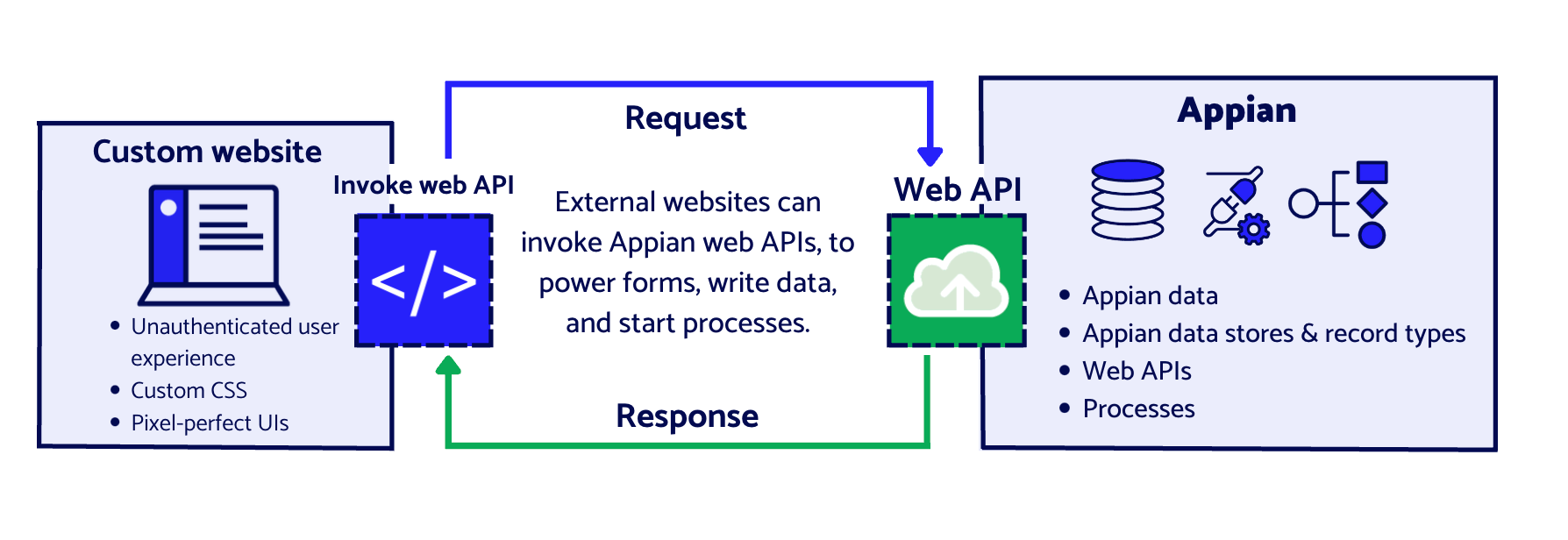
When you need to expose data and services in Appian to an external system like your company website, web APIs act as the missing puzzle piece that connects the two systems so they can share information.
Appian makes it easy for you to quickly design your own web APIs in your existing applications so they can share information with your external systems.

ACME Financial can configure web API objects in their loan origination solution to expose their Appian data and processes to the mortgage application workflow on their website.
Here is a snapshot of what ACME wants to accomplish and the web API methods they’ll use to get them there:
| ACME wants to… | Web API method |
|---|---|
| Send application data from the ACME website to Appian, kick off a process, and write data to the mortgage record. | POST |
| Allow customers to view the most up to date status and information about their application using the ACME website. | GET |
| Make it easy for customers to attach supporting documentation using the ACME website. | POST |
Once ACME configures these three web APIs, they can then invoke them in the appropriate places on their custom forms and they’re well on their way to integrating the mortgage application workflow with their Appian application.
Before we dive a little deeper into each of these web APIs, it's important to note that this is a simplified, high-level overview of how ACME Financial can accomplish their goals. There are other, more advanced considerations related to security, authentication, and service accounts that developers should be familiar with before connecting Appian to their own custom websites.
Start a process and write data (POST)Copy link to clipboard
When someone takes an action on a website, like filling out and submitting a form, you can invoke a web API to send that data to another system and use it to create resources there.
This type of request is known as a POST request and can be used to create information in a different system.
What ACME needs to doCopy link to clipboard
In the case of ACME Financial, when a customer submits a mortgage application, a web API using the POST method can take application data and send it to Appian to create a record.
When Appian receives the request, it starts a process that writes the data directly to the mortgage record in Appian and notifies loan officers that an application is in need of review.
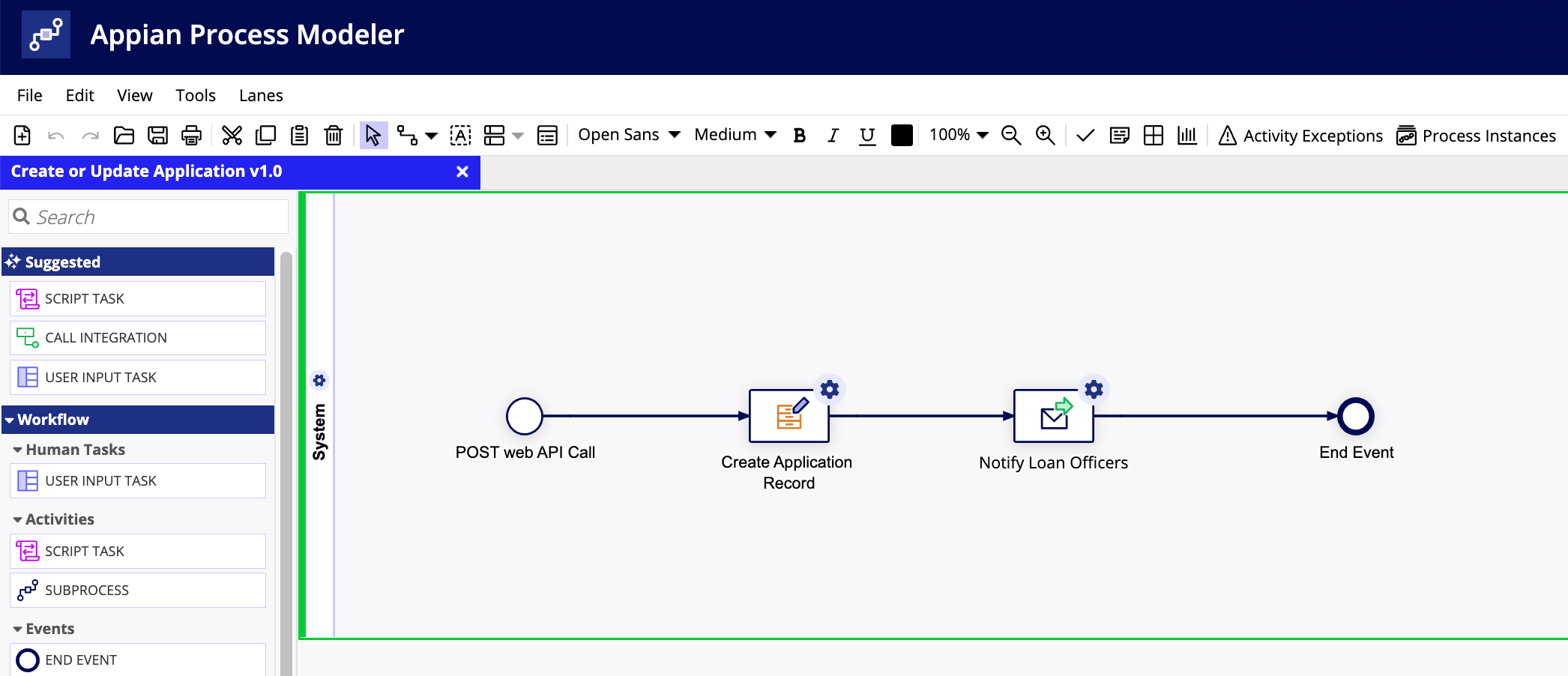
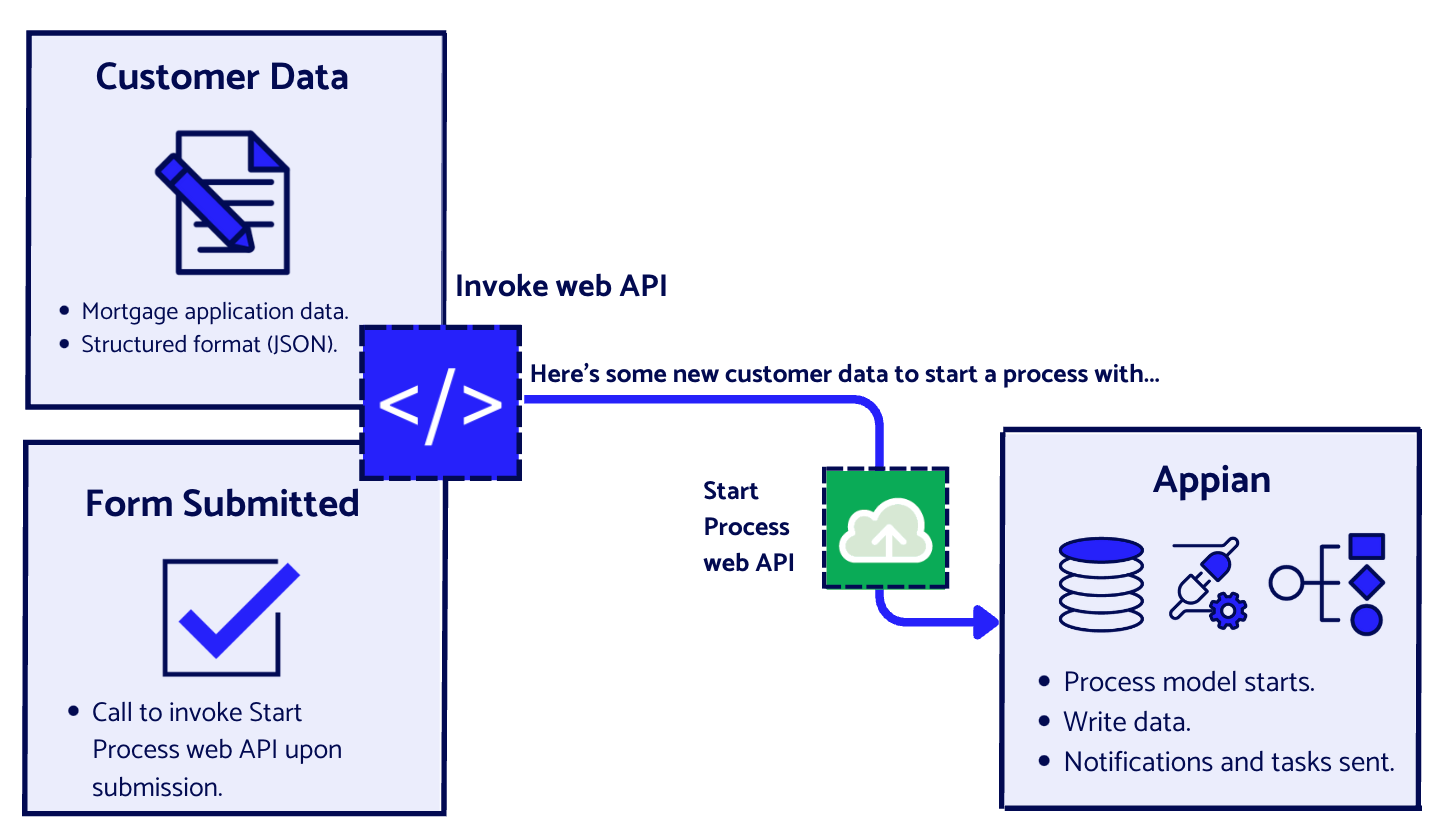
The following process model shows a simplified version of the workflow ACME Financial wants to kick off by invoking a POST web API on their website:

Next, we’ll take a look at how they’ll configure the web API object in Appian to do just that.
Create application web APICopy link to clipboard
- ACME Financial selects the Web API option from the NEW menu in Appian Designer.
- Rather than creating the object from scratch, ACME elects to use the START PROCESS template to make configuration quick and easy.
- In the Create Web API dialog, they enter the constant for the process model shown above,
cons!CREATE_OR_UPDATE_APPand give the web API a name,Create or Update Application. - The HTTP Method is already defined for them. Since they want to send data and start a process, the POST method is required.
- ACME defines an Endpoint value for the URL that the website will use when it wants to invoke the web API on the mortgage application form.
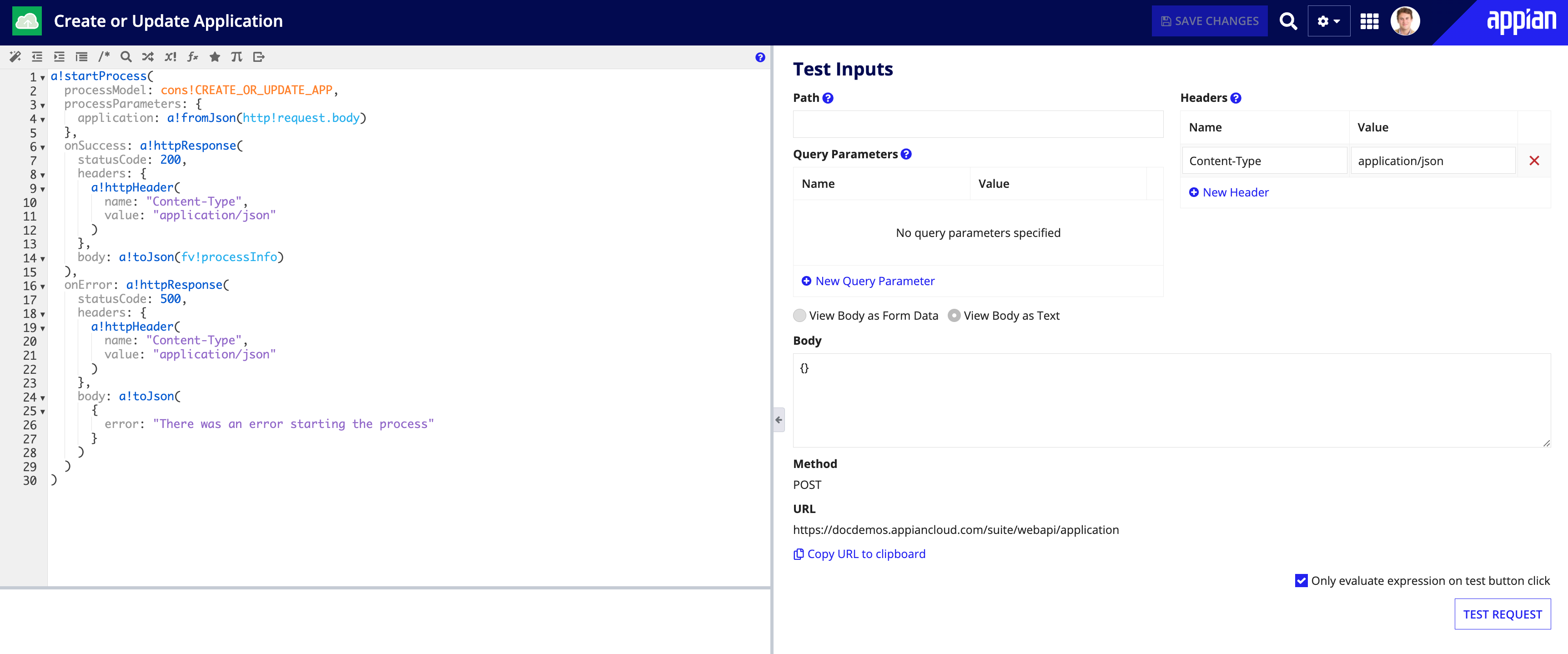
- After clicking CREATE, the web API object loads with a pre-populated expression.
-
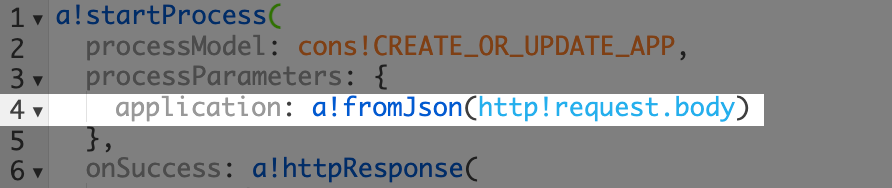
The only thing ACME Financial needs to configure in this expression is where to put the formatted JSON from the request body. In this case, they want it to go to the application record so they’ll use the process variable defined for that record in their process model:

- After they click SAVE CHANGES, the web API is ready to accept incoming data from ACME Financial website.
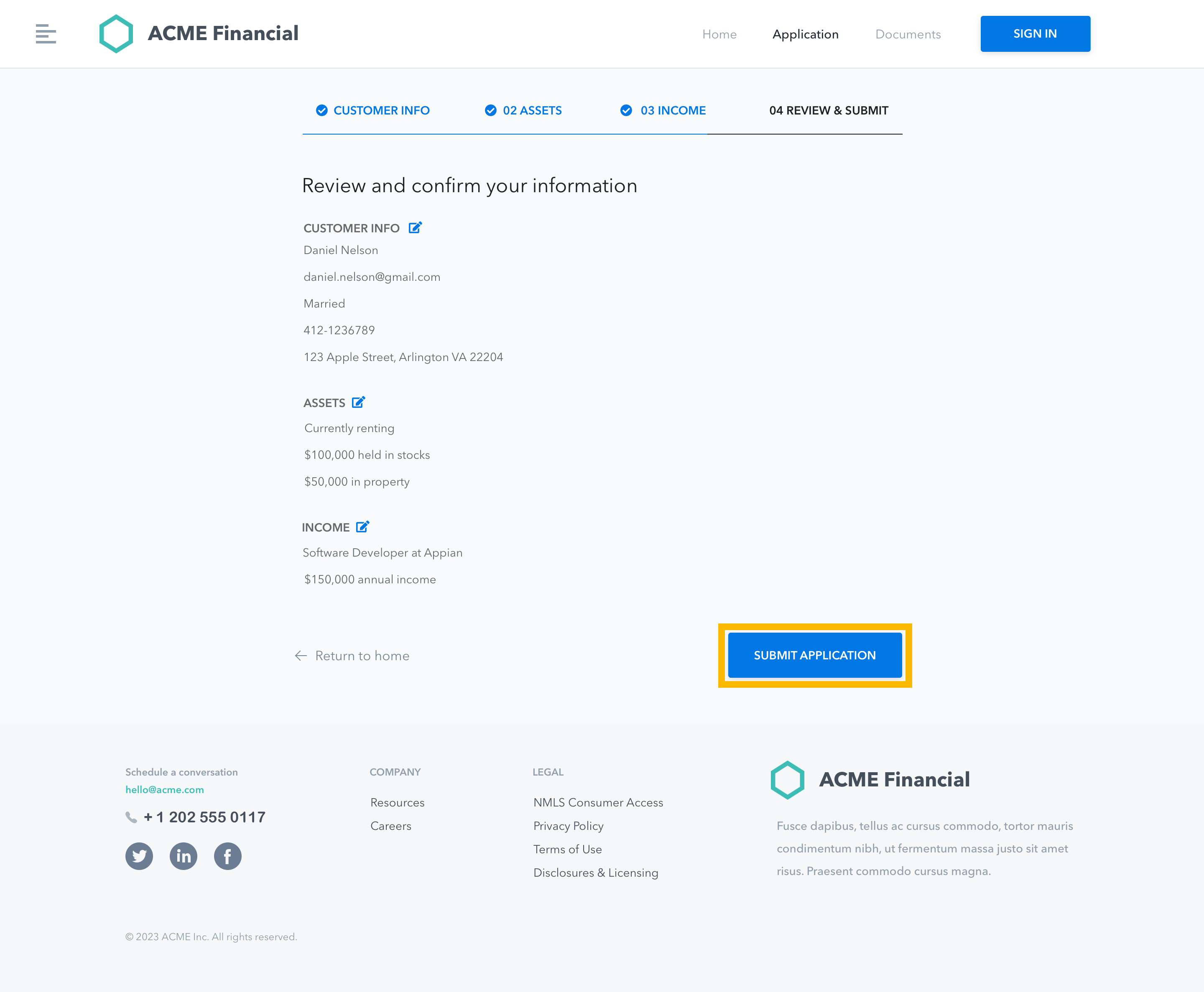
ACME Financial will then do some additional configuration on their website to invoke this web API and send it mortgage application data when the customer clicks SUBMIT APPLICATION.

With the new web API configured and the website setup to invoke the web API, here’s what the ACME Financial mortgage application workflow looks like when an applicant clicks submit application:
- The POST web API gets invoked when a customer clicks the submit button on their application form via the ACME Financial website.
- The website sends the customer application data, formatted as key value pairs in JSON, in the body of that request.
- The server sends the customer application data, formatted as key value pairs in JSON, in the body of that request.
- The
Create or Update Applicationweb API receives the request, converts the JSON values into values in Appian, and starts the process model. - The incoming application data is written to the Application record in ACME Financial’s loan origination system in Appian and a new application record is created.
- Finally, the process model sends E-mails to the ACME Loan Officers group to let them know an application has been received and is ready for review.
This diagram provides a visual representation of what happens when a customer submits an application on the ACME Financial website.

Read data from Appian (GET)Copy link to clipboard
When information on a company website depends on information that resides in another system, that system can be said to be the “source of truth” for that information.
Since the data may be constantly changing and acted upon, the company website needs access to the most up to date version. By making a request to that external system, you can ensure the company website is displaying the correct information at all times.
This type of request is known as a GET request and can be used to request certain information from a server, like data in a database.
What ACME needs to doCopy link to clipboard
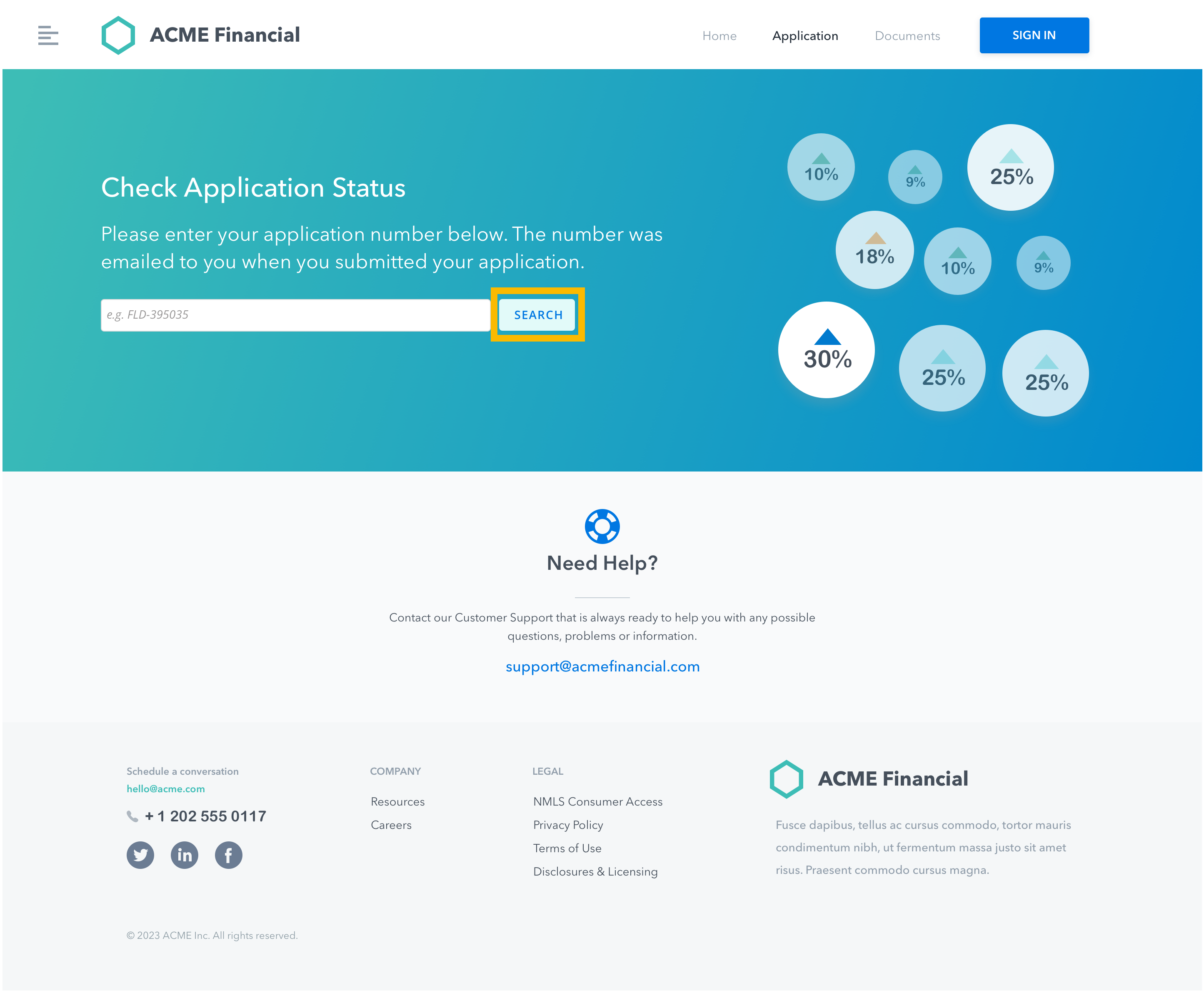
ACME Financial can use this method to retrieve the loan application status and other key details whenever the customer wants it. This way, when a customer needs an update on the progress of their application, they can simply return to the company site and pull up their information by entering their unique application number.
Let’s take a look at the steps ACME will follow to create this web API.
Create get application status web APICopy link to clipboard
- ACME Financial selects the Web API option from the NEW menu in Appian Designer.
- Rather than creating the object from scratch, ACME elects to use the QUERY RECORD TYPE template to make configuration quick and easy.
- In the Create Web API dialog, they select
Applicationas the record type they want to query and give the web API a name,Get Application Status. - The HTTP Method is already defined for them. Since they want to retrieve data and to display on their website, the GET method is required.
- ACME defines an Endpoint value for the URL that the website will use when it wants to invoke the web API on the mortgage application form.
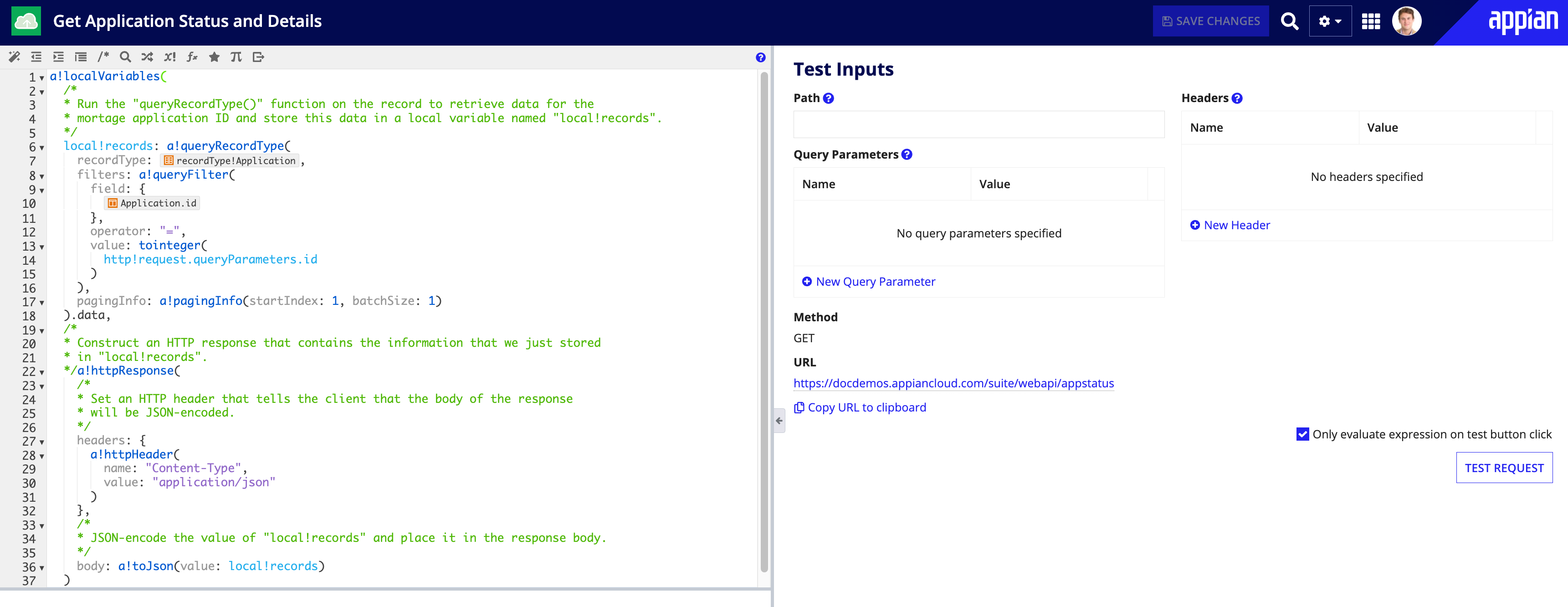
- After clicking CREATE, the web API object loads with a pre-populated expression.
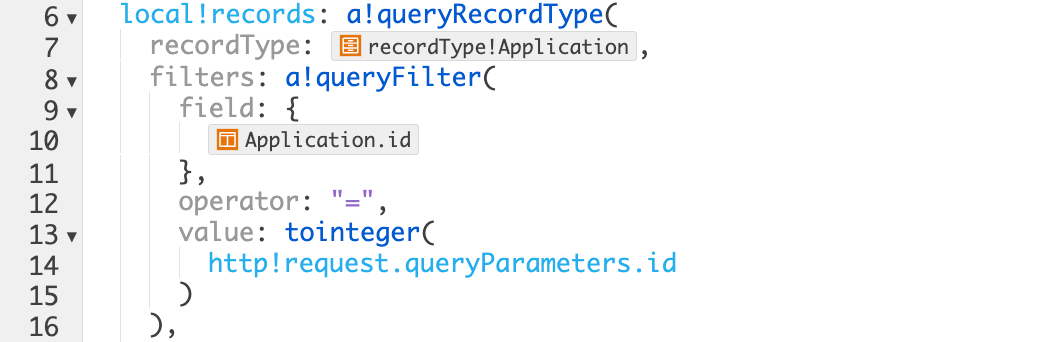
-
The only thing ACME Financial needs to configure in this expression is the query filter for the record type. In this case, they want to get the application status based on the confirmation number the customer enters:

- After they click SAVE CHANGES, the web API is ready to send application data from the Appian loan management solution to the ACME Financial website.
ACME Financial will then do some additional configuration on their website to invoke this web API when the customer clicks the SEARCH button after entering their confirmation number.

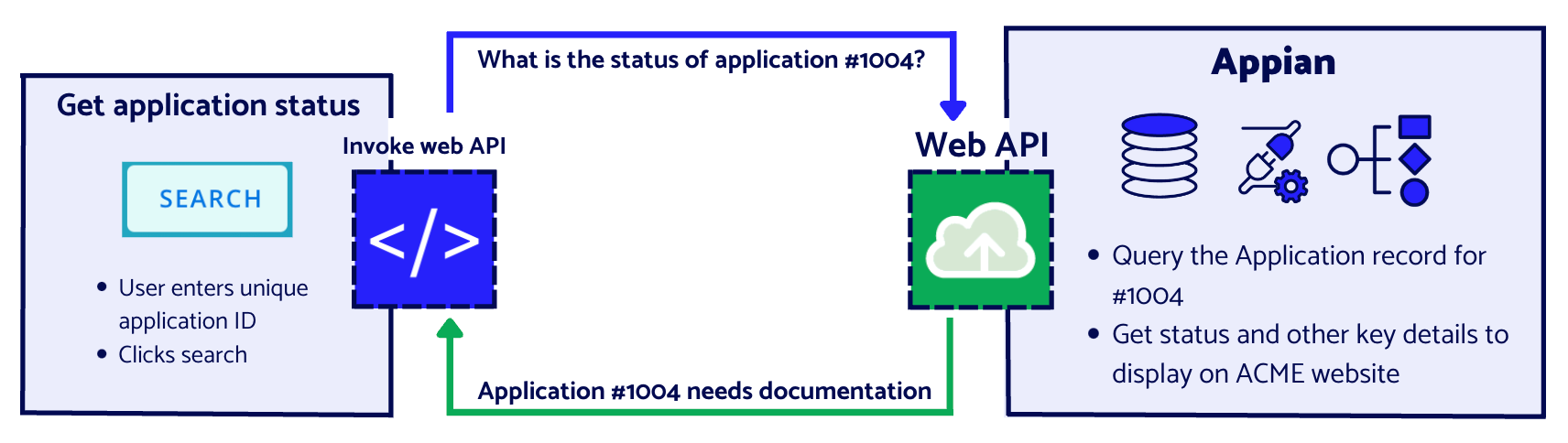
With the new web API configured and the website setup to invoke the web API, here’s what the ACME Financial mortgage application workflow looks like when an applicant clicks search:
- The GET web API gets invoked when a customer enters their confirmation number and clicks the search button on the Check Application Status screen via the ACME Financial website.
- The website sends the customer’s unique application ID as a query parameter in the request.
- The Get Application Status web API receives the request and retrieves the application status from Appian based on the unique application ID.
- The web API responds with the application status to be displayed on the ACME Financial website.
This diagram provides a visual representation of what happens when a customer checks their application status on the ACME Financial website.

Upload documents (POST)Copy link to clipboard
Similar to the first web API, when data and resources need to be modified because someone takes an action in a different system, a POST request can also be used to send the updated information to the external system so the resource can be modified.
What ACME needs to doCopy link to clipboard
During the application review process, it’s not uncommon for loan officers to request additional documentation, like copies of wage statements and tax returns, during the review process.
Using another POST web API to start the same process model, ACME Financial can have customers upload documents to their application via their website and then route those documents to the appropriate folders in Appian using the existing record as context.
Let’s take a look at the steps ACME will follow to create this web API.
Create document upload web APICopy link to clipboard
- ACME Financial selects the Web API option from the NEW menu in Appian Designer.
- Rather than creating the object from scratch, ACME elects to use the DOCUMENT UPLOAD template to make configuration quick and easy.
- In the Create Web API dialog, they give the web API a name,
Document uploadand select the document folder to save the uploaded documents to. - The HTTP Method is already defined for them. Since they want customers to send documents to Appian, the GET method is required.
- ACME defines an Endpoint value for the URL that the website will use when it wants to invoke the web API.
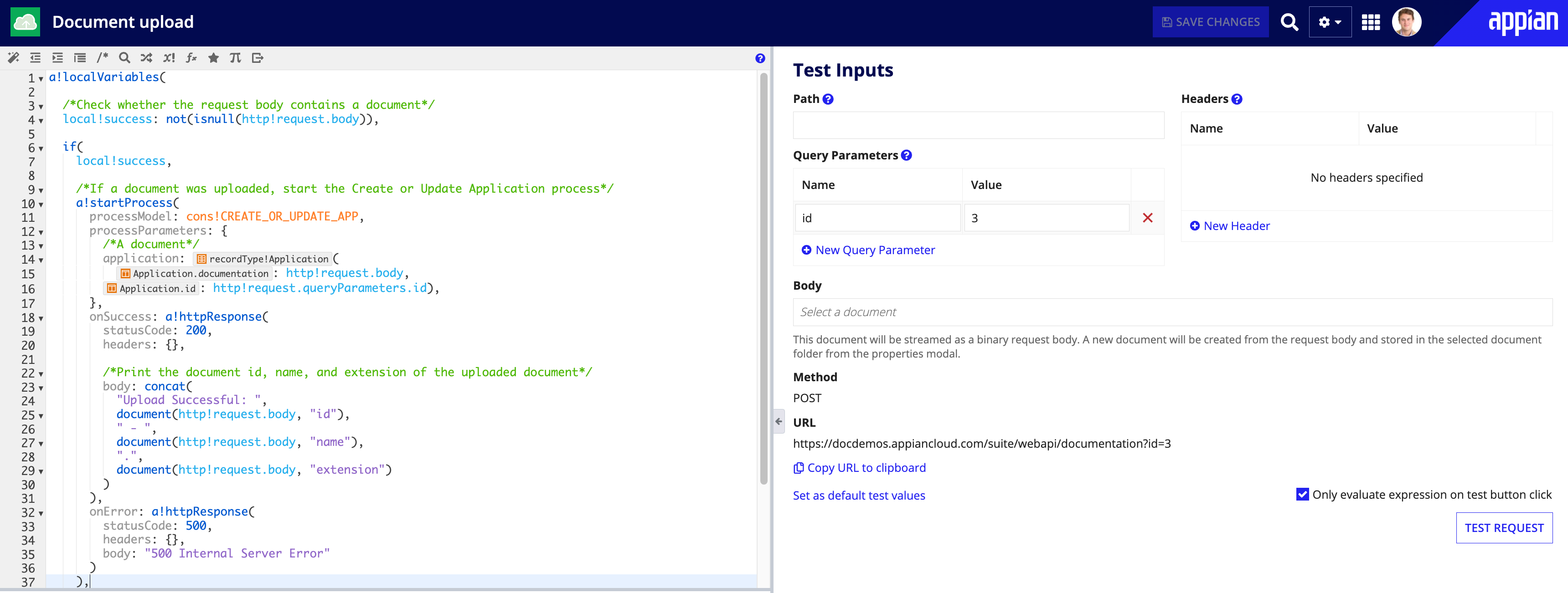
- After clicking CREATE, the web API object loads with a pre-populated expression.
-
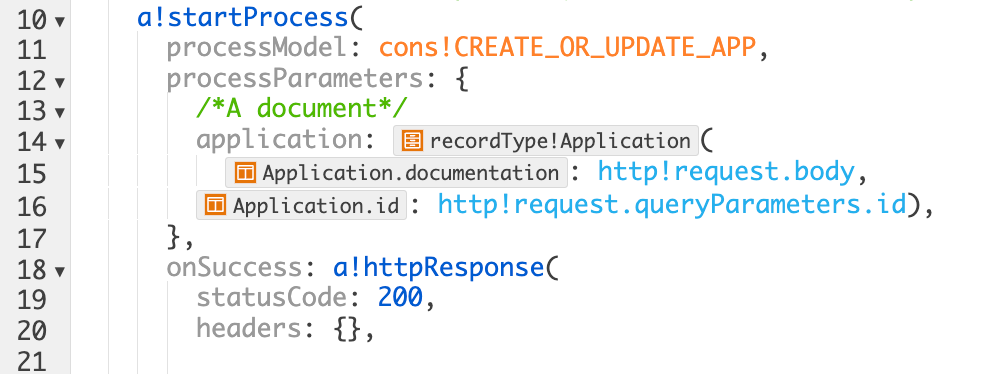
The only thing ACME Financial needs to configure is the values for the start process function they’ll add to the expression. In this case, they want to send documents to Appian using the customer’s existing application record as context:

- After they click SAVE CHANGES, the web API is ready to send application data from the Appian loan management solution to the ACME Financial website.
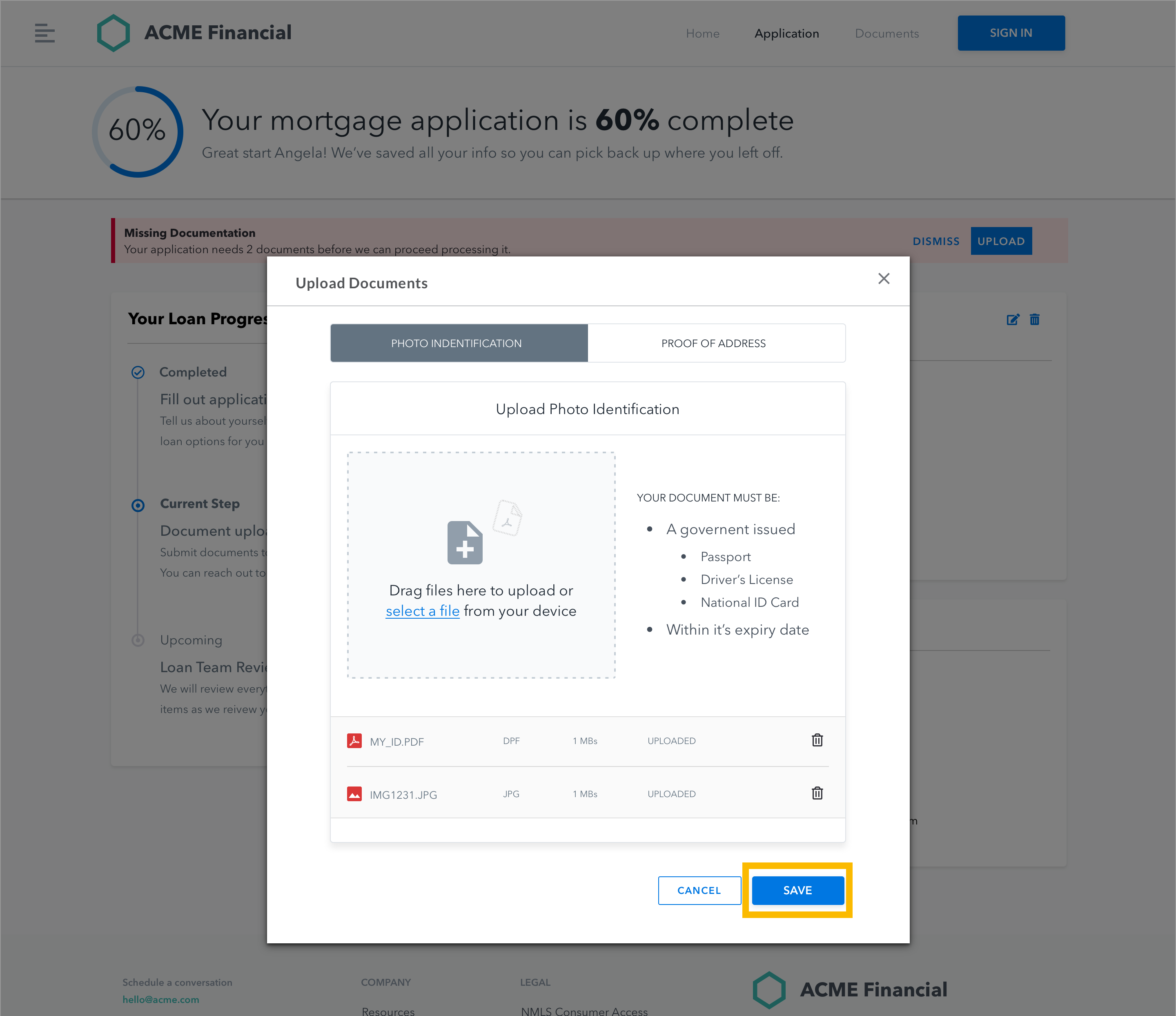
ACME Financial will then do some additional configuration on their website to invoke this web API when the customer uploads their documents and clicks SAVE.

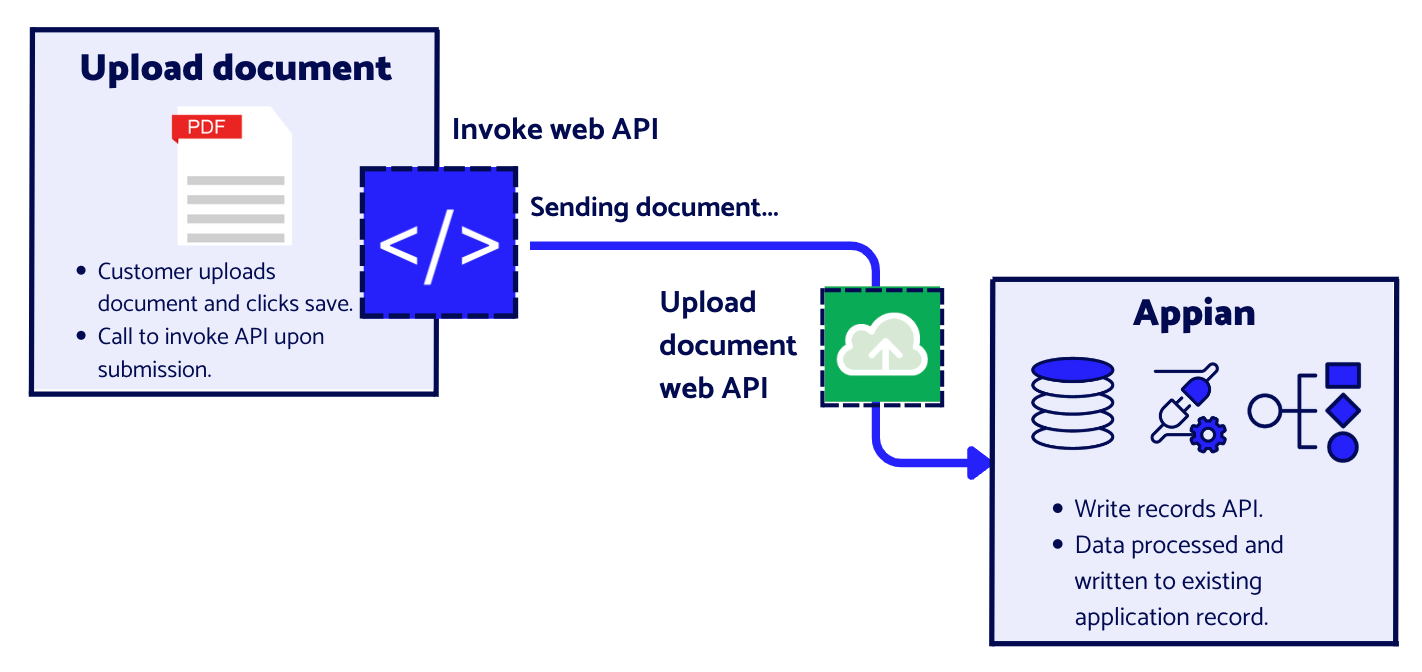
With the new web API configured and the website setup to invoke the web API, here’s what the workflow looks like when an applicant uploads documents and clicks save:
- The POST web API gets invoked when a customer clicks the save button on the Upload Documents dialog via the ACME Financial website.
- The website sends the documentation along with the customer’s unique application number to Appian.
- The Create or Update Application web API receives the request and starts the process model.
- The incoming document data is written to the existing customer application record in ACME Financial’s loan origination system in Appian and the existing record is updated.
- Finally, the process model sends E-mails to the ACME Loan Officers group to let them know the documentation has been received.
This diagram provides a visual representation of what happens when a customer submits an application on the ACME Financial website.

ConclusionCopy link to clipboard
As you can see, the strict requirements that often come with custom, external web experiences don’t have to get in the way of integrating Appian into your external workflows.
In our example, ACME Financial was able to quickly and easily configure just a few web APIs in their Appian loan management solution to save their underwriters and loan officers hundreds of working hours per month. The 50% reduction in manually executed tasks has nearly doubled the productivity and profitability of their mortgage business.
Whether you already have a custom website that meets all of your branding requirements or are in the process of creating one, you can still use data and processes from Appian to power those experiences.
Providing a custom web experience that meets all of your style standards and is still powered by Appian is not only possible – it’s easy!
To get started or to learn more about web APIs in Appian, check out these API tutorials in our docs: API Tutorial I and API Tutorial II.
For information on connecting Appian with custom, internal websites, see Embedded Interfaces.