| The capabilities described on this page are included in Appian's standard capability tier. Usage limits may apply. |
Appian Portals allows you to reach any audience your organization works with, without requiring them to log in. You can use the low-code tools you already know to create web apps that connect portal users to the information and processes in Appian.
Creating a portal is a bit different from creating a site. Portals run in a service that is separate from your Appian environment, but can be connected to your Appian applications, data, and workflows. Because of this, there are some things you'll need to take into account when planning for and designing the functionality of a portal. This page provides these best practices.
Note: Appian Portals is currently only supported for Appian Cloud customers. Additionally, if your environment is behind a VPN, you cannot connect a portal to it to read or write data.
When you're designing an interface for a portal, you can use most of the components, functions, and designs that you know and love.
However, there are some components and function that are incompatible with portals.
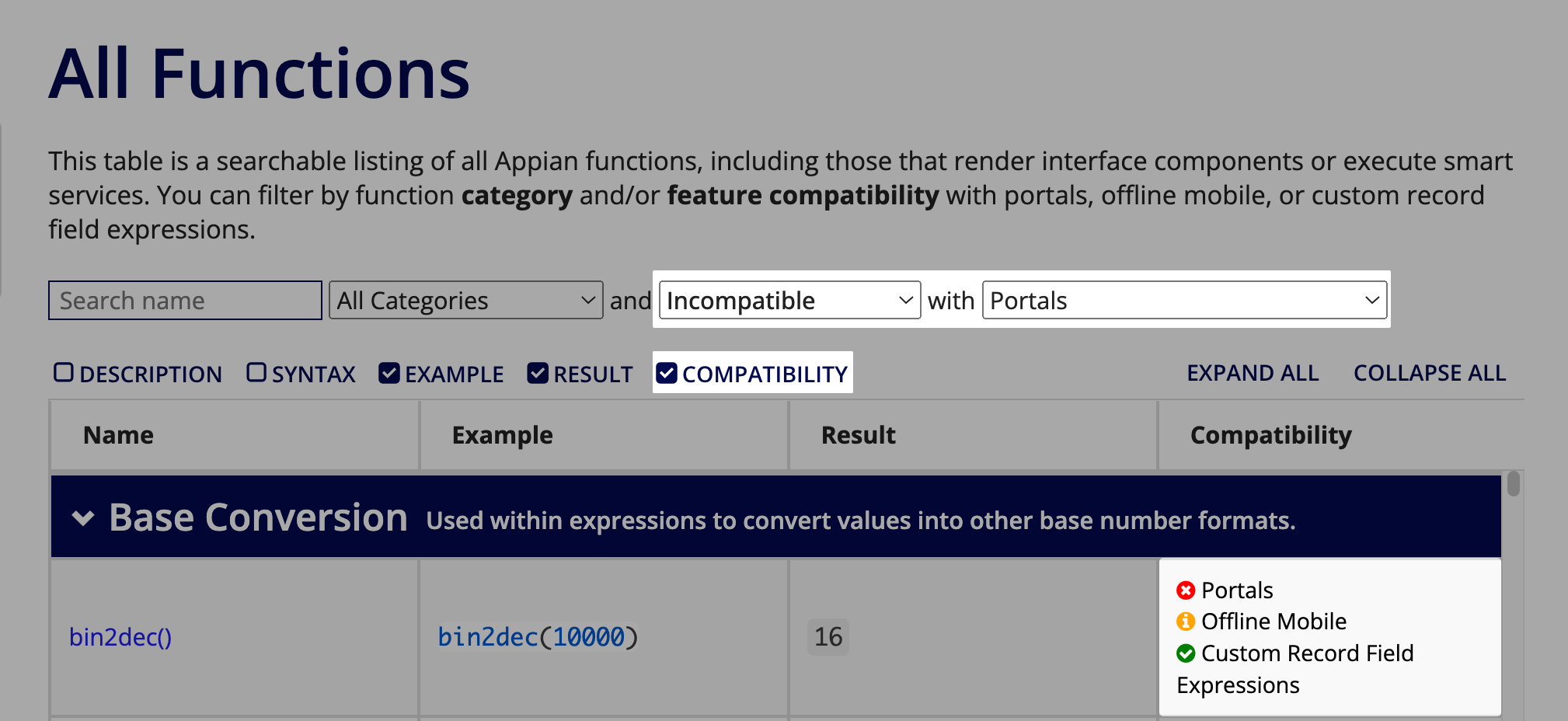
To find out if a function is compatible with portals, use the filters on the Appian functions table.
Just change the dropdown list from Any Compatibility to Incompatible, Partially Compatible, or Compatible, then choose Portals from the next dropdown list. To view the portal compatibility in the table, toggle on the Compatibility column.

Some capabilities are partially compatible with portals. This means you can still use them in a portal, as long as you connect to them using integration and web API objects.
Some examples of partially compatible capabilities:
a!urlForRecord().To work with these capabilities in a portal, you connect the portal to the Appian environment by creating a custom integration using an integration and web API. Just follow similar steps to working with data using CDTs, but call the design object in a web API. You can modify this method to reference the other partially compatible capabilities that don't work directly in a portal.
Note: In the integration object, if there are unexpected question marks (?) in the response body, it may be because you need to modify the header parameter in the a!httpResponse() function of the web API expression to handle special characters. See this Knowledge Base article for more information.
If an interface or expression rule that is a precedent of a portal uses an incompatible or partially compatible function, a design guidance recommendation will display. If you see this design guidance:
To use partially compatible functions in a portal, you can call the function in a web API and use an integration object in the portal interface to call the web API.
The integration and web API form a bridge that connects your portal to Appian and allows data to pass through. The integration is on one side—in your portal—and the web API is on the other side—in Appian.
The high level steps to create a custom integration in a portal are below. For more detailed steps that outline a similar process, see working with data using CDTs.
To use a partially compatible function in a portal:
Appian-API-Key.rule! domain prefix.Portals can use a!startProcess() in an interface to start a process. However, they cannot use any other method to start a process, such as through a start form or record action.
The portal service account must have at least Initiator permissions to the process model in order to start the process.
For an example of how to start a process in a portal, see Working with Data in Appian.
The developer and user experience for downloading files and viewing document images in a portal is the same as it is in the rest of Appian. Simply use the following components as you normally would.
There are a few things to keep in mind when uploading files in a portal, which are documented in the following sections.
Whether you are setting up your portal to view, download, or upload documents, make sure you set up the service account permissions correctly so that the portal has the required access.
When referencing documents in a portal, we recommend that you use a constant to serve the document directly from the portal. The constant must be of type Document. You can use the document ID instead, but that method is less performant than using a constant because the portal must query Appian for the document.
See the document download link, document image, and document viewer pages for specific examples of using a constant to download and view documents.
The following are some things to keep in mind when using file upload and signature components in a portal.
To write document IDs from uploaded files to a database through an integration, the integration input that you're writing must be of type Number(Integer), not Document. An incorrect type can cause the data and document IDs to not save properly.