OverviewCopy link to clipboard
This page provides a follow-up to developer setup. This page details how to create a project, build it, and deploy it to your Appian site, all in about 30 minutes.
Create a unique project from the Hello World exampleCopy link to clipboard
This section guides you through the process of creating a new IntelliJ project from our examples. You can refer back to this section whenever you are creating a new project from one of these examples.
Tip: Throughout the Quick Start, we change "Hello World" to "Hello Appian" to illustrate the idea of updating the project's artifact names. In your project, feel free to use any name. Just be sure to update all the same places we do!
Download and set up the examplesCopy link to clipboard
- Clone the integration SDK example repo in a location of your choice.
- Navigate to
integration-sdk-examples/Connected System Plug-in (CSP) Examples. - Rename the
Hello Worldfolder toHello Appian.
Update project-specific IntelliJ and Gradle settingsCopy link to clipboard
- Open IntelliJ.
- Open the folder you renamed in step 1 (
Hello Appian):- Select File > Open.
- Navigate to and select the Hello Appian folder.
- Click Open.
- If additional dialogs appear, select gradle, and continue through the dialogs using the default values.
- Open the
settings.gradlefile. - Change the value of
rootProject.namefromhello-world-csptohello-appian-csp. - Close
settings.gradle.
Ensure your project is using Java 17Copy link to clipboard
- Select File > Project Structure.
- Click the Project tab.
- For Project SDK, select corretto-17. If this version is not an option, see the developer setup instructions.
- Click OK to close the dialog.
- Select IntelliJ IDEA > Settings.
- Select Build, Execution, Deployment > Build Tools > Gradle.
- For Gradle JVM, select Project SDK.
- Click OK to close the dialog.
- Select Build > Build Project and confirm that project builds with the updated settings.
Give plug-in artifacts unique namesCopy link to clipboard
In this section, you will update the packages, classes, and annotations to make your project unique.
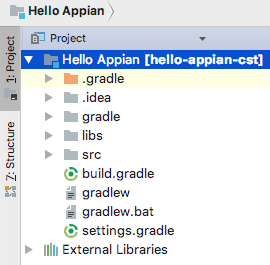
- Select View > Tool Windows > Project.
You will see two folders: Hello Appian and External Libraries.

Update packagesCopy link to clipboard
-
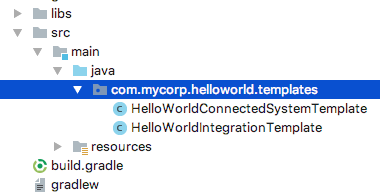
In the Project tool window, navigate to
src/main/java. You will see there is a package calledcom.mycorp.helloworld.templates.
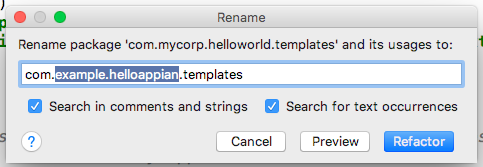
- Right-click com.mycorp.helloworld.templates and select Refactor > Rename.
- Click All Directories.
- In the Rename field, change
mycorp.helloworldtoexample.helloappian. -
Click Refactor.

- Delete the now-empty
helloworlddirectory.
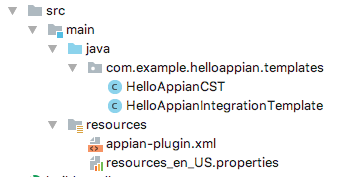
Update template classesCopy link to clipboard
The com.example.helloappian.templates package contains two Java classes: HelloWorldConnectedSystemTemplate and HelloWorldIntegrationTemplate.
- Update class names:
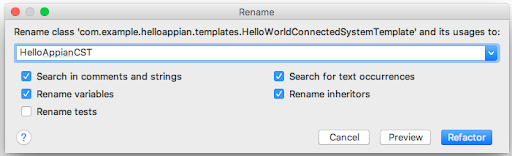
- Right-click HelloWorldConnectedSystemTemplate.
- Select Refactor > Rename.
- Change the name to
HelloAppianCSP. - Select Change in comments and strings.
-
Click Refactor.

- If the Refactoring Preview pane appears, click Refactor.
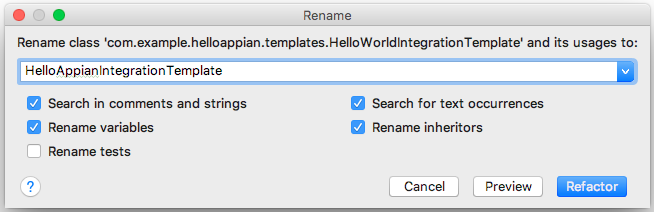
- Right-click HelloWorldIntegrationTemplate.
- Select Refactor > Rename.
- Change the name to
HelloAppianIntegrationTemplate. -
If the Refactoring Preview pane appears, click Refactor.

- Check the
@TemplateIdannotations:- In
HelloAppianCSP, verify the@TemplateIdannotation isname="HelloAppianCSP". - In
HelloAppianIntegrationTemplate, verify the@TemplateIdannotation isname="HelloAppianIntegrationTemplate".
TemplateIdis the identifier for your template and all its versions. To ensure your ID does not conflict with other templates, we recommend using package-structure-style naming (for example,com.mycorp.template). - In
-
Ensure
@IntegrationTemplateTypeannotation is correct.Integration template type indicates the request policy of your integration template. There are three types:
READ,WRITE, andREAD_AND_WRITE.READindicates that the template retrieves data from an external service,WRITEindicates that the template modifies data on an external service (such as HTTP POST or HTTP DELETE). If the template can modify or query data depending on the designer's intent, then annotate the template withREAD_AND_WRITE. If a template isREAD_AND_WRITE, the designer can indicate which type of operation they intend to perform.Since we are not modifying the request type of the HelloWorld template, we will leave the template type as
READ. - Update the import value in
HelloAppianIntegrationTemplate:- Open
HelloAppianIntegrationTemplate. - Change the first
importfromcom.mycorp.helloworld.templates.HelloWorldConnectedSystemTemplate.CS_PROP_KEYtocom.example.helloappian.templates.HelloAppianCSP.CS_PROP_KEY
- Open
After modifying the configuration of your classes, the class structure should match the following code.
1
2
@TemplateId(name="HelloAppianCSP")
public class HelloAppianCSP extends SimpleConnectedSystemTemplate {...
Copy
1
2
3
@TemplateId(name="HelloAppianIntegrationTemplate")
@IntegrationTemplateType(IntegrationTemplateRequestPolicy.READ)
public class HelloAppianIntegrationTemplate extends SimpleIntegrationTemplate {...
Copy

Update the Appian Plug-in XMLCopy link to clipboard
- Open
src/main/resources/appian-plugin.xml. - Change the
<appian-plugin>element'snamefromMy Corp Connected System - Hello WorldtoMy Corp Connected System - Hello Appian, and change thekeyfromcom.mycorp.helloworldtocom.mycorp.helloappian. - Change the
<description>to fit your template's description. - Update the
<connected-system-template>element's attributes:key:HelloAppianConnectedSystemname:HelloAppianConnectedSystemclass:com.example.helloappian.templates.HelloAppianCSP
- Update the
<integration-template>element's attributes:key:HelloAppianIntegrationTemplatename:HelloAppianIntegrationTemplateclass:com.example.helloappian.templates.HelloAppianIntegrationTemplate
This information should now look like the code below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<appian-plugin name="My Corp - Hello Appian" key="hello-appian">
<plugin-info>
<description>My Corp Connected System - Hello Appian</description>
<vendor name="Example Corp" url="http://www.example.com"/>
<version>1.0.0.0</version>
<application-version min="7.6.0.4"/>
</plugin-info>
<connected-system-template key="HelloAppianConnectedSystem"
name="HelloAppianConnectedSystem"
class="com.example.helloappian.templates.HelloAppianCSP">
<integration-template key="HelloAppianIntegrationTemplate"
name="HelloAppianIntegrationTemplate"
class="com.example.helloappian.templates.HelloAppianIntegrationTemplate" />
</connected-system-template>
</appian-plugin>
Copy
Update template name and descriptionCopy link to clipboard
- Open
src/main/resources_en_US.properties. - Change the resource keys to match the class names:
- Change
HelloWorldConnectedSystemTemplatetoHelloAppianCSP. - Change
HelloWorldIntegrationTemplatetoHelloWorldIntegrationTemplate.
- Change
This resource file should look like the code below:
1
2
3
4
5
## Must have [class].name and [class].description for all connected system and integration templates
HelloAppianCSP.name=Hello Appian Connected System
HelloAppianCSP.description=Sample CS for learning how to use plug-in repo CSPs!
HelloAppianIntegrationTemplate.name=Hello Appian Integration
HelloAppianIntegrationTemplate.description=Sample CS for learning how to use plug-in repo CSPs!
Copy
Now that all of the configurations meet your template's requirements, the Connected System Template and Integration Template can be modified with the logic needed for your integration.
Build and deploy the JARCopy link to clipboard
Now that you're done updating your template code and artifacts, you're ready to build and deploy the JAR.
To create the JAR from the command line:
- Navigate to your project's root directory.
- Run the following command:
./gradlew jar.
To create the JAR from IntelliJ:
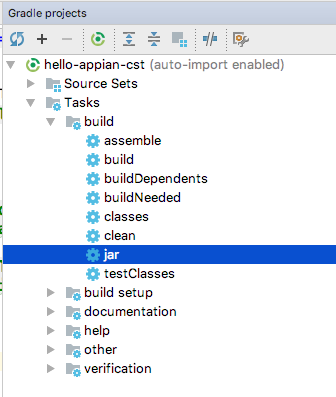
- From the menu bar, select View > Tool Windows > Gradle.
-
In the Gradle projects pane, select Tasks > Build.

- Double-click the jar job.
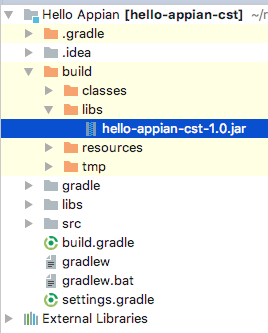
If everything is set up correctly, you will see a success message in the console and a JAR file will be created in /build/libs.

To deploy the JAR, add the file to the <APPIAN_HOME>/_admin/plugins folder.
How to check if the CSP deployed successfullyCopy link to clipboard
Look at the connected system in Appian DesignerCopy link to clipboard
- Open your browser and navigate to
<Appian.instance>/design. - Click New > Connected System and in the modal your new connected system type should appear.
Look at the plug-in list in the Admin ConsoleCopy link to clipboard
- Open your browser and navigate to
<Appian.instance>/admin. - From the SYSTEM menu, go to plug-ins. The plug-in will appear in the Deployed plug-ins list.
Look at the logsCopy link to clipboard
On Tomcat, go to <APPIAN_HOME>/logs. Then run:
1
tail -f tomcat-stdOut.log.<date>
Copy
You're looking for the following messages:
Connected System Template
1
[Appian Plugin Hot Deploy] INFO com.appiancorp.connectedsystems.templateframework.osgi.ConnectedSystemTemplateModuleParser - Extracted com.appiancorp.connectedsystems.templateframework.sdk.ConnectedSystemTemplate classes for registration for the 'HelloAppianConnectedSystem' module in 0ms
Copy
Integration Template
1
[Appian Plugin Hot Deploy] INFO com.appiancorp.connectedsystems.templateframework.osgi.ConnectedSystemTemplateModuleParser - Extracted com.appiancorp.connectedsystems.templateframework.sdk.IntegrationTemplate classes for registration for the 'HelloAppianConnectedSystem' module in 0ms
Copy
Plug-in successfully installed
1
[Appian Plugin Hot Deploy] INFO com.appiancorp.plugins.osgi.AppianOsgiPlugin - Successfully installed Plug-in 'My Corp Connected System - Hello Appian (hello-appian) version 1.0.0.0.
Copy
Congratulations! Your plug-in should now be deployed. Follow the steps below to test it out.
- Open an application in the Appian Designer.
- Click New > Connected System.
- In the Custom (BETA) category, choose your new template.
- In the Connected System designer, enter a name.
- Enter
Helloin the Text Property field. - Click Use in New Integration.
- Enter a name.
- Click Create.
- From the Integration Designer, enter
Appianin the Text Property field. - Click Test Request.
Your two text properties should be concatenated and Hello Appian should display in the Results pane.
Next stepsCopy link to clipboard
Now you're ready develop your own Connected System Plug-in. You can start by reading through the Core Concepts section to learn important concepts about the SDK, or you can jump straight to the Examples, and go back to the over when you want to get a deeper understanding of what's going on.
At any point, if you need help doing something in particular, check the How To section.
