FunctionCopy link to clipboard
a!signatureField( label, labelPosition, instructions, helpTooltip, target, fileName, fileDescription, value, saveInto, required, requiredMessage, buttonStyle, buttonSize, readOnly, disabled, validationGroup, accessibilityText, showWhen )
Allows users to capture and save a .png signature file. To upload signatures outside of a start form or task, use a!submitUploadedFiles() in the saveInto parameter of a submit button or link.
The signature field cannot upload multiple signature files or a pre-existing signature file.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Target Folder |
|
Document or Folder |
Determines the eventual location of the saved signature file. |
|
File Name |
|
Text |
Determines the name for the signature file. When not provided, the timestamp will be used. |
|
File Description |
|
Text |
Determines the description for the signature file. When not provided, the description of the new file is empty. |
|
Display Value |
|
Document |
The signature file associated with this field. |
|
Save Input To |
|
Save |
Variable that is updated with the signature file when the user saves a signature. Removing a signature file removes the document and saves a null. Use |
|
Required |
|
Boolean |
Determines if a value is required to submit the form. Default: false. |
|
Required Message |
|
Text |
Custom message to display when the value of the field is required but not provided. |
|
Button Style |
|
Text |
Determines the style of the signature button. Valid values: |
|
Button Size |
|
Text |
Determines the size of the signature button. Valid values: |
|
Read-only |
|
Boolean |
Determines if the field should display as not editable. Default: false. |
|
Disabled |
|
Boolean |
Determines if the field should display as potentially editable but grayed out. When a signature is present in this state, it may not be deleted. Default: false. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Usage considerationsCopy link to clipboard
Submitting the signatureCopy link to clipboard
After a user draws their signature, it is saved to a temporary folder. It is not saved to the target folder until it is submitted.
In start forms and tasks, on the button used to submit the form, make sure that the submit parameter set to true. When this button is clicked, the signature will be saved to the target folder.
Outside of start forms and tasks, use a!submitUploadedFiles() in the saveInto parameter of a button or link. This button or link could be used to submit the signature, as in this a!submitUploadedFiles() example, or the entire form, as in this example. When this button is clicked, the signature will be saved to the target folder.
Give end users Editor permissions to the targetCopy link to clipboard
In order to submit a signature, users must have at least Editor permissions to the target folder or document. For portals, give the portal service account Editor permissions to the target folder or document.
Any issue with creating or updating the target folder or document will cancel the signature submission and display an error.
Avoid saving unnecessary signaturesCopy link to clipboard
In a start form or taskCopy link to clipboard
For a start form or task, both the cancel and submit buttons will usually have the submit parameter set to true. As soon as one of these buttons are clicked, any signature that has been drawn will be saved to its destination.
To avoid saving a signature from a canceled form, configure the cancel flow in the process model to delete the unnecessary signature file.
Outside of a start form or taskCopy link to clipboard
If you are using the signature component outside of a start form or task, use a!submitUploadedFiles() in the saveInto parameter of a button or link. Do not use it in the signature component's saveinto parameter. This ensures that the signature is only saved to the target when the user is ready to submit it.
See a!submitUploadedFiles() for more information.
For portals, test the signature upload in a published portalCopy link to clipboard
To make sure signature files will be uploaded correctly in a portal, publish the portal and test it on the portal website. The signature may seem to submit correctly when you test it in the interface object, but it may not work in the portal itself. For example, if the portal service account doesn't have Editor permissions to the target folder, you will see an error in the portal, but not in the interface object.
See a!submitUploadedFiles() for more information on testing and troubleshooting signature uploads in portals.
Saving a task as a draft with a signatureCopy link to clipboard
If a user has uploaded a signature to a task, they won't be able to save the task as a draft unless it is an offline-enabled task that they are viewing on Appian Mobile. They can remove the signature to save the task as a draft.
Signatures are stored as temporary documents until submissionCopy link to clipboard
Between drawing the signature and submitting it, the signature file is an inactive temporary document and not accessible.
If a signature is uploaded but never submitted, the temporary file is automatically deleted after 30 days.
File namesCopy link to clipboard
By default, the signature file uses the time stamp of when the signature was captured as a file name. You can define a custom file name in the fileName parameter. Check out the Signature upload in a start form or task example to see a custom file name in use.
If any of the following characters appear in a signature's file name, they are replaced by underscores: \ / " ; : | ? ' < > *.
ExamplesCopy link to clipboard
To experiment with examples, copy and paste the expression into an interface object.
Signature upload in a start form or taskCopy link to clipboard
This example shows how to use the signature component in an interface that will be used in a start form or task.
Keep in mind that if you don't use this interface in a start form or task, on the submit button, you would need to replace submit: true with saveInto: a!submitUploadedFiles(). See Signature upload outside of a start form or task for more information.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
a!localVariables(
local!signature,
a!formLayout(
label: "Signature Form",
instructions: "Use this example in a start form or task",
contents: {
a!signatureField(
label: "Signature",
labelPosition: "ABOVE",
/* The file name and description are used for the uploaded signature file */
fileName: loggedInUser() & "_signature_" & today(),
fileDescription: loggedInUser() & "'s signature on " & today(),
/* Replace this with a constant of type Folder in your environment */
target: cons!FOLDER_CONSTANT,
value: local!signature,
saveInto: local!signature
)
},
buttons: a!buttonLayout(
primaryButtons: {
a!buttonWidget(
label: "Submit",
style: "SOLID",
loadingIndicator: true,
/* If you don't set the submit parameter to true, the signature will not be uploaded */
submit: true
)
},
secondaryButtons: {
a!buttonWidget(
label: "Cancel",
value: true,
saveInto: {},
submit: true,
style: "OUTLINE",
validate: false
)
}
)
)
)
Copy
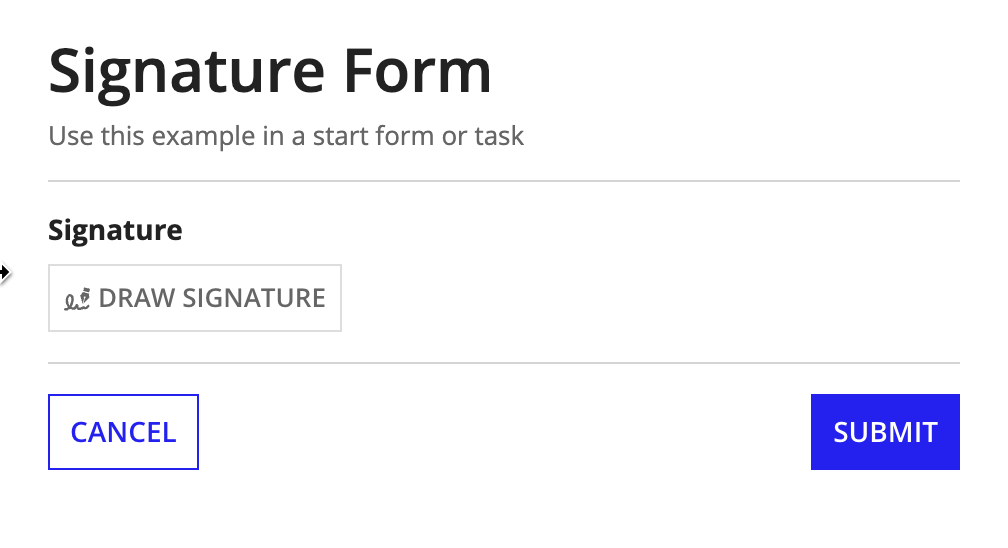
Displays the following:

Signature upload outside of a start form or taskCopy link to clipboard
This example shows how to use the signature component outside of a start form or task using a!submitUploadedFiles() in the saveInto parameter of a button. See a!submitUploadedFiles() for more examples.
Keep in mind that if you use this interface in a start form or task, on the submit button you would need to replace saveInto: a!submitUploadedFiles() with submit: true. See Signature upload in a start form or task for more information.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
a!localVariables(
local!signature,
local!submissionSuccessful,
local!errorCode,
{
a!signatureField(
label: "Signature",
value: local!signature,
saveInto: local!signature,
/* Replace this with a constant of type Folder in your environment */
target: cons!FOLDER_CONSTANT,
),
a!buttonArrayLayout(
buttons: {
a!buttonWidget(
label: "Submit",
style: "SOLID",
/* If you don't use a!submitUploadedFiles(), the signature will not be uploaded */
saveInto: a!submitUploadedFiles(
onSuccess: a!save(local!submissionSuccessful, true),
onError: {
a!save(local!submissionSuccessful, false),
a!save(local!errorCode, fv!error)
}
)
)
},
align: "END"
)
}
)
Copy
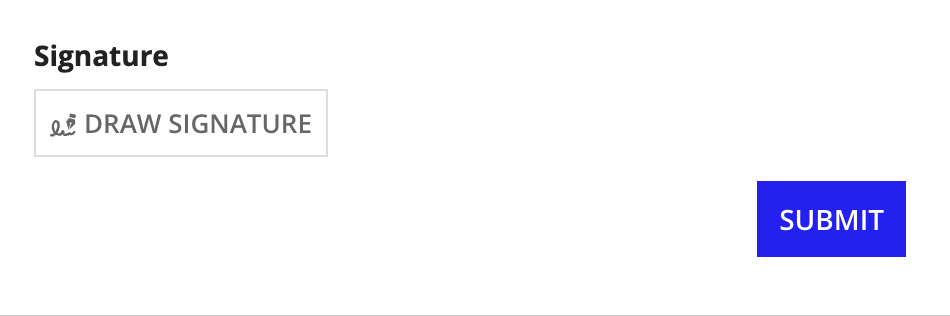
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
