This page contains information related to an old version of the Record Picker Component.
To take advantage of the latest features and improvements, we always recommend you use the latest version whenever possible. See the latest version's page for information about what's been changed.
Record pickerCopy link to clipboard
Function: a!pickerFieldRecords()
Displays an autocompleting input for the selection of one or more records, filtered by a single record type. Suggestions and picker tokens use the title of the record.
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Placeholder |
|
Text |
Text to display in the field when it is empty. Does not show if the field is read only. |
|
Max Selections |
|
Number (Integer) |
Maximum number of allowed selections. Once this number is reached, further selections are blocked until a selection is removed. |
|
Record Type |
|
RecordType |
Required, singular. Filters picker to select records of this type. |
|
Filters |
|
List of QueryFilter |
List of filters to apply when searching for records. |
|
Display Value |
|
Any Type |
Array of currently selected records. This will be either a List of Text or a List of Number (Integer), depending on the recordType selected. |
|
Save Input To |
|
List of Save |
One or more variables that are updated with the array of selected records when the user selects or removes a record. Use a!save() to save a modified or alternative value to a variable. |
|
Required |
|
Boolean |
Determines if a value is required to submit the form. Default: false. |
|
Required Message |
|
Text |
Custom message to display when the field's value is required and not provided. |
|
Read-only |
|
Boolean |
Determines if the field should display as not editable. Default: false. |
|
Disabled |
|
Boolean |
Determines if the field should display as potentially editable but grayed out. Default: false. |
|
Validations |
|
List of Text String |
Validation errors to display below the field when the value is not null. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
Notes
- Suggestions are based on the fields used in the record title. This is equivalent to the search functionality in a feed-style record list.
- If you are having trouble getting your record picker to work for a service-backed record type, make sure the record list search is working correctly. See the Service-Backed Record Type Tutorial for an example of how to configure this.
- Only records that the viewing user has permissions to see appear in the suggestions list, as determined by the default filters in the record type.
- All selected record tokens include a link to the record.
- Any nulls in the array passed to Selected Records are not displayed. A
[Not Available]token is displayed for any invalid identifiers in the Selected Records array. - The component always saves an array regardless of how many selections have been made.
- Whether placeholder text clears on focus or input varies by device and browser.
- This picker cannot be used to selected records of a rule-backed record type (deprecated).
ExamplesCopy link to clipboard
The examples below use the "Employee" record type for the purpose of illustration only. If you copy and paste the expression below into an interface definition or expression mode, it will not evaluate in your Test Interface. Use it as a reference only.
Select a Record from a Record Type
1
2
3
4
5
6
7
8
9
10
11
12
=a!localVariables(
local!storedRecord,
a!pickerFieldRecords_20r2(
label: "Choose an Employee Record",
/* For the "recordType" parameter below, replace the record type reference (recordType!Employee)
* with a valid record type reference in your environment.
*/
recordType: recordType!Employee,
value: local!storedRecord,
saveInto: local!storedRecord
)
)
Copy
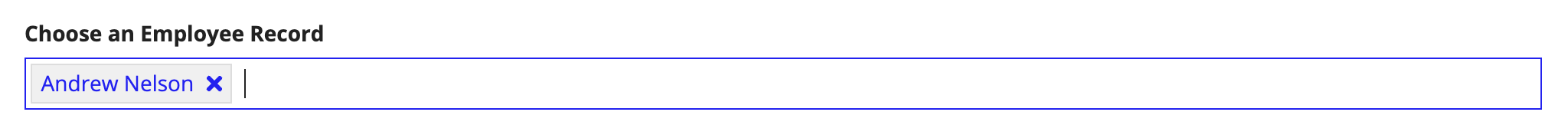
Displays the following:

Select a Record from a Record Type with a Filter
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
=a!localVariables(
local!storedRecord,
a!pickerFieldRecords_20r2(
label: "Choose an Employee Record",
/* For the "recordType" parameter below, replace the record type reference (recordType!Employee)
* with a valid record type reference in your environment.
*/
recordType: recordType!Employee,
filters:{
a!queryFilter(
field: "department",
operator: "=",
value: "Engineering"
)
},
value: local!storedRecord,
saveInto: local!storedRecord
)
)
Copy
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Incompatible | |
| Offline Mobile | Incompatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
| Process Autoscaling | Compatible |
