
| SAIL Design System guidance available for Images
A picture is worth a thousand words. Learn how to use images in your interface designs to say more than words ever could. |
FunctionCopy link to clipboard
a!imageField( label, labelPosition, instructions, helpTooltip, images, showWhen, size, isThumbnail, style, align, accessibilityText, marginAbove, marginBelow )
Displays an image from document management or the web.
See also:
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Images |
|
Any Type |
Array of images to display, created with a!webImage(), a!userImage(), or a!documentImage(). |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Size |
|
Text |
Determines how the images are sized. Valid values: |
|
Image is a thumbnail |
|
Boolean |
Determines whether the images can be viewed at a larger size when clicked. Multiple images will be visible in a slideshow. Default: false. |
|
Style |
|
Text |
Determines how the images are rendered. Valid values: |
|
Alignment |
|
Text |
Determines alignment of the image(s). Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
The maximum display dimensions for each Size are listed below:
"ICON": 20x20 pixels"TINY": 60x120 pixels"GALLERY": 240x80 pixels"SMALL": 100x200 pixels"MEDIUM": 200x400 pixels"LARGE": 400x600 pixels"FIT": natural dimensions
Usage considerationsCopy link to clipboard
Using the style parameterCopy link to clipboard
- If style is set to
"STANDARD", images are scaled down as necessary to fit the size limit, preserving their natural aspect ratio. Images will never be scaled up with this configuration, so they'll display at their natural size if they are smaller than the configured size. - If style is set to
"AVATAR", images are scaled down or up as necessary to fit the size limit, preserving their natural aspect ratio, and cropped in a circle.
Using the size parameterCopy link to clipboard
- If size is set to
"FIT", images display at either their natural width or the width of the container, whichever is smaller. - Images look best with the
ICONsize if they are 40 x 40 pixels and have a transparent background. The images display at 20 x 20 pixels but an original size of 40 x 40 pixels is recommend if any users view the images on high-definition screens, like an iPhone, iPad, or Mac.
ExamplesCopy link to clipboard
Copy and paste an example into the INTERFACE DEFINITION in EXPRESSION MODE to see it displayed.
Display a series of document imagesCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
a!imageField(
label: "Image Field Example",
images: {
a!documentImage(
document: a!iconNewsEvent(icon: "HAMMER", color: "BLUE")
),
a!documentImage(
document: a!iconNewsEvent(icon: "GEARS", color: "GREY")
),
a!documentImage(
document: a!iconNewsEvent(icon: "BRIEFCASE", color: "GREEN")
)
}
)
Copy
Displays the following:

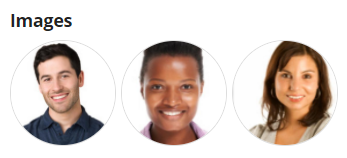
Display a series of user images with loopingCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
a!imageField(
label: "Images",
size: "MEDIUM",
style: "AVATAR",
images: a!forEach(
/*
* Usernames of users in your environment.
* Please adjust usernames appropriately.
*/
items: { "james.baker", "karen.anderson", "maria.lopez" },
expression: a!userImage(
user: fv!item
)
)
)
Copy
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Old versionsCopy link to clipboard
There are older versions of this interface component. You can identify older versions by looking at the name to see if there is a version suffix. If you are using an old version, be sure to refer to the corresponding documentation from the list below.
| Old Versions | Reason for Update |
|---|---|
| a!imageField_17r3 | Now supports a style parameter, a separate configuration for thumbnail functionality, and more sizes. |
To learn more about how Appian handles this kind of versioning, see the Function and Component Versions page.
Related PatternsCopy link to clipboard
The following patterns include usage of the Image Component.
-
Call to Action Pattern (Formatting): Use the call to action pattern as a landing page when your users have a single action to take.
-
Display Processes by Process Model with Status Icons (Grids, Images, Reports): Use an interface to display information about instances of a specific process model.
-
Event Timelines (Timeline, Events): Use the event timeline pattern to display a dated list of events and actions in chronological order. This pattern uses a combination of cards, rich text, and user images to show an easy to navigate list of dated events.
-
Leaderboard (Looping): Use the leaderboard pattern to show a selection of your data in an easy to read ranked display.
-
Milestone Patterns (Looping): There are three options for milestone patterns which all display some form of a progress indicator to guide users through a series of steps.
-
Save a User's Report Filters to a Data Store Entity (Grids, Smart Services, Filtering, Reports): Allow a user to save their preferred filter on a report and automatically load it when they revisit the report later.
-
Track Adds and Deletes in Inline Editable Grid (Grids): In an inline editable grid, track the employees that are added for further processing in the next process steps.
-
User List Pattern (Looping): The user list pattern retrieves all the users in a specified group and displays them in a single column.
