Portals
Introduction
With portals you need to consider a user type that you don't deal with in an authenticated interface—anonymous users. These users will likely access your portal from many different locations on many different device types. Since the users aren't a part of your organization, you know a lot less about them than your typical Appian users. Additionally, since they aren't logged in, you don't automatically know information about them like their preferred language or time zone.
This page offers a few high-level guidlines to consider when trying to provide the best possible user experience in your portal.
For more information:
- See the Portal Object page.
- For functional design considerations, see the Portal Best Practices page.
Design your interface to account for time zones and localization
Because users of your portal aren't logged in with a user account, you can't access their time zone and location preferences.
To create the best experience for your users across locations and time zones:
-
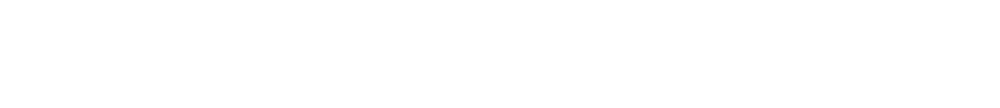
For any component that displays time or asks users to enter a time, always display the time zone that your portal is using.

-
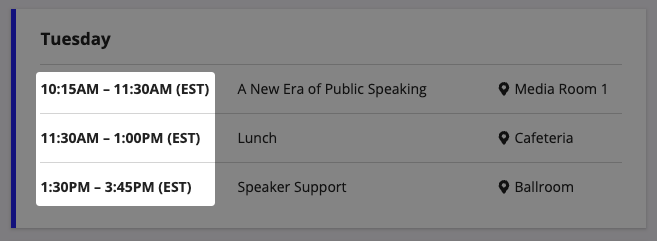
Create a separate portal for each language and include a way for users to choose their language.

Tip: Portals use the primary locale, time zone, and calendar settings that are configured in the Administration Console for the environment.
Use responsive design
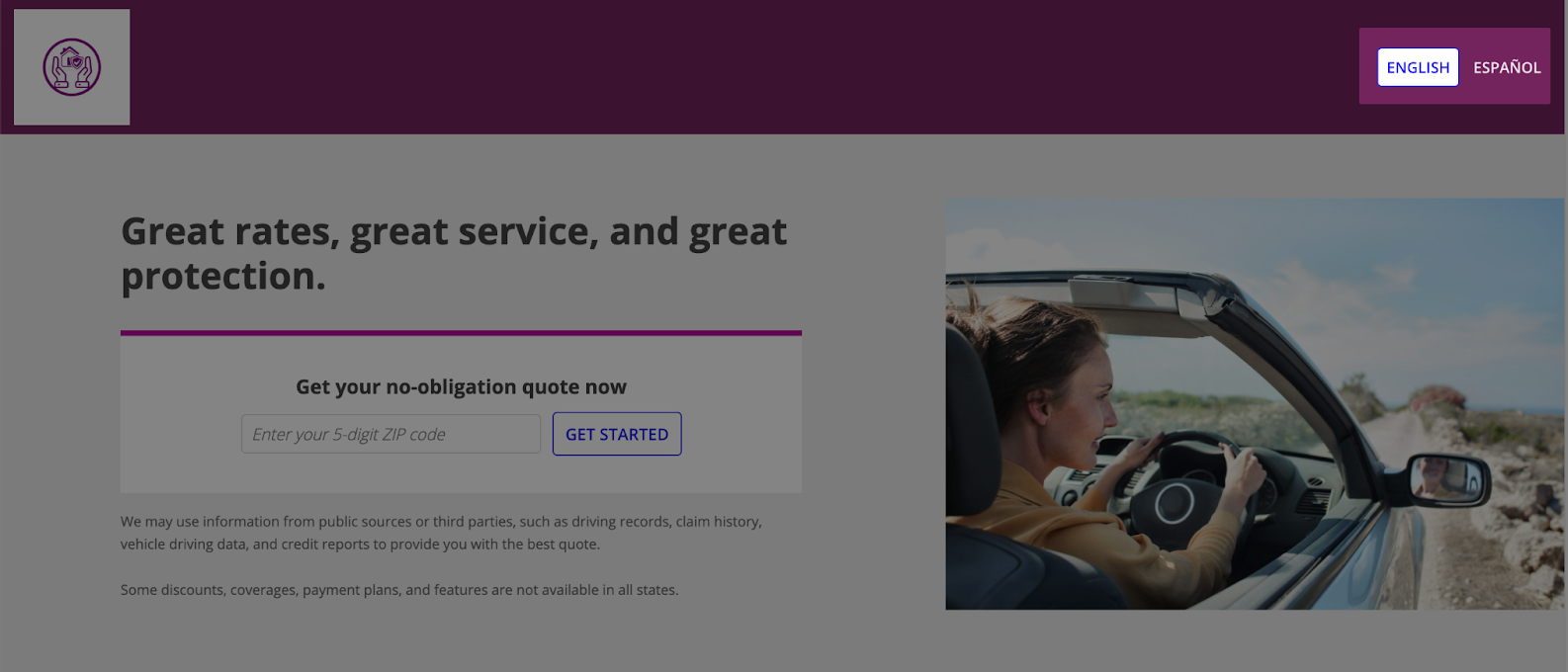
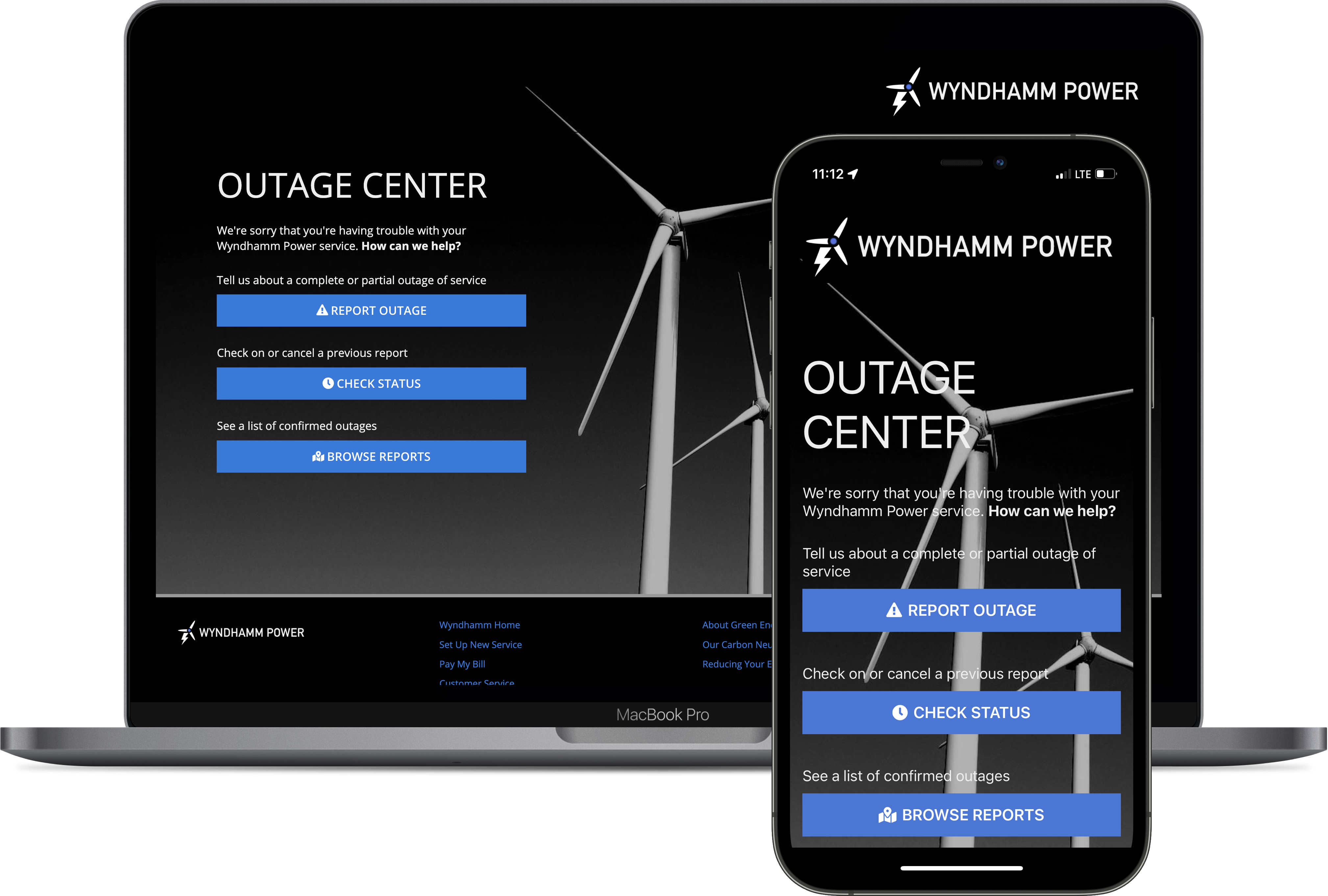
Keep in mind that your users will likely be accessing your portal from many different types of devices. Make sure you design your portal so that it looks good on any screen size. For more guidance, check out our content on Responsive Design.

Additionally, to change the design based on the page width, be sure to use the a!isPageWidth() function. The a!isNativeMobile() function will not work with portals since portals don't display in the Appian Mobile application. You can also use the stackWhen parameter in columns layouts and side by side layouts to make your design look great on any screen size.
Note that the page width for a portal is equivalent to "Full" in a site page.
If you create a header for a portal, consider using a fixed header
If you want a header for your portal, you can create one using a Header Content Layout component. Use this to create a navigation menu or to incorporate your logo and branding in a header.
When creating a header like this, we recommend using the isHeaderFixed parameter to fix your header to the top of the page.

Preview your portal with the branding preview
To get an idea of how your portal will look before publishing, can preview your portal in the Branding Preview of the portal object. Here, you can see your branding configurations applied to the primary interface for your portal.
The branding preview only shows a preview of the branding configurations applied to your primary interface. It shouldn't be used to test the expressions, interface components, or functionality of the primary interface or portal.