FunctionCopy link to clipboard
a!fileUploadField( label, labelPosition, instructions, helpTooltip, target, fileNames, fileDescriptions, maxSelections, value, saveInto, required, requiredMessage, disabled, validations, validationGroup, buttonStyle, buttonSize, accessibilityText, showWhen, uploadMethods, buttonDisplay, placeholder, showVirusScanMessage )
Allows users to upload a file. File upload is only enabled on start and task forms. Permitted file extensions can be controlled via the File Upload settings in the Admin Console.
See Also: Document, Document or Folder
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Label |
|
Text |
Text to display as the field label. |
|
Label Position |
|
Text |
Determines where the label appears. Valid values:
|
|
Instructions |
|
Text |
Supplemental text about this field. |
|
Help Tooltip |
|
Text |
Displays a help icon with the specified text as a tooltip. The tooltip displays a maximum of 500 characters. The help icon does not show when the label position is |
|
Target Folder |
|
Document or Folder |
Determines the eventual location of the uploaded files. |
|
File Names |
|
Text |
Determines the names for the files. When not provided, the uploaded filenames are used. Access name, size, and extension of each file using the variables fv!file.name, fv!file.size, and fv!file.extension. Access the index of each file using the variable fv!index. |
|
File Descriptions |
|
Text |
Determines the descriptions for the files. When not provided, the descriptions of the new files are empty. Access name, size, and extension of each file using the variables fv!file.name, fv!file.size, and fv!file.extension. Access the index of each file using the variable fv!index. |
|
Maximum Selections |
|
Number (Integer) |
Maximum number of allowed files. Once this number is reached, further uploads are blocked until a file is removed. |
|
Display Value |
|
List of Document |
The files associated with this field. |
|
Save Input To |
|
List of Save |
One or more variables that are updated with the files when the user uploads files. Removing all uploaded files saves a null document. Use a!save() to save a modified or alternative value to a variable. |
|
Required |
|
Boolean |
Determines if a value is required to submit the form. Default: false. |
|
Required Message |
|
Text |
Custom message to display when the field's value is required and not provided. |
|
Disabled |
|
Boolean |
Determines if the field should display as potentially editable but grayed out. When files are present in this state, they may not be deleted. Default: false. |
|
Validations |
|
List of Text String |
Validation errors to display below the field when the value is not null. Access the names, sizes, and extensions of the uploaded files using the variables fv!files.name, fv!files.size, and fv!files.extension. |
|
Validation Group |
|
Text |
When present, the requiredness of the field is only evaluated when a button in the same validation group is pressed. The value for this parameter cannot contain spaces. For example, |
|
Button Style |
|
Text |
Determines the style of the upload button. Valid values:
|
|
Button Size |
|
Text |
Determines the size of the upload button. Valid values: |
|
Accessibility Text |
|
Text |
Additional text to be announced by screen readers. Used only for accessibility; produces no visible change. |
|
Visibility |
|
Boolean |
Determines whether the component is displayed on the interface. When set to false, the component is hidden and is not evaluated. Default: true. |
|
Upload Methods (Mobile only) |
|
List of Text |
(Mobile only) Determines which mobile upload methods are displayed to users. If one method is specified, the upload button will be customized. Multiple may be applied. If value is null, all methods are provided. Valid values include: null (Default), |
|
Button Display |
|
Text |
Determines if the file upload will display a button with a label or an icon. Valid values: |
|
Placeholder |
|
Text |
Text to display when no file is uploaded. Default: |
|
Show scanning for viruses message |
|
Boolean |
Determines whether the |
Usage considerationsCopy link to clipboard
Temporary filesCopy link to clipboard
- When a file is uploaded, the component updates with a temporary Document representing the uploaded file. Between the upload and the form submission, the file on the server is an inactive temporary file and not accessible except through
fv!variables described in the File Name, File Description, and Validations parameters. This is the only way to access file metadata before the form is submitted. - If a file is uploaded to a form that is never submitted, the temporary file is automatically deleted after 30 days.
Forms and tasks containing file upload componentsCopy link to clipboard
- The file upload component only functions on start and task forms. When placed on a record view or report, the field appears but is automatically disabled.
- When implementing form cancel behavior via a submission, remember that the uploaded files are moved to the target on submission. If this is undesirable in a cancel scenario, it should be deleted (if target is a folder) or reverted via a new version (if the target is a document) by the process after submission.
- Task forms with one or more file upload fields can only be saved if either no file has been uploaded or every uploaded file has been removed.
Permissions and virus scanningCopy link to clipboard
- The user submitting the form must have at least author access to the target folder or document. Any error creating the new document or version causes submission to be canceled and an error to be displayed to the user.
- If real-time virus scanning is enabled for file uploads in the Admin Console, the uploaded file will always be scanned for viruses, regardless of whether the virus scanning message is shown.
Uploading filesCopy link to clipboard
- The uploadMethods parameter is only supported within the Appian Mobile application. This parameter allows you to limit the upload methods a mobile user has access to when tapping an upload button. This can be helpful in, for example, ensuring users do not upload photos of a signature instead of drawing their signature within the application.
- The file upload component may not be used to upload new versions of multiple files. To accomplish that, use one component for each file to replace.
- If any of the following characters appear in a file's name, they are replaced by underscores after submitting the form:
\ / " ; : | ? ' < > *. - Files cannot be larger than 1GB in size.
ExamplesCopy link to clipboard
Copy and paste an example into the INTERFACE DEFINITION in EXPRESSION MODE to see it displayed.
The following examples require an existing target folder or document.
File upload with no filesCopy link to clipboard
1
2
3
4
5
6
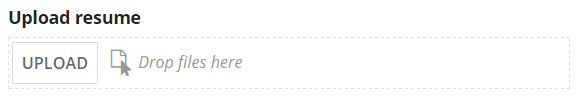
a!fileUploadField(
label: "Upload Resume",
target: cons!APPLICANT_FOLDER,
value: ri!resume,
saveInto: ri!resume
)
Copy
Displays the following:

File upload with the icon style and no filesCopy link to clipboard
Use the interactive editor below to test out your code:
To test out different file upload styles and placeholder texts, change the value of the buttonDisplay parameter to "LABEL_AND_ICON" and enter a different text value for the placeholder parameter.
Single file upload with a fileCopy link to clipboard
1
2
3
4
5
6
7
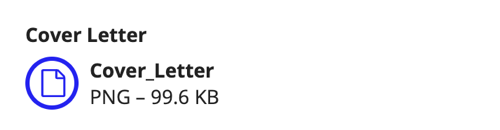
a!fileUploadField(
label: "Cover Letter",
target: cons!APPLICANT_FOLDER,
maxSelections: 1,
value: ri!coverLetter,
saveInto: ri!coverLetter
)
Copy
Displays the following:

File upload with multiple filesCopy link to clipboard
1
2
3
4
5
6
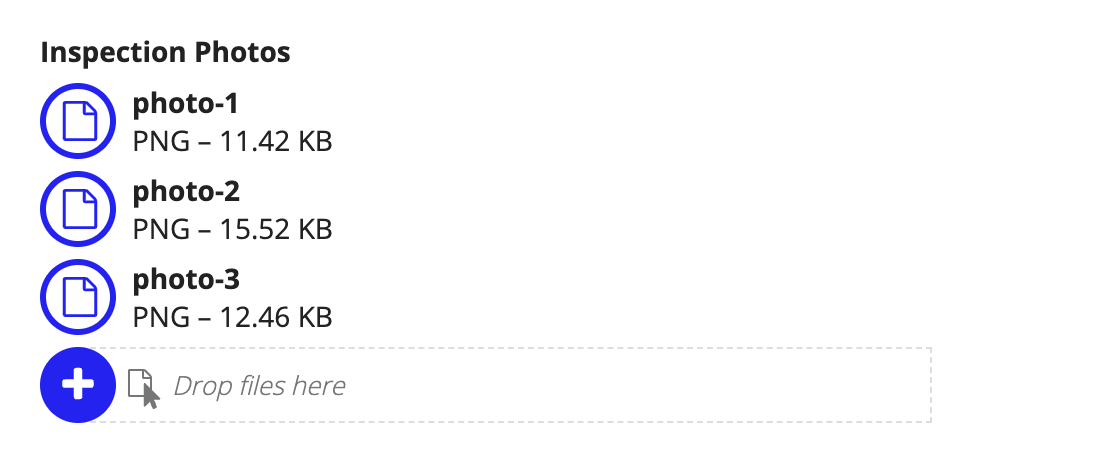
a!fileUploadField(
label: "Inspection Photos",
target: cons!INSPECTION_PHOTOS_FOLDER,
value: ri!photos,
saveInto: ri!photos
)
Copy
Displays the following:

### Signature-capture only field on the Appian Mobile application***
1
2
3
4
5
6
7
8
a!fileUploadField(
label: "Signature",
target: cons!APPLICANT_FOLDER,
maxSelections: 1,
value: ri!signature,
saveInto: ri!signature,
uploadMethods: "SIGNATURE"
)
Copy
Resulting behavior: Users in the Appian Mobile application, when tapping on the "Signature" file upload button, are instantly prompted to draw their signature and cannot use other upload methods such as taking a photo.
Add one of these parameter configurations to a file upload component to achieve a the desired behavior. These examples demonstrate how to use the fv! variables available in the File Name, File Description, and Validations parameters to set file metadata or create complex validations.
Swap spaces for underscores in file namesCopy link to clipboard
1
fileNames: substitute(fv!file.name, " ", "_")
Copy
Set file descriptions to a value plus file indexCopy link to clipboard
1
fileDescriptions: "Application ABC-123 attachment " & fv!index
Copy
All files must be PDFsCopy link to clipboard
1
2
3
4
5
6
7
8
9
validations: a!localVariables(
local!invalidExtensions: difference(upper(fv!files.extension), "PDF"),
if(
length(local!invalidExtensions) > 0,
"Attachments must be pdf files. Remove: " &
index(fv!files, "name", wherecontains(local!invalidExtensions, upper(fv!files.extension)), {}),
""
)
)
Copy
No files may be PDFsCopy link to clipboard
1
2
3
4
5
6
validations: if(
contains(upper(fv!files.extension), "PDF"),
"Attachments must not be pdf files. Remove: " &
index(fv!files, "name", wherecontains("PDF", upper(fv!files.extension))),
""
)
Copy
Files may only be PNG or JPGCopy link to clipboard
1
2
3
4
5
6
7
8
9
validations: a!localVariables(
local!invalidExtensions: difference(upper(fv!files.extension), { "PNG", "JPG" }),
if(
length(local!invalidExtensions) > 0,
"Attachments must be images. Remove: " &
index(fv!files, "name", wherecontains(local!invalidExtensions, upper(fv!files.extension)), {}),
""
)
)
Copy
Files must be larger than 5MBCopy link to clipboard
1
2
3
4
5
6
validations: if(
or(fv!files.size < 5000000),
"Attachments must be at least 5MB. Remove: " &
index(fv!files, "name", where(fv!files.size < 5000000), {}),
""
)
Copy
Files must be smaller than 5MBCopy link to clipboard
1
2
3
4
5
6
validations: if(
or(fv!files.size > 5000000),
"Attachments may not exceed 5MB. Remove: " &
index(fv!files, "name", where(fv!files.size > 5000000), {}),
""
)
Copy
Up to five files are allowedCopy link to clipboard
1
validations: if(length(fv!files) > 5, "Only 5 attachments are allowed", "")
Copy
Exactly five files are requiredCopy link to clipboard
1
validations: if(not(length(fv!files) = 5), "5 files must be attached", "")
Copy
At least five files are requiredCopy link to clipboard
1
validations: if(length(fv!files) < 5, "There must be at least 5 attachments", "")
Copy
Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | |
| Process Reports | Incompatible | You cannot use this function to configure a process report. |
| Process Events | Incompatible | You cannot use this function to configure a process event node, such as a start event or timer event. |
Old versionsCopy link to clipboard
There are older versions of this interface component. You can identify older versions by looking at the name to see if there is a version suffix. If you are using an old version, be sure to refer to the corresponding documentation from the list below.
| Old Versions | Reason for Update |
|---|---|
| a!fileUploadField_17r1 | Multiple file upload is now supported directly within the component. This removes the need to generate many individual file upload fields. |
To learn more about how Appian handles this kind of versioning, see the Function and Component Versions page.
