Using Colors
IntroductionCopy link to clipboard
This page provides guidance on how to use color effectively in your applications to create consistent branding, convey page structure, and highlight important information.
Well-designed software applications use a small, consistent color palette. To ensure a tasteful and professional style, use a minimal number of colors to communicate the identity of your application.
Using dark color schemesCopy link to clipboard
Header content layoutCopy link to clipboard
There are three dark color schemes that you can use to set the background color on header content layouts: "CHARCOAL_SCHEME", "NAVY_SCHEME", and "PLUM_SCHEME". We recommend using one of these schemes instead of using plain black. Additionally, place content in cards with the corresponding scheme.

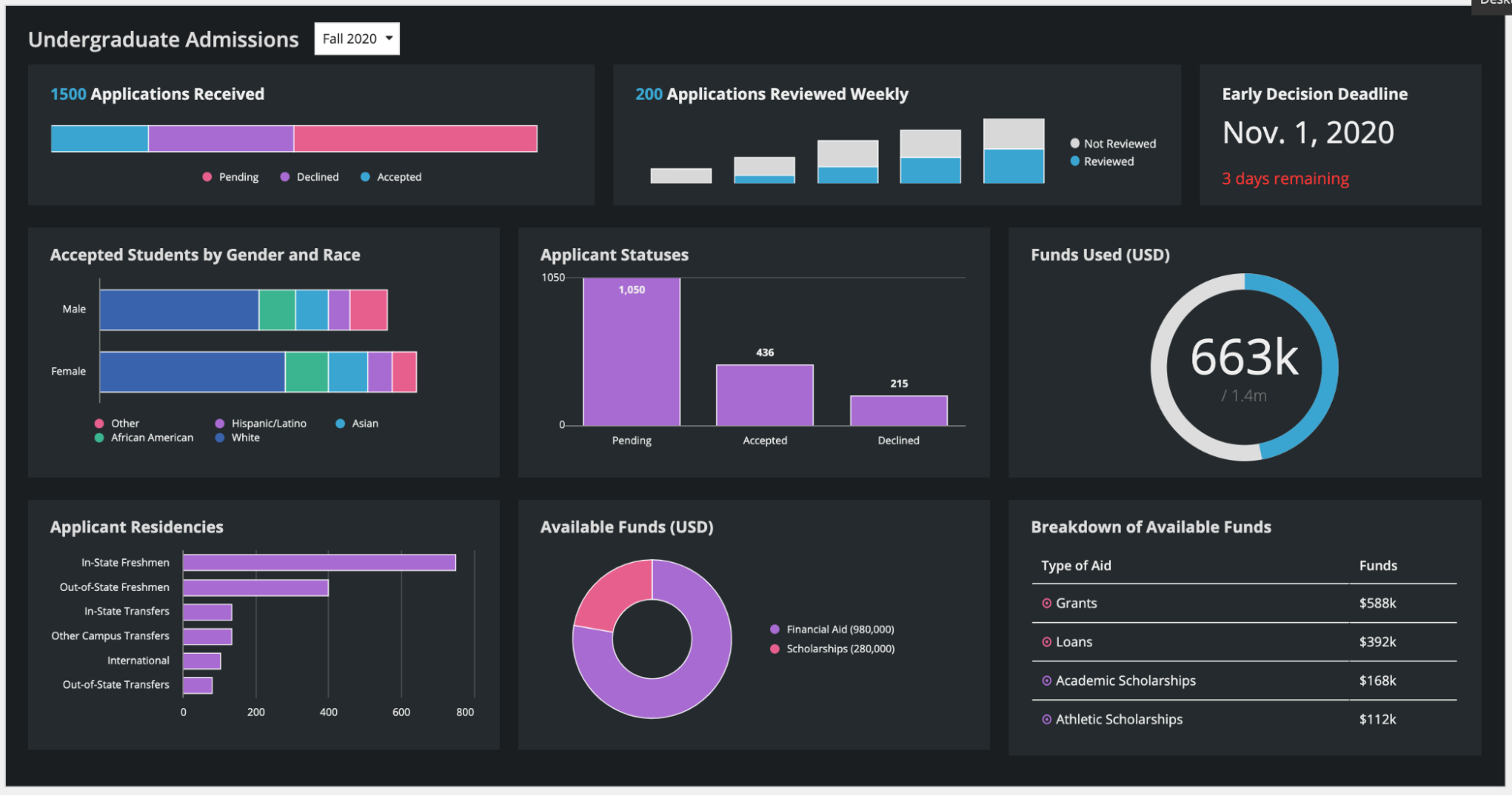
Using the "CHARCOAL_SCHEME" for header content layout background color and card style

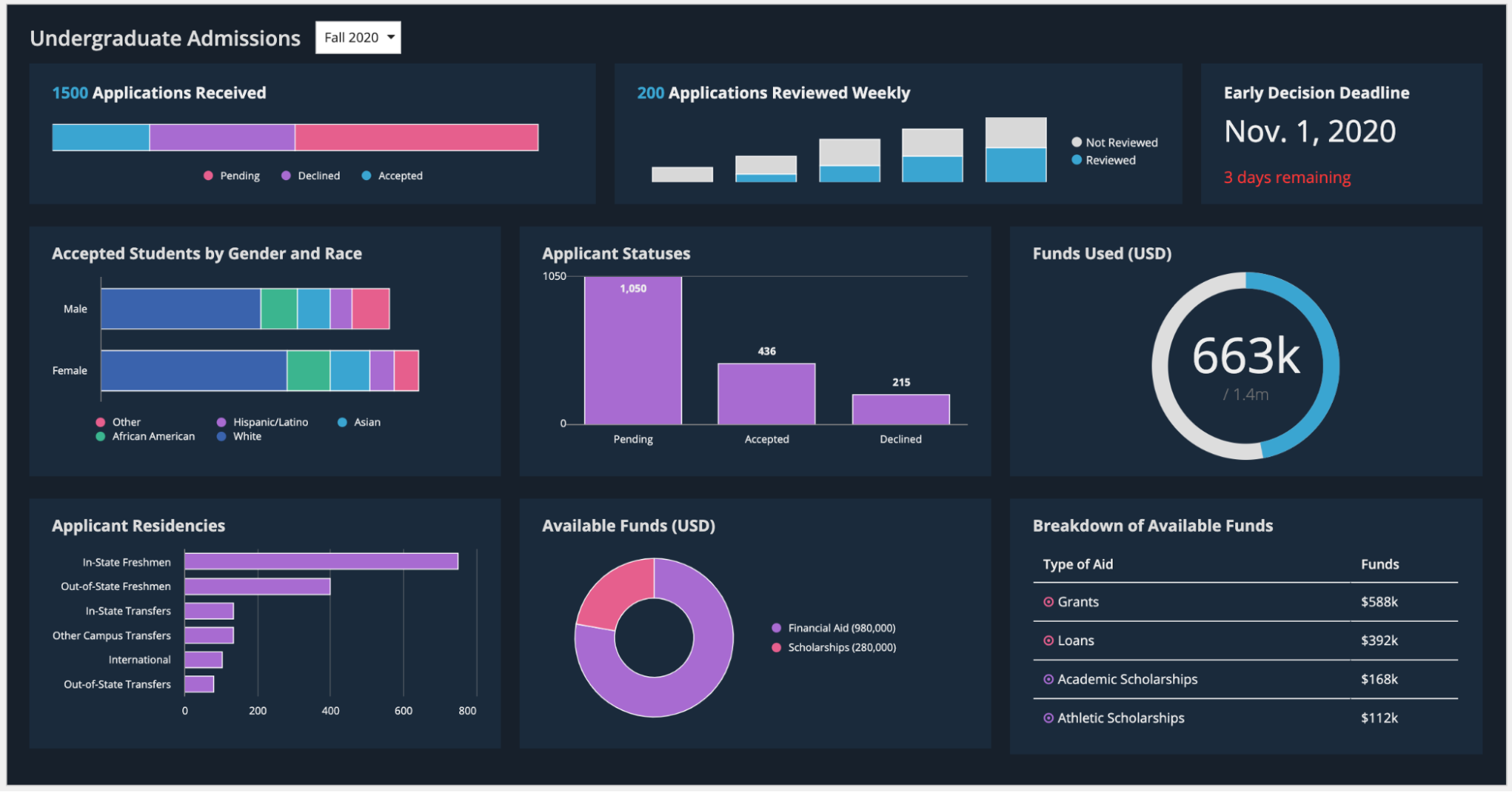
Using the "NAVY_SCHEME" for header content layout background color and card style

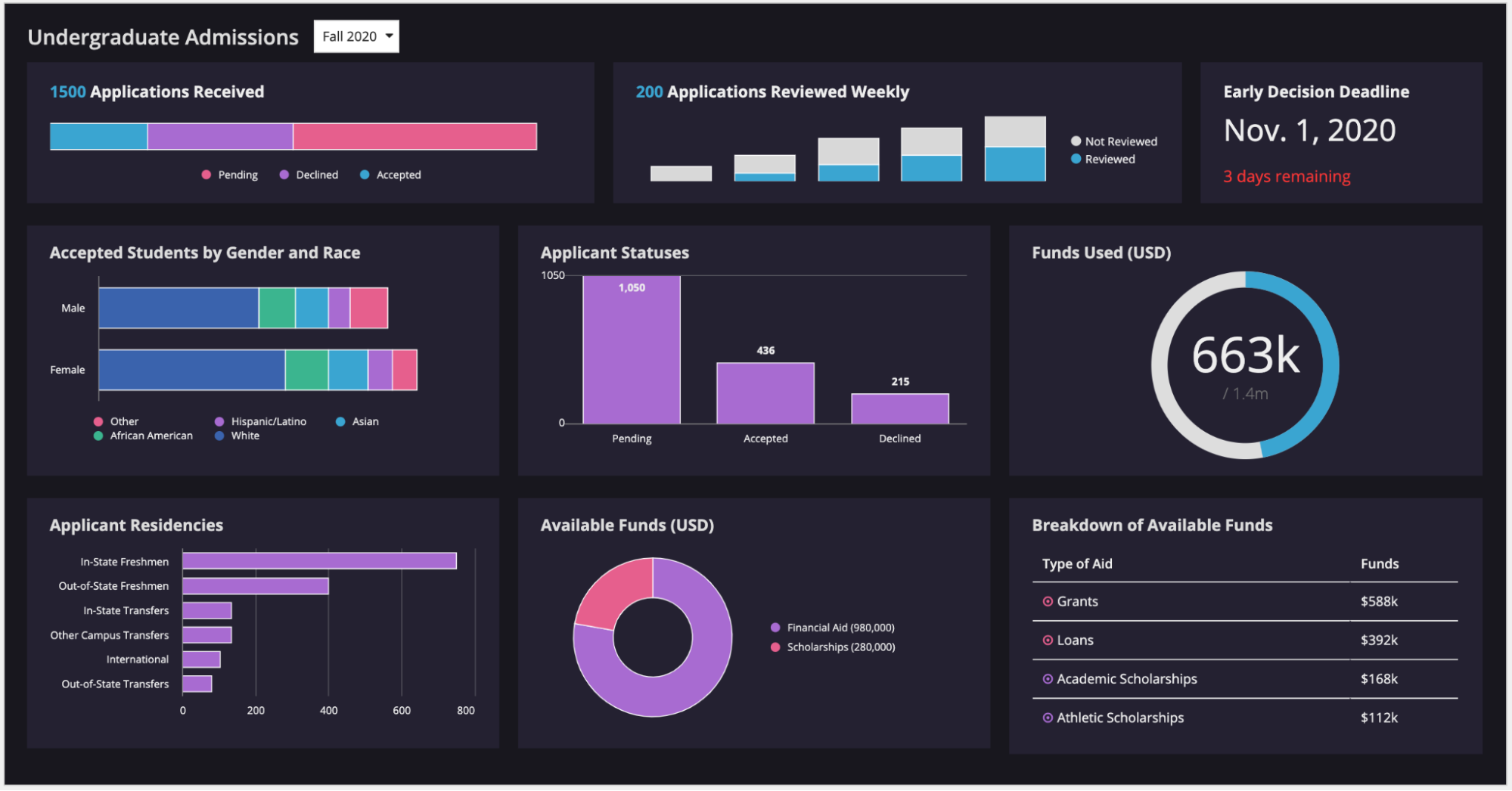
Using the "PLUM_SCHEME" for header content layout background color and card style
Site brandingCopy link to clipboard
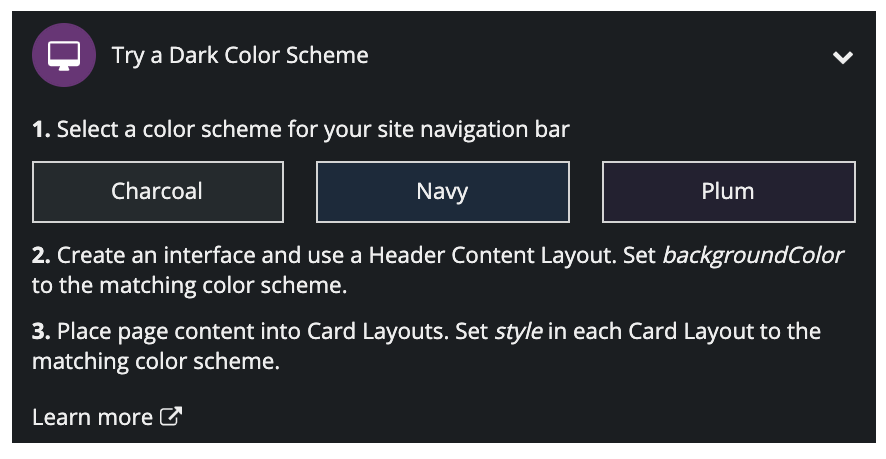
If your site pages use a dark color scheme, use the same color scheme for site branding. In the "Try a Dark Color Scheme" card, select the corresponding color scheme to ensure the site branding matches the site pages.

Learn how to set dark color schemes on sites.
Using color to convey page structureCopy link to clipboard
Styled cards and billboards with solid background colors can be used to establish structure for a page. To use these big blocks of color effectively, place them along the perimeter of the page. At a more granular level, use box layouts to create visually distinct subheaders.
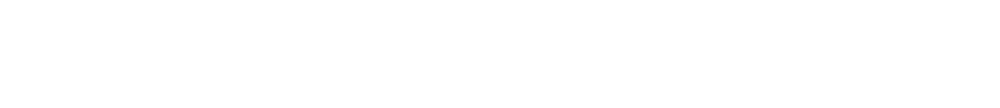
Use out-of-the-box features, including the header-content layout (pictured above) and record view header backgrounds, to create colored page headers. When choosing a color for these flush headers, it’s especially important to consider the color of the header bar above it.
When selecting a color for a header or other structural element, keep in mind that a bright, intense color will pull the user’s eye toward that section. If you want to avoid this, use a less intense shade. For example, using “Standard” box styles is usually a safe choice to ensure the color doesn’t call more attention to the box headers than to the content of the boxes themselves.
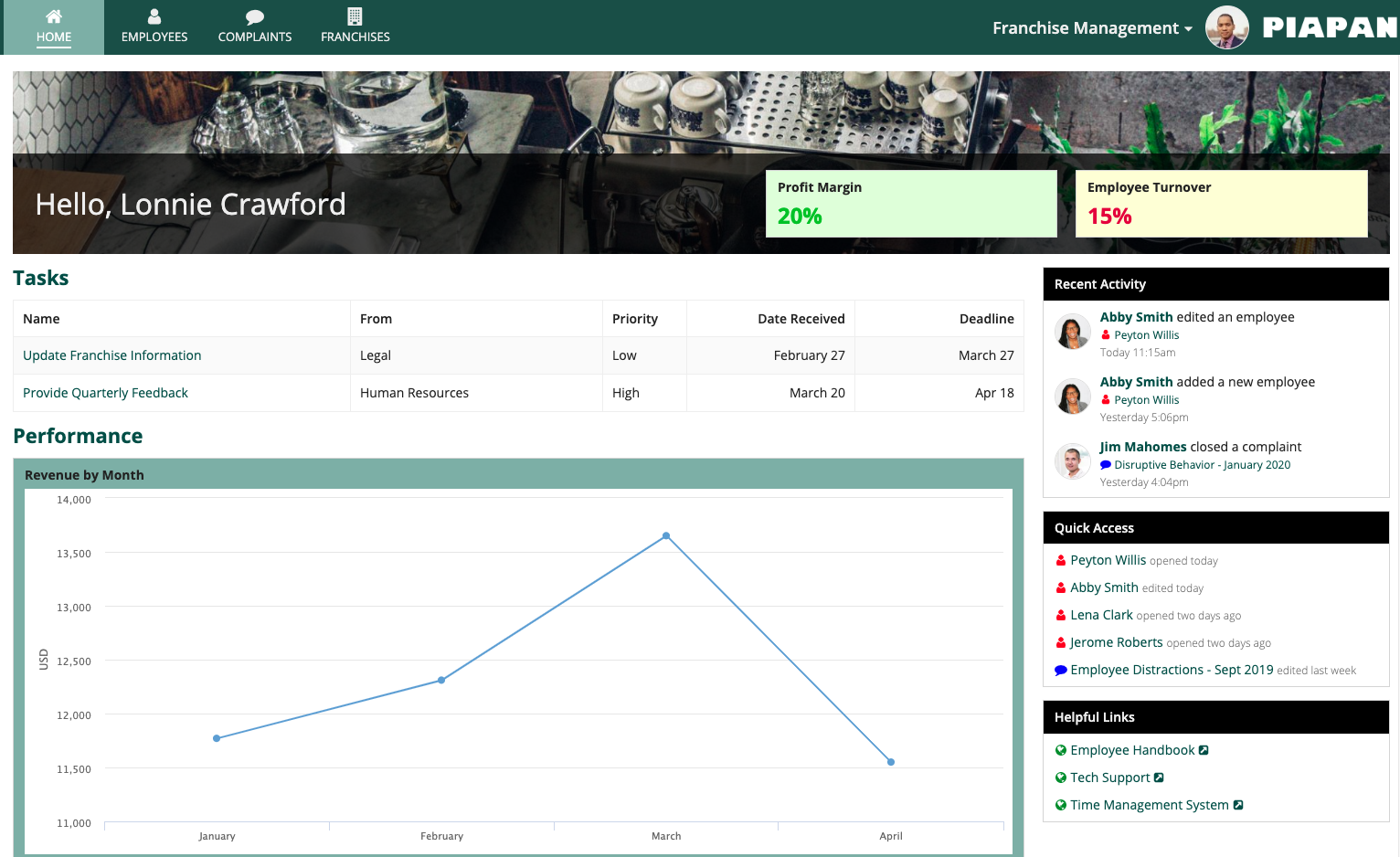
Used without caution, colored cards and boxes are an easy way to put disruptive eyesores on a page. Appropriate use of color within structural elements allows color to more effectively be used to highlight important information on the screen (in the student dashboard example above, green is used to quickly convey the status of the student’s performance and graduation schedule).
Using color to highlight informationCopy link to clipboard
Color can be used to convey meaning and make certain information stand out, such as alerts, statuses, and key performance indicators. This should be done sparingly, as each additional instance of color competes for attention. When using colors to display information, consider what the user’s attention should be drawn to when they first see a page.
Colors should be used consistently throughout an application or site, and the meaning of each color should be clear and obvious to the user (e.g., green = positive, red = negative).
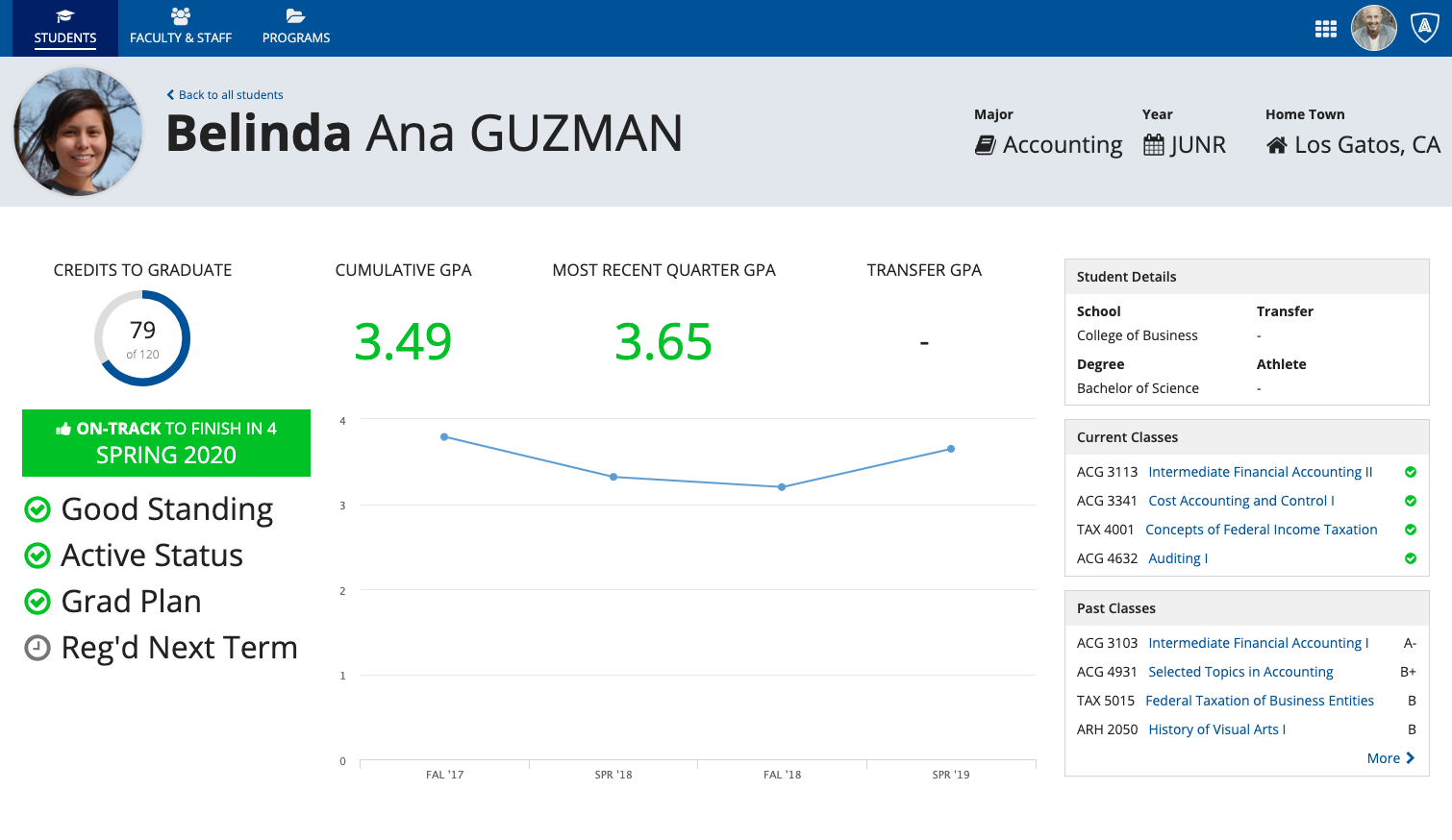
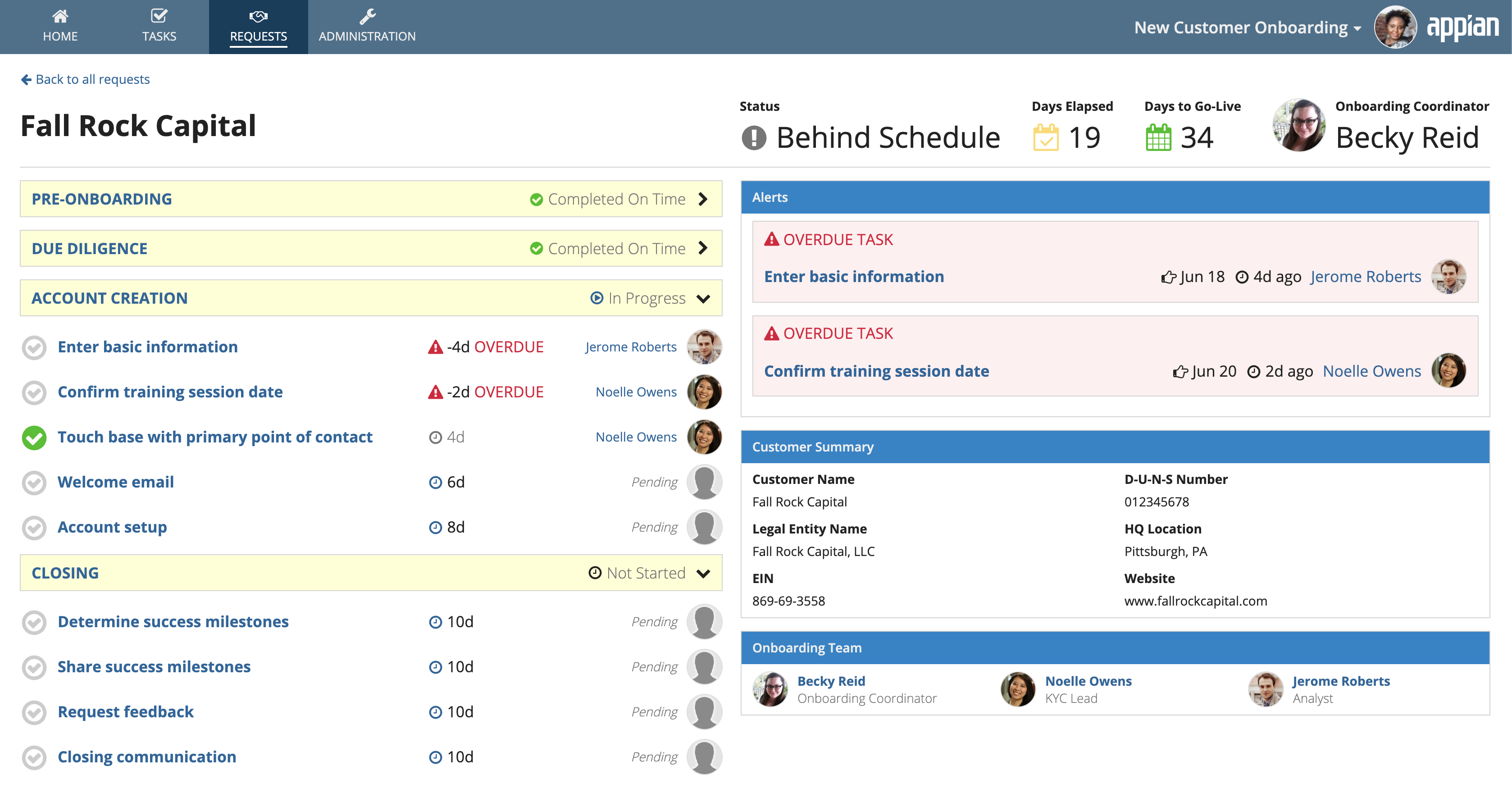
Selectively use color to call attention to items on a page. In this example, green signifies completed tasks, orange warns of a delay, and red denotes alerts that should not be overlooked.
Don’t use more than a handful of colors to highlight information on a page. Random, unmeaningful colors distract from the rest of the page content.
Using color in images and iconsCopy link to clipboard
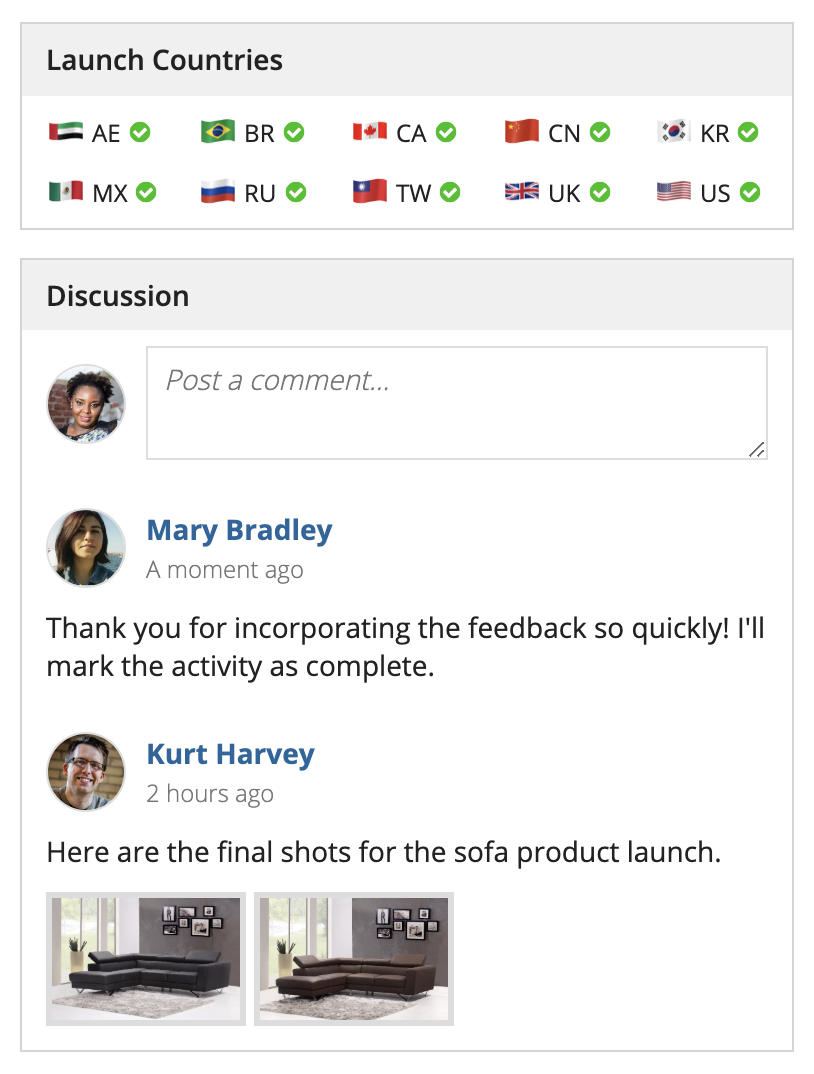
Diverse or varied colors that are represented within content such as images and icons can work well, as long as the user can clearly tell what the colors represent.

A set of colorful flag icons represents the countries that are part of this product launch. Because the user can clearly tell what the images and icons represent, the effect isn’t distracting.