
| SAIL Design System guidance available for Side by Side Layout
When you want to split the available space evenly to create a visual balance in your design, use the side by side layout. |
FunctionCopy link to clipboard
a!sideBySideLayout( items, alignVertical, showWhen, spacing, marginBelow, stackWhen, marginAbove )
Displays components alongside each other.
See also:
- Side By Side Item
- Responsive Design
- Side By Side and Columns design guidance
- Side By Side design guidance
ParametersCopy link to clipboard
| Name | Keyword | Types | Description |
|---|---|---|---|
|
Items |
|
Any Type |
List of items that are displayed in the layout. Accepts |
|
Vertical Alignment |
|
Text |
Determines vertical alignment of all content within the layout. Valid values are |
|
Visibility |
|
Boolean |
Determines whether the layout is displayed on the interface. When set to false, the layout is hidden and is not evaluated. Default: true. |
|
Item Spacing |
|
Text |
Determines the space between columns in the layout when they are not stacked. Valid values: |
|
Margin Below |
|
Text |
Determines how much space is added below the layout. Valid values: |
|
Stack When |
|
List of Text |
Determines the page width at which side by side items stack vertically. List all widths where items should stack. Valid values: |
|
Margin Above |
|
Text |
Determines how much space is added above the layout. Valid values: |
ExamplesCopy link to clipboard
Copy and paste an example into the INTERFACE DEFINITION in EXPRESSION MODE to see it displayed.
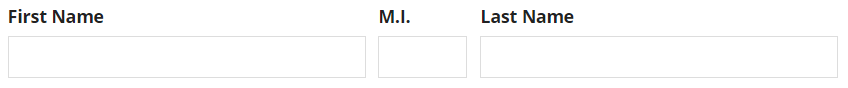
Input fields with relative widthsCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
a!sideBySideLayout(
items: {
a!sideBySideItem(
width: "4X",
item: a!textField(
label: "First Name"
)
),
a!sideBySideItem(
item: a!textField(
label: "M.I."
)
),
a!sideBySideItem(
width: "4X",
item: a!textField(
label: "Last Name"
)
)
}
)
Copy
Displays the following:

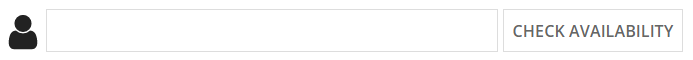
Minimized width for icon and buttonCopy link to clipboard
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
a!sideBySideLayout(
alignVertical: "MIDDLE",
spacing: "DENSE",
items: {
a!sideBySideItem(
width: "MINIMIZE",
item: a!richTextDisplayField(
labelPosition: "COLLAPSED",
value: a!richTextIcon(
icon: "user",
size: "LARGE"
)
)
),
a!sideBySideItem(
item: a!textField(
labelPosition: "COLLAPSED"
)
),
a!sideBySideItem(
width: "MINIMIZE",
item: a!buttonArrayLayout(
marginBelow: "NONE",
buttons: {
a!buttonWidget(
label: "Check Availability",
size: "SMALL",
style: "SECONDARY"
)
}
)
)
}
)
Copy
Displays the following:

Feature compatibilityCopy link to clipboard
The table below lists this component's compatibility with various features in Appian.
| Feature | Compatibility | Note |
|---|---|---|
| Portals | Compatible | |
| Offline Mobile | Compatible | |
| Sync-Time Custom Record Fields | Incompatible | |
| Real-Time Custom Record Fields | Incompatible | Custom record fields that evaluate in real time must be configured using one or more Custom Field functions. |
| Process Reports | Incompatible | Cannot be used to configure a process report. |
| Process Events | Incompatible | Cannot be used to configure a process event node, such as a start event or timer event. |
Related PatternsCopy link to clipboard
The following patterns include usage of the Side By Side Layout.
-
Activity History Pattern (Formatting): The Activity History pattern provides a common style and format for displaying an organization's activity measures.
-
Alert Banner Patterns (Choice Components): The alert banners pattern is good for creating a visual cue of different types of alerts about information on a page.
-
Cards as List Items Patterns (Choice Components, Images): Use the cards as list items pattern to create visually rich lists as an alternative to grids or feeds. This pattern uses a combination of cards and billboards to show lists of like items. You can easily modify the pattern to change the card content or the number of cards per row to fit your use case.
-
Comments Patterns (Comments, Looping): Use this pattern when displaying a chronological list of messages from different users, such as comments on a topic or notes on a case.
-
Document List (Documents): Use the document list items pattern to display a list of documents that can be searched and filtered. This pattern uses a combination of cards and rich text to show an easy to navigate list of documents of different types.
-
Duration Display (Rich Text, Events): Use the duration display pattern to show the amount of time in between events in a quick, easy-to-read way.
-
Dynamic Inputs (Inputs, Dynamic Links): Use the dynamic inputs pattern to allow users to easily add or remove as many values as needed.
-
Event Timelines (Timeline, Events): Use the event timeline pattern to display a dated list of events and actions in chronological order. This pattern uses a combination of cards, rich text, and user images to show an easy to navigate list of dated events.
-
Inline Tags for Side-by-Side Layout Pattern (Formatting): This pattern shows the best practice for combining tags with standard-sized rich text, or plain text, using a side by side layout.
-
KPI Patterns (Formatting): The Key Performance Indicator (KPI) patterns provide a common style and format for displaying important performance measures.
-
Leaderboard (Looping): Use the leaderboard pattern to show a selection of your data in an easy to read ranked display.
-
Milestone Patterns (Looping): There are three options for milestone patterns which all display some form of a progress indicator to guide users through a series of steps.
-
Navigation Patterns (Conditional Display, Formatting, Navigation): Use the navigation patterns to help orient users and enable them to easily navigate pages and content.
-
Refresh Data After Executing a Smart Service (Auto-Refresh, Smart Services):
-
Stamp Steps (Stamps): There are two similar stamp steps patterns. The stamp steps (icon) pattern is primarily icons and titles. It should be used for simple steps that don't require much information or instruction. The stamp steps (numbered) pattern is primarily text and should be used for steps that require context or explanation.
-
Trend-Over-Time Report (Charts, Reports): This report provides an attractive, interactive design for exploring different series of data over time.
-
User List Pattern (Looping): The user list pattern retrieves all the users in a specified group and displays them in a single column.
-
Year-Over-Year Report (Charts, Reports, Formatting): This is a feature-rich, interactive report for sales and profits by products over select periods of time.
